Lorsqu'un site Web vient d'être créé, au début, le webmaster peut négliger l'espace disque sur l'hébergement - après tout, très peu est actuellement occupé, environ 10 % de l'espace, et il ne sera pas possible d'accéder au limite bientôt. Et donc toutes sortes d'images inutiles sont chargées (et si elles étaient utiles), ou de trop haute qualité, non optimisées (tout aussi belles !) ou les mêmes images (oups...).
Cependant, une fois que le site est opérationnel depuis un an ou deux, son volume dépasse 90 à 95 % de l'espace alloué sur l'hébergement. Et cela se produit principalement à cause de ces fichiers multimédias inutiles, qui ne jouent absolument aucun rôle, mais prennent beaucoup de place. Et ici, il y a deux options : acheter un hébergement plus cher, avec plus d'espace, ou supprimer ces fichiers. La deuxième méthode est évidemment plus rentable. Et dans cet article, nous vous expliquerons comment le rendre également intelligent : après tout, vous ne pouvez pas supprimer manuellement toutes les images inutiles. Il existe un plugin WordPress pour cela.
Nettoyeur de médias WP
Le plugin WordPress WP Media Cleaner vous permet de supprimer tous les fichiers multimédias inutiles du site. Cela fonctionne simplement - après l'installation et l'activation, le plugin analysera l'intégralité du dossier wp-upload (où toutes les images sont stockées) et identifiera les images qui ne sont utilisées dans aucun des messages.
Pour installer ce plugin pour WordPress, vous devez le télécharger depuis le site Web du développeur ou depuis le panneau d'administration, en entrant son nom dans la recherche. Lisez à propos de l'installation du plugin. Après l'activation, le sous-élément WP Media Cleaner apparaîtra dans l'élément « Paramètres ». Tout ici est en anglais et il n'y a pas de version russe, mais il n'y a que deux paramètres, et les deux doivent être activés - cochez simplement deux cases « Scan Media » et « Scan Filter ».
Pour utiliser ce plugin pour supprimer les fichiers multimédias inutiles, accédez maintenant à l'élément « Fichiers multimédias » et au sous-élément Media Cleaner. Appuyez sur le bouton « Scan » et la numérisation commencera, après quoi la page devra être actualisée. Et puis vous verrez une liste de tous les fichiers pouvant être supprimés.
Ne vous précipitez pas pour supprimer. Quelle que soit la qualité de ce plugin pour WordPress, vous ne pouvez pas lui faire entièrement confiance. Il est tellement automatisé que son fonctionnement doit être vérifié par un œil humain vivant. Vous devez parcourir toutes les images trouvées qui sont « inappropriées », selon le plugin, et cocher celles qui sont vraiment nécessaires. Peut-être que le plugin a identifié comme « indésirables » les images qui ont été utilisées de manière non standard dans la publication.
Et seulement après avoir parcouru vous-même toutes les images et mis en évidence celles qui ne sont pas nécessaires, vous pouvez les supprimer en cliquant sur le bouton « Supprimer » ou « Supprimer tout » si vous devez supprimer tous les fichiers. Mais ici, ce plugin pour WordPress nous a protégés : tous les fichiers sont supprimés dans la corbeille. Et si soudainement vous avez fait quelque chose de mal, vous pouvez les restaurer. Et pour supprimer complètement et physiquement les fichiers multimédias, vous devez le faire dans la section Corbeille.
Ce plugin pour WordPress présente un gros inconvénient. Il considère les images miniatures comme inutiles, non attachées à la publication, si elles ne sont pas utilisées dans la publication elle-même, dans le texte. Soyez donc prudent avant de supprimer.
La deuxième façon d'encombrer les images consiste à supprimer des articles non pertinents sur un blog. Les images qui se trouvaient dans la note ne sont pas supprimées, mais restent dans des dossiers sur l'hébergement. Vous n'étiez pas au courant de cela ? Vous saurez maintenant que les images non jointes doivent également être supprimées. Mais soyez prudent, car toutes les images non jointes n'ont pas besoin d'être supprimées ; pour moi, ce sont des images dans des widgets, des icônes de divers services et réseaux sociaux.
Si votre site est encore jeune et qu'il ne contient qu'un petit nombre de notes et d'images, vous pouvez nettoyer manuellement le dossier des images inutilisées. Comme j'ai déjà plus de 100 articles, pour supprimer les images en double inutiles, j'utilise un plugin, dont il existe un certain nombre pour le moteur WordPress.
Comment supprimer les images inutilisées sur un site WordPress
S'il est difficile de supprimer manuellement les images inutiles, installez le plugin « DNUI Supprimer l'image non utilisée ».
Pour cela, rendez-vous dans le panneau d'administration du site, plugins => saisissez le nom du plugin => rechercher
Après cela, sélectionnez le plugin dont nous avons besoin et installez-le, puis activez-le.
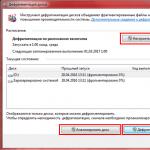
Après cela, allez dans la section des paramètres et cliquez sur DNUI, puis cliquez sur SCAN DATABASE en haut :
Au fur et à mesure que vous supprimez les images inutiles au fil du temps, la page entière sera remplie d'images utilisées (« utilisation »), qui ne peuvent pas être supprimées et il n'y aura plus de place pour de nouvelles, puis cliquez sur « Suivant » en bas et vous verrez le page suivante.
Je pensais que ce serait beaucoup plus rapide de faire ça, mais j'ai dû « transpirer ». J'ai supprimé manuellement tout ce qui n'est pas nécessaire, vous pouvez utiliser la suppression automatique de toutes les images non jointes aux publications. N'oubliez pas les paramètres ("Option") en haut dans les paramètres du plugin, j'ai défini 100 images par page et j'ai commencé avec 1 post, vous pouvez passer de la note de fin et passer progressivement aux posts initiaux.
L'algorithme est simple : sélectionnez ceux qui sont inutiles, puis supprimez-les (« Supprimer tous les éléments sélectionnés ») et ainsi de suite jusqu'au bout. Le plugin dans les paramètres suggère de créer une sauvegarde dans les paramètres, mais je ferais mieux de la créer via l'hébergement.
Pendant que je supprimais un tas d'images inutiles, je me suis souvenu des mots qui commençaient tout conte de fées : « Le conte de fées se raconte vite, mais le travail ne se fait pas vite », on ne peut pas le dire plus précisément !)) )

Lors de l'ouverture d'une nouvelle feuille avec une liste d'images, j'ai coché la case en face de "Nom" et toutes les images inutilisées ont été mises en évidence avec des coches, puis je les ai toutes parcourues puis supprimées, c'est plus facile que de cocher dans chaque case, la souris va se fatiguer)
Une fois que vous aurez supprimé toutes les images inutilisées du site, la taille du fichier sera considérablement réduite.

Comme vous pouvez le voir sur la capture d'écran ci-dessus, les opérations de suppression d'images ont permis au blog de « perdre du poids » de 20 Mo (environ 1000 fichiers), le résultat n'est pas mauvais, je pense que pour beaucoup les chiffres seront plus élevés.
Veuillez noter qu'immédiatement après la suppression des images, je n'ai pas vu que le blog commençait à peser moins, l'hébergement avait les mêmes numéros qu'avant la suppression, mais le lendemain j'ai vu la différence) je ne sais pas à quoi cela est lié et comment cela se passera dans votre cas. Je me suis également connecté via un client FTP et j'ai nettoyé manuellement les images en double avec les tailles que j'avais précédemment définies dans les paramètres.
N'oubliez pas qu'avant de placer des images ou des captures d'écran dans les notes du site, elles doivent être optimisées et leur taille ne doit pas dépasser 50 Ko. Sinon, la vitesse de chargement des pages augmentera considérablement et vos lecteurs ne l’apprécieront pas, croyez-moi.
Maintenant, je vous présente le prochain jeu de mots croisés du marathon Erudite-4
Mots croisés n°6 « Dessin » du marathon de mots croisés « Érudit-4 »
Permettez-moi de vous rappeler, mes amis, qu'il s'agit d'un autre jeu de mots croisés du marathon Erudite-4, dans lequel 5 mots croisés ont déjà été publiés et nous entrons dans la ligne d'arrivée. En plus des mots croisés publiés, il y en aura un dernier, que je publierai dans le prochain post puis je résumerai et annoncerai les résultats du marathon.
Alors, cliquez sur l'image et résolvez les mots croisés.

Cliquez sur les mots croisés et commencez à le résoudre
Maintenant, nous rivalisons de vitesse et envoyons le mot-clé deviné au support :
>> Soumettre le mot-clé<<
Si vous avez des questions sur le sujet de la note, écrivez dans les commentaires, nous les résoudrons. Concernant les mots croisés, si vous avez des questions, n'hésitez pas à les poser.
À bientôt!
Notes intéressantes
Si vous téléchargez trop de fichiers, votre bibliothèque multimédia sera encombrée de fichiers inutilisés ou les fichiers que vous utilisez ne seront pas optimisés. Un autre problème courant est la présence de fichiers multimédias identiques.
Vous pouvez résoudre le problème manuellement, mais cette approche est fastidieuse et prendra beaucoup de temps. Il existe une autre solution : utilisez un plugin Nettoyeur de médias WP.
Ce plugin remplit parfaitement ses tâches et ne charge pas le système. Mais n’oubliez pas que son objectif principal est de supprimer des fichiers, vous devez donc utiliser le plugin avec précaution.
En utilisant Nettoyeur de médias WP correctement, vous pouvez réduire plusieurs fois la taille du dossier de téléchargement en optimisant les fichiers nécessaires et en supprimant les fichiers inutiles.
Le plugin fonctionne comme suit :
- vérifier la pièce jointe du fichier physique à la médiathèque du blog ;
- l'utilisation du fichier dans l'enregistrement est vérifiée ;
- L'utilisation d'un fichier multimédia dans l'un des champs personnalisés de la fiche est vérifiée.
De plus, le plugin vérifiera si le fichier se trouve dans la galerie d'articles de blog et si le fichier multimédia Retina a un doublon au format normal.
Si un fichier ne répond à aucun des points de contrôle, il sera signalé et pourra ensuite être supprimé de la bibliothèque.
Travailler avec le plugin.
Tout d’abord, téléchargez WP Media Cleaner (peut être installé dans le panneau d’administration). Il n'y a pas de traduction russe, mais les paramètres sont minimes.
Nous activons le plugin et ouvrons ses paramètres, où vous devez cocher toutes les cases :
Aller à la page Fichiers multimédia -> Media Cleaner et cliquez sur le bouton « Scanner ». Le plugin recherchera les fichiers et affichera le résultat : 
Si le fichier est nécessaire, marquez-le comme ignoré en cliquant sur le bouton « Ignorer ». Nous déplaçons les fichiers inutiles vers la corbeille en les sélectionnant et en cliquant sur le bouton « Supprimer ».
Le plugin supprime les fichiers non pas dans la corbeille standard, mais dans un dossier wpmc-trash séparé, qui sera situé dans le dossier des téléchargements. Pour supprimer complètement les fichiers du serveur, vous devez ouvrir la corbeille et supprimer les fichiers de la manière standard. Ici, vous pouvez également récupérer des fichiers supprimés. Le fichier restauré n'apparaîtra pas dans la médiathèque, bien qu'il soit physiquement restauré. 
Un point important : après avoir effacé les fichiers de la bibliothèque multimédia, vous devrez peut-être supprimer manuellement le dossier wpmc-trash situé dans le dossier de téléchargement.
Cet article explique comment supprimer les images inutilisées sur un site WordPress. Le fait est que par défaut, WordPress génère plusieurs images à la fois lors du téléchargement d’une seule image. Les tailles de ces images sont paramétrées dans la console de gestion du site dans la rubrique « Fichiers média ». Certains webmasters recommandent de supprimer ces paramètres, c'est-à-dire de définir la taille des vignettes à zéro, mais cela n'est pas recommandé. Cela rendra difficile l'insertion d'images dans les articles (seules les images en taille réelle seront insérées).
Il y a aussi des artisans qui ont trouvé le plugin DNUI Supprimer l'image non utilisée et ils recommandent d'installer ce plugin particulier pour supprimer les images non attachées. Après avoir testé ce module complémentaire, j'ai dû restaurer le site à partir d'une copie de sauvegarde, car les images qui se trouvaient dans les miniatures des articles ont disparu. Pour rechercher et supprimer des images qui ne sont associées à aucune publication ou page du site, il est recommandé d'utiliser un seul plugin - Images de nettoyage
.
Plugin Images de nettoyage
Dans la galerie média WordPress, il existe un filtre qui permet de supprimer les images inutilisées :
Beaucoup recommandent également de les supprimer, mais vous devriez y réfléchir à deux fois avant de le faire. Il est possible que les images aient été téléchargées et insérées dans vos publications via des liens directs. Il est possible qu'une conception spéciale ait été utilisée pour l'insertion
- et dans ce cas le moteur affichera l'image comme non jointe. Réfléchissez donc à deux fois avant de supprimer ces images.
Tous les problèmes seront résolus par le plugin spécifié Images de nettoyage .
Installation
S'installe comme un plugin classique via le menu "Plugins" — "Ajouter un nouveau".
Configuration et utilisation d'un plugin pour supprimer les images inutiles
Après avoir installé le plugin, rendez-vous dans la section "Paramètres" — "Images de nettoyage":

Il n'y a pratiquement rien à configurer ; il vous suffit de spécifier le nombre d'images trouvées inutilisées qui seront affichées sur la page. Vous pouvez également spécifier dans quel ordre trier les résultats trouvés : les nouvelles images ajoutées en premier Date d'ajout décroissant (dernier ajouté en premier) ou vieux Date d'ajout par ordre croissant (premier ajouté en premier):

-
Disons que vous avez 1 000 images sur votre site Web dans des dossiers par mois + 3 000 de leurs doublons qui ne sont pas utilisés.
L'article explique comment supprimer automatiquement ces copies.Je le répète - configurez ce qui précède dans le menu et vous aurez DEUX photos
Ce que vous avez décrit fonctionne superficiellement, je ne me souviens plus exactement de quoi, mais je sais avec certitude qu'il y avait des bugs avec cela.
Toutes ces leçons sont conçues pour les débutants et ont peu de rapport avec les sites réels.
Ce message particulier s’adresse à tout le monde. Puisque vous êtes un exemple clair du fait qu’une personne qui comprend déjà WordPress ne sait pas tout non plus (sans vouloir vous offenser).
Pour les avancés, toutes les informations nécessaires sont ici - http://codex.wordpress.org/
Le code officiel est spécialement conçu pour les débutants. Les russophones ne comptent pas du tout. La seule chose que vous pouvez trouver, ce sont des solutions intéressantes sur leur forum.
Pourquoi clôturer un jardin ? Il n'y a pas de mots. Réglez simplement la taille des photos (paramètres-fichiers multimédias) à zéro et vous serez heureux - pas de photos quatre d'affilée. L'Internet tout entier est rempli de pseudo-astuces comme celle-ci, puis ils se plaignent du mauvais Word.
Un article « à ce sujet » en soi, je suis formé pour le lire. Tous ces cours sont destinés aux débutants et ont peu de rapport avec les sites réellement opérationnels (les GS qui ont inondé Internet ne comptent pas).
Pour un débutant, se lancer dans toute cette jungle, c'est tuer le site. A MON HUMBLE AVIS.
Pour les avancés, toutes les informations nécessaires sont ici - http://codex.wordpress.org/ (il y en a aussi en russe, mais pas beaucoup).
Auparavant, quand mes mains devenaient poilues, je faisais ces bêtises avec des photos ; il existe un plugin pour insérer des extraits pour les fonctions.php. Et il a joué avec les thèmes... oooh... tout simplement incroyable ce qu'il a mis en place. Et puis j'ai réalisé : ! QUOI ! ? Apparemment, vous l'avez compris aussi, le thème est très minimaliste et logique.
Je le répète - configurez ce qui précède dans le menu et vous aurez DEUX photos, celle que vous avez téléchargée et celle qui sera affichée sur la page.. mais... c'est si l'image est grande (VP l'optimise), si la photo est petite (par exemple 20 ko) et que la taille est petite (hauteur et largeur), alors ce sera UNE ! C'est TESTÉ.
Et c’est encore plus simple, s’il n’est pas nécessaire d’agrandir en cliquant sur une image, postez des photos à l’aide de liens. Il n'est pas nécessaire de le télécharger sur un site d'hébergement de photos. Pourquoi est-il plus facile de créer un autre site Web et d'en fermer hermétiquement l'entrée à tout le monde et d'y publier des photos ?
ps : pour la grande majorité des fans, quelques dizaines de plugins, une douzaine de snippets et un thème par défaut suffiront. Je viens de me fixer le dernier, 2015... - c'est un orgasme, pas un sujet.
La partie principale du design peut être entièrement ajustée avec la couleur du site et des photographies...
Eh bien, tout d’abord : me qualifier de personne qui comprend Word serait une exagération, et probablement une grande exagération. Utilisateur expérimenté, voici la définition exacte. Par exemple, de ce qui se trouve dans votre portfolio, je pourrais probablement en répéter la moitié, ou un peu plus de la moitié.
Code - un débutant n'y comprendra rien du tout, c'est pour les débutants qui étudient professionnellement (je ne sais pas écrire correctement), qui ne se promènent pas sur de tels sites (sans vouloir vous offenser :) votre site est tout à fait adéquat et il n'y a pas grand chose à redire).
À propos des photographies - pour un utilisateur complètement dense, et cette leçon est conçue pour de telles personnes, il est plus facile de se plonger dans les paramètres, le site ne sera certainement pas pire. Je n’exclus pas qu’une telle variante ait un défaut, mais... ça marche, et alors quoi d’autre ? Et à propos des sites avec mille photos et toujours pas optimisés.... c'est ce qu'on appelle. Cela ne sert à rien de les modifier ; il vaut mieux les démolir et laisser leurs propriétaires apprendre à créer des sites Web normaux. Et au final, si vous le nettoyez une fois, vous pouvez l'effacer via l'hébergement, nettoyer et configurer la base de données... tout cela se fait via le panneau d'administration... bien qu'un plugin soit une solution encore meilleure, installez-le, je l'ai utilisé et je l'ai jeté // si le plugin est normal, alors vous pouvez le laisser, car il est bien connu qu'un plugin de haute qualité ne supporte aucune charge (enfin, seulement si le code grossit, mais cela cela se produira également à partir du placement direct de morceaux de code dans le moteur //.
Fort de mon expérience assez riche, je dis : ça ne sert à rien de se mettre sous le capot sans théorie. Il est préférable de les laisser se tourner vers des programmeurs, par exemple vers vous, et il fera tout pour eux, et moyennant des frais distincts, il écrira des instructions sur ce qu'il a fait et comment il l'a fait et comment le configurer sans lui, y compris sous le capot.
Pour les autres, je le répète : quelques dizaines de plugins (dont Jetpak, il a un contrôle CSS) et un plugin pour les extraits, et une douzaine d'extraits pour celui-ci. Oui, un sujet normal et sans fioritures. Ici vous pouvez consulter _http://themecheck.org/, j'ai atteint 100% sur les thèmes par défaut et leurs thèmes enfants. D'ailleurs, très bien. de nombreux thèmes, y compris les thèmes premium, n'y obtiennent même pas 50 %, souvent ZÉRO.
Oui, de tels sites ne sont pas accrochés, comme les arbres de Noël, avec divers jouets, mais ils présentent des avantages incontestables - ils fonctionnent parfaitement et ne nécessitent pas une intervention constante du propriétaire, ajoutez simplement des photos et des textes, et une fois par semaine, 15 à 20 minutes pour l'entretien.
Bon après-midi S'il vous plaît dites-moi comment résoudre au mieux ce problème :
Le site contient environ 25 000 images, certaines d'entre elles sont des miniatures, d'autres sont des images originales et certaines proviennent de divers plugins.
Le problème est le suivant :
de tous ces déchets, 2/3 des vignettes sont utilisées, au format 50x50, 292x164, qui sont créées par le thème à partir des originaux chargés par les plugins, des vignettes de la première image, des vidéos « posters » de YouTube et des publications populaires ; à l'avenir, après téléchargement, je n'ai plus besoin des originaux et ils pèsent beaucoup
Lorsque vous le supprimez manuellement, un tas d'erreurs 404 provenant des moteurs de recherche apparaissent dans les journaux. Si je comprends bien, ils suivent ces plugins créés par SEO
Est-il possible de remplacer massivement l'original, par exemple par cette taille 292x164 ?
Ou peut-être existe-t-il d'autres solutions ?
ceux. Le but est d'économiser de l'espace, de se débarrasser des images originales et des erreurs 404