Dans ce didacticiel, nous verrons comment savoir quel navigateur est installé sur votre PC. La question peut paraître triviale, mais pour certains utilisateurs, ce sujet est vraiment pertinent. Il se peut qu'une personne ait récemment acheté un ordinateur et commence tout juste à l'étudier. Ce sont ces personnes qui trouveront intéressant et utile de lire cet article. Alors, commençons.
Un navigateur (navigateur) est un programme avec lequel vous pouvez visualiser des pages Web, pourrait-on dire, regarder Internet. Le navigateur Web permet de regarder des vidéos, d'écouter de la musique, de lire divers livres, articles, etc.
Un ou plusieurs navigateurs peuvent être installés sur un PC. Considérons quel navigateur est installé sur votre ordinateur. Il existe plusieurs méthodes : regardez dans le navigateur, ouvrez les paramètres système ou utilisez la ligne de commande.
Méthode 1 : dans le navigateur Internet lui-même
Si vous avez déjà ouvert un navigateur Web, mais que vous ne savez pas comment il s'appelle, il existe au moins deux façons de le savoir.
Première possibilité :


Deuxième option:

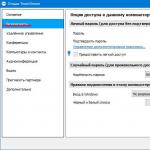
Méthode 2 : utilisation des paramètres système
Cette méthode sera un peu plus difficile, mais vous pouvez la faire.

Il existe un assez grand nombre de navigateurs, ainsi que leurs versions. Et le problème est que certains navigateurs vous permettent d'exécuter un certain script, tandis que d'autres ne le font pas. La question se pose : un comment connaître le navigateur de l'utilisateur en JavaScript, afin de décider par une condition si le script doit être exécuté ou non. Et à propos comment déterminer le nom et la version du navigateur de l'utilisateur J'écrirai dans cet article.
À ces fins, il existe Objet Navigateur, ou plutôt deux de ses propriétés : nom de l'application Et version de l'application. Affichons d'abord le nom du navigateur à l'utilisateur :
Document.write("Vous utilisez un navigateur " + navigator.appName);
En conséquence, vous verrez nom du navigateur de l'utilisateur. De plus, non seulement le navigateur lui-même, mais aussi sa version sont d'une grande importance. Et pour de tels cas, il est utilisé Propriété appVersion:
Document.write("Version de votre navigateur " + navigator.appVersion);
Propriétés appName Et version de l'application sont en lecture seule (c'est logique), vous ne pourrez donc pas les modifier. Maintenant, la question se pose de savoir comment les utiliser Opérateur SI:
Navigateur Var = navigator.appName ;
si (navigateur == "NetScape")
document.write("Ici, vous pouvez exécuter des scripts pour les propriétaires de navigateurs NetScape");
J'espère avoir répondu à votre question : " Comment connaître le nom et la version du navigateur en JavaScript".
D'une manière ou d'une autre, je devais créer une fonction acceptant un objet json avec le format d'enregistrement suivant : "navigateur": ce qui doit être renvoyé , autrement dit une fonction qui renverrait l'objet spécifié en fonction du navigateur de l'utilisateur.
TK que j'ai défini pour moi-même :
- les navigateurs peuvent être regroupés en les spécifiant séparés par un espace
- les navigateurs peuvent être définis sur la version (ie6, opera10)
- Les navigateurs peuvent être configurés sur la version complète (opera10.15)
- prise en charge des navigateurs les plus populaires
Il est garanti que ma méthode n'est pas la plus précise, car elle utilise la propriété userAgent de l'objet navigateur, qui peut être falsifiée si vous le souhaitez, mais d'un autre côté, toute méthode de vérification client, serveur et client, peut être contournée. La question se pose également de la nécessité d'un tel « faux », d'autant plus que peu de robots exécutent du code javascript.
Après avoir étudié l'article suivant http://ru.wikipedia.org/wiki/Useragent, j'ai écrit la fonction ifBrowser. Il prend en charge la vérification des navigateurs suivants : Internet Explorer, Firefox, Opera, Chrome, Safari, Konqueror, Iceweasel, SeaMonkey.
Code de fonction :
/* ifBrowser 0.0.3 une fonction qui renvoie des données spécifiées en fonction du navigateur d'un utilisateur écrite par Plyushch Gregory, 2012 est gratuite pour tout le monde à condition de sauvegarder le nom de l'auteur */ function ifBrowser (obj) ( var none = obj["aucun"] || "aucun"; function cBrowser() ( var ua = navigator.userAgent; var bName = function () (if (ua.search(/MSIE/) > -1) renvoie "ie" ; if (ua.search(/Firefox/) > -1) renvoie "firefox" ; if (ua.search(/Opera/) > -1) renvoie "opera" ; .search(/Safari/) > -1) renvoie "safari" ; si (ua.search(/Konqueror/) > -1) renvoie "konqueror" ; search(/Iceweasel/) > -1) renvoie "iceweasel" ; if (ua.search(/SeaMonkey/) > -1) return "seamonkey";)(); var version = function (bName) ( switch (bName) ( case "ie" : return (ua.split("MSIE " )).split(";");break; case "firefox" : return ua.split("Firefox/");break; case "opera" : return ua.split("Version/");break; chrome" : return (ua.split("Chrome/")).split(" ");break; case "safari" : return (ua.split("Version/")).split(" ");break; case "konqueror" : return (ua.split("KHTML/")).split(" ");break; case "iceweasel" : return (ua.split("Iceweasel/")).split(" ");break; case "seamonkey" : return ua.split("SeaMonkey/");break; ))(bNom); retour ;
) var navigateur_actuel = cBrowser(); for (var key in obj) ( var trg = key.toLowerCase(); if (trg.indexOf(current_browser) > -1) return obj; else if (trg.indexOf(current_browser) > -1) return obj; else ( var nsymbol = trg.charAt(trg.indexOf(current_browser)+current_browser.length); if (trg.indexOf(current_browser) > -1 && (nsymbol == " " || nsymbol == "")) return obj; ) n'en renvoie aucun ; )
Si aucune expression ne correspond au navigateur de l'utilisateur, "aucun" est renvoyé, qui peut également être spécifié comme propriété de l'objet transmis.
Exemple d'utilisation : (ce code fera pivoter tout le contenu de la page de 25 degrés dans n'importe quel navigateur moderne)
Var transform = ifBrowser(( "ie": "msTransform", "chrome safari": "WebkitTransform", "firefox": "MozTransform", "opera": "OTransform", )) // détermine le nom de la propriété CSS nous avons besoin du document .body.style = "rotate(25deg)" Le nom du navigateur doit être saisi au format suivant : c est à dire, firefox, opéra, chrome, safari, konqueror, iceweasel, seamonkey . Le cas n'est pas important. La version est écrite avec le nom, exemple : ie7
Par exemple ( "chrome safari": "WebkitTransform"). La valeur de retour peut être n'importe quel objet JavaScript (chaîne, nombre, fonction, booléen, etc.)
Lire, comment afficher les données utilisateur que les sites peuvent recevoir de votre navigateur. Comment minimiser les informations fournies au réseau. Dès que vous ouvrirez votre navigateur Internet, vous commencerez immédiatement à laisser derrière vous "traces numériques", où les sites Web que vous visitez suivront toutes vos activités en ligne. Il s'agit d'une pratique tout à fait légale. Les développeurs de sites Web, de forums de discussion, de publicité de biens et de services contrôlent toutes les actions des utilisateurs qui y sont liées.
2018-03-29 Michael Miroshnichenko
- Découvrez comment améliorer les conceptions de papier peint standard dans Windows 10. Cela sera particulièrement vrai pour les grands moniteurs ou 4K. Le service d'assistance Microsoft propose une vaste sélection d'images de haute qualité, qui sont également...
- Découvrez quels services Windows peuvent être désactivés pour de meilleures performances du système et comment le faire correctement. Le système d'exploitation Windows est livré avec des ensembles d'outils et d'applications préinstallés. Pour garantir leur bon fonctionnement, ainsi que...
- Découvrez comment et où afficher l’historique de votre navigateur et comment le supprimer. Par défaut, tout navigateur enregistre l'historique des pages Internet ou des sites visités avec son aide. L'histoire est préservée par ordre chronologique et est stockée dans...
- Découvrez les applications et les services Web en ligne qui vous aideront à convertir différents types de fichiers, à améliorer vos photos, à collecter des GIF, à choisir la bonne palette de couleurs, à enregistrer et à transférer les fichiers et documents nécessaires entre ceux de votre choix...
- Découvrez comment utiliser les paramètres de confidentialité de votre navigateur. Considérons les applications ou services pour accroître la confidentialité en ligne. Au fil du temps, un concept aussi important que la confidentialité s'érode progressivement dans le sens où...
Premièrement, différents navigateurs transmettent différentes données sur eux-mêmes et sur leur ordinateur vers Internet. Ils sont plus bavards, d'autres moins. Et il y a ceux qui peuvent transmettre de fausses informations sur eux-mêmes, en se présentant comme quelqu'un d'autre. Vous pouvez ouvrir cette page dans plusieurs navigateurs et voir qui semble être chacun d'eux sur Internet..html
Deuxièmement, si vous êtes sérieusement préoccupé par votre sécurité sur Internet et que vous utilisez des anonymiseurs ou ouvrez des sites en mode « Incognito » de votre navigateur préféré, vous pouvez utiliser cette page pour vérifier le degré d'anonymat de vos actions sur Internet et quelles informations vous Vous le présentez toujours à la vue de tous.
Troisièmement, même si vous pouvez tromper votre navigateur pour qu'il fournisse de fausses données sur vous et votre ordinateur, vous pouvez toujours être identifié par la totalité des données que vous transmettez. Plus cet ensemble est unique et plus il diffère de paramètres de la plupart des internautes, plus il est probable que vous soyez exactement vous. Cet algorithme heuristique ne fournit pas une précision à 100 %, mais il devine la moitié du temps, surtout si la personne qui l'utilise a accès à une grande quantité de données.
Dans tous les cas, ne vous inquiétez pas. La plupart des informations présentées ici sont de nature technique et les navigateurs doivent les transmettre pour fonctionner correctement. C'est tout à fait normal et cela devrait être le cas.