راه های زیادی برای "برش" یک صفحه وب وجود دارد.
اما Pocket به برنامه و یک حساب Pocket نیاز دارد. این بدان معنی است که شما باید برنامه دیگری را نصب کنید، به سرویس وارد شوید، همگام سازی کنید، و غیره. خوب است اگر بتوانید همین کار را با استفاده از صندوق پستی خود انجام دهید.
این ایده پشت EmailThis است، که دقیقاً همان چیزی است که نام آن نشان می دهد. با یک کلیک، این نشانک (یا پسوند،
اگر کاربر Chrome هستید) صفحه وب فعلی را به شما تحویل می دهد صندوق پستی. و مانند Pocket، این سرویس همه تبلیغات را حذف می کند و برای آن غیر دوستانه است دستگاه های تلفن همراهقالب بندی، به شما اجازه می دهد تا متن و تصاویر آسان برای خواندن. (در صورت تمایل به بازگشت به سایت، لینک اصلی زیر را نیز ارائه می دهد.)
هنگامی که تنظیمات اولیه را تکمیل کردید (به زبان انگلیسی)، استفاده از EmailThis به معنای واقعی کلمه یک کلیک یک دکمه است: زمانی که می خواهید صفحه ای را که در حال مشاهده هستید برای خود ارسال کنید، روی نشانک مارکلت (یا نماد برنامه افزودنی) کلیک کنید.
جالب اینجاست که این نشانک با مرورگرهای اندروید و iOS نیز سازگار است، اما استفاده از آن به کمی تلاش بیشتر نیاز دارد. کاربران اندروید باید "ایمیل این" را در نوار آدرس وارد کنند، در حالی که کاربران iOS باید نشانک های ذخیره شده خود را باز کرده و روی "این را ایمیل کنید" ضربه بزنید.
البته در بسیاری مرورگرهای موبایلگزینه "بخوانید بعد" وجود دارد که عالی کار می کند. اما اگر می خواهید صفحه به صندوق ورودی شما تحویل داده شود، این بهترین راه است.
متأسفانه، EmailThis با آن سازگار نیست مایکروسافت اج، که از نشانکها پشتیبانی نمیکند. اگر راه حلی پیدا کردید، حتما در نظرات به من اطلاع دهید.
من این ابزار را با صفحات وب مختلف تست کردم. با اکثر آنها عالی کار کرد. من متوجه شدم که برخی از تصاویر جاسازی شده "برش" نمی شوند، شاید به این دلیل که آنها در یک شخص ثالث میزبانی شده اند. اما به طور کلی، من EmailThis را راهی سریع و آسان برای ارسال هر صفحه وب به صندوق ورودی خود یافتم.
و من این گزینه را بهتر از گزینههای «بعداً بخوانید» دوست دارم، زیرا صندوق ورودی من از عملکرد فهرست کارها کپی میکند. به این ترتیب محتوای وب که به نظر من مهم است فراموش نمی شود یا نادیده گرفته می شود.
یادداشت ویراستار:این مقاله در ابتدا در 25 فوریه 2014 منتشر شد و امروز به روز شده است.
راه های ارسال یک صفحه وب به ایمیل چیست؟
به طرق مختلف، بسته به اینکه منظور نویسنده سوال چه بوده است.
به عنوان مثال، اگر یک برنامه اسکرین شات دارید، می توانید اسکرین شات بگیرید صفحه باز شودو آن را به عنوان تصویر برای شخصی که نیاز دارید از طریق ایمیل ارسال کنید. در این صورت تصویر مرده خواهد بود و لینک ها کار نمی کنند.
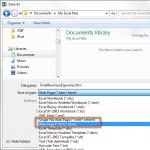
من گمان می کنم که پاسخ صحیح تری ذخیره صفحه با استفاده از روش های استاندارد باشد. روی منوی «فایل» در مرورگر کلیک کنید، سپس «ذخیره بهعنوان» و کل صفحه وب را ذخیره کنید. اگر شخصی که این صفحه برای او ارسال می شود دسترسی به اینترنت داشته باشد، می تواند پیوندهای صفحه را دنبال کند، آنها کار می کنند.
در حالت اول، در صورت انتخاب یک قالب تصویر رایج - bmp، jpg، gif، باز کردن صفحه آسان تر خواهد بود. در حالت دوم، ممکن است در نمایش صفحه ای که در یک مرورگر ذخیره شده اما در مرورگر دیگری باز شده است، به درستی نمایش داده نشود یا اصلاً باز نشود.
هر دو مورد برای نگهداری در آرشیو طراحی شده اند، برای ارسال به شخصی که دسترسی دائمی به اینترنت ندارد. در این صورت بهتر است آن را به حرف ضمیمه کنید.
اما اگر شخصی همیشه اینترنت دارد، چرا یک صفحه برای او ذخیره و ارسال می کند یا یک فایل پیوست ایجاد می کند؟ کپی کردن در آن بسیار ساده تر است نوار آدرسبه صفحه مورد نظر پیوند داده و آن را در متن نامه قرار دهید.
برای این کار می توانید از تخصصی استفاده کنید خدمات آنلاینبرای آرشیو کردن، به عنوان مثال - Archive.today: بایگانی امروز
در اینجا شما فقط باید آدرس URL منبع را قرار دهید و خود سیستم یک فایل فشرده و یک پیوند URL به یک "عکس فوری" از صفحه وب ایجاد می کند که همیشه آنلاین خواهد بود، حتی اگر نسخه اصلی ناپدید شود.
فایل زیپ را می توان به آن پیوست کرد پست الکترونیک، پیوند "عکس فوری" صفحه وب را در قسمت ایمیل قرار دهید و همه آن را از طریق ارسال کنید. پست الکترونیکیا به هر طریق دیگری ذخیره کنید.
برای مثال، نسخه امروزی صفحه سؤالات متداول مسکو (به همراه یک فایل فشرده) در اینجا موجود است: بایگانی امروز
همچنین می توانید از خدمات آنلاین برای گرفتن اسکرین شات استفاده کنید، برای مثال Web-capture: web-capture net
راه های ارسال یک صفحه وب به ایمیل چیست؟
به طرق مختلف، بسته به اینکه منظور نویسنده سوال چه بوده است.
به عنوان مثال، اگر برنامه ای برای گرفتن اسکرین شات دارید، می توانید از یک صفحه باز اسکرین شات بگیرید و آن را به عنوان تصویر به ایمیل شخص مورد نیاز خود ارسال کنید. در این صورت تصویر مرده خواهد بود و لینک ها کار نمی کنند.
من گمان می کنم که پاسخ صحیح تری ذخیره صفحه با استفاده از روش های استاندارد باشد. روی منوی «فایل» در مرورگر کلیک کنید، سپس «ذخیره بهعنوان» و کل صفحه وب را ذخیره کنید. اگر شخصی که این صفحه برای او ارسال می شود دسترسی به اینترنت داشته باشد، می تواند پیوندهای صفحه را دنبال کند، آنها کار می کنند.
در حالت اول، در صورت انتخاب یک قالب تصویر رایج - bmp، jpg، gif، باز کردن صفحه آسان تر خواهد بود. در حالت دوم، ممکن است در نمایش صفحه ای که در یک مرورگر ذخیره شده اما در مرورگر دیگری باز شده است، به درستی نمایش داده نشود یا اصلاً باز نشود.
هر دو مورد برای نگهداری در آرشیو طراحی شده اند، برای ارسال به شخصی که دسترسی دائمی به اینترنت ندارد. در این صورت بهتر است آن را به حرف ضمیمه کنید.
اما اگر شخصی همیشه اینترنت دارد، چرا یک صفحه برای او ذخیره و ارسال می کند یا یک فایل پیوست ایجاد می کند؟ کپی کردن لینک صفحه مورد نظر در نوار آدرس و چسباندن آن در بدنه نامه بسیار ساده تر است.
برای انجام این کار، می توانید از خدمات تخصصی آرشیو آنلاین استفاده کنید، به عنوان مثال - Archive.today: archive today
در اینجا شما فقط باید آدرس URL منبع را قرار دهید و خود سیستم یک فایل فشرده و یک پیوند URL به یک "عکس فوری" از صفحه وب ایجاد می کند که همیشه آنلاین خواهد بود، حتی اگر نسخه اصلی ناپدید شود.
یک فایل فشرده را می توان به یک ایمیل پیوست، یک پیوند به "عکس فوری" یک صفحه وب را می توان در فیلد ایمیل درج کرد، و کل مطلب را می توان از طریق ایمیل ارسال کرد یا به روش دیگری ذخیره کرد.
برای مثال، نسخه امروزی صفحه سؤالات متداول مسکو (به همراه یک فایل فشرده) در اینجا موجود است: بایگانی امروز
همچنین می توانید از خدمات آنلاین برای گرفتن اسکرین شات استفاده کنید، برای مثال Web-capture: web-capture net
یکی از محبوب ترین توابع در سایت، فرم درخواست یا سفارش است که داده های آن از طریق ایمیل برای صاحب سایت ارسال می شود. به عنوان یک قاعده، چنین فرم هایی ساده هستند و از دو یا سه فیلد برای ورود داده تشکیل شده اند. چگونه می توان چنین فرم سفارشی ایجاد کرد؟ این مستلزم استفاده از زبان است نشانه گذاری HTMLو زبان برنامه نویسی PHP
خود زبان نشانه گذاری HTML ساده است. با زبان برنامه نویسی PHP، همه چیز کمی پیچیده تر است.
ایجاد چنین فرمی برای یک برنامه نویس دشوار نیست، اما HTML به طراح طرحبرخی از اقدامات ممکن است دشوار به نظر برسند.
یک فرم ارسال اطلاعات در html ایجاد کنید
خط اول به صورت زیر خواهد بود
حالا بیایید همه چیز را کنار هم بگذاریم.
حالا بیایید فیلدها را به شکل اجباری کنیم. ما کد زیر را داریم:
فایلی ایجاد کنید که داده ها را از فرم HTML بپذیرد
این فایلی به نام send.php خواهد بود
در فایل، در مرحله اول، باید داده ها را از آرایه پست بپذیرید. برای این کار دو متغیر ایجاد می کنیم:
$fio = $_POST["fio"];
$email = $_POST["ایمیل"];
قبل از نام متغیرها در PHP علامت $ وجود دارد و در انتهای هر خط یک نقطه ویرگول قرار می گیرد. $_POST آرایه ای است که داده های فرم به آن ارسال می شود. در فرم html روش ارسال به صورت روش = "پست" مشخص شده است. بنابراین، دو متغیر از فرم های html. برای محافظت از سایت خود، باید این متغیرها را از چندین فیلتر عبور دهید - توابع php.
تابع اول تمام کاراکترهایی را که کاربر سعی می کند به فرم اضافه کند تبدیل می کند:
در این حالت متغیرهای جدیدی در php ایجاد نمی شوند بلکه از متغیرهای موجود استفاده می شود. کاری که فیلتر انجام می دهد این است که کاراکتر را تغییر می دهد "<" в "<". Также он поступить с другими символами, встречающимися в html коде.
اگر کاربر بخواهد آن را به فرم اضافه کند، تابع دوم url را رمزگشایی می کند.
$fio = urldcode($fio);
$email = urldcode($email);
با تابع سوم، در صورت وجود، فاصله های ابتدا و انتهای خط را حذف می کنیم:
$fio = trim($fio);
$email = trim($email);
توابع دیگری نیز وجود دارند که به شما امکان می دهند متغیرهای php را فیلتر کنید. استفاده از آنها بستگی به این دارد که چقدر نگران هستید که یک مهاجم سعی کند کد برنامه را به این فرم ارسال ایمیل html اضافه کند.
اعتبارسنجی داده های منتقل شده از فرم HTML به فایل PHP
برای بررسی اینکه آیا این کد کار می کند و داده ها در حال انتقال هستند یا خیر، می توانید به سادگی با استفاده از تابع echo آن را روی صفحه نمایش دهید:
echo $fio;
پژواک"
";
echo $email;
خط دوم در اینجا برای جداسازی خروجی متغیرهای php به خطوط مختلف مورد نیاز است.
ارسال داده های دریافتی از فرم HTML به ایمیل با استفاده از PHP
برای ارسال داده ها از طریق ایمیل، باید از تابع ایمیل در PHP استفاده کنید.
mail("به کدام آدرس ارسال شود"، "موضوع نامه"، "پیام (بدن نامه)"،"از: نامه از کدام ایمیل ارسال می شود \r\n");
به عنوان مثال، باید داده ها را به ایمیل مالک یا مدیر سایت ارسال کنید [ایمیل محافظت شده].
موضوع نامه باید واضح باشد و پیام نامه باید حاوی مواردی باشد که کاربر در فرم HTML مشخص کرده است.
پست (" [ایمیل محافظت شده]"، "برنامه از سایت"، "نام کامل:".$fio.". ایمیل: ".$email ,"From: [ایمیل محافظت شده]\r\n");
لازم است یک شرط اضافه کنید که بررسی کند آیا فرم با استفاده از PHP به آدرس ایمیل مشخص شده ارسال شده است یا خیر.
اگر (پست (" [ایمیل محافظت شده]"، "سفارش از سایت"، "نام کامل:".$fio.". ایمیل: ".$email ,"From: [ایمیل محافظت شده]\r\n"))
{
echo "پیام با موفقیت ارسال شد"؛
) دیگر (
}
بنابراین، کد برنامه فایل send.php، که داده های فرم HTML را به ایمیل ارسال می کند، به شکل زیر خواهد بود:
$fio = $_POST["fio"];
$email = $_POST["ایمیل"];
$fio = htmlspecialchars($fio);
$email = htmlspecialchars($email);
$fio = urldcode($fio);
$email = urldcode($email);
$fio = trim($fio);
$email = trim($email);
//echo $fio;
//اکو"
";
//echo $email;
اگر (پست (" [ایمیل محافظت شده]"، "برنامه از سایت"، "نام کامل:".$fio.". ایمیل: ".$email ,"From: [ایمیل محافظت شده]\r\n"))
( echo "پیام با موفقیت ارسال شد"؛
) دیگر (
echo "خطاهایی در هنگام ارسال پیام رخ داده است"؛
}?>
سه خط برای بررسی اینکه آیا دادهها به فایل منتقل میشوند یا خیر، نظر داده میشوند. در صورت لزوم، می توان آنها را حذف کرد، زیرا آنها فقط برای اشکال زدایی مورد نیاز بودند.
کدهای HTML و PHP برای ارسال فرم را در یک فایل قرار می دهیم
در نظرات این مقاله، بسیاری از افراد این سوال را مطرح میکنند که چگونه میتوان مطمئن شد که فرم HTML و کد PHP برای ارسال دادهها به ایمیل در یک فایل است و نه دو فایل.
برای پیاده سازی این کار، باید کد HTML فرم را در فایل send.php قرار دهید و شرطی را اضافه کنید که وجود متغیرها را در آرایه POST بررسی کند (این آرایه از فرم ارسال می شود). یعنی اگر متغیرهای آرایه وجود نداشته باشند، باید فرم را به کاربر نشان دهید. در غیر این صورت، باید داده ها را از آرایه دریافت کرده و برای گیرنده ارسال کنید.
بیایید ببینیم که چگونه کد PHP را در فایل send.php تغییر دهیم:
//بررسی وجود متغیرها در آرایه POST
if(!isset($_POST["fio"]) و !isset($_POST["ایمیل"]))(
?> ) دیگر (
//نشان دادن فرم
$fio = $_POST["fio"];
$email = $_POST["ایمیل"];
$fio = htmlspecialchars($fio);
$email = htmlspecialchars($email);
$fio = urldcode($fio);
$email = urldcode($email);
$fio = trim($fio);
$email = trim($email);
اگر (پست (" [ایمیل محافظت شده]"، "برنامه از سایت"، "نام کامل:".$fio.". ایمیل: ".$email ,"From: [ایمیل محافظت شده]\r\n"))(
echo "پیام با موفقیت ارسال شد"؛
) دیگر (
echo "خطاهایی در هنگام ارسال پیام رخ داده است"؛
}
}
?>
وجود یک متغیر در آرایه POST را با تابع isset() PHP بررسی می کنیم. علامت تعجب قبل از این تابع در یک شرط به معنای نفی است. یعنی اگر متغیر وجود نداشته باشد، باید فرم خود را نشان دهیم. اگر علامت تعجب قرار نداده بودم، این شرط به معنای واقعی کلمه "اگر وجود دارد، فرم را نشان دهید." و این در مورد ما اشتباه است. طبیعتاً می توانید نام آن را به index.php تغییر دهید. اگر نام فایل را تغییر دادید، فراموش نکنید که نام فایل را در خط تغییر نام دهید