طرحبندی تطبیقی وبسایت به صفحات وب اجازه میدهد تا به طور خودکار با صفحه نمایش تبلتها و گوشیهای هوشمند تنظیم شوند. ترافیک اینترنت موبایلهر سال در حال رشد است و برای پردازش موثر این ترافیک، باید وب سایت های ریسپانسیو با رابط کاربر پسند را به کاربران ارائه دهید.
موتورهای جستجو از تعدادی معیار برای ارزیابی پاسخگویی سایت هنگام مشاهده استفاده می کنند دستگاه های تلفن همراهاوه گوگل در تلاش است تا استفاده از اینترنت را برای دارندگان گوشیهای هوشمند و تبلتها با علامتگذاری سایتهای سازگار با دستگاههای تلفن همراه با علامت ویژه mobile-friendly در نتایج جستجوی تلفن همراه سادهسازی کند. Yandex همچنین دارای الگوریتمی است که به سایتهای دارای نسخه موبایل/ریسپانسیو برای کاربران در جستجوی موبایل اولویت میدهد.
می توانید نمایش صفحه را در دستگاه های تلفن همراه در سرویس ها و.
 برنج. 1. نتایج جستجوی موبایل از Yandex و Google با یادداشتی در مورد سازگاری سایت با دستگاه های تلفن همراه چیست؟
برنج. 1. نتایج جستجوی موبایل از Yandex و Google با یادداشتی در مورد سازگاری سایت با دستگاه های تلفن همراه چیست؟ طرح تطبیقی عدم وجود را فرض می کند نوار افقیمناطق اسکرول و مقیاس پذیر هنگام مشاهده در هر دستگاه، متن قابل خواندن و مناطق بزرگ برای عناصر قابل کلیک. با استفاده از پرسشهای رسانهای، میتوانید طرحبندی و قرارگیری بلوکها را در یک صفحه کنترل کنید و الگو را به گونهای تنظیم کنید که با اندازههای مختلف صفحه نمایش دستگاه سازگار شود.
تکنیک های اساسی برای ایجاد یک وب سایت واکنش گرا در مقاله آورده شده است. برای طراحی ریسپانسیو، عرض کانتینر اصلی سایت بر حسب درصد تنظیم می شود و می تواند برابر با 100 درصد عرض پنجره مرورگر یا کمتر باشد. عرض ستون های شبکه نیز بر حسب درصد مشخص شده است. که در طراحی تطبیقیعرض ستون اصلی ظرف و شبکه با استفاده از مقادیر px ثابت می شود.
پوشیده شده در این درستکنیک چیدمان لاستیکی تطبیقی کاملاً روی یک الگوی دو ستونی کار می کند و سایت را برای مشاهده در دستگاه های تلفن همراه سازگار و راحت می کند. قالب طرح بندی متفاوتی از محتوای اصلی صفحات را در نظر می گیرد در این درس طرح بندی صفحه اصلی مورد بحث قرار خواهد گرفت.
طرح بندی صفحه اصلییک صفحه از سه بلوک اصلی تشکیل شده است: یک هدر (سرصفحه)، یک محفظه بسته بندی برای محتوای اصلی و نوار کناری، و یک پاورقی (پانویس). بیایید 768 پیکسل و 480 پیکسل را به عنوان نقاط عطف طراحی در نظر بگیریم.
در مرحله اول، منوی بالا را مخفی می کنیم و نوار کناری را با پست ها به زیر ظرف منتقل می کنیم. در مرحله دوم، مکان عناصر هدر را تغییر میدهیم، موقعیت دکمههای شبکه اجتماعی را در پستها لغو میکنیم و بستهبندی ستونهای فوتر صفحه را لغو میکنیم.
 برنج. 2. نمونه ای از طرح تطبیقی 1. متا تگ ها و بخش
برنج. 2. نمونه ای از طرح تطبیقی 1. متا تگ ها و بخش 1) فایل های لازم را به بخش اضافه کنید - پیوندی به فونت های مورد استفاده، کتابخانه jQuery و همچنین افزونه prefixfree (به طوری که پیشوندهای مرورگر برای ویژگی ها ننویسید):
طرح بندی وب سایت تطبیقی
2. هدر صفحهعناصر کانتینر زیر را در هدر صفحه قرار می دهیم:
لوگو ;
دکمه برای نمایش/پنهان کردن منوی اصلی؛
منوی اصلی
لوگو
3. با خلاصه مقاله مسدود کنیدما اعلام مقالات را با عنصر زیر می بندیم:
 طراحی بهار
طراحی بهار
زبان روسی از نظر کلمات مربوط به فصول و پدیده های طبیعی مرتبط با آنها بسیار غنی است.
به خواندن ادامه دهید ... 4. نوار کناریدر ستون کناری، فهرستی از دستهها، پستهای اخیر و فرم اشتراک خبرنامه را اضافه میکنیم:
دسته بندی ها
آخرین یادداشت ها مشترک شدن در خبرنامه 5. پاورقیدر پاورقی صفحه اطلاعات حق چاپ، دکمه های شبکه اجتماعی و یک لینک ایمیل را قرار می دهیم:
وبلاگ من © 2016 یک حرف $(".nav-toggle").on("click", function())($("#menu").toggleClass("active"); ));
6. سبک های عمومی CSSسبک های عمومی، بازنشانی سبک های مرورگر به پیش فرض:
*، *:after، *:before ( اندازه جعبه: حاشیه-جعبه؛ بالشتک: 0؛ حاشیه: 0؛ انتقال: 0.5s ease-in-out؛ /* اضافه کردن انتقال صاف برای همه عناصر صفحه */) ul ( لیست-سبک: هیچکدام؛ a (تزیینات متن: هیچ؛ طرح کلی: هیچکدام؛ ) img (نمایش: بلوک؛ عرض: 100%؛ ) h1، h2، h3، h4، h5، h6 (فونت-خانواده: "Playfair" نمایش"؛ وزن قلم: معمولی؛ فاصله حروف: 1 پیکسل؛ ) بدنه (فونت-خانواده: "Open Sans"، arial، sans-serif؛ اندازه قلم: 14 پیکسل؛ ارتفاع خط: 1؛ رنگ: #373737. پس زمینه: #f7f7f7 ) /* اضافه کردن جریان پاکسازی برای همه کانتینرهایی که دارای عناصر فرزند هستند */ header:after, .container:after, .widget-posts-list li:after, #subscribe:after ( محتوا: ""؛ نمایش: جدول؛ واضح: هر دو؛ ) /* کلاس سبک که عرض محفظه شبکه را کنترل می کند */ .container ( حاشیه: 0 خودکار؛ عرض: 100٪؛ حداکثر عرض: 960 پیکسل؛ بالشتک: 0 15 پیکسل ;
7. سبکهای هدر و هدر محتویات آن (عرض: 100%؛ پسزمینه: سفید؛ کادر سایه: 3px 3px 1px rgba(0,0,0,.05)؛ بالشتک: 15px 0؛ حاشیه پایین: 30px. موقعیت : نسبی ) /* آرم */ .لوگو (نمایش: بلوک؛ شناور: سمت چپ؛ ) . دهانه آرم (رنگ: سفید؛ نمایشگر: بلوک درون خطی؛ عرض: 30 پیکسل؛ ارتفاع: 30 پیکسل؛ ارتفاع خط: 30 پیکسل. حاشیه -شعاع: 5px 0: text-shadow: 2px rgba(0,0,0,.4); .logo span:nth-child(even) ( پس زمینه: #F8B763; ) /* منو */ #menu ( شناور: سمت راست؛ ) #menu li (نمایش: inline-block; margin-right: 30px; ) #menu a ( رنگ: #111؛ تبدیل متن: بزرگ؛ فاصله حروف: 1 پیکسل؛ وزن قلم: 600؛ نمایشگر: بلوک؛ ارتفاع خط: 40 پیکسل؛ ) #menu a:hover (رنگ: #EF5A42; ) #menu li :last-child ( حاشیه-راست: 0; ) /* فرم جستجو */ #searchform ( شناور: راست؛ حاشیه-چپ: 46 پیکسل؛ نمایش: بلوک درون خطی؛ موقعیت: نسبی؛ ) #ورودی فرم جستجو (عرض: 170 پیکسل; float: حاشیه: هیچکدام: 10px; ارتفاع: 40 پیکسل؛ سرریز: پنهان; طرح کلی: هیچ رنگ: #9E9C9C; سبک فونت: مورب; ) دکمه #searchform ( پس زمینه: شفاف؛ ارتفاع: 40 پیکسل؛ حاشیه: هیچ؛ موقعیت: مطلق؛ سمت راست: 10 پیکسل؛ رنگ: #EF5A42؛ مکان نما: نشانگر؛ اندازه قلم: 18 پیکسل؛ ) #ورودی فرم جستجو: فوکوس ( طرح کلی: 2 پیکسل جامد #EBEBE3 ) /* دکمه تغییر حالت منو با عرض 768 پیکسل */ .nav-toggle (نمایش: هیچکدام؛ موقعیت: نسبی؛ شناور: سمت راست؛ عرض: 40 پیکسل؛ ارتفاع: 40 پیکسل؛ حاشیه سمت چپ: 20 پیکسل؛ پس زمینه: # EF5A42؛ نشانگر. .nav-toggle span:after ( محتوا: ""؛ موقعیت: مطلق؛ نمایش: بلوک؛ سمت چپ: 0؛ عرض: 100%؛ ارتفاع: 2px؛ پسزمینه: سفید؛ ) .nav-toggle span:before (بالا: - 10px; 123px . عرض: 64%; شناور به سمت چپ؛ ) /* بلوک برای مقاله */ .post ( margin-bottom: 35px; ) .post-content p ( line-height: 1.5; padding-bottom: 1em; ) .post-image ( margin-bottom: 30px; ) رده ( حاشیه-پایین: 15 پیکسل؛ ) .دسته a (رنگ: #F8B763؛ تبدیل متن: بزرگ؛ ) .پست عنوان (حاشیه-پایین: 12 پیکسل؛ اندازه فونت: 26 پیکسل؛ ) /* بلوک ". ادامه"دکمه خواندن" و دکمه های شبکه اجتماعی */ .post-footer ( حاشیه بالا: 1px جامد #EBEBE3؛ حاشیه پایین: 1px جامد #EBEBE3؛ موقعیت: نسبی؛ حاشیه بالا: 15px؛ ) .بیشتر-پیوند ( موقعیت : نسبی ; 1em فضای سفید: nowrap; .more-link:after ( محتوا: ""؛ نمایش: بلوک؛ موقعیت: مطلق؛ عرض: 0؛ ارتفاع: 0؛ بالا: 0؛ سمت راست: 0؛ حاشیه: شفاف؛ پهنای حاشیه: 22 پیکسل 18 پیکسل؛ حاشیه -رنگ چپ: #3C3D41 تبدیل: translateX(100%) .post-social ( موقعیت: مطلق؛ چپ: خودکار؛ بالا: 50%؛ راست: 0؛ تراز متن: راست؛ تبدیل: translateY(- 50 بالشتک: 0. اندازه فونت: 12px. post-social a (نمایش: inline-block; حاشیه-سمت چپ: #F8B763; عرض: 25px؛ ارتفاع خط: 23px. text-align: border-radius: 50% حاشیه: 1px solid */ .widget ( padding : 20px ; font-size: 13px ; box-shadow : 3px); 3px 1px rgba(0,0,0,.05) .widget-title (اندازه قلم: 18px؛ بالشتک: 10px؛ حاشیه-پایین: 20px؛ تراز متن: مرکز؛ حاشیه: 2px جامد #F8B763؛ کادر -shadow: 3px 3px 0 0 #F8B763 .widget-category-list li ( border-bottom: 1px solid #EBEBE3; padding: 10px 0; رنگ: #c6c6c6; سبک فونت: مورب; ) .widget-category-list li:last-child ( حاشیه-پایین: هیچکدام؛ ) .widget-category-list li a (رنگ: #626262؛ حاشیه سمت راست: 6 پیکسل؛ سبک قلم: عادی؛ ) .widget- kategori-list li a:before ( محتوا: "\f105"؛ نمایش: بلوک درون خطی؛ فونت-خانواده: "FontAwesome"؛ حاشیه-راست: 10 پیکسل؛ رنگ: #c6c6c6; ) .widget-posts-list li ( حاشیه -بالا: 1px جامد #EBEBE3; 15px 0 سمت چپ; حاشیه-راست: 15 پیکسل; 100% float: 0 0 10px دکمه #subscribe ( padding: 0 15px; background: transparent; height: 40px; : نشانگر اندازه قلم: 18px ) ورودی #subscribe: focus + button ( پس زمینه: #EF5A42; رنگ سفید؛ ) 10. سبک های پاورقیفوتر سایت را به سه ستون مساوی تقسیم می کنیم:
پاورقی ( بالشتک: 30 پیکسل 0؛ پسزمینه: #3C3D41؛ رنگ: سفید؛ ) .footer-col (عرض: 33.3333333333%؛ شناور: چپ؛ ) .footer-col a (رنگ: سفید؛ ) .footer-col:last- کودک (تراز متن: راست؛ ) .social-bar-wrap (تراز متن: مرکز؛)
11. درخواستهای رسانه @media (حداکثر عرض: 768 پیکسل) ( /* دکمه تغییر پیمایش بالا */ .nav-toggle (نمایش: بلوک؛ ) سرصفحه ( پد: 10 پیکسل 0؛ ) /* پنهان کردن منوی بالا ، بسته بندی را لغو کنید، آن را قرار دهید، آن را به ارتفاع هدر سایت منتقل کنید */ #menu ( حداکثر ارتفاع: 0؛ پس زمینه: سفید؛ شناور: هیچ؛ موقعیت: مطلق؛ سرریز: پنهان؛ بالا: 63 پیکسل؛ سمت راست: 0 سمت چپ: 0: 0 padding: 0. حاشیه-پایین: 1px جامد # EBEBE3: 0 ) /* پیچیدن ستون های چپ و راست را لغو کنید، عرض آنها را روی 100% تنظیم کنید. : هیچکدام; : هیچکدام: 0 نمایشگر خودکار: جدول ) . دهانه لوگو (حاشیه: 0 2 پیکسل; ) /* منو را در ارتفاع افزایش یافته قرار دهید */ #menu (بالا: 118 پیکسل; ) /* فرم جستجو را در سمت چپ قرار دهید */ #searchform ( float: left; margin-left: 0; ) /* حاشیه های بالا و پایین را بردارید و دکمه را در مرکز قرار دهید */ .post-footer ( border- بالا: هیچکدام; حاشیه-پایین: هیچکدام: هیچکدام از دکمه های رسانه های اجتماعی را لغو کنید. : 20px .widget- post-title (اندازه قلم: 1.2em; ) /* لغو بسته بندی برای ستون های پاورقی صفحه */ .footer-col ( float: none; margin-bottom: 20px; عرض: 100%; text -align: center;کد jQuery که قبلاً قبل از تگ بسته شدن به نشانه گذاری صفحه اضافه کرده بودیم وظیفه نمایش و پنهان کردن منوی بالایی را با کلیک روی دکمه دارد (ارتفاع منو از صفر به برابر محتویات آن تغییر می کند):
$(".nav-toggle").on("click", function())($("#menu").toggleClass("فعال"); ));
صفحه تماس از اهمیت بالایی برخوردار است، بنابراین طراحی آن باید مورد توجه ویژه قرار گیرد. هرچه صفحه تماس راحت تر باشد، فرصت های بیشتری برای صاحب سایت باز می شود. یک صفحه تماس، اگر به درستی طراحی شود، می تواند به خوبی بر نرخ تبدیل تأثیر بگذارد: اگر کاربر بتواند به راحتی با مدیر یا مدیر سایت تماس بگیرد، تجربه مثبتی خواهد داشت. هرچه فرآیند سادهتر باشد، کاربر باید فیلدها یا فرمهای کمتری را پر کند، برای تبدیل بهتر است.
یک صفحه تماس خوب می تواند یک وب سایت را بهبود بخشد زیرا شرایط را برای ارتباط خوب بین بازدیدکنندگان و صاحب سایت ایجاد می کند. مهم نیست که چه نوع سایتی است، می تواند یک فروشگاه آنلاین، یک پورتال خبری یا یک وب سرویس باشد - بازخورد بسیار مهم است.
با وجود این، بسیاری از طراحان اهمیت یک صفحه تماس با طراحی مناسب را دست کم می گیرند و بر طراحی صفحات محتوای اصلی تمرکز می کنند.
این اتفاق می افتد که یک کاربر باید به سرعت با صاحب سایت تماس بگیرد یا با پشتیبانی مشتری تماس بگیرد. با این حال، هیچ چیز کار نمی کند، حتی اگر از جستجوی سایت استفاده کنید. گاهی اطلاعات لازمدر سایت وجود دارد، اما "پنهان" است، زیرا طراح از ناوبری مناسب مراقبت نکرده است و کاربر به سادگی نمی بیند لینک مورد نیاز. کاربر ناامید آماده تماس با تلفن است، اما نمی تواند آن را پیدا کند.

شرکت ها و سرویس های وب که به طراحی صفحات تماس توجه زیادی می کنند بسیار با دقت عمل می کنند. صرفاً به این دلیل که این صفحه چیزی بیش از اطلاعات تماس را شامل می شود: حاوی اطلاعات مورد نیاز کاربر و تعاملی است. و مهمتر از همه، یک صفحه تماس خوب کاربر را تشویق می کند تا بارها و بارها با سایت تعامل داشته باشد.
صفحه تماس نوعی بستر ارتباطی است. اگر صاحب سایت به مشتریان اجازه می دهد نظرات خود را بیان کنند، در این صورت این یک دعوت به گفتگو است. توسعه دهندگان وب و کاربران می توانند از این همکاری بهره مند شوند و به همین دلیل است که باید به درستی طراحی شود.
همانطور که می دانید عملکرد در طراحی یکی از عوامل کلیدی است. صفحه تماس شامل اطلاعات مهم، با این حال، مقدار زیادی از آن وجود ندارد، که گاهی اوقات می تواند منجر به ارزیابی اشتباه عملکرد شود. صاحب سایت فکر می کند که اگر آدرس را در صفحه قرار دهد پست الکترونیکو یک تلفن، پس این کاملاً کافی است. گاهی اوقات حق با اوست.

با این حال، بررسی مضاعف برای عملکرد می تواند بیشتر از ضرر مفید باشد. پیوندهای شکسته یا صفحاتی که مملو از اطلاعات هستند همگی برای تعامل مضر هستند. صاحب سایت ممکن است پیام مهمی دریافت نکند، اما اگر اطلاعات قدیمی یا نادرست ارائه دهد، بدترین اتفاق رخ می دهد. هنگام طراحی صفحه تماس، ابتدا باید به فکر کاربران باشید، زیرا در نهایت، این صفحه به طور خاص برای آنها ایجاد شده است.
محلاطمینان از اینکه صفحه تماس همیشه در دسترس کاربران باشد، ضروری است. اگر کاربران نتوانند صفحه تماس را پیدا کنند، ظاهر سایت، حتی با طراحی انحصاری، معنایی ندارد. گاهی اوقات باید فرم های تماس کاملاً پیچیده ای طراحی کنید، بنابراین باید از قبل دستورالعمل ها را رعایت کنید. در صورت داشتن راهنمای گام به گام، تماس با صاحب سایت برای کاربران آسان تر خواهد بود.
 برای یک طراح که یک وب سایت طراحی می کند، یادآوری دو نکته مهم است:
برای یک طراح که یک وب سایت طراحی می کند، یادآوری دو نکته مهم است:
- پیمایش اصلی همیشه باید شامل یک صفحه تماس باشد
- کاربران باید در اولین بازدید از سایت، صفحه تماس را پیدا کنند، بدون توجه به اینکه در کدام صفحه داخلی قرار می گیرند
بر اساس تجربه ای که طراحان جمع آوری کرده اند، کاربران تمایل دارند به دنبال اطلاعات تماس در سمت راست صفحه باشند، بنابراین منطقی است که پیوند "تماس با ما" را در آنجا قرار دهید. با این حال، باید به خاطر داشته باشید که این اطلاعات برای کاربر در درجه دوم اهمیت قرار دارند، بنابراین نباید این بخش از سایت را بیش از حد قابل توجه یا مزاحم کنید. پیوند به صفحه تماس که در گوشه سمت راست بالای صفحه قرار دارد بهترین عملکرد را دارد. و بدترین چیز پیوند در یک منوی کشویی است، زیرا کاربران ممکن است به سادگی متوجه آن نشوند.
فرم های تماس سادهبرای سایت های تجاری، صفحه تماس بسیار مهم است، این قبلا در بالا مورد بحث قرار گرفته است. اگرچه ممکن است به زیبایی سایر صفحات سایت نباشد، اما باید ساده، کاربرپسند و قابل فهم باشد. اگر اطلاعات به درستی ساختاربندی نشده باشد، عملکرد ضعیفی داشته باشد یا گمراه کننده باشد، بعید است که مالک سایت بتواند روابط طولانی مدت با مشتریان خود ایجاد کند.
اغلب اتفاق می افتد که کاربری که می خواهد پیامی بگذارد سایت را ترک می کند زیرا نمی تواند فرم تماس را پر کند. یا اگر خیلی طولانی یا پیچیده باشد نمی خواهد. کاربران امروزی نمی خواهند وقت خود را برای پر کردن فرم های دقیق تلف کنند، بنابراین ارزش آن را دارد که به ساده سازی آنها فکر کنیم. هرچه فرم ساده تر باشد، برای تجربه کاربری نیز بهتر است، بنابراین باید روی جمع آوری اطلاعات اولیه تمرکز کنید.
جمله بندی دقیقاگر در مورد وبسایتهای رسمی صحبت میکنیم، در همه صفحات، از جمله صفحه تماس، باید به زبانی واضح و دقیق در مورد مزایایی که کاربر با تبدیل شدن به مشتری شرکت دریافت میکند، پایبند باشید. این برای چیست؟ از همه چیز پاک شده اطلاعات غیر ضروریبیشترین است به روشی موثربرای جلب و حفظ توجه داده هایی که به خوبی خلاصه شده اند باید مختصر باشند تا افراد بتوانند به راحتی آنچه را که نیاز دارند پیدا کنند.

همچنین، مولفه بصری را فراموش نکنید. و ما در موردنه تنها در مورد طرح های جذاب فرم تماس. اگر شرکت دارای آدرس فیزیکی است، می توانید با قرار دادن نقشه در صفحه تماس، به کاربران کمک کنید. برای شرکت های مستقر در شهرهای بزرگ، بسیار مهم است که به کاربران توضیح دهیم که چگونه راحت تر به دفتر، فروشگاه یا انبار خود برسند.
پاسخگویی صفحه تماسبرای هر کسب و کار آنلاین، پاسخگویی همه چیز است. این یک قانون سخت است، بدون استثنا. از آنجایی که اینترنت به سرعت در حال توسعه است و دستگاه های جدید بیشتری در بازار ظاهر می شوند، این بدان معنی است اطلاعات تماسبدون توجه به مرورگر یا دستگاهی که شخص استفاده می کند باید در دسترس باشد. امروز شکست دادن در رقابت بسیار آسان است - تنها کاری که باید انجام دهید این است که صفحه تماس خود را برای نمایش در دستگاه های تلفن همراه بهینه نکنید.
اجزای یکپارچهکدام بهتر است: آدرس ایمیل یا فرم تماس؟ کاربران نیاز دارند راه های سادهارتباط با ارائه دهندگان خدمات مورد نیاز آنها، بنابراین باید در نیمه راه با آنها ملاقات کنید. می توانید بر روی ارتباط از طریق ایمیل تمرکز کنید یا یک فرم تماس قرار دهید - هر روشی مزایا و معایب خود را دارد.

فرم های تماس
- فرم تماس نباید کاربران را مجبور به رفتن به صفحه دیگری کند
- فرم تماس برای ایجاد در نظر گرفته نشده است حسابیا از طریق ایمیل وارد شوید
- در صورت امکان فرم باید دارای ویژگی تکمیل خودکار باشد.
- فرم تماس باید قابلیت ارسال پیام ها و اعلان ها را داشته باشد
- ارتباط از طریق ایمیل باید برای کاربر امن باشد
- توصیه می شود تمام داده های ارسالی را برای استفاده در آینده ذخیره کنید.
- کار با پیام های دریافتی باید به طور سیستماتیک انجام شود، همچنین باید مراقب باشید پشتیبان گیریداده ها
فرم های تایید دارند پراهمیتزمانی که شما نیاز به دانستن بیشتر در مورد کاربران سایت دارید. علاوه بر این، فرآیند اعتبارسنجی به نحوی کاربر را در جهت درست راهنمایی می کند، زیرا می تواند توجه او را به داده های وارد شده نادرست یا فیلدهای خالی جلب کند. بنابراین، فرم تأیید در وقت مشتریان صرفه جویی می کند، زیرا در پایان فرآیند پر کردن، شخص کاملاً مطمئن است که پیام او به آدرس صحیح می رود.

شماره تلفن ها
بسیاری از شرکت ها شماره تلفن را در صفحه تماس خود ذکر نمی کنند زیرا می ترسند تماس های مداوم در روند کار اختلال ایجاد کند. با این حال، مانند کارت، شماره تلفن های موجود در صفحه تماس، اعتماد کاربران را به برند افزایش می دهد و معتقدند که در شرایط دشوار می توانند با یک کارمند شرکت تماس بگیرند و در مورد مشکل صحبت کنند. شماره تلفن فاصله بین صاحب سایت و کاربر را کاهش می دهد.
پروفایل های رسانه های اجتماعیدکمه های رسانه های اجتماعی به طور فزاینده ای در صفحات تماس پیدا می شوند. این رویکرد می تواند قابلیت های سایت را به طور قابل توجهی افزایش دهد، به خصوص اگر پشتیبانی مشتری 24/7 ارائه شود. بسیاری از مردم برقراری ارتباط با یک شرکت از طریق یک شبکه اجتماعی را راحتتر میدانند، بنابراین ارزش آن را دارد که در مورد این روش تعامل با کاربر فکر کنید.

طراحی صفحه تماس
صفحات تماس واقعا خوب نشان دهنده صلاحیت بالای طراحانی است که آنها را طراحی کرده اند. و مهم ترین قسمت طراحی، سبک بصری صفحه تماس است. در مورد فرم های تماس، این به معنی فیلدهای بزرگ است که ارسال داده ها را آسان تر می کند. اگر فرم زیبا به نظر می رسد، بهتر کار می کند.
قبل از شروع طراحی، طراح باید یک مطالعه دقیق از تمام اطلاعات تماس ارائه شده توسط مشتری انجام دهد. همه عناصر باید به خوبی سازماندهی شوند، علاوه بر این، آنها باید به طور هماهنگ ترکیب شوند. همچنین باید به یاد داشته باشید که صفحه تماس باید مطابقت داشته باشد طرح رنگیسایت به طوری که کاربر به طور منحصر به فرد هم سایت و هم برند را شناسایی کند.

نتیجه
صفحه تماس باید همیشه قابل مشاهده باشد. این نه تنها در مورد صفحه اصلی، بلکه در مورد سایر صفحات سایت نیز صدق می کند. هنگام طراحی صفحه تماس، باید به خاطر داشته باشید که کاربران فقط می توانند با مالک سایت یا تیم پشتیبانی به روشی که در برگه "مخاطبین" مشاهده می کنند، تماس بگیرند. در این مورد، کلید موفقیت راحتی و سادگی است. ما باید به کاربران آنچه را که می خواهند بدهیم. اگر کاربر باید اطلاعات شخصی خود را در سایت وارد کند، بهتر است سوالات اساسی را بپرسید: نام، نام خانوادگی، آدرس ایمیل. فرم تماس نباید حاوی فیلدهای غیر ضروری باشد. شما همچنین باید از سازگاری صفحه تماس مراقبت کنید - آنها باید در هر مرورگر و در هر دستگاهی نمایش داده شوند. اگر صفحه تماس به درستی طراحی شود، شانس موفقیت سایت نزد کاربران بسیار افزایش می یابد.
بعد از ظهر خوبی داشته باشید دوستان! در این آموزش نحوه ایجاد فرم تماس در وردپرس با استفاده از افزونه ها را به شما آموزش می دهم. فرم بازخورددر سرویس های وردپرس راه حل ایده آلبرای کسانی که می خواهند با مخاطبان خود ارتباط برقرار کنند یا از طریق ایمیل درخواست سفارش هر گونه خدمات را دریافت کنند. ما یاد خواهیم گرفت که چگونه یک فرم پاپ آپ در یک پنجره مودال ایجاد کنیم. پس از مطالعه این مقاله، می توانید خود فرم را در سایت های خود جاسازی کنید. پس بزن بریم.
چرا به فرم تماس وردپرس نیاز دارید؟شاید از خود بپرسید که چرا برای یک سایت وردپرسی به فرم بازخورد نیاز دارم؟ چرا فقط یک آدرس ایمیل به سایت اضافه نمی کنید تا مردم بتوانند فقط برای من بنویسند؟
این رایج ترین سوال مبتدیانی است که از اضافه کردن کد فرم به وب سایت بدون دانش برنامه نویسی می ترسند. در واقع هنگام ایجاد فرم تماس در وردپرس به هیچ کدی نیاز ندارید. در این آموزش مرحله به مرحله یک فرم تماس ایجاد می کنیم تا کامل ترین مبتدی هم بتواند این کار را انجام دهد.
در زیر 3 دلیل اصلی وجود دارد که چرا استفاده از فرم بهتر از افزودن آدرس ایمیل به سایت است.
- – رباتهای هرزنامه با نظم رشک برانگیزی از تجزیه کنندههای خود برای انتخاب آدرسهای ایمیل که در آن نام دامنه ایمیل وجود دارد استفاده میکنند و آن را به پایگاه داده خود اضافه میکنند تا سپس مکاتبات ناخواسته را برای شما ارسال کنند. از سوی دیگر، هنگام استفاده از فرم بازخورد برای وردپرس، از مشکل ایمیل های اسپم که صندوق پستی شما را تحت فشار قرار می دهند خلاص می شوید.
- کامل بودن اطلاعات - هنگام ارسال نامه، مردم همیشه تمام اطلاعات مورد نیاز شما را ارسال نمی کنند. با یک فرم تماس، شما تصمیم می گیرید که به کدام فیلدها نیاز دارید تا ارسال ایمیل برای کاربران آسان تر شود (نام، ایمیل، شماره تلفن، نظر و موارد دیگر).
- صرفه جویی در زمان شکلی معکوس است ارتباطات وردپرسبه شما کمک می کند در زمان صرفه جویی کنید. علاوه بر کامل بودن اطلاعاتی که از کاربر درخواست کردهاید و برای شما ارسال میکند، همچنین میتوانید مواردی را که در مرحله بعد در انتظار شماست، بهعنوان مثال «برنامه شما ظرف 24 ساعت بررسی میشود» یا تماشای ویدیو را مشخص کنید. و خیلی چیزهای مفید دیگر
در زیر نمونه ای از فرم تماسی است که در این آموزش ایجاد خواهیم کرد.

شروع کنیم، آقایان.
مرحله 1: انتخاب بهترین افزونه فرم تماس برای وردپرسدر این مرحله باید در مورد انتخاب افزونه فرم مناسب تصمیم گیری کنیم. تنوع بسیار زیادی از آنها وجود دارد، هم رایگان و هم پولی. در این آموزش در مورد پلاگین های مختلف به شما خواهم گفت تا انتخاب گسترده ای داشته باشید. در حالت اول از افزونه WPForms استفاده خواهد شد.
در زیر دلایل وجود WPForms آورده شده است بهترین افزونهبازخورد:
عالی، اگر این دلایل کافی بود و من شما را متقاعد کردم، پس ما به جلو حرکت می کنیم.
مرحله 2: افزونه فرم تماس وردپرس را نصب کنیدبرای این آموزش ما از نسخه Lite استفاده می کنیم زیرا استفاده از آن رایگان و آسان است. با ورود به وبلاگ و رفتن به پلاگین - افزودن جدید می توانید آن را نصب کنید.

در نوار جستجو، نام افزونه ما را تایپ کنید و روی Install now کلیک کنید.
پس از نصب افزونه، حتما آن را فعال کنید. این در اینجا نشان داده شده است:

بنابراین، پس از انجام موفقیت آمیز فعال سازی افزونه، نوبت به ایجاد فرم بازخورد می رسد. برای این کار در پنل مدیریت وبلاگ، روی تب WPForms Menu کلیک کرده و به Add New بروید.

با این کار، طراح Wpforms باز می شود، جایی که به سادگی با کشیدن و رها کردن بلوک های لازم می توانید یک فرم تماس با بازخورد وردپرس ایجاد کنید. که در نسخه رایگان Lite با دو قالب از پیش ساخته شده (فرم خالی و ساده) ارائه می شود. می توانید از آنها برای ایجاد موردی که نیاز دارید و برای شما راحت است استفاده کنید. در این مثال گزینه دوم یعنی فرم تماس ساده را برای شما انتخاب کرده ایم. یک نام، ایمیل و یک فیلد متنی به آن اضافه می کنیم.

برای ویرایش هر فیلد می توانید روی آن کلیک کنید. همچنین میتوانید فیلدهای فرم را با استفاده از ماوس بکشید و مرتب کنید.
اگر میخواهید یک فیلد جدید اضافه کنید، کافی است قسمت مورد نیاز خود را از لیست سمت چپ انتخاب کنید و آن را به محل کار بکشید.

وقتی همه چیز تمام شد، فقط روی دکمه ذخیره کلیک کنید.
مرحله 4: اعلانها و تأییدیهها را تنظیم کنیدهنگامی که با موفقیت یک فرم تماس در وردپرس ایجاد کردید، پیکربندی صحیح فرم های اطلاع رسانی و تایید بسیار مهم است.
فرم تایید همان چیزی است که کاربران شما هنگام ارسال درخواست فرم به شما می بینند. این می تواند یک پیام تشکر باشد یا می توانید آنها را به صفحه ویژه دیگری هدایت کنید.
فرم های اعلان پیام هایی هستند که هنگام دریافت درخواست یا ایمیل جدید از سایت وردپرس خود دریافت می کنید.
می توانید هر دوی این فیلدها را با رفتن به تنظیمات در افزونه سازنده انجمن WPForms سفارشی کنید.
بهطور پیشفرض، آن را روی لمس قرار ندادهایم و فیلد فرم تأیید را با پیام «از درخواست شما متشکرم» همان طور که هست رها کردیم. با این حال، شما حق دارید آن را به متن دیگری تغییر دهید یا کاربر را به آن هدایت کنید صفحه جداگانه.

بهترین چیز در مورد این افزونه این است که تنظیمات پیش فرض برای مبتدیان عالی است. آنها مجبور نیستند بفهمند چه کاری انجام دهند یا چه چیزی را تغییر دهند. همه چیز بسیار شهودی و ساده است. وقتی به تنظیمات اعلان می روید، تمام فیلدها به صورت پویا پر می شوند.

اعلان ها به صورت پیش فرض به ایمیلی که در تنظیمات مشخص کرده اید ارسال می شود. اگر می خواهید گیرنده ارسال اعلان ها را تغییر دهید، می توانید به راحتی آن را نیز تغییر دهید. اگر می خواهید چندین آدرس ایمیل (که با ویرگول مشخص شده است) را نشان دهید، لطفاً همانطور که می گویند، کارت ها را در دست دارید :)
قسمت موضوع ایمیل به طور خودکار با نام فرم شما پر می شود. فیلد نام از نام کاربری (نام شما) گرفته می شود. هنگامی که به نامه ای پاسخ می دهید، نام کاربری که فرم تماس را پر کرده است به نامه ارسال می شود.
مرحله 5: افزودن فرم تماس وردپرس به صفحهدر این مرحله، زمانی که فرم بازخورد را ساختید و پیکربندی کردید، باید یک صفحه «مخاطبین» جداگانه برای آن ایجاد کنید، جایی که میتوانید آن را قرار دهید. یا یک صفحه جدید ایجاد می کنید یا یک صفحه موجود را ویرایش می کنید تا بتوانید آن را اضافه کنید.
ما از یک کد کوتاه ساده برای جاسازی فرم در صفحه استفاده می کنیم. به سادگی بر روی دکمه "افزودن فرم" کلیک کنید و نام فرم خود را برای درج آن در صفحه انتخاب کنید.

عالی. حالا صفحه را ذخیره کنید و پیش نمایش را باز کنید تا تغییرات را ببینید.
شکل تقریباً به این صورت است: وردپرس سادهصفحه:

اگر فقط می خواهید فرمی را به یک صفحه اضافه کنید، به شما تبریک می گویم. تمام مراحل با موفقیت انجام شد. اگر می خواهید آن را به عنوان یک ویجت به نوار کناری اضافه کنید، سپس به ادامه مطلب بروید.
مرحله 6: افزودن فرم تماس وردپرس به نوار کناریافزونه WPForms دارای یک ویجت فرم تماس داخلی است که می توانید آن را به نوار کناری یا هر قسمت دیگری از سایت خود (مانند پاورقی) اضافه کنید.
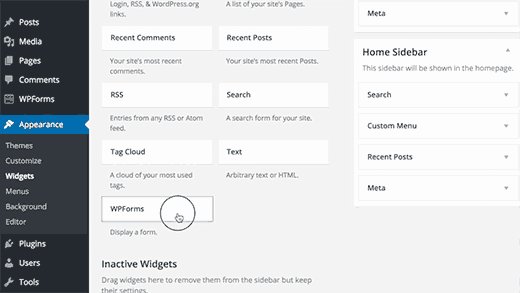
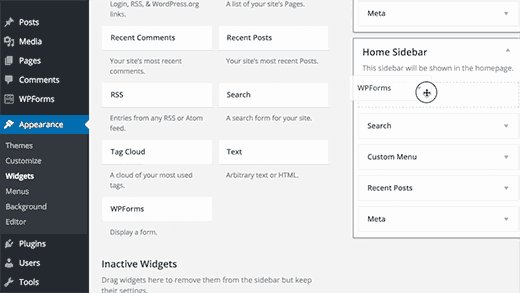
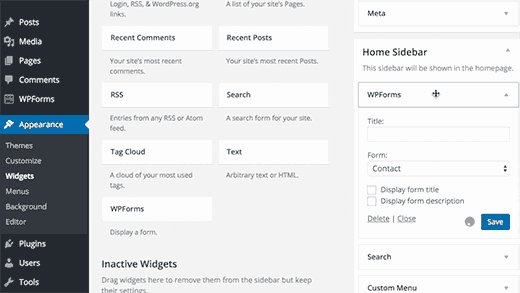
برای این کار باید به بخش " ظاهر» (ظاهر)-> ابزارک ها (ابزارک ها). در آنجا ویجت افزونه فرم از پیش نصب شده را در سمت چپ مشاهده خواهید کرد. فقط آن را می گیریم و با استفاده از کشیدن و رها کردن منظم، ترتیب نمایش را در ناحیه مورد نظر در نوار کناری تنظیم می کنیم.

مرحله بعدی تعیین نام ویجت و ذخیره آن است. به سایت بروید و نتیجه را ببینید.
این بررسی افزونه فرم بازخورد WPForms ما را کامل می کند. اما، به خصوص برای شما، من یک بررسی دیگر از یکی را آماده کرده ام افزونه رایگان، که با آن می توانیم یک فرم بازخورد پاپ آپ و همه ویژگی های مشابه قبلی ایجاد کنیم. نامیده می شود فرم تماس 7. واقعا خیلی قدرتمنده و برگ برنده اش اینه که کاملا رایگانه!
همچنین می توان آن را تطبیقی کرد، یعنی فرم بازخورد با اندازه صفحه نمایش دستگاه شما سازگار می شود.
بنابراین، فقط در مورد، بنابراین شما می دانید که آنها آنجا هستند.
نحوه ایجاد فرم بازخورد تماس با استفاده از فرم تماس 7ما همچنان موضوع ایجاد فرم هایی را برای پذیرش برنامه های کاربردی از وب سایت شما درک می کنیم. ما افزونه فرم تماس وردپرس دیگری به نام فرم تماس 7 در پیش داریم. بیایید آن را در وبلاگ خود نصب کنیم و همانطور که می دانیم آن را فعال کنیم.

قبلاً در وب سایت من نصب شده است، نه در این وبلاگ. روش استاندارد است. اکنون باید به پنل مدیریت وبلاگ برویم و یک فرم جدید ایجاد کنیم که برنامه ها و سایر موارد را جمع آوری کند اطلاعات مفید. به بخش "فرم تماس 7" -> افزودن جدید بروید.

عالی! حالا بیایید یک نام مناسب به آن بدهیم، در مورد من تعداد زیادی از این فرم های تماس وجود دارد. بیایید یکی را انتخاب کنیم، به عنوان مثال "فرم سفارش تبلیغات وب سایت"

من به طور خلاصه به شما می گویم که در اینجا به چه چیزی نیاز داریم. اول از همه، باید تصمیم بگیریم که چند فیلد فرم بسازیم. فوراً می گویم که نیازی به ایجاد 100500 فیلد نیست و بی معنی است، به این دلیل ساده که افراد سایت شما را می بندند و درخواستی نمی گذارند. آنها باید این مرحله را آسان تر کنند. یعنی اگر در مورد آن فکر کنید، آنچه ما از یک شخص نیاز داریم این است:
این داده های اساسی است، شما قبلاً می توانید دیگران را در طی مکاتبات یا مکالمه تلفنی. منطقی؟ فکر می کنم بله. بیایید ادامه دهیم.
ایجاد فیلدهای فرم تماس در افزونه Contact Form 7بنابراین، ما در مورد تعداد فیلدها تصمیم گرفته ایم، اکنون باید این فیلدها را ایجاد کنیم. برگه های زیر در دسترس ما هستند:
- متن (هر فیلد متنی مانند "نام"، "پرسش یک سوال" یا هر عنوان دیگری که از طریق این قسمت جمع آوری می کنید)
- ایمیل (هدف در اینجا ورود کاربر است)
- URL (آدرس سایت در این قسمت وارد می شود، مقادیر دیگر قابل قبول نیستند و خطا نمایش داده می شود)
- تلفن (فیلد شماره تلفن برای فرم بازخورد وردپرس ما، قابل قبول است مقادیر عددی، متن خطا می دهد)
- شماره (محدوده عددی مقادیر را می توان به عنوان مثال برای قیمت اعمال کرد: "چقدر می خواهید برای سایت بپردازید؟ از 23000 تا 120000 روبل")
- تاریخ (تاریخ را مشخص کنید، از چه تاریخی تا چه تاریخی. مثال: “رزرو خودرو از 1395/04/13 تا 1395/04/25”)
- ناحیه متن (ناحیه متن، در اینجا می توانید متن را به عنوان نظر وارد کنید)
- فهرست کشویی. در وبلاگ من پیاده سازی شده است، می توانید آن را ببینید. در پایان هر مقاله، به کاربران پیشنهاد می کنم که یا یک وب سایت ساده یا یک فروشگاه آنلاین ایجاد کنند. این دقیقاً همان عملکردی است که این گزینه ارائه می دهد.
- چک باکس ها (چند گزینه ای، به عنوان مثال: وب سایت + ایجاد لوگو + تبلیغات + تبلیغات متنی)
- دکمه های رادیویی (انتخاب یک مورد، به عنوان مثال: "شما سفارش می دهید یا تبلیغات متنییا هدفمند")
- پذیرش (شرایط قرارداد را بپذیرید، یعنی اطلاعات کاربر، مانند یک پیشنهاد عمومی)
- مسابقه (کوئیز مجموعه ای از سوالات کوتاه است که می تواند در فرم تماس نیز درج شود).
- reCaptcha (تأیید اینکه شما یک ربات نیستید و اسپم نمیکنید.) محافظت خوباز هرزنامه توجه: اگر افزونه Really Simple Captcha را متصل کرده باشید، این گزینه کار می کند.
- فایل (اگر می خواهید به کاربران اجازه دهید فایلی را برای شما آپلود کنند، به عنوان مثال: «پیوست مشخصات فنی برای توسعه وب سایت»).
- ارسال (ارسال داده ها از طریق ایمیل)
بنابراین، ما در زمینه ها تصمیم گرفته ایم، شما نیز معنای هر یک را می دانید. بیایید شروع به ساخت فرم تماس خود در وردپرس کنیم.
در مثال زیر از 2 فیلد استفاده کردم: نام، ایمیل. بر این اساس، به این برگه ها نیاز خواهید داشت:

با کلیک بر روی تب text (Text) به کادر محاوره ای می رسیم:

در اینجا باید بر روی کادر فیلد Type – Required کلیک کنیم. این کار به این دلیل انجام می شود که اگر کاربر نامی را در آن وارد نکند، نمی تواند برنامه ای را برای شما ارسال کند، که نشان می دهد همه فیلدها به درستی پر نشده اند.
سپس یک کد کوتاه برای درج این فیلد و در کنار آن دکمه آبی رنگ "Insert Tag" را مشاهده خواهید کرد. با این کار یک فیلد فرم تماس جدید اضافه می شود.
برای اینکه گیج نشوید با استایل هایلایت کردم. کد زیر:
نام و نام خانوادگی
< div class = "col-md-4" > < label class = "sr-only" >نام و نام خانوادگی< / label >[ text* text - 658 class : form - control placeholder "نام شما" ] !}< / div > |
و این هم صفحه نمایش:

ما عملیات مشابهی را برای قسمت "ایمیل" انجام می دهیم. روی تب مربوطه کلیک کرده و وارد این کادر محاوره ای می شویم.

مطلقاً هیچ تفاوتی با قبلی ندارد، ما فقط اعمال خود را تکرار می کنیم. فیلد ایمیل من هم یک سبک دارد. کد زیر رو میدم:
ایمیل کامل
< div class = "col-md-4" > < label class = "sr-only" >ایمیل کامل< / label >[ email* email - 447 class : form - control placeholder "Your Email" ] !}< / div > |
و این هم صفحه نمایش:

و در نهایت، دکمه "ارسال". او همه در سبک من است.
< div class = "col-md-4" >[ ارسال کلاس : btn - کلاس flat : col - xs - 12 "Order" ]< / div > < / div > |
نکته مهم: دوستان عزیز، در این مثال، من از استایلهای واکنشگرا برای ایجاد فرم تماس در وردپرس استفاده میکنم، یعنی میتواند فرمهایی با هر اندازه صفحه را بپذیرد.

دکمه را در گوشه بالا سمت راست خواهید دید. قطعا آن را از دست نخواهید داد. 🙂
ما بخشی از کار را انجام داده ایم، اکنون به مرحله بعدی می رویم.
تنظیم یک آدرس ایمیل برای دریافت برنامه هادر این مرحله باید تنظیماتی را انجام دهیم تا نامه ها از طریق ما برای ما ارسال شوند صندوق پستی. در زیر به شما خواهم گفت که چگونه به این هدف برسید.
ما باید روی تب بزرگ "Writing" کلیک کنیم. بعد از Form Template دومین خواهد بود.

اولین چیزی که خواهید دید تگ هایی است که اضافه کرده اید، باید آنها را در متن نامه وارد کنیم، آنها داده هایی را که کاربر از فرم وارد می کند جایگزین می کنند. فکر کنم واضح توضیح دادم
حالا برای زمینه ها:
- به (جایی که برنامه ارسال می شود، در مورد من، این آدرس ایمیل من است، می توانید چندین آدرس را برای ارسال برنامه ها مشخص کنید)
- از (فیلد From، یعنی مقداری که برنامه از وب سایت استودیو من آمده است جایگزین می شود)
- موضوع (برای تعیین اینکه برنامه از کدام فرم می آید، در مورد ما یک برنامه از فرم ارتقاء سایت است).
- سرصفحه های اضافی (سربرگ های اضافی، ما آنها را لمس نمی کنیم، برای ارسال صحیح فرم مورد نیاز است)
- متن پیام (بدنه پیام، در اینجا شما نشان می دهید که نامه از چه کسی و از چه آدرسی آمده است، به عنوان مثال: "از: ایوان" "آدرس ایمیل: vasya @ mail. ru")
- پیوست های فایل (ضمیمه های فایل، من آنها را لمس نمی کنم)
اکنون باید اعلان های ارسال موفقیت آمیز یا ناموفق ایمیل را از فرم تماس وردپرس پیکربندی کنیم.
اینها پیام هایی هستند که در پاسخ به اقدامات کاربر با فرم به کاربر نشان داده می شوند. به طور پیش فرض آنها به زبان انگلیسی. من ضروری ترین چیزها را برای شما به روسی ترجمه کرده ام. تعداد آنها بیش از اندازه کافی خواهد بود و اگر نه، مترجم گوگل به شما کمک خواهد کرد. پس بیایید شروع کنیم.

- هنگام ارسال موفقیت آمیز پیام: «پیام شما با موفقیت ارسال شد. متشکرم."
- اگر پیامی به اشتباه از فرم ارسال شود: «هنگام ارسال پیام خطایی رخ داده است. لطفاً بعداً دوباره امتحان کنید یا با مدیر سایت تماس بگیرید."
- خطای پر کردن: «خطاهای پر کردن. لطفاً همه فیلدها را بررسی کنید و دوباره ارسال کنید."
- داده های ارسال شده به عنوان هرزنامه شناسایی می شوند: «خطا در ارسال پیام. لطفاً بعداً دوباره امتحان کنید یا با مدیر سایت تماس بگیرید."
- برخی از شرایط را باید پذیرفت: "لطفا شرایط را برای ادامه بپذیرید."
- برخی از فیلدها باید پر شوند: "لطفا یک فیلد الزامی را پر کنید."
- طول نویسههای فیلد بیشتر شده است: «دادههای زیادی مشخص شده است».
- طول نویسهها در فیلد ناکافی است: «دادههای خیلی کم مشخص شده است».
- قالب تاریخ نامعتبر است: "قالب تاریخ نادرست است."
- تاریخ اولیه در حداقل محدودیت: "تاریخ مشخص شده خیلی زود است."
- تاریخ تاخیر در حداکثر محدودیت: "تاریخ مشخص شده خیلی دیر است."
- دانلود فایل انجام نشد: "فایل دانلود نشد."
- نوع فایل غیر مجاز: "این نوع فایل مجاز نیست."
- بارگیری یک فایل خیلی بزرگ: "این فایل خیلی بزرگ است."
- آپلود فایل به دلیل خطای PHP انجام نشد: "آپلود فایل انجام نشد. خطایی رخ داده است."
- فرمت شماره وارد شده توسط فرستنده نادرست است: "فرمت شماره نادرست است."
- تعداد کمتر از حد مجاز است: "این عدد خیلی کوچک است."
- عدد بزرگتر از حداکثر حد مجاز: "این عدد خیلی زیاد است."
- فرستنده پاسخ صحیحی برای این سوال وارد نکرده است: "شما پاسخ نادرستی وارد کرده اید."
- آدرس ایمیل وارد شده توسط فرستنده نادرست است: "ایمیل نامعتبر".
- URL وارد شده توسط فرستنده نادرست است: "URL نامعتبر".
- شماره تلفن وارد شده توسط فرستنده نادرست است: "شماره تلفن نامعتبر".

خیلی خوب. ما کار راه اندازی فرم را تمام کردیم، اکنون باید آن را در سایت درج کنیم. برای انجام این کار، با استفاده از فناوری از قبل شناخته شده، اجازه دهید به یک صفحه موجود برویم یا صفحه جدیدی ایجاد کنیم. در مثال خود، نمونه ای از فرم موجود در صفحه ای در سایت وردپرس را به شما نشان می دهم.
از آنجایی که فرم ما برنامه های کاربردی برای ارتقای وب سایت را جمع آوری می کند، اجازه دهید به صفحه مشابهی برویم.
برای درج فرم تماس خود، باید کد کوتاهی که افزونه به آن اختصاص داده است را کپی کنیم. تحت نام فرم شما موجود است.

ما پس از رفتن به صفحه خود را کپی و در صفحه خود جایگذاری می کنیم ویرایشگر متن(بصری نیست). در تصویر زیر نشان داده شده است:

بیایید صفحه خود را ذخیره کنیم و ببینیم در مرورگر به چه چیزی می رسیم:

فوق العاده! حالا بیایید سعی کنیم فرم را بدون پر کردن چیزی ارسال کنیم. و این چیزی است که خواهیم دید.

یک خطای ارسال فرم رخ داد زیرا کاربر داده های مورد نیاز را در فیلدها ارائه نکرد. حالا بیایید داده های صحیح را وارد کنیم و ببینیم در این مورد چه چیزی به دست می آوریم. 
روی ارسال کلیک کنید و این چیزی است که فرم ما می گوید:

حالا بیایید ببینیم برنامه ما چگونه است. به ایمیل من می آیند. بیایید تحویل را بررسی کنیم:
بیایید به داخل برویم تا مطمئن شویم رمزگذاری و همه داده ها درست است.

همه چیز خوب است. فرم به خوبی کار می کند و داده ها را ارسال می کند. اکنون میتوانیم برنامههایی را جمعآوری کنیم که هنگام شروع به کار شما میآیند، اگر در مورد ارتقای منطقهای صحبت میکنیم.
بنابراین، ما به شما گفتیم که چگونه یک فرم تماس در وردپرس در صفحه وب سایت ایجاد کنید. اکنون به شما خواهم گفت که چگونه با استفاده از افزونه فرم تماس ۷ ما، یک فرم بازخورد تطبیقی پاپ آپ بسازید.
ساخت یک فرم بازخورد تماس پاسخگوی پاپ آپ در وردپرسبرای اینکه فرم ما تطبیقی شود، یعنی «سیال»، باید افزونه دیگری یا بهتر است بگوییم افزوده آن به فرم تماس 7 - به آن Bootstrap Contact Form 7 متصل شود. ما نصب می کنیم و به سادگی فعال می کنیم و تمام - کار می کند. نیازی نیست تنظیماتی با آن انجام دهید. تنظیمش کن و فراموشش کن.

در مرحله بعد به شما می گویم که چه تغییراتی را باید انجام دهیم تا فرم خود را به صورت پاپ آپ و ریسپانسیو کنیم. من یک پیاده سازی مشابه در صفحه نخستوب سایت استودیو شما برای انجام این کار، اجازه دهید به الگوی index.php که در بخش "ظاهر - ویرایشگر" قرار دارد، برویم. ما فقط با کد، به صورت دستی کار خواهیم کرد.
فرم پاپ آپ ما در یک گفتگوی مودال مانند این ظاهر می شود:

برای رسیدن به این نتیجه به کد زیر نیاز دارید که آن را به طور کامل در یک قطعه ارائه می کنم:
سفارش ×بستن درخواست بدهید
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >سفارش< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >&بار؛< / span > < span class = "sr-only" >بستن< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >درخواست خود را ارسال کنید< / h4 > < / div > |
توجه نویسنده: یک صفحه تماس خوب برای حفظ روابط با بازدیدکنندگان ضروری است. چه در مورد تجارت الکترونیک، مجلات، وب سایت های شخصی، خدمات آنلاین صحبت کنیم - کاربران معمولاً به دنبال صفحه تماس به عنوان اولین وسیله ارتباط با شما هستند. به طرز عجیبی، بسیاری از طراحان وب، صفحه تماس فروتن را نادیده می گیرند، حتی آن را یکی از کم اهمیت ترین جنبه های یک وب سایت می دانند. بیایید این را درست کنیم.
اهمیت صفحه تماس خوبصفحه تماس اغلب نادیده گرفته می شود. از چند وب سایت بازدید کرده اید که بخواهید برای شکایت در مورد یک محصول یا خدمات یا پرسیدن یک سوال در تماس باشید؟ و هر چند وقت یکبار مجبور شده اید با فرم تماس مشکل داشته باشید؟
یک صفحه تماس خوب برای هر نوع کسب و کاری مفید است. او می تواند با کمک به حل مشکلات مشتریان، رضایت آنها را افزایش دهد. همچنین می تواند با ارائه مسیری روشن برای بازخورد ارزشمند به بهبود محصولات و خدمات شما کمک کند.
وقتی صحبت از بازخورد مستقیم کاربر می شود، ممکن است کانال های دیگر محدود باشند. تلويزيون، راديو، مجلات، روزنامه ها... همه اشكال ارتباط يك طرفه هستند. ارتباطات آنلاین باید یک خیابان دو طرفه باشد. گفتگو بین کسب و کار و بازدید کننده هر دو طرف از این سود می برند، به همین دلیل است که یک صفحه تماس خوب بسیار مهم است.
محلمرحله اول: اطلاعات تماس خود را کجا قرار دهید. اگر بازدیدکنندگان شما نتوانند آن را پیدا کنند، داشتن بهترین صفحه تماس در جهان هیچ فایده ای ندارد. اگر به برخی از سنت های طراحی پایبند باشید، می توانید به آنها کمک کنید.
به طور کلی، اطلاعات تماس را می توان در دو مکان یافت:
پیمایش اصلی مکان مناسبی برای پیوند دادن به صفحه تماس شما است. بازدیدکنندگان معمولاً به دنبال صفحه تماس در سمت راست می گردند زیرا به نظر می رسد یک عنصر ثانویه باشد. بنابراین، شما به سادگی لینک صفحه تماس را به عنوان یکی از آخرین عناصر ناوبری سایت خواهید دید.
همچنین میتوانیم به ناوبری فرعی کوچکتر در گوشه سمت راست بالای صفحه نگاه کنیم. این نیز یک موقعیت ارزشمند برای صفحه تماس است. به هر حال، بهتر است از قرار دادن صفحه تماس در منوی کشویی خودداری کنید، زیرا به راحتی می توانید آنجا را از دست بدهید.
پاورقی همچنین مکانی محبوب برای اطلاعات تماس است. ممکن است حاوی پیوندی به صفحه تماس باشد:

... یا مهمترین اطلاعات تماس:

پیش بینی جریان ترافیک به صفحه تماس شما دشوار است، بنابراین قرار دادن لینک در حداقل دو مکان از مکان های ذکر شده بیمه خوبی به شما می دهد.
مهمترین چیز در صفحه تماساکنون خیالتان راحت است که بازدیدکنندگان شما می توانند راه خود را به صفحه تماس پیدا کنند، وقت آن است که به محتوای واقعی فکر کنید. بیایید با اصول اولیه شروع کنیم و اطلاعاتی را که باید ارائه شوند در نظر بگیریم.
ایمیل/فرم تماس
آدرس ایمیل ساده ترین راه برای برقراری ارتباط آنلاین در تجارت است. از طرف دیگر، می توانید از فرم تماسی که ایمیل می فرستد استفاده کنید. با استفاده از یک فرم، کنترل بیشتری بر روی محتوا (فیلدهای الزامی) خواهید داشت و از این طریق می توانید از اسپم جلوگیری کنید. در این مقاله زیر در مورد فرم های تماس صحبت خواهیم کرد.

نشانی
کسب و کار دارای فروشگاه آجر و ملات نباید ذکر آدرس خود را فراموش کند. اگر فروشگاه های زیادی دارید، بهتر است برای هر کدام یک صفحه جداگانه ایجاد کنید. آن را با اطلاعات تماس خاص برای آن فروشگاه، ساعات کاری، مسیرها و غیره پر کنید. این نه تنها برای بازدیدکنندگان مفید است، بلکه می تواند به سایت شما در جستجوهای محلی نیز کمک کند.
تلفن
نمایش شماره تلفن باعث ایجاد حس اعتماد می شود. این اغلب به عنوان نشانه ای از یک شرکت واقعی دیده می شود و واقعا به خرده فروشان آنلاین کمک می کند.
بسیاری از وب سایت ها شروع به اضافه کردن دکمه های رسانه های اجتماعی به صفحه تماس خود کرده اند. در حالی که این ممکن است برای همه سایت ها مفید نباشد، ممکن است برای برخی از بازدیدکنندگان مفید باشد. معنای اضافی. به خصوص از آنجایی که شرکت های بیشتری از طریق توییتر پشتیبانی مشتری را ارائه می دهند (گاهی اوقات حتی 24/7).

علاوه بر این
هیچ راه حل یکسانی برای یک صفحه تماس خوب وجود ندارد. هر وب سایت یا کسب و کاری به عناصر خاصی نیاز دارد که ممکن است در سایت های دیگر غیر ضروری باشد.
اطلاعات اضافی یا خواص زیادی وجود دارد که در صفحه تماس برای شما مفید خواهد بود. برای فروشگاه های سنتی، بهتر است مثلاً ساعت کار را ذکر کنید. شرکتهای بزرگ میتوانند از پیوندی به چت زنده خود استفاده کنند، و سایتهای تجارت الکترونیک میتوانند با نمایش شماره مالیات بر ارزش افزوده خود، اعتماد کاربران را ایجاد کنند.
اطلاعات راحتسهولت استفاده از اطلاعات بازدیدکنندگان شما را از ناامیدی از صفحه تماس محافظت می کند.
به جای تصاویر، اطلاعات خود را به عنوان متن HTML درج کنید. متن HTMLرا می توان کپی و جایگذاری کرد و ذخیره اطلاعات تماس شما را برای بازدید کننده آسان تر می کند.
آدرس ایمیل باید از پیوند mailto استفاده کند. این به بازدید کننده این امکان را می دهد که بدون نیاز به کپی کردن آدرس حمل و نقل و باز کردن آن، روی آن کلیک کرده و پیام ارسال کند سرویس گیرنده پست الکترونیکی. مشکلی که در این تکنیک وجود دارد، میتواند هرزنامههایی باشد که آدرسهای ایمیل مرتبط با پیوند mailto: را جمعآوری میکنند. بنابراین ممکن است تصمیم بگیرید ابتدا با استفاده از سرویسی مانند mailtoencoder.com آنها را گیج کنید.
نکته جانبی: شماره تلفن ها نیز باید قابل کلیک باشند. سال گذشته نکته کوچکی در مورد چگونگی حساس کردن کلیک روی شماره تلفن ارسال کردیم. به لطف یک کد کوچک، تلفن های هوشمند شماره تلفن ها را می شناسند و امکان تماس با آنها را فراهم می کنند. این واقعا برای کاربران موبایل راحت است.
کسبوکارهایی که به شدت به فروشگاههای آجر و ملات خود متکی هستند، اغلب از یک نقشه تعاملی سود میبرند و به کاربر این امکان را میدهد تا به سرعت راه خود را پیدا کند. فروشگاه های خرده فروشی. نشان دادن آدرس فروشگاه خوب است، اما اضافه کردن یک نقشه تعاملی حتی بهتر است.
با تشکر از نقشه های گوگلاین را بچسبانید دارایی مفیدبه آسانی پای به سادگی آدرس خود را در Google Maps وارد کنید و روی نماد پیوند در نوار کناری کلیک کنید. یک کد جاسازی شده برای شما در آنجا وجود دارد.

آیا میدانستید که میتوانید نقشه را مطابق با خودتان تطبیق دهید؟ می توانید رنگ های نقشه را ویرایش کنید، نشانگرهای نقشه سفارشی را اضافه کنید و یک افسانه بسازید. می توانید در developers.google.com اطلاعات بیشتری در مورد این موضوع بخوانید. همچنین می توانید از خدمات جایگزین مانند Mapbox نسبتاً جذاب استفاده کنید.

به عنوان یک بازدید کننده، شما بلافاصله آدرس صفحه تماس را تشخیص خواهید داد. موتورهای جستجوبا این حال، کمک کمی در شناخت عناصر مختلف لازم است.
فرم های تماساکثر وب سایت ها از فرم تماس در صفحه خود استفاده می کنند. با این حال، برخی از فرم ها به طور غیر ضروری پیچیده و کاربر پسند نیستند.
مهم نیست که یک فرم تماس چقدر ساده به نظر می رسد، در واقع ترکیبی از چندین مؤلفه است. همه آنها باید با هم کار کنند تا بهترین تجربه کاربری ممکن را تضمین کنند.
فیلدهای ورودی
فیلدهای ورودی مانند فیلدهای متنی، دکمههای گزینه (دکمههای رادیویی)، چک باکسها و غیره به کاربر اجازه ورود میدهند. اطلاعات لازم.
بازدیدکنندگان وب سایت به احتمال زیاد فرم های کوتاه را پر می کنند زیرا به تلاش کمتری نیاز دارند. تعداد فیلدهای ورودی یک عمل متعادل کننده بین تجربه کاربر و نیازهای تجاری است. Hubspot بیش از 40000 فرم را تجزیه و تحلیل کرد و تأثیر افزایش تعداد فیلدهای ورودی را بررسی کرد. تحقیقات آنها نشان می دهد که شما باید تا حد امکان از فیلدهای فرم کمتری استفاده کنید و به ویژه مراقب قسمت های متنی پیچیده و لیست های کشویی باشید.
به بازدیدکنندگان خود کمک کنید تا فیلدها را با فرمت صحیح پر کنند. شماره تلفن و تاریخ می تواند یک دام باشد، به خصوص برای بازدیدکنندگان بین المللی. ویژگی HTML5 placeholder به شما کمک خواهد کرد.

در مرحله بعد، مطمئن شوید که فیلدهای مورد نیاز را انتخاب کنید (آنها به طور سنتی با ستاره * مشخص می شوند). ایمن ترین کار این است که به وضوح فیلدهای مورد نیاز و اختیاری را مشخص کنید.
در نهایت، برجسته کردن فیلد فعال مفید است. می توان آن را به سختی یا بسیار روشن نشان داد - همانطور که می خواهید.
در زیر نمونه ای از فرم تماس از آموزش جیم نیلسن آورده شده است. از ستاره قرمز برای فیلدهای مورد نیاز استفاده می کند، در مورد قالب ها مشاوره می دهد و فیلد فعال را برجسته می کند.

اعتبار سنجی فرم
اعتبار سنجی داخلی همچنین می تواند از برخی بیماری های تماسی جلوگیری کند. مجبور به ارسال و ارسال مجدد فرم به دلیل وارد کردن داده ها یا داده های نادرست با فرمت اشتباه بسیار آزاردهنده است. همانطور که در اینجا ذکر شد، بهتر است با نشان دادن قالب مورد نیاز (به عنوان مثال تاریخ، شماره تلفن...) به بازدیدکنندگان کمک کنید.

دکمه ها
هیچ فرم تماسی بدون دکمه ارسال وجود ندارد. باید در نهایت باشد. برای متن دکمه، از «ارسال پیام» به جای «ارسال» استفاده کنید تا به مشتریان یادآوری کنید که چه کاری انجام میدهند.
استاندارد معمول سال گذشته شامل دکمه "تنظیم مجدد" یا "فرم پاک" است. آن را انجام نده. به طور تصادفی کلیک می شود. هیچ چیز بدتر از تایپ کردن یک پیام متفکرانه و دقیق و گم شدن آن به دلیل دکمه تنظیم مجدد نیست.
واکنش
بازدید کننده اطلاعات تماس خود را وارد کرد، پیامی نوشت و دکمه "ارسال" را کلیک کرد. حالا چی؟ پیام رسید یا نه؟
با نمایش یک پیام مربوطه به بازدیدکنندگان خود اطمینان دهید که پیام با موفقیت ارسال شده است. ایمیل تایید نیز ایده خوبی است.
همین توصیه در مورد اشتباهات نیز صدق می کند. نمایش خطا در هنگام عدم ارسال پیام یک ضرورت است که می تواند از بسیاری از اختلافات بعدی جلوگیری کند. پیام خطا باید دوستانه باشد، بنابراین از نمایش کدهای خطای هشدار دهنده خودداری کنید.
طراحی صفحه تماسکاربردهای زیادی برای طراحی صفحه تماس وجود دارد. الزامات فنیاما یکی از آنها را فراموش نکنیم مهمترین لحظات: سبک های بصری
اگر از فرم تماس استفاده میکنید، فیلدها را بزرگ، دوستانه و دعوتکننده برای پر کردن قرار دهید. فضای سفید و بالشتک به خوبی به شما کمک می کند.
بازدیدکنندگان وب سایت هنگام مشاهده یک صفحه وب از یک الگوی F شکل پیروی می کنند، بنابراین هنگام ایجاد نشانه گذاری خود این را در نظر داشته باشید. برای فرم های تماس، بهتر است به جای قرار دادن تمام فیلدها در کنار یکدیگر، آنها را به صورت عمودی مرتب کنید. این باعث کاهش تعداد حرکات چشم ضروری بازدید کننده در هنگام پر کردن فرم می شود.
صفحه تماس باید با ویژگی های بصری سایت سازگار باشد. ثبات کلید تعالی است. به عنوان مثال، به این صفحه تماس که شبیه یک کارت پستال طراحی شده است نگاه کنید.
و مانند اکثر کارهای مربوط به طراحی وب؛ خلاقیت نتیجه زیادی می دهد نیل پاتل صفحه تماس خود را به عنوان یک اینفوگرافیک ایجاد کرد و تعداد درخواست های تماس را سه برابر کرد.
نمونه هایی از فرم های تماسدر مورد فرم های تماس خوب صحبت می کنیم، بیایید برای الهام گرفتن به این نمونه ها نگاه کنیم (برای بازدید از سایت مربوطه روی تصویر کلیک کنید):





قبل از طراحی صفحه تماس خود، مطمئن شوید که بازدیدکنندگان می توانند آن را پیدا کنند. از پیمایش یا پاورقی اصلی خود به آن پیوند دهید. به یاد داشته باشید که بیشتر افراد به دنبال اطلاعات تماس در سمت راست صفحه هستند.
در نظر بگیرید که چه اطلاعاتی را باید لحاظ کنید. امکان ارسال پیام از طریق ایمیل یا فرم تماس ضروری است. آدرس و شماره تلفن نیز ممکن است مفید باشد. اطلاعات تکمیلی، مانند پیوند به نمایه ها در در شبکه های اجتماعیو ساعات کار برای برخی از انواع مشاغل نیز مورد نیاز است.
تعامل مهم است. خصیصه mailto را برای آدرس های ایمیل و ویژگی tel: for را اعمال کنید شماره های تلفن(برای بازدیدکنندگان از دستگاه های تلفن همراه بسیار مفید است). شما می توانید یک نقشه تعاملی مانند نقشه گوگل وارد کنید، اما پیامدهای عملکرد را در نظر بگیرید.
قابلیت استفاده از فرم تماس می تواند صفحه تماس را ایجاد یا خراب کند. فقط لازم ترین اطلاعات را بخواهید. با نمایش فرمت صحیح فیلدهای ورودی و استفاده از اعتبارسنجی داخلی می توانید از سردرد جلوگیری کنید. فراموش نکنید که هنگام ارسال فرم، ارسال موفقیت آمیز پیام ها نمایش داده شود.

 تابستان
تابستان فصل پاييز
فصل پاييز