ვებსაიტის ადაპტირებადი განლაგება საშუალებას აძლევს ვებგვერდებს ავტომატურად მოერგოს ტაბლეტებისა და სმარტფონების ეკრანებს. მობილური ინტერნეტ ტრაფიკიყოველწლიურად იზრდება და ამ ტრაფიკის ეფექტურად დასამუშავებლად, თქვენ უნდა შესთავაზოთ მომხმარებლებს საპასუხო ვებსაიტები მოსახერხებელი ინტერფეისით.
საძიებო სისტემები იყენებენ უამრავ კრიტერიუმს, რათა შეაფასონ საიტის პასუხისმგებლობა ნახვისას მობილური მოწყობილობებიოჰ. Google ცდილობს გაამარტივოს ინტერნეტის გამოყენება სმარტფონებისა და პლანშეტების მფლობელებისთვის, მობილური მოწყობილობებისთვის ადაპტირებული საიტების მონიშვნის საშუალებით მობილური ძიების შედეგებში სპეციალური ნიშნით მობილურ-მეგობრული. Yandex-ს ასევე აქვს ალგორითმი, რომელიც უპირატესობას ანიჭებს მობილური/საპასუხო ვერსიის მქონე საიტებს მობილური ძიების მომხმარებლებისთვის.
შეგიძლიათ შეამოწმოთ გვერდის ჩვენება მობილურ მოწყობილობებზე სერვისებზე და.
 ბრინჯი. 1. Yandex-ისა და Google-ის მობილური ძიების შედეგები მობილურ მოწყობილობებთან საიტის კეთილგანწყობის შესახებ.
ბრინჯი. 1. Yandex-ისა და Google-ის მობილური ძიების შედეგები მობილურ მოწყობილობებთან საიტის კეთილგანწყობის შესახებ. ადაპტაციური განლაგება გულისხმობს არარსებობას ჰორიზონტალური ზოლიგადახვევა და მასშტაბირებადი არეები ნებისმიერ მოწყობილობაზე ნახვისას, წაკითხვადი ტექსტი და დიდი არეები დაწკაპუნებადი ელემენტებისთვის. მედია მოთხოვნების გამოყენებით, შეგიძლიათ აკონტროლოთ ბლოკების განლაგება და განლაგება გვერდზე, გადააკეთოთ შაბლონი ისე, რომ მოერგოს მოწყობილობის ეკრანის სხვადასხვა ზომას.
საპასუხო ვებსაიტის შექმნის ძირითადი ტექნიკა მოცემულია სტატიაში. საპასუხო დიზაინისთვის, საიტის ძირითადი კონტეინერის სიგანე დაყენებულია %-ში და ის შეიძლება იყოს ბრაუზერის ფანჯრის სიგანის 100%-ის ან ნაკლები. ბადის სვეტების სიგანე ასევე მითითებულია %-ში. IN საპასუხო დიზაინიძირითადი კონტეინერისა და ბადის სვეტების სიგანე ფიქსირდება px მნიშვნელობების გამოყენებით.
დაფარულია ეს გაკვეთილიადაპტური რეზინის განლაგების ტექნიკა შესანიშნავად იმუშავებს ორსვეტიან შაბლონზე, რაც საიტს ადაპტირებულს და მოხერხებულს გახდის მობილურ მოწყობილობებზე სანახავად. შაბლონი ითვალისწინებს გვერდების ძირითადი შინაარსის განსხვავებულ განლაგებას ამ გაკვეთილზე განიხილება მთავარი გვერდის განლაგება.
საწყისი გვერდის განლაგებაგვერდი შედგება სამი ძირითადი ბლოკისგან: სათაური (სათაური), შესაფუთი კონტეინერი ძირითადი შინაარსისა და გვერდითი ზოლისთვის და ქვედა კოლონტიტული (ძირი). ავიღოთ 768 პიქსელი და 480 პიქსელი, როგორც დიზაინის გარდამტეხი წერტილები.
პირველ ეტაპზე, ჩვენ დავმალავთ ზედა მენიუს და გადავიტანთ გვერდითა ზოლს კონტეინერის ქვეშ პოსტებით. მეორე ეტაპზე ჩვენ შევცვლით სათაურის ელემენტების მდებარეობას, გავაუქმებთ სოციალური ქსელის ღილაკების პოზიციონირებას პოსტებში და გავაუქმებთ გვერდის ქვედა კოლონტიტულის სვეტების შეფუთვას.
 ბრინჯი. 2. ადაპტური განლაგების მაგალითი 1. მეტათეგები და სექცია
ბრინჯი. 2. ადაპტური განლაგების მაგალითი 1. მეტათეგები და სექცია 1) დაამატეთ საჭირო ფაილები განყოფილებაში - ბმული გამოყენებული შრიფტების, jQuery ბიბლიოთეკის, ასევე prefixfree მოდულისთვის (ისე, რომ არ დაწეროთ ბრაუზერის პრეფიქსები თვისებებისთვის):
ვებსაიტის ადაპტირებული განლაგება
2. გვერდის სათაურიჩვენ განვათავსებთ კონტეინერის შემდეგ ელემენტებს გვერდის სათაურში:
ლოგო ;
ღილაკი ძირითადი მენიუს საჩვენებლად/დამალვისთვის;
Მთავარი მენიუ
L O G O
3. დაბლოკვა სტატიის შეჯამებითსტატიების ანონსს შევახვევთ ელემენტით:
 დიზაინი გაზაფხული
დიზაინი გაზაფხული
რუსული ენა ძალიან მდიდარია სიტყვებით, რომლებიც ეხება სეზონებს და მათთან დაკავშირებულ ბუნებრივ მოვლენებს.
კითხვის გაგრძელება ... 4. გვერდითი ზოლიგვერდით სვეტში დავამატებთ კატეგორიების ჩამონათვალს, ბოლო პოსტებს და საინფორმაციო გამოწერის ფორმას:
კატეგორიები
ბოლო ნოტები გამოიწერეთ ბიულეტენი 5. ქვედა კოლონტიტულიგვერდის ქვედა ნაწილში განვათავსებთ საავტორო უფლებების შესახებ ინფორმაციას, სოციალური ქსელის ღილაკებს და ელ.ფოსტის ბმულს:
ჩემი ბლოგი © 2016 დაწერეთ ასო $(".nav-toggle").on("click", function())($("#menu").toggleClass("აქტიური"); ));
6. ზოგადი CSS სტილებიზოგადი სტილები, ბრაუზერის სტილების გადატვირთვა ნაგულისხმევად:
*; list-style: none; ეკრანი"; შრიფტის წონა: ნორმალური; ასოების დაშორება: 1 პიქსელი; ) ტექსტი ( შრიფტი-ოჯახი: "Open Sans", arial, sans-serif; შრიფტის ზომა: 14 პიქსელი; ხაზის სიმაღლე: 1; ფერი: #373737; ფონი: #f7f7f7 ) /* დაამატეთ ნაკადის გაწმენდა ყველა კონტეინერისთვის, რომლებშიც ჩართულია ბავშვის ელემენტები */ header:after, .container:after, footer:after, .widget-posts-list li:after, #subscribe:after; ( შინაარსი: ""; ჩვენება: ცხრილი; ნათელი: ორივე; ) /* სტილის კლასი, რომელიც აკონტროლებს ბადის კონტეინერის სიგანეს */ .კონტეინერი ( ზღვარი: 0 ავტო; სიგანე: 100%; მაქსიმალური სიგანე: 960 პიქსელი; ბალიშები: 0 15 პიქსელი;
7. სათაურისა და მისი შინაარსის სათაურის სტილები ( სიგანე: 100%; ფონი: თეთრი; ყუთი-ჩრდილი: 3px 3px 1px rgba(0,0,0,.05); padding: 15px 0; margin-bottom: 30px; პოზიცია: ნათესავი; საზღვარი -რადიუსი: 5px 0;text-align: 2px 1px rgba(0,0,0,.4); .logo span:nth-child( even) ( ფონი: #F8B763; ) /* მენიუ */ #menu ( float: მარჯვნივ; ) #menu li ( ჩვენება: inline-block; margin-right: 30px; ) #menu a ( ფერი: #111; ტექსტის ტრანსფორმაცია: დიდი; ასოების დაშორება: 1 პიქსელი; შრიფტის წონა: 600; ეკრანი: ბლოკი; ხაზის სიმაღლე: 40 პიქსელი; ) #menu a:hover ( ფერი: #EF5A42; ) #menu li :last-child ( margin-right: 0;) /* საძიებო ფორმა */ #searchform ( float: მარჯვნივ; margin-left: 46px; ჩვენება: inline-block; პოზიცია: შედარებითი; ) #searchform შეყვანა ( სიგანე: 170px; float: მარცხნივ: none-left: 10px; სიმაღლე: 40px; გადინება: დამალული; მონახაზი: არცერთი; ფერი: #9E9C9C; შრიფტის სტილი: დახრილი; ) #searchform ღილაკი (ფონი: გამჭვირვალე; სიმაღლე: 40 პიქსელი; საზღვარი: არცერთი; პოზიცია: აბსოლუტური; მარჯვნივ: 10 პიქსელი; ფერი: #EF5A42; კურსორი: მაჩვენებელი; შრიფტის ზომა: 18 პიქსელი; ) #searchform შეყვანა: ფოკუსირება ( მონახაზი: 2 პიქსელი მყარი #EBEBE3 ) /* მენიუს გადართვის ღილაკი გამოჩნდება 768 პიქსელის სიგანეზე */ .nav-toggle ( ჩვენება: არცერთი; პოზიცია: ფარდობითი; ათწილადი: მარჯვნივ; სიგანე: 40 პიქსელი; სიმაღლე: 40 პიქსელი; ზღვარი-მარცხნივ: 20 პიქსელი; ფონი: # EF5A42; კურსორი: ინდიკატორი; .nav-toggle span:after ( content: ""; პოზიცია: აბსოლუტური; ჩვენება: დაბლოკვა; მარცხნივ: 0; სიგანე: 100%; სიმაღლე: 2px; ფონი: თეთრი; ) .nav-toggle span: ადრე ( ზევით: - 10px; 123px ) 8. ძირითადი შინაარსის ბლოკის სტილები /* მარცხენა კონტეინერი */ .posts-list ( margin-bottom: 30px; სიგანე: 64%; float: მარცხენა; ) /* ბლოკი სტატიისთვის */ .post ( margin-bottom: 35px; ) .post-content p ( line-height: 1.5; padding-bottom: 1em; ) .post-image ( margin-bottom: 30px; ) კატეგორია ( margin-bottom: 15px;) .კატეგორია a (ფერი: #F8B763; text-transform: uppercase; ) .post-title (margin-bottom: 12px; font-size: 26px;) /* ბლოკი " გაგრძელება"ღილაკის წაკითხვა" და სოციალური ქსელის ღილაკები */ .post-footer ( საზღვრის ზედა: 1px მყარი #EBEBE3; საზღვრის ქვედა: 1px მყარი #EBEBE3; პოზიცია: შედარებითი; margin-top: 15px; ) .more-link ( პოზიცია: ნათესავი ; 1მ; თეთრი სივრცე: nowrap; ) .more-link:after ( content: ""; ჩვენება: ბლოკი; პოზიცია: აბსოლუტური; სიგანე: 0; სიმაღლე: 0; ზედა: 0; მარჯვნივ: 0; კონტური: მყარი გამჭვირვალე; საზღვრის სიგანე: 22px 18px; საზღვარი -მარცხენა ფერი: #3C3D41 ტრანსფორმაცია: translateX(100%) .post-social (პოზიცია: აბსოლუტური; მარცხნივ: ავტო; ზედა: 50%; მარჯვნივ: 0; ტექსტის გასწორება: მარჯვნივ; ტრანსფორმაცია: translateY(- 50; ბალიშები: 0; font-size: .post-social a (display: inline-block; margin-left: 8px; ფერი: ტექსტის გასწორება: კონტურის რადიუსი: 50%; 3px 1px rgba(0,0,0,.05) .widget-სათაური (შრიფტის ზომა: 18px; padding: 10px; margin-bottom: 20px; text-align: center; border: 2px solid #F8B763; box -shadow: 3px 3px 0 0 #F8B763 ) .widget-category-list li ( border-bottom: 1px solid #EBEBE3; padding: 10px 0; ფერი: #c6c6c6; შრიფტის სტილი: დახრილი; ) .widget-category-list li:last-child ( border-bottom: none; ) .widget-category-list li a (ფერი: #626262; margin-right: 6px; შრიფტის სტილი: ნორმალური; ) .ვიჯეტი- category-list li a:fore ( შინაარსი: "\f105"; ჩვენება: inline-block; font-family: "FontAwesome"; ზღვარი მარჯვნივ: 10px; ფერი: #c6c6c6; ) .widget-posts-list li ( საზღვარი -top: 1px მყარი #EBEBE3 padding: 15px 0) .widget-posts-list li:nth-child(1) ( border-top: none; ) .post-image-small ( width: 30%; მარცხნივ-მარჯვნივ: 15 პიქსელი; 100% float: font-style: 0 0 10px ღილაკი ( padding: 0 15px; ფონი: გამჭვირვალე; სიმაღლე: 40px; საზღვარი: არცერთი; პოზიცია: 0; ფერი: #EF5A42; : შრიფტის ზომა: 18px ) #subscribe შეყვანა: ფოკუსირება + ღილაკი (ფონი: #EF5A42; ფერი: თეთრი; ) 10. ქვედა სტილებიჩვენ ვყოფთ საიტის ქვედა კოლონტიტულის სამ თანაბარ სვეტად:
ქვედა კოლონტიტული ( padding: 30px 0; ფონი: #3C3D41; ფერი: თეთრი; ) .footer-col ( სიგანე: 33.3333333333%; float: მარცხენა; ) .footer-col a (ფერი: თეთრი; ) .footer-col:last- ბავშვი ( ტექსტის გასწორება: მარჯვნივ; ) .social-bar-wrap ( text-align: ცენტრში; ) .social-bar-wrap a ( padding: 0 7px; font-size: 18px; )
11. მედია მოთხოვნები @media (მაქს-სიგანე: 768 პიქსელი) ( /* აჩვენე ღილაკი ზედა ნავიგაციის გადასართავად */ .nav-toggle ( ჩვენება: დაბლოკვა; ) სათაური ( padding: 10px 0; ) /* ზედა მენიუს დამალვა , გააუქმეთ შეფუთვა, განათავსეთ იგი, გადაიტანეთ საიტის სათაურის სიმაღლეზე */ #მენიუ ( max-height: 0; ფონი: თეთრი; float: არცერთი; პოზიცია: აბსოლუტური; overflow: დამალული; ზედა: 63px; მარჯვნივ: 0 მარცხნივ: 0 ბალიშები: 0 z-index: 3 ) /* გააკეთეთ სიის ელემენტების ბლოკი */ #menu li ( ჩვენება: ბლოკი; საზღვარი-ქვემოთ: 1px მყარი # EBEBE3: 0 ) /* გააუქმეთ მარცხენა და მარჯვენა სვეტები, დააყენეთ მათი სიგანე 100% */ .posts-list, განზე (სიგანე: 100%; : არცერთი; : არცერთი; ) /* მოათავსეთ საძიებო ფორმა მარცხნივ */ #searchform ( float: left; margin-left: 0; ) /* ამოიღეთ ზედა და ქვედა საზღვრები და გაასწორეთ ღილაკი ცენტრში */ .post-footer ( border- ზედა: არცერთი; ბოლოში: არცერთი; : 20 პიქსელი ) .ვიჯეტი - პოსტ-სათაური ( შრიფტის ზომა: 1.2 ემ. -align: center; ) სკრიპტი მობილური მენიუსთვის.jQuery კოდი, რომელიც ადრე დავამატეთ გვერდის მარკირებას დახურვის ტეგამდე, პასუხისმგებელია ღილაკზე დაწკაპუნებისას ზედა მენიუს ჩვენებაზე და დამალვაზე (მენიუს სიმაღლე გადართულია ნულიდან მის შიგთავსის ტოლამდე):
$(".nav-toggle").on("დაწკაპუნება", ფუნქცია())($("#menu").toggleClass("აქტიური"); ));
საკონტაქტო გვერდს დიდი მნიშვნელობა აქვს, ამიტომ მის დიზაინს განსაკუთრებული ყურადღება უნდა მიექცეს. რაც უფრო მოსახერხებელია საკონტაქტო გვერდი, მით მეტი შესაძლებლობა ეძლევა საიტის მფლობელს. საკონტაქტო გვერდი, თუ სწორად არის დაპროექტებული, შეუძლია ძალიან კარგად იმოქმედოს კონვერტაციის მაჩვენებლებზე: თუ მომხმარებელი ადვილად დაუკავშირდება საიტის მენეჯერს ან ადმინისტრატორს, მათ ექნებათ დადებითი გამოცდილება. რაც უფრო მარტივია პროცესი, რაც უფრო ნაკლები ველი ან ფორმა უნდა შეავსოს მომხმარებელს, მით უკეთესია კონვერტაციისთვის.
კარგ საკონტაქტო გვერდს შეუძლია გააუმჯობესოს ვებგვერდი, რადგან ის ქმნის პირობებს ვიზიტორებსა და საიტის მფლობელს შორის კარგი ურთიერთობისთვის. არ აქვს მნიშვნელობა რა სახის საიტია, ეს შეიძლება იყოს ონლაინ მაღაზია, ახალი ამბების პორტალი თუ ვებ სერვისი - გამოხმაურება ძალზე მნიშვნელოვანია.
ამის მიუხედავად, ბევრი დიზაინერი ვერ აფასებს სათანადოდ შემუშავებული საკონტაქტო გვერდის მნიშვნელობას, აქცენტს აკეთებს ძირითადი შინაარსის გვერდების დიზაინზე.
ეს ხდება, რომ მომხმარებელს სჭირდება სწრაფად დაუკავშირდეს საიტის მფლობელს ან დაუკავშირდეს მომხმარებელთა მხარდაჭერას. თუმცა, არაფერი მუშაობს, მაშინაც კი, თუ იყენებთ საიტის ძიებას. ხანდახან საჭირო ინფორმაციაარის საიტზე, მაგრამ ის "დამალულია", რადგან დიზაინერმა არ იზრუნა სათანადო ნავიგაციაზე და მომხმარებელი უბრალოდ ვერ ხედავს საჭირო ბმული. სასოწარკვეთილი მომხმარებელი მზადაა ტელეფონზე დარეკოს, მაგრამ ვერც პოულობს.

კომპანიები და ვებ სერვისები, რომლებიც დიდ ყურადღებას აქცევენ საკონტაქტო გვერდების დიზაინს, მოქმედებენ უკიდურესად ფრთხილად. უბრალოდ იმიტომ, რომ ეს გვერდი შეიცავს არა მხოლოდ საკონტაქტო ინფორმაციას: ის შეიცავს მომხმარებლის საჭირო ინფორმაციას და არის ინტერაქტიული. და, რაც მთავარია, კარგი საკონტაქტო გვერდი მოუწოდებს მომხმარებელს კვლავ და ისევ დაუკავშირდეს საიტს.
საკონტაქტო გვერდი არის ერთგვარი პლატფორმა კომუნიკაციისთვის. თუ საიტის მფლობელი საშუალებას აძლევს კლიენტებს გამოხატონ თავიანთი მოსაზრებები, მაშინ ეს უკვე დიალოგის მოწვევაა. ვებ დეველოპერებს და მომხმარებლებს შეუძლიათ ისარგებლონ ამ თანამშრომლობით და სწორედ ამ მიზეზით არის საჭირო მისი სწორად შემუშავება.
მოგეხსენებათ, დიზაინის ფუნქციონირება ერთ-ერთი მთავარი ფაქტორია. საკონტაქტო გვერდი შეიცავს მნიშვნელოვანი ინფორმაციათუმცა, არც ისე ბევრია, რამაც შეიძლება ზოგჯერ გამოიწვიოს ფუნქციონირების მცდარი შეფასება. საიტის მფლობელი ფიქრობს, რომ თუ მისამართს განათავსებს გვერდზე ელფოსტადა ტელეფონი, მაშინ ეს სავსებით საკმარისია. ზოგჯერ ის მართალია.

თუმცა, ფუნქციონალურობის ორმაგ შემოწმებას უფრო მეტი სიკეთე შეუძლია, ვიდრე ზიანი. გატეხილი ბმულები ან გვერდები, რომლებიც გადატვირთულია ინფორმაციით, ყველა საზიანოა ჩართულობისთვის. საიტის მფლობელმა შეიძლება არ მიიღოს მნიშვნელოვანი შეტყობინება, მაგრამ ყველაზე უარესი მოხდება, თუ ის მიაწვდის მოძველებულ ან არაზუსტ ინფორმაციას. საკონტაქტო გვერდის შექმნისას პირველ რიგში უნდა იფიქროთ მომხმარებლებზე, რადგან ბოლოს და ბოლოს ეს გვერდი სპეციალურად მათთვისაა შექმნილი.
მდებარეობააუცილებელია უზრუნველყოთ, რომ საკონტაქტო გვერდი ყოველთვის ხელმისაწვდომი იყოს მომხმარებლებისთვის. საიტის გამოჩენა, თუნდაც ექსკლუზიური დიზაინით, არაფერს ნიშნავს, თუ მომხმარებლები ვერ პოულობენ საკონტაქტო გვერდს. ზოგჯერ საკმაოდ რთული საკონტაქტო ფორმების შემუშავება გიწევთ, ამიტომ წინასწარ უნდა იზრუნოთ ინსტრუქციებზე. მომხმარებლებისთვის უფრო ადვილი იქნება საიტის მფლობელთან დაკავშირება, თუ მათ ექნებათ ნაბიჯ-ნაბიჯ სახელმძღვანელო.
 ვებსაიტის დიზაინერისთვის მნიშვნელოვანია გახსოვდეთ ორი პუნქტი:
ვებსაიტის დიზაინერისთვის მნიშვნელოვანია გახსოვდეთ ორი პუნქტი:
- პირველადი ნავიგაცია ყოველთვის უნდა მოიცავდეს საკონტაქტო გვერდს
- მომხმარებლებმა უნდა იპოვონ საკონტაქტო გვერდი საიტს პირველად ეწვევიან, არ აქვს მნიშვნელობა რომელ შიდა გვერდზე მოხვდებიან
დიზაინერების დაგროვილი გამოცდილებიდან გამომდინარე, მომხმარებლები ეძებენ საკონტაქტო ინფორმაციას გვერდის მარჯვენა მხარეს, ამიტომ აზრი აქვს იქ განთავსდეს ბმულის „დაგვიკავშირდით“. თუმცა, უნდა გახსოვდეთ, რომ ამ ინფორმაციას მომხმარებლისთვის მეორეხარისხოვანი მნიშვნელობა აქვს, ამიტომ არ უნდა გახადოთ საიტის ეს განყოფილება ზედმეტად შესამჩნევი ან ინტრუზიული. გვერდის ზედა მარჯვენა კუთხეში განთავსებული საკონტაქტო გვერდის ბმული საუკეთესოდ მუშაობს. და ყველაზე უარესი არის ბმული ჩამოსაშლელ მენიუში, რადგან მომხმარებლებმა შეიძლება უბრალოდ ვერ შეამჩნიონ ეს.
მარტივი საკონტაქტო ფორმებიკომერციული საიტებისთვის საკონტაქტო გვერდი ძალიან მნიშვნელოვანია, ეს უკვე ზემოთ იყო განხილული. მიუხედავად იმისა, რომ ის შეიძლება არ იყოს ისეთი ლამაზი, როგორც საიტის სხვა გვერდები, ის უნდა იყოს მარტივი, მოსახერხებელი და გასაგები. თუ ინფორმაცია არ არის სწორად სტრუქტურირებული, ცუდად ფუნქციონირებს ან შეცდომაში შეჰყავს, მაშინ ნაკლებად სავარაუდოა, რომ საიტის მფლობელმა შეძლოს გრძელვადიანი ურთიერთობების დამყარება თავის მომხმარებლებთან.
ხშირად ხდება, რომ მომხმარებელი, რომელსაც შეტყობინების დატოვება სურს, ტოვებს საიტს, რადგან ვერ ავსებს საკონტაქტო ფორმას. ან მას არ სურს, თუ ეს ძალიან გრძელი ან რთულია. დღევანდელ მომხმარებლებს არ სურთ დროის დაკარგვა დეტალური ფორმების შევსებაში, ამიტომ ღირს მათ გამარტივებაზე ფიქრი. რაც უფრო მარტივია ფორმა, მით უკეთესი, ასევე მომხმარებლის გამოცდილებისთვის, ამიტომ ფოკუსირება გჭირდებათ ძირითადი ინფორმაციის შეგროვებაზე.
ზუსტი ფორმულირებათუ ჩვენ ვსაუბრობთ ოფიციალურ ვებსაიტებზე, მაშინ ყველა გვერდზე, მათ შორის საკონტაქტო გვერდის ჩათვლით, თქვენ უნდა დაიცვან მკაფიო და ზუსტი ენა იმ უპირატესობების შესახებ, რომლებსაც მომხმარებელი მიიღებს კომპანიის კლიენტი გახდომით. Რისთვის არის? ყველაფრისგან გაწმენდილი არასაჭირო ინფორმაციაარის ყველაზე ეფექტური გზითყურადღების მიპყრობა და შენარჩუნება. კარგად შეჯამებული მონაცემები უნდა იყოს ლაკონური, რათა ადამიანებმა ადვილად იპოვონ ის, რაც მათ სჭირდებათ.

ასევე, არ დაივიწყოთ ვიზუალური კომპონენტი. და ჩვენ ვსაუბრობთარა მხოლოდ მიმზიდველი საკონტაქტო ფორმის დიზაინის შესახებ. თუ კომპანიას აქვს ფიზიკური მისამართი, შეგიძლიათ დაეხმაროთ მომხმარებლებს საკონტაქტო გვერდზე რუკის განთავსებით. დიდ ქალაქებში მდებარე კომპანიებისთვის ძალიან მნიშვნელოვანია მომხმარებლებისთვის აუხსნან, თუ როგორ იქნება მათთვის უფრო მოსახერხებელი ოფისში, მაღაზიაში ან საწყობში მისვლა.
საკონტაქტო გვერდის რეაგირებანებისმიერი ონლაინ ბიზნესისთვის, რეაგირება არის ყველაფერი. ეს მკაცრი წესია, გამონაკლისის გარეშე. ვინაიდან ინტერნეტი სწრაფად ვითარდება და ბაზარზე სულ უფრო მეტი ახალი მოწყობილობა ჩნდება, ეს იმას ნიშნავს Საკონტაქტო ინფორმაციახელმისაწვდომი უნდა იყოს, მიუხედავად იმისა, თუ რომელ ბრაუზერს ან მოწყობილობას იყენებს ადამიანი. დღეს კონკურსში დამარცხება ძალიან ადვილია - საკმარისია არ მოახდინოთ თქვენი საკონტაქტო გვერდის ოპტიმიზაცია მობილურ მოწყობილობებზე ჩვენებისთვის.
ინტეგრალური კომპონენტებირომელია უკეთესი: ელექტრონული ფოსტის მისამართი თუ საკონტაქტო ფორმა? მომხმარებლებს სჭირდებათ მარტივი გზებიკავშირები მათთვის საჭირო სერვისების მიმწოდებლებთან, ასე რომ თქვენ უნდა შეხვდეთ მათ ნახევრად. შეგიძლიათ ფოკუსირება მოახდინოთ კომუნიკაციაზე ელექტრონული ფოსტით ან განათავსოთ საკონტაქტო ფორმა - თითოეულ მეთოდს აქვს თავისი დადებითი და უარყოფითი მხარეები.

საკონტაქტო ფორმები
- საკონტაქტო ფორმა არ უნდა აიძულოს მომხმარებლებს სხვა გვერდზე გადასვლა
- საკონტაქტო ფორმის შექმნა არ არის გამიზნული ანგარიშიან შეხვიდეთ ელექტრონული ფოსტით
- ფორმას უნდა ჰქონდეს ავტომატური შევსების ფუნქცია, თუ ეს შესაძლებელია.
- საკონტაქტო ფორმას უნდა ჰქონდეს შეტყობინებების და შეტყობინებების გაგზავნის ფუნქცია
- ელექტრონული ფოსტით კომუნიკაცია მომხმარებლისთვის უსაფრთხო უნდა იყოს
- მიზანშეწონილია შეინახოთ ყველა გაგზავნილი მონაცემები მომავალი გამოყენებისთვის.
- მიღებულ შეტყობინებებთან მუშაობა უნდა განხორციელდეს სისტემატურად, ასევე საჭიროა ზრუნვა სარეზერვომონაცემები
გადამოწმების ფორმები აქვს დიდი მნიშვნელობაროდესაც გჭირდებათ მეტი იცოდეთ საიტის მომხმარებლების შესახებ. გარდა ამისა, ვალიდაციის პროცესი რატომღაც უხელმძღვანელებს მომხმარებელს სწორი მიმართულებით, რადგან მას შეუძლია მიაპყროს მისი ყურადღება არასწორად შეყვანილ მონაცემებზე ან ცარიელ ველებზე. ამრიგად, გადამოწმების ფორმა დაზოგავს კლიენტებს დროს, რადგან შევსების პროცესის ბოლოს ადამიანი მტკიცედ იქნება დარწმუნებული, რომ მისი შეტყობინება სწორ მისამართზე წავა.

Ტელეფონის ნომრები
ბევრი კომპანია არ ასახელებს ტელეფონის ნომრებს თავის საკონტაქტო გვერდზე, რადგან ეშინიათ, რომ მუდმივი ზარები ხელს შეუშლის სამუშაო პროცესს. თუმცა, როგორც ბარათის შემთხვევაში, საკონტაქტო გვერდის ტელეფონის ნომრები ზრდის მომხმარებლის ნდობას ბრენდის მიმართ, რადგან თვლიან, რომ რთულ ვითარებაში შეძლებენ დაუკავშირდნენ კომპანიის თანამშრომელს და განიხილონ პრობლემა. ტელეფონის ნომერი ამცირებს მანძილს საიტის მფლობელსა და მომხმარებელს შორის, ეს ეხება როგორც ტრადიციულ კომპანიებს, ასევე ონლაინ სერვისებს, რომლებსაც არ აქვთ ფიზიკური მისამართი.
სოციალური მედიის პროფილებისოციალური მედიის ღილაკები სულ უფრო ხშირად გვხვდება საკონტაქტო გვერდებზე. ამ მიდგომას შეუძლია მნიშვნელოვნად გაზარდოს საიტის შესაძლებლობები, განსაკუთრებით იმ შემთხვევაში, თუ მომხმარებელთა მხარდაჭერა უზრუნველყოფილია 24/7. ბევრისთვის უფრო მოსახერხებელია სოციალური ქსელის საშუალებით კომპანიასთან დაკავშირება, ამიტომ ღირს მომხმარებელთან ურთიერთობის ამ ხერხზე ფიქრი.

საკონტაქტო გვერდის დიზაინი
მართლაც კარგი საკონტაქტო გვერდები მიუთითებს დიზაინერების მაღალ კვალიფიკაციაზე, რომლებმაც ისინი დააპროექტეს. და დიზაინის ყველაზე მნიშვნელოვანი ნაწილია საკონტაქტო გვერდის ვიზუალური სტილი. საკონტაქტო ფორმების შემთხვევაში, ეს ნიშნავს დიდ ველებს, რომლებიც აადვილებს მონაცემთა გაგზავნას. თუ ფორმა კარგად გამოიყურება, ის უკეთ მუშაობს.
დიზაინის დაწყებამდე დიზაინერმა უნდა ჩაატაროს კლიენტის მიერ მოწოდებული ყველა საკონტაქტო ინფორმაციის დეტალური შესწავლა. ყველა ელემენტი კარგად უნდა იყოს ორგანიზებული, გარდა ამისა, ისინი უნდა იყოს ჰარმონიულად შერწყმული. ასევე უნდა გახსოვდეთ, რომ საკონტაქტო გვერდი უნდა ემთხვეოდეს ფერის სქემასაიტი ისე, რომ მომხმარებელმა ცალსახად განსაზღვროს როგორც საიტი, ასევე ბრენდი.

დასკვნა
საკონტაქტო გვერდი ყოველთვის უნდა იყოს ხილული. ეს ეხება არა მხოლოდ მთავარ გვერდს, არამედ საიტის ყველა სხვა გვერდს. საკონტაქტო გვერდის შექმნისას უნდა გაითვალისწინოთ, რომ მომხმარებლებს შეეძლებათ დაუკავშირდნენ საიტის მფლობელს ან მხარდაჭერის ჯგუფს მხოლოდ ისე, როგორც ხედავენ „კონტაქტების“ ჩანართზე. ამ შემთხვევაში, წარმატების გასაღები არის მოხერხებულობა და სიმარტივე. ჩვენ უნდა მივცეთ მომხმარებლებს ის, რაც მათ სურთ. თუ მომხმარებელმა უნდა შეიყვანოს თავისი პერსონალური მონაცემები საიტზე, მაშინ უმჯობესია დასვათ ძირითადი კითხვები: სახელი, გვარი, ელექტრონული ფოსტის მისამართი. საკონტაქტო ფორმა არ უნდა შეიცავდეს არასაჭირო ველებს. თქვენ ასევე უნდა იზრუნოთ საკონტაქტო გვერდის ადაპტირებაზე - ისინი უნდა იყოს ნაჩვენები ნებისმიერ ბრაუზერში და ნებისმიერ მოწყობილობაზე. თუ საკონტაქტო გვერდი სწორად არის შექმნილი, საიტის მომხმარებლებთან წარმატების შანსები მნიშვნელოვნად იზრდება.
შუადღე მშვიდობისა მეგობრებო! ამ ტუტორიალში გასწავლით როგორ შექმნათ საკონტაქტო ფორმა WordPress-ში დანამატების გამოყენებით. ფორმა უკუკავშირი WordPress-ზე ემსახურება იდეალური გადაწყვეტამათთვის, ვისაც სურს შეინარჩუნოს კონტაქტი თავის აუდიტორიასთან ან მიიღოს მოთხოვნა ელექტრონული ფოსტით, შეუკვეთოს რაიმე მომსახურება. ჩვენ ვისწავლით როგორ შევქმნათ ამომხტარი ფორმა მოდალურ ფანჯარაში. ამ სტატიის წაკითხვის შემდეგ, თქვენ თავად შეძლებთ ფორმის ჩანერგვას თქვენს ვებსაიტებზე. მაშ, წავიდეთ.
რატომ გჭირდებათ WordPress საკონტაქტო ფორმა?შეიძლება გაინტერესებთ, რატომ მჭირდება უკუკავშირის ფორმა WordPress საიტისთვის? რატომ არ დაამატე ელ.ფოსტის მისამართი საიტზე, რათა ხალხმა უბრალოდ მომწეროს?
ეს არის ყველაზე გავრცელებული შეკითხვა დამწყებთათვის, რომლებსაც ეშინიათ ვებსაიტზე ფორმის კოდის დამატება პროგრამირების ცოდნის გარეშე. სინამდვილეში, WordPress-ში საკონტაქტო ფორმის შექმნისას საერთოდ არ გჭირდებათ კოდი. ამ გაკვეთილში ჩვენ შევქმნით საკონტაქტო ფორმას ეტაპობრივად, რათა ყველაზე სრულყოფილ დამწყებთათვისაც კი შეძლოს ამის გაკეთება.
ქვემოთ მოცემულია 3 ძირითადი მიზეზი, რის გამოც ფორმის გამოყენება უკეთესია, ვიდრე უბრალოდ ელექტრონული ფოსტის მისამართის დამატება საიტზე.
- – შესაშური რეგულარობის მქონე სპამის ბოტები იყენებენ თავიანთ პარსერებს, რათა გამოარჩიონ ელ.ფოსტის მისამართები, სადაც არის ფოსტის დომენის ნახსენები და დაამატონ იგი მათ მონაცემთა ბაზაში, რათა შემდეგ გამოგიგზავნონ არასასურველი მიმოწერა. მეორეს მხრივ, WordPress-ისთვის გამოხმაურების ფორმის გამოყენებისას, თქვენ თავიდან აიცილებთ SPAM წერილების პრობლემას, რომელიც აჭარბებს თქვენს საფოსტო ყუთს.
- ინფორმაციის სისრულე – ფოსტის გაგზავნისას ადამიანები ყოველთვის არ აგზავნიან თქვენთვის საჭირო ინფორმაციას. საკონტაქტო ფორმის საშუალებით თქვენ წყვეტთ, რომელი ველები გჭირდებათ, რათა მომხმარებლებს გაუადვილოთ ელფოსტის გაგზავნა (სახელი, ელფოსტა, ტელეფონის ნომერი, კომენტარი და სხვა).
- დროის დაზოგვა ინვერსიის ფორმაა WordPress კომუნიკაციებიდაგეხმარებათ დროის დაზოგვაში. გარდა იმ ინფორმაციის სისრულისა, რომელიც მოითხოვეთ მომხმარებლისგან და რომელსაც ის გამოგიგზავნით, ასევე შეგიძლიათ მიუთითოთ რა ელის შემდეგ ეტაპზე, მაგალითად, „თქვენი განაცხადი განიხილება 24 საათის განმავლობაში“ ან ნახეთ ვიდეო და ბევრი სხვა სასარგებლო რამ.
ქვემოთ მოცემულია საკონტაქტო ფორმის მაგალითი, რომელსაც ჩვენ შევქმნით ამ სახელმძღვანელოში.

დავიწყოთ იმით, ბატონებო.
ნაბიჯი 1: WordPress-ისთვის საუკეთესო საკონტაქტო ფორმის მოდულის არჩევაამ ეტაპზე ჩვენ უნდა გადავწყვიტოთ შესაბამისი ფორმის მოდულის არჩევა. მათი მრავალფეროვნება არსებობს, როგორც უფასო, ასევე ფასიანი. ამ ტუტორიალში მე გეტყვით სხვადასხვა დანამატების შესახებ, რათა გქონდეთ ფართო არჩევანი. პირველ შემთხვევაში გამოყენებული იქნება WPForms მოდული.
ქვემოთ მოცემულია მიზეზები, თუ რატომ არის WPForms საუკეთესო მოდულიგამოხმაურება:
კარგი, თუ ეს მიზეზები საკმარისი აღმოჩნდა და დაგარწმუნეთ, მაშინ წინ მივდივართ.
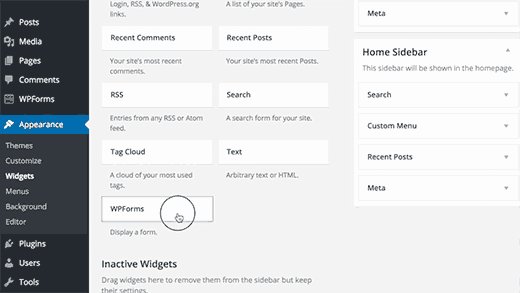
ნაბიჯი 2: დააინსტალირეთ WordPress საკონტაქტო ფორმის მოდულიამ გაკვეთილისთვის ჩვენ ვიყენებთ Lite ვერსიას, რადგან ის უფასო და მარტივი გამოსაყენებელია. შეგიძლიათ დააინსტალიროთ ბლოგში შესვლით და გადადით Plugins - Add New.

საძიებო ზოლში ჩაწერეთ ჩვენი მოდულის სახელი და დააწკაპუნეთ ინსტალაცია ახლა.
მოდულის ინსტალაციის შემდეგ, დარწმუნდით, რომ გაააქტიურეთ იგი. ეს ნაჩვენებია აქ:

ასე რომ, მოდულის აქტივაციის წარმატებით დასრულების შემდეგ, დროა შევქმნათ ჩვენი გამოხმაურების ფორმა. ამისათვის ბლოგის ადმინისტრაციულ პანელში დააწკაპუნეთ WPForms მენიუს ჩანართზე და გადადით ახლის დამატებაზე.

ეს საშუალებას მოგცემთ გახსნათ Wpforms დიზაინერი, სადაც უბრალოდ გადაიტანეთ და ჩამოაგდეთ საჭირო ბლოკები, შეგიძლიათ შექმნათ WordPress გამოხმაურების საკონტაქტო ფორმა. IN უფასო ვერსია Lite-ს გააჩნია ორი წინასწარ ჩაშენებული შაბლონი (ცარიელი და მარტივი ფორმა). თქვენ შეგიძლიათ გამოიყენოთ ისინი ერთად, რათა შექმნათ თქვენთვის მოსახერხებელი და თქვენთვის მოსახერხებელი. ამ მაგალითში ჩვენ ავირჩიეთ თქვენთვის მეორე ვარიანტი, ანუ მარტივი საკონტაქტო ფორმა. ჩვენ დავამატებთ მას სახელს, ელფოსტას და ტექსტურ ველს.

თქვენ შეგიძლიათ დააჭიროთ თითოეულ ველს მის რედაქტირებისთვის. თქვენ ასევე შეგიძლიათ გადაიტანეთ და გადაანაწილოთ ფორმის ველები თქვენი მაუსის გამოყენებით.
თუ გსურთ ახალი ველის დამატება, უბრალოდ აირჩიეთ ის, რაც გჭირდებათ სიიდან მარცხნივ და გადაიტანეთ სამუშაო ზონაში.

როდესაც ყველაფერი დასრულებულია, უბრალოდ დააჭირეთ ღილაკს შენახვა.
ნაბიჯი 4: დააყენეთ შეტყობინებები და დადასტურებებიWordPress-ში საკონტაქტო ფორმის წარმატებით შექმნის შემდეგ, ძალიან მნიშვნელოვანია შეტყობინებისა და დადასტურების ფორმების სწორად კონფიგურაცია.
დადასტურების ფორმა არის ის, რასაც თქვენი მომხმარებლები ხედავენ, როდესაც ისინი გამოგიგზავნიან ფორმის მოთხოვნას. ეს შეიძლება იყოს მადლობის წერილი ან შეგიძლიათ გადამისამართოთ სხვა სპეციალურ გვერდზე.
შეტყობინებების ფორმები არის შეტყობინებები, რომლებსაც იღებთ, როდესაც იღებთ ახალ მოთხოვნას ან ელ.წერილს თქვენი WordPress საიტიდან.
თქვენ შეგიძლიათ დააკონფიგურიროთ ორივე ველი WPForms ფორუმის შემქმნელი მოდულის პარამეტრებში გადასვლით.
ნაგულისხმევად, ჩვენ არ დავაყენეთ ის შეხებაზე და დავტოვეთ დადასტურების ფორმის ველი მესიჯით „გმადლობთ მოთხოვნისთვის“, როგორც არის. თუმცა, თქვენ გაქვთ უფლება შეცვალოთ იგი სხვა ტექსტზე ან გადამისამართოთ მომხმარებელი მასზე ცალკე გვერდი.

საუკეთესო რამ ამ მოდულის შესახებ არის ის, რომ ნაგულისხმევი პარამეტრები შესანიშნავია დამწყებთათვის. მათ არ უნდა გაარკვიონ რა გააკეთონ ან რა შეცვალონ. ყველაფერი ძალიან ინტუიციური და მარტივია. როდესაც შეტყობინებების პარამეტრებზე გადახვალთ, ყველა ველი წინასწარ შეივსება დინამიურად.

შეტყობინებები ნაგულისხმევად იგზავნება თქვენ მიერ პარამეტრებში მითითებულ ელფოსტაზე. თუ გსურთ შეცვალოთ მიმღები შეტყობინებების გაგზავნისთვის, ასევე შეგიძლიათ მარტივად შეცვალოთ იგი. თუ გსურთ მიუთითოთ რამდენიმე ელ.ფოსტის მისამართი (მითითებულია მძიმეებით), გთხოვთ, ბარათები ხელში, როგორც ამბობენ :)
ელ.ფოსტის თემა ავტომატურად შეივსება თქვენი ფორმის სახელით. სახელის ველი აღებული იქნება მომხმარებლის სახელიდან (თქვენი სახელი). როდესაც თქვენ უპასუხებთ წერილს, ის გაიგზავნება მეილზე იმ მომხმარებლის სახელით, რომელმაც შეავსო საკონტაქტო ფორმა.
ნაბიჯი 5: WordPress-ის საკონტაქტო ფორმის დამატება გვერდზეამ ეტაპზე, როდესაც შექმნით და დააკონფიგურირებთ გამოხმაურების ფორმას, თქვენ უნდა შექმნათ მისთვის ცალკე გვერდი „კონტაქტები“, სადაც შეგიძლიათ განათავსოთ იგი. ან შექმნით ახალს, ან დაარედაქტირეთ არსებული გვერდი, სადაც შეგიძლიათ დაამატოთ იგი.
ჩვენ გამოვიყენებთ მარტივ მოკლე კოდს ფორმის გვერდზე ჩასართავად. უბრალოდ დააწკაპუნეთ ღილაკზე „ფორმის დამატება“ და აირჩიეთ თქვენი ფორმის სახელი, რომ ჩასვათ იგი გვერდზე.

დიდი. ახლა შეინახეთ გვერდი და გახსენით გადახედვა ცვლილებების სანახავად.
დაახლოებით ასე გამოიყურება ფორმა: მარტივი WordPressგვერდი:

თუ უბრალოდ გსურთ დაამატოთ ფორმა გვერდზე, მაშინ გილოცავთ. ყველა ნაბიჯი წარმატებით დასრულდა. თუ გსურთ მისი დამატება ვიჯეტის სახით გვერდითა ზოლში, შემდეგ გააგრძელეთ ქვემოთ.
ნაბიჯი 6: WordPress საკონტაქტო ფორმის დამატება გვერდითა ზოლშიWPForms მოდულს გააჩნია ჩაშენებული საკონტაქტო ფორმის ვიჯეტი, რომელიც შეგიძლიათ დაამატოთ თქვენს გვერდითა ზოლში ან თქვენი საიტის ნებისმიერ სხვა ზონაში (როგორიცაა ქვედა კოლონტიტული).
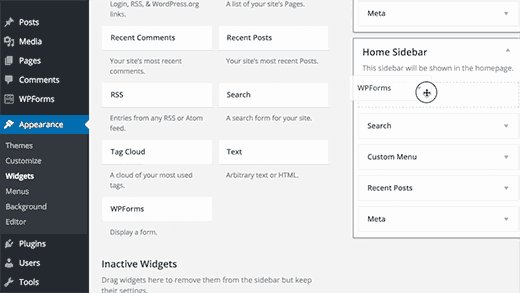
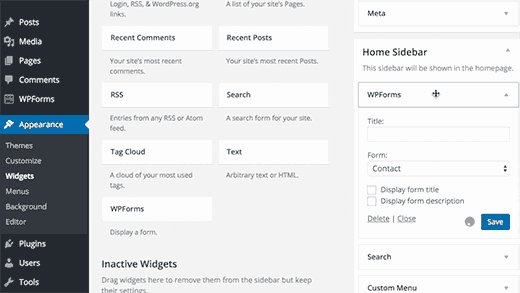
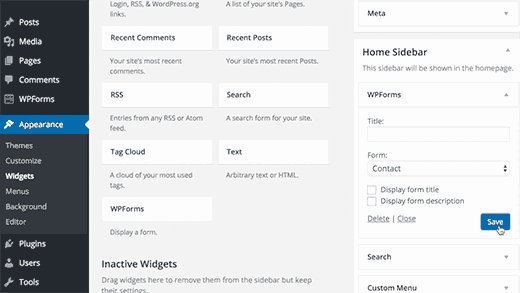
ამისათვის ჩვენ უნდა გადავიდეთ განყოფილებაში " გარეგნობა» (გარეგნობა)-> ვიჯეტები (ვიჯეტები). იქ ნახავთ წინასწარ დაყენებულ ფორმის მოდულის ვიჯეტს მარცხენა მხარეს. ჩვენ უბრალოდ ვიღებთ მას და ვაყენებთ ჩვენების წესრიგს სასურველ ზონაში გვერდითა ზოლში რეგულარული გადაადგილების გამოყენებით.

შემდეგი ნაბიჯი არის ვიჯეტის სახელის მითითება და შენახვა. შედით საიტზე და ნახეთ შედეგი.
ეს ასრულებს ჩვენი WPForms გამოხმაურების ფორმის მოდულის მიმოხილვას. მაგრამ, განსაკუთრებით თქვენთვის, მე მოვამზადე ერთის კიდევ ერთი მიმოხილვა უფასო მოდული, რომლითაც შეგვიძლია შევქმნათ pop-up გამოხმაურების ფორმა და ყველა იგივე ფუნქცია, რაც წინაში. ჰქვია საკონტაქტო ფორმა 7. ის მართლაც ძალიან ძლიერია და მისი კოზირი არის ის, რომ სრულიად უფასოა!
ის ასევე შეიძლება იყოს ადაპტური, ანუ გამოხმაურების ფორმა მოერგება თქვენი მოწყობილობის ეკრანის ზომას.
ასე რომ, ყოველი შემთხვევისთვის, ასე რომ თქვენ იცით, რომ ისინი იქ არიან.
როგორ შევქმნათ საკონტაქტო გამოხმაურების ფორმა საკონტაქტო ფორმის 7-ის გამოყენებითჩვენ ვაგრძელებთ თქვენი ვებსაიტიდან განაცხადების მიღების ფორმების შექმნის საკითხს. ჩვენ გვაქვს WordPress-ის საკონტაქტო ფორმის კიდევ ერთი მოდული, სახელწოდებით საკონტაქტო ფორმა 7. მოდით დავაინსტალიროთ იგი ჩვენს ბლოგზე და გავააქტიუროთ ის, როგორც ვიცით როგორ გავაკეთოთ.

ის უკვე დაინსტალირებულია ჩემს ვებსაიტზე და არა ამ ბლოგზე. პროცედურა სტანდარტულია. ახლა ჩვენ უნდა გადავიდეთ ბლოგის ადმინისტრაციულ პანელზე და შევქმნათ ახალი ფორმა, რომელიც შეაგროვებს აპლიკაციებს და სხვა გამოსადეგი ინფორმაცია. გადადით განყოფილებაში „საკონტაქტო ფორმა 7“ -> ახლის დამატება.

დიდი! ახლა მოდით მივცეთ შესაბამისი სახელი, ჩემს შემთხვევაში ასეთი საკონტაქტო ფორმები ბევრია. მოდით ავირჩიოთ ერთი, მაგალითად, „ვებგვერდის პოპულარიზაციის შეკვეთის ფორმა“

მოკლედ გეტყვით რა გვჭირდება აქ. უპირველეს ყოვლისა, ჩვენ უნდა გადავწყვიტოთ, რამდენი ფორმის ველი გვინდა შევქმნათ. მაშინვე ვიტყვი, რომ არ არის საჭირო 100500 ველის შექმნა და ეს უაზროა, იმ მარტივი მიზეზის გამო, რომ ხალხი დახურავს თქვენს საიტს და არ დატოვებს მოთხოვნას. მათ ეს ნაბიჯი უნდა გააადვილონ. ანუ, თუ დაფიქრდებით, ჩვენ გვჭირდება ადამიანისგან:
ეს არის ძირითადი მონაცემები, თქვენ უკვე შეგიძლიათ გაიგოთ სხვები მიმოწერის დროს ან სატელეფონო საუბარი. ლოგიკურია? ვფიქრობ, დიახ. მოდით გადავიდეთ.
საკონტაქტო ფორმის ველების შექმნა საკონტაქტო ფორმა 7 დანამატშიასე რომ, ჩვენ გადავწყვიტეთ ველების რაოდენობა, ახლა ჩვენ უნდა შევქმნათ ეს ველები. ჩვენთვის ხელმისაწვდომია შემდეგი ჩანართები:
- ტექსტი (ნებისმიერი ტექსტის ველი, როგორიცაა "სახელი", "კითხვის დასმა" ან ნებისმიერი სხვა სათაური, რომელსაც შეაგროვებთ ამ ველის მეშვეობით)
- ელფოსტა (აქ მიზანია მომხმარებლის შეყვანა)
- URL (ამ ველში შეიყვანება საიტის მისამართი, სხვა მნიშვნელობები მიუღებელია და გამოჩნდება შეცდომა)
- ტელ (ტელეფონის ნომრის ველი ჩვენი WordPress გამოხმაურების ფორმისთვის, მისაღებია რიცხვითი მნიშვნელობები, ტექსტი მისცემს შეცდომას)
- ნომერი (მნიშვნელობების რიცხვითი დიაპაზონი, შეიძლება გამოყენებულ იქნას, მაგალითად, ფასზე: "რამდენი ხართ მზად საიტზე გადაიხადოთ? 23,000-დან 120,000 რუბლამდე")
- თარიღი (მიუთითეთ თარიღი, რომელი თარიღიდან რომელ თარიღამდე. მაგალითი: „მანქანის დაჯავშნა 13.04.2016 წლიდან 25.04.2016 წლამდე“)
- ტექსტის არე (ტექსტის არე, აქ შეგიძლიათ შეიყვანოთ ტექსტი კომენტარის სახით)
- ჩამოსაშლელი მენიუ. დანერგილია ჩემს ბლოგზე, შეგიძლიათ ნახოთ. ყოველი სტატიის ბოლოს მომხმარებლებს ვთავაზობ შექმნან მარტივი ვებსაიტი ან ონლაინ მაღაზია. ეს არის ზუსტად ის ფუნქციონირება, რომელსაც ეს ვარიანტი უზრუნველყოფს.
- მოსანიშნი ველები (მრავალჯერადი არჩევანი, მაგალითად: საიტი + ლოგოს შექმნა + პოპულარიზაცია + კონტექსტური რეკლამა)
- რადიოს ღილაკები (ერთი ელემენტის არჩევა, მაგალითად: „შეკვეთა ან კონტექსტური რეკლამაან მიზანმიმართული")
- მიღება (მიიღეთ ხელშეკრულების პირობები, ანუ მომხმარებლის ინფორმაცია, როგორიცაა საჯარო შეთავაზება)
- ვიქტორინა (ვიქტორინა არის მოკლე კითხვების სერია, რომელიც ასევე შეიძლება ჩასვათ საკონტაქტო ფორმაში).
- reCaptcha (დადასტურება, რომ თქვენ არ ხართ რობოტი და არ დაწერთ სპამს.) კარგი დაცვასპამიდან. შენიშვნა: ეს ვარიანტი მუშაობს, თუ თქვენ დაუკავშირდით Really Simple Captcha დანამატს.
- ფაილი (თუ გსურთ მომხმარებლებს უფლება მისცეთ ატვირთონ ფაილი თქვენში, მაგალითად: „დაურთეთ ტექნიკური მახასიათებლები ვებსაიტის განვითარებისთვის“).
- გაგზავნა (მონაცემების გაგზავნა ელექტრონული ფოსტით)
ასე რომ, ჩვენ გადავწყვიტეთ ველები, თქვენც იცით თითოეულის მნიშვნელობა. დავიწყოთ WordPress-ში ჩვენი საკონტაქტო ფორმის შექმნა.
ქვემოთ მოცემულ მაგალითში გამოვიყენე 2 ველი: სახელი, ელ.ფოსტა. შესაბამისად, დაგჭირდებათ ეს ჩანართები:

ტექსტის ჩანართზე (ტექსტი) დაწკაპუნებით მივდივართ დიალოგურ ფანჯარაში:

აქ ჩვენ უნდა დავაჭიროთ ველის ტიპი – სავალდებულო ჩამრთველ ველს. ეს კეთდება ისე, რომ თუ მომხმარებელი მასში არ შეიყვანს სახელს, მაშინ ის ვერ გამოგიგზავნით აპლიკაციის გაგზავნას, რაც მიუთითებს იმაზე, რომ ყველა ველი სწორად არ არის შევსებული.
ამის შემდეგ დაინახავთ მოკლე კოდს ამ ველის ჩასართავად და მის გვერდით ლურჯი ღილაკი "Insert Tag". ეს დაამატებს ერთი ახალი საკონტაქტო ფორმის ველს.
რომ არ დაიბნე, სტილით გამოვყავი ხაზი. კოდი ქვემოთ:
Სრული სახელი
< div class = "col-md-4" > < label class = "sr-only" >Სრული სახელი< / label >[ text* text - 658 class : form - control placeholder "Your name" ] !}< / div > |
და აი ეკრანი:

ანალოგიურ ოპერაციას ვასრულებთ „ელ.ფოსტის“ ველისთვის. ჩვენ ვაჭერთ შესაბამის ჩანართს და შევდივართ ამ დიალოგურ ფანჯარაში.

ის აბსოლუტურად არაფრით განსხვავდება წინაგან, ჩვენ უბრალოდ ვიმეორებთ ჩვენს ქმედებებს. ჩემს ელფოსტის ველსაც აქვს სტილი. მე ვაძლევ კოდს ქვემოთ:
სრული ელფოსტა
< div class = "col-md-4" > < label class = "sr-only" >სრული ელფოსტა< / label >[ email* email - 447 class : form - control placeholder "Your Email" ] !}< / div > |
და აი ეკრანი:

და ბოლოს, ღილაკი "გაგზავნა". ის სულ ჩემს სტილშია.
< div class = "col-md-4" >[ წარადგინე კლასი : btn - ბინა კლასი : col - xs - 12 "შეკვეთა" ]< / div > < / div > |
მნიშვნელოვანი შენიშვნა: ძვირფასო მეგობრებო, ამ მაგალითში მე ვიყენებ საპასუხო სტილებს WordPress-ში საკონტაქტო ფორმის შესაქმნელად, რაც ნიშნავს, რომ მას შეუძლია მიიღოს ნებისმიერი ზომის ეკრანის ფორმები.

თქვენ ნახავთ ღილაკს ზედა მარჯვენა კუთხეში. აუცილებლად არ გამოტოვებთ. 🙂
გარკვეული სამუშაოები გავაკეთეთ, ახლა გადავდივართ შემდეგ ეტაპზე.
ელ.ფოსტის მისამართის დაყენება განაცხადების მისაღებადამ ეტაპზე ჩვენ უნდა გავაკეთოთ გარკვეული პარამეტრები ისე, რომ წერილები გამოგვიგზავნონ ჩვენს გვერდზე საფოსტო ყუთი. როგორ მივაღწიოთ ამას ქვემოთ გეტყვით.
ჩვენ უნდა დავაჭიროთ დიდ ჩანართს "წერა". ის მეორე იქნება ფორმის შაბლონის შემდეგ.

პირველი, რასაც დაინახავთ, არის თქვენი ტეგები, რომლებიც დაამატეთ, ჩვენ უნდა ჩავსვათ ისინი ასოს ტანში, ისინი ჩაანაცვლებენ იმ მონაცემებს, რომლებსაც მომხმარებელი შეაქვს ფორმიდან. მგონი გარკვევით ავხსენი.
ახლა ველებზე:
- To (სადაც გაიგზავნება განაცხადი, ჩემს შემთხვევაში, ეს არის ჩემი ელ.ფოსტის მისამართი, შეგიძლიათ მიუთითოთ რამდენიმე მისამართი, სადაც განაცხადების გაგზავნა)
- From (Field From, ანუ მნიშვნელობა შეიცვლება, რომ აპლიკაცია მოდის ჩემი სტუდიის ვებსაიტიდან)
- თემა (ემსახურება იმის დადგენას, თუ რომელი ფორმიდან მოდის განაცხადი, ჩვენს შემთხვევაში ეს არის განაცხადი საიტის პოპულარიზაციის ფორმიდან).
- დამატებითი სათაურები (დამატებითი სათაურები, ჩვენ მათ არ ვეხებით, ისინი საჭიროა ფორმის სწორად წარდგენისთვის)
- შეტყობინების ტექსტი (შეტყობინების ტექსტი, აქ მიუთითეთ ვისგან და რა მისამართიდან მოვიდა წერილი, მაგალითად: „ივანისგან“ „ფოსტის მისამართი: vasya @ mail. ru“)
- ფაილის დანართები (დანართები ფაილზე, მე არ ვეხები)
ახლა ჩვენ უნდა დავაკონფიგურიროთ შეტყობინებები WordPress-ის საკონტაქტო ფორმიდან ელ.ფოსტის წარმატებული ან წარუმატებელი გაგზავნის შესახებ.
ეს იქნება შეტყობინებები, რომლებიც ნაჩვენები იქნება მომხმარებლისთვის მისი ქმედებების საპასუხოდ ფორმის საშუალებით. ნაგულისხმევად მიდიან ინგლისური ენა. მე რუსულად ვთარგმნე თქვენთვის ყველაზე საჭირო ნივთები. ისინი საკმარისზე მეტი იქნება და თუ არა, მაშინ Google თარჯიმანი დაგეხმარებათ. მოდით დავიწყოთ.

- შეტყობინების წარმატებით გაგზავნისას: „თქვენი შეტყობინება წარმატებით გაიგზავნა. Გმადლობთ."
- თუ შეტყობინება არასწორად არის გაგზავნილი ფორმიდან: „შეცდომა მოხდა შეტყობინების გაგზავნისას. გთხოვთ, სცადოთ მოგვიანებით ან დაუკავშირდით საიტის ადმინისტრატორს."
- შევსების შეცდომა: „შევსების შეცდომები. გთხოვთ, შეამოწმოთ ყველა ველი და ხელახლა გაგზავნოთ."
- გაგზავნილი მონაცემები იდენტიფიცირებულია როგორც სპამი: „შეცდომა შეტყობინების გაგზავნისას. გთხოვთ, სცადოთ მოგვიანებით ან დაუკავშირდით საიტის ადმინისტრატორს."
- ზოგიერთი პირობა უნდა იქნას მიღებული: "გთხოვთ დაეთანხმოთ პირობებს გასაგრძელებლად."
- რამდენიმე ველი უნდა იყოს შევსებული: „გთხოვთ შეავსოთ აუცილებელი ველი“.
- ველში სიმბოლოების სიგრძე გადააჭარბა: „ძალიან ბევრი მონაცემია მითითებული“.
- ველში სიმბოლოების არასაკმარისი სიგრძე: „მითითებული ძალიან ცოტა მონაცემები“.
- თარიღის არასწორი ფორმატი: "თარიღის ფორმატი არასწორია."
- ადრეული თარიღი მინიმალური ლიმიტით: „მითითებული თარიღი ძალიან ადრეა“.
- დაგვიანებული თარიღი მაქსიმალური ლიმიტით: „მითითებული თარიღი ძალიან გვიანია“.
- ფაილის ჩამოტვირთვა ვერ მოხერხდა: "ფაილის ჩამოტვირთვა ვერ მოხერხდა."
- დაუშვებელი ფაილის ტიპი: "ფაილის ეს ტიპი დაუშვებელია."
- ძალიან დიდი ფაილის ჩატვირთვა: "ეს ფაილი ძალიან დიდია."
- ფაილის ატვირთვა ვერ მოხერხდა PHP შეცდომის გამო: "ფაილის ატვირთვა ვერ მოხერხდა. მოხდა შეცდომა."
- გამომგზავნის მიერ შეყვანილი რიცხვის ფორმატი არასწორია: "ნომრის ფორმატი არასწორია."
- ნომერი მინიმალურ ლიმიტზე ნაკლებია: „ეს რიცხვი ძალიან მცირეა“.
- რიცხვი აღემატება მაქსიმალურ ლიმიტს: "ეს რიცხვი ძალიან მაღალია."
- გამომგზავნმა არ შეიტანა სწორი პასუხი კითხვაზე: „თქვენ შეიყვანეთ არასწორი პასუხი“.
- გამგზავნის მიერ შეყვანილი ელ. ფოსტის მისამართი არასწორია: „არასწორი ელ. ფოსტა“.
- გამომგზავნის მიერ შეყვანილი URL არასწორია: "არასწორი URL."
- გამომგზავნის მიერ შეყვანილი ტელეფონის ნომერი არასწორია: „ტელეფონის ნომერი არასწორია“.

Ძალიან კარგი. ჩვენ დავასრულეთ ფორმის დაყენება, ახლა ის უნდა ჩავსვათ საიტზე. ამისათვის, უკვე ცნობილი ტექნოლოგიის გამოყენებით, გადავიდეთ არსებულ გვერდზე ან შევქმნათ ახალი. ჩემს მაგალითში გაჩვენებთ WordPress საიტის გვერდზე არსებული ფორმის მაგალითს.
ვინაიდან ჩვენი ფორმა აგროვებს აპლიკაციებს ვებსაიტის პოპულარიზაციისთვის, მოდით გადავიდეთ მსგავს გვერდზე.
ჩვენი საკონტაქტო ფორმის ჩასასმელად, ჩვენ უნდა დავაკოპიროთ მოდულის მიერ მისთვის მინიჭებული მოკლე კოდი. ის ხელმისაწვდომია თქვენი ფორმის სახელით.

ჩვენ ვაკოპირებთ და ჩასვით ჩვენს გვერდზე გადასვლის შემდეგ ტექსტის რედაქტორი(არა ვიზუალური). ნაჩვენებია ქვემოთ მოცემულ ეკრანის სურათზე:

მოდით, შევინახოთ ჩვენი გვერდი და ვნახოთ, რა ავიღებთ ბრაუზერს:

სუპერ! ახლა ვცადოთ ფორმის გაგზავნა არაფრის შევსების გარეშე. და ეს არის ის, რასაც ჩვენ დავინახავთ.

მოხდა ფორმის გაგზავნის შეცდომა, რადგან მომხმარებელმა არ მოგვაწოდა საჭირო მონაცემები ველებში. ახლა მოდით შევიტანოთ სწორი მონაცემები და ვნახოთ რას მივიღებთ ამ შემთხვევაში. 
დააწკაპუნეთ გაგზავნაზე და აი რას ამბობს ჩვენი ფორმა:

ახლა ვნახოთ, როგორ გამოიყურება ჩვენი აპლიკაცია. ისინი მოდიან ჩემს მეილზე. მოდით შევამოწმოთ მიწოდება:
მოდით შევიდეთ შიგნით, რათა დავრწმუნდეთ, რომ კოდირება და ყველა მონაცემი სწორია.

Ყველაფერი კარგადაა. ფორმა კარგად მუშაობს და აწვდის მონაცემებს. ახლა ჩვენ შეგვიძლია შევაგროვოთ აპლიკაციები, რომლებიც მოვა თქვენთან, როდესაც დაიწყებთ, თუ ვსაუბრობთ რეგიონულ პოპულარიზაციაზე.
ასე რომ, ჩვენ გითხარით, თუ როგორ უნდა გააკეთოთ საკონტაქტო ფორმა WordPress-ში ვებსაიტის გვერდზე. ახლა მე გეტყვით, თუ როგორ უნდა გააკეთოთ ამომხტარი ადაპტური გამოხმაურების ფორმა ჩვენი საკონტაქტო ფორმის 7 მოდულის გამოყენებით.
ამომხტარი საპასუხო საკონტაქტო უკუკავშირის ფორმის შექმნა WordPress-შიიმისათვის, რომ ჩვენი ფორმა გახდეს ადაპტური, ანუ „თხევადი“, უნდა დავაკავშიროთ სხვა დანამატი, უფრო სწორად, მისი დამატება საკონტაქტო ფორმა 7-ს - მას ჰქვია Bootstrap საკონტაქტო ფორმა 7. ჩვენ ვაინსტალირებთ და უბრალოდ ვააქტიურებთ და ეს არის - მუშაობს. თქვენ არ გჭირდებათ მასთან რაიმე პარამეტრის გაკეთება. დააყენე და დაივიწყე.

შემდეგ ეტაპზე მე გეტყვით, რა ცვლილებები უნდა შევიტანოთ, რომ ჩვენი ფორმა ამომხტარი და საპასუხო იყოს. მე გავაკეთე მსგავსი განხორციელება მთავარი გვერდითქვენი სტუდიის საიტი. ამისათვის მოდით გადავიდეთ index.php შაბლონზე, რომელიც მდებარეობს "გარეგნობა - რედაქტორი" განყოფილებაში. ჩვენ ვიმუშავებთ მხოლოდ კოდით, ხელით.
ჩვენი ამომხტარი ფორმა გამოჩნდება მოდალურ დიალოგში ასე:

ამ შედეგის მისაღწევად დაგჭირდებათ შემდეგი კოდი, მე მას სრულად წარმოგიდგენთ სნიპეტში:
შეკვეთა ×დახურვა დატოვეთ მოთხოვნა
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >შეკვეთა< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >&ჯერ;< / span > < span class = "sr-only" >დახურვა< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >გაგზავნეთ თქვენი განაცხადი< / h4 > < / div > |
ავტორის შენიშვნა: კარგი საკონტაქტო გვერდი აუცილებელია თქვენს ვიზიტორებთან ურთიერთობის შესანარჩუნებლად. თუ ჩვენ ვსაუბრობთ ელექტრონულ კომერციაზე, ჟურნალებზე, პერსონალურ ვებსაიტებზე, ონლაინ სერვისებზე - მომხმარებლები ჩვეულებრივ ეძებენ საკონტაქტო გვერდს, როგორც თქვენთან კომუნიკაციის პირველ საშუალებას. უცნაურია, რომ ბევრი ვებ დიზაინერი უგულებელყოფს მოკრძალებულ საკონტაქტო გვერდს, თუნდაც მას თვლის ვებსაიტის ერთ-ერთ ყველაზე ნაკლებად მნიშვნელოვან ასპექტად. გამოვასწოროთ ეს.
კარგი საკონტაქტო გვერდის მნიშვნელობასაკონტაქტო გვერდი ხშირად შეუმჩნეველი რჩება. რამდენ ვებსაიტს ეწვიეთ იმისთვის, რომ დაგიკავშირდეთ პროდუქტზე ან სერვისზე საჩივრისთვის ან შეკითხვის დასმისთვის? და რამდენად ხშირად გქონიათ ბრძოლა საკონტაქტო ფორმასთან?
კარგი საკონტაქტო გვერდი სასარგებლოა ნებისმიერი ტიპის ბიზნესისთვის. მას შეუძლია გაზარდოს მომხმარებელთა კმაყოფილება მათი პრობლემების გადაჭრაში. მას ასევე შეუძლია დაეხმაროს თქვენი პროდუქტებისა და სერვისების გაუმჯობესებას ღირებული გამოხმაურების მკაფიო გზის მიწოდებით.
რაც შეეხება მომხმარებლის პირდაპირ გამოხმაურებას, სხვა არხები შეიძლება შეზღუდული იყოს. ტელევიზია, რადიო, ჟურნალები, გაზეთები... ეს ყველაფერი ცალმხრივი კომუნიკაციის ფორმაა. ონლაინ კომუნიკაცია უნდა იყოს ორმხრივი გზა; დიალოგი ბიზნესსა და სტუმარს შორის. ამით ორივე მხარე სარგებლობს, რის გამოც კარგი საკონტაქტო გვერდი ასე მნიშვნელოვანია.
მდებარეობაპირველი ნაბიჯი: სად უნდა განათავსოთ თქვენი საკონტაქტო ინფორმაცია. აზრი არ აქვს მსოფლიოში საუკეთესო საკონტაქტო გვერდის ქონას, თუ თქვენი ვიზიტორები ვერ პოულობენ მას. თქვენ შეგიძლიათ დაეხმაროთ მათ, თუ დაიცავთ დიზაინის ზოგიერთ ტრადიციას.
ზოგადად, საკონტაქტო ინფორმაცია შეგიძლიათ იხილოთ ორ ადგილას:
მთავარი ნავიგაცია შესანიშნავი ადგილია თქვენი საკონტაქტო გვერდის დასაკავშირებლად. სტუმრები, როგორც წესი, ეძებენ საკონტაქტო გვერდს მარჯვნივ, რადგან ის მეორადი ელემენტია. ამიტომ, თქვენ უბრალოდ იხილავთ ბმულს საკონტაქტო გვერდზე, როგორც საიტის ნავიგაციის ერთ-ერთ ბოლო ელემენტს.
ჩვენ ასევე შეგვიძლია შევხედოთ უფრო პატარა ქვენავიგაციას ეკრანის ზედა მარჯვენა კუთხეში. ეს ასევე ღირებული პოზიციაა საკონტაქტო გვერდისთვის. სხვათა შორის, უმჯობესია მოერიდოთ საკონტაქტო გვერდის ჩამოსაშლელ მენიუში განთავსებას, რადგან ადვილია იქ გამოტოვება.
ქვედა კოლონტიტული ასევე პოპულარული ადგილია საკონტაქტო ინფორმაციისთვის. ის შეიძლება შეიცავდეს ბმულს საკონტაქტო გვერდზე:

...ან ყველაზე მნიშვნელოვანი საკონტაქტო ინფორმაცია:

ძნელია წინასწარ განსაზღვრო ტრაფიკის ნაკადი თქვენს საკონტაქტო გვერდზე, ამიტომ ბმულების განთავსება მინიმუმ ორ ადგილზე მოგცემთ კარგ დაზღვევას.
ყველაზე მნიშვნელოვანი კონტაქტის გვერდზეახლა თქვენ მშვიდად გაქვთ, რომ თქვენი ვიზიტორები შეძლებენ იპოვონ გზა საკონტაქტო გვერდზე, დროა იფიქროთ რეალურ შინაარსზე. დავიწყოთ საფუძვლებით და განვიხილოთ ინფორმაცია, რომელიც უნდა იყოს წარმოდგენილი.
ელ.ფოსტა/კონტაქტის ფორმა
ელექტრონული ფოსტის მისამართი ბიზნესში ონლაინ კომუნიკაციის ყველაზე მარტივი გზაა. ალტერნატიულად, შეგიძლიათ გამოიყენოთ საკონტაქტო ფორმა, რომელიც აგზავნის ელ.წერილს. ფორმის გამოყენებით თქვენ მიიღებთ მეტ კონტროლს შინაარსზე (აუცილებელი ველები) და ამ გზით შეგიძლიათ თავიდან აიცილოთ სპამი. საკონტაქტო ფორმებზე ქვემოთ მოცემულ სტატიაში ვისაუბრებთ.

მისამართი
აგურისა და ნაღმტყორცნების მაღაზიის მქონე ბიზნესმა არ უნდა დაგვავიწყდეს მისი მისამართის ხსენება. თუ თქვენ გაქვთ ბევრი მაღაზია, უმჯობესია შექმნათ ინდივიდუალური გვერდი თითოეულისთვის. შეავსეთ იგი ამ მაღაზიის კონკრეტული საკონტაქტო ინფორმაციის, გახსნის საათების, მიმართულებების და ა.შ. ეს არა მხოლოდ სასარგებლოა ვიზიტორებისთვის, არამედ მას ასევე შეუძლია დაეხმაროს თქვენს საიტს ადგილობრივ ძიებაში.
ტელეფონი
ტელეფონის ნომრის ჩვენება ქმნის ნდობის გრძნობას. ეს ხშირად განიხილება, როგორც ნამდვილი კომპანიის ნიშანი და ნამდვილად ეხმარება ონლაინ საცალო მოვაჭრეებს.
ბევრმა ვებსაიტმა დაიწყო სოციალური მედიის ღილაკების დამატება თავის საკონტაქტო გვერდზე. მიუხედავად იმისა, რომ ეს შეიძლება არ იყოს მომგებიანი ყველა საიტისთვის, ეს შეიძლება იყოს მომგებიანი ზოგიერთი ვიზიტორისთვის. დამატებითი მნიშვნელობა. მით უმეტეს, რომ სულ უფრო მეტი კომპანია გვთავაზობს მომხმარებელთა მხარდაჭერას Twitter-ის საშუალებით (ზოგჯერ 24/7).

დამატებით
არ არსებობს ერთიანი გამოსავალი კარგი საკონტაქტო გვერდისთვის. ნებისმიერი ვებსაიტი ან ბიზნესი მოითხოვს გარკვეულ ელემენტებს, რომლებიც შეიძლება არასაჭირო იყოს სხვა საიტებზე.
არსებობს უამრავი დამატებითი ინფორმაცია ან თვისება, რომელიც გამოგადგებათ საკონტაქტო გვერდზე. ტრადიციული მაღაზიებისთვის კარგი იდეაა, ვთქვათ, გახსნის საათები. მსხვილ კომპანიებს შეუძლიათ გამოიყენონ ბმული თავიანთ Live Chat-ზე, ხოლო ელექტრონული კომერციის საიტებს შეუძლიათ მომხმარებლის ნდობის ჩამოყალიბება მათი დღგ-ს ნომრის ჩვენებით.
მოსახერხებელი ინფორმაციაინფორმაციის გამოყენების სიმარტივე დაიცავს თქვენს ვიზიტორებს საკონტაქტო გვერდის იმედგაცრუებისგან.
სურათების ნაცვლად, შეიყვანეთ თქვენი ინფორმაცია HTML ტექსტის სახით. HTML ტექსტიშესაძლებელია კოპირება და ჩასმა, რაც ვიზიტორს გაუადვილებს თქვენი საკონტაქტო ინფორმაციის შენახვას.
ელფოსტის მისამართმა უნდა გამოიყენოს mailto ბმული. ეს აძლევს ვიზიტორს შესაძლებლობას დააჭიროს მასზე და გაგზავნოს შეტყობინება გადაზიდვის მისამართის კოპირების და გახსნის გარეშე ფოსტის კლიენტი. თუმცა, ამ ტექნიკის პრობლემა შეიძლება იყოს სპამბოტები, რომლებიც აგროვებენ ელფოსტის მისამართებს, რომლებიც დაკავშირებულია mailto: ბმულთან. ასე რომ, თქვენ შეიძლება გადაწყვიტოთ მათი აღრევა ჯერ ისეთი სერვისის გამოყენებით, როგორიცაა mailtoencoder.com.
გვერდითი შენიშვნა: ტელეფონის ნომრებზე ასევე უნდა იყოს დაწკაპუნებული. გასულ წელს ჩვენ გამოვაქვეყნეთ პატარა რჩევა იმის შესახებ, თუ როგორ გავხადოთ ტელეფონის ნომრის დაწკაპუნება მგრძნობიარე. კოდის პატარა ნაწილის წყალობით, სმარტფონები ცნობენ ტელეფონის ნომრებს და შესაძლებელს ხდის მათ დარეკვას. ეს მართლაც მოსახერხებელია მობილური მომხმარებლებისთვის.
ბიზნესები, რომლებიც დიდწილად ეყრდნობიან თავიანთ მაღაზიებს, ხშირად დიდ სარგებელს იღებენ ინტერაქტიული რუქით, რაც მომხმარებელს საშუალებას აძლევს სწრაფად მოძებნოს გზა. საცალო მაღაზიები. მაღაზიის მისამართის ჩვენება კარგია, მაგრამ ინტერაქტიული რუკის დამატება კიდევ უკეთესია.
მადლობა გუგლის რუკაჩასვით ეს სასარგებლო თვისებატორტივით მარტივი. უბრალოდ შეიყვანეთ თქვენი მისამართი Google Maps-ში და დააწკაპუნეთ ბმულის ხატულაზე გვერდითა ზოლში. იქ არის ჩაშენებული კოდი თქვენთვის.

იცოდით, რომ შეგიძლიათ რუკის ადაპტირება თქვენთვის მოსარგებად? თქვენ შეგიძლიათ შეცვალოთ რუკის ფერები, დაამატოთ მორგებული მარკერები და შექმნათ ლეგენდა. ამის შესახებ მეტი შეგიძლიათ წაიკითხოთ developers.google.com-ზე. თქვენ ასევე შეგიძლიათ განიხილოთ ალტერნატიული სერვისების გამოყენება, როგორიცაა საკმაოდ მიმზიდველი Mapbox.

როგორც სტუმარი, თქვენ მყისიერად ამოიცნობთ მისამართს საკონტაქტო გვერდზე. საძიებო სისტემებითუმცა, მცირე დახმარებაა საჭირო სხვადასხვა ელემენტების ამოცნობაში.
საკონტაქტო ფორმებივებსაიტების უმეტესობა იყენებს საკონტაქტო ფორმას თავის გვერდზე. თუმცა, ზოგიერთი ფორმა ზედმეტად რთული და მომხმარებლისთვის არამეგობრულია.
რაც არ უნდა მარტივი ჩანდეს საკონტაქტო ფორმა, ის სინამდვილეში რამდენიმე კომპონენტის კომბინაციაა. მათ ყველამ ერთად უნდა იმუშაოს, რათა უზრუნველყოს მომხმარებლის საუკეთესო გამოცდილება.
შეყვანის ველები
შეყვანის ველები, როგორიცაა ტექსტის ველები, ოფციების ღილაკები (რადიო ღილაკები), საკონტროლო ველები და ა.შ., მომხმარებელს აძლევს საშუალებას შეიყვანოს საჭირო ინფორმაცია.
ვებსაიტის ვიზიტორები უფრო მეტად ავსებენ მოკლე ფორმებს, რადგან მათ ნაკლები ძალისხმევა სჭირდებათ. შეყვანის ველების რაოდენობა არის დამაბალანსებელი აქტი მომხმარებლის გამოცდილებასა და ბიზნესის საჭიროებებს შორის. Hubspot-მა გააანალიზა 40000-ზე მეტი ფორმა და დაათვალიერა შეყვანის ველების რაოდენობის გაზრდის ეფექტი. მათი კვლევა ვარაუდობს, რომ თქვენ უნდა გამოიყენოთ რაც შეიძლება ნაკლები ფორმის ველი და განსაკუთრებით ფრთხილად იყოთ რთული ტექსტის არეებთან და ჩამოსაშლელ სიებთან.
დაეხმარეთ თქვენს ვიზიტორებს შეავსონ ველები სწორი ფორმატით. ტელეფონის ნომრები და თარიღები შეიძლება იყოს ხაფანგში, განსაკუთრებით საერთაშორისო ვიზიტორებისთვის. HTML5 placeholder ატრიბუტი დაგეხმარებათ.

შემდეგი, დარწმუნდით, რომ შეარჩიეთ საჭირო ველები (ისინი ტრადიციულად აღინიშნება ვარსკვლავით *). ყველაზე უსაფრთხოა საჭირო და არასავალდებულო ველების მკაფიოდ მითითება.
და ბოლოს, სასარგებლოა აქტიური ველის ხაზგასმა. ის შეიძლება მიეთითოს ძლივს ან ძალიან ნათლად - როგორც გსურთ.
ქვემოთ მოცემულია საკონტაქტო ფორმის მაგალითი ჯიმ ნილსენის გაკვეთილიდან. ის იყენებს წითელ ვარსკვლავს საჭირო ველებისთვის, აძლევს რჩევებს ფორმატებზე და ხაზს უსვამს აქტიურ ველს.

ფორმის დადასტურება
შიდა ვალიდაციას ასევე შეუძლია თავიდან აიცილოს კონტაქტის ფორმის ზოგიერთი დაავადება. ფორმის გაგზავნა და ხელახლა გაგზავნა იმის გამო, რომ თქვენ შეიტანეთ არასწორი მონაცემები ან მონაცემები არასწორ ფორმატში, ძალიან შემაშფოთებელია. როგორც აქ აღინიშნა, უმჯობესია ვიზიტორებს დაეხმაროთ საჭირო ფორმატის ჩვენებით (მაგ. თარიღი, ტელეფონის ნომერი...).

ღილაკები
არ არსებობს საკონტაქტო ფორმა გაგზავნის ღილაკის გარეშე. ეს უნდა იყოს ბოლომდე. ღილაკის ტექსტისთვის გამოიყენეთ „გზავნის გაგზავნა“ ნაცვლად „გაგზავნა“, რათა შეახსენოთ კლიენტებს რას აკეთებენ.
გასული წლის ჩვეულებრივი სტანდარტი არის "გადატვირთვის" ან "გასუფთავების ფორმის" ღილაკის ჩართვა. Არ გააკეთო ეს. მასზე შემთხვევით დააწკაპუნეთ. არაფერია უარესი, ვიდრე გააზრებული, დეტალური შეტყობინების აკრეფა და მისი დაკარგვა გადატვირთვის ღილაკის გამო.
პასუხი
ვიზიტორმა შეიყვანა თავისი საკონტაქტო ინფორმაცია, დაწერა შეტყობინება და დააჭირა ღილაკს „გაგზავნა“. Ახლა რა? შეტყობინება მოვიდა თუ არა?
დაარწმუნეთ თქვენი ვიზიტორები, რომ შეტყობინება წარმატებით გაიგზავნა შესაბამისი შეტყობინების ჩვენებით. დამადასტურებელი ელ.წერილი ასევე კარგი იდეაა.
იგივე რჩევა ეხება შეცდომებს. შეცდომის ჩვენება, როდესაც შეტყობინება ვერ გაიგზავნება, არის აუცილებლობა, რომელსაც შეუძლია თავიდან აიცილოს მრავალი მომავალი დავა. შეცდომის შეტყობინება უნდა იყოს მეგობრული, ამიტომ მოერიდეთ საგანგაშო შეცდომის კოდების ჩვენებას.
საკონტაქტო გვერდის დიზაინისაკონტაქტო გვერდის დიზაინში ბევრი აპლიკაციაა. ტექნიკური მოთხოვნები, მაგრამ არ დავივიწყოთ ერთი ყველაზე მნიშვნელოვანი მომენტები: ვიზუალური სტილები.
თუ იყენებთ საკონტაქტო ფორმას, გახადეთ ველები დიდი, მეგობრული და მოსაწვევი შესავსებად. თეთრი სივრცე და ბალიშები კარგად მოგემსახურებათ.
ვებგვერდის სტუმრები მიჰყვებიან F-ს ფორმას ვებ გვერდის ნახვისას, ასე რომ გაითვალისწინეთ ეს თქვენი მარკირების შექმნისას. საკონტაქტო ფორმებისთვის უმჯობესია, ყველა ველი ერთმანეთის გვერდით მოთავსდეს ვერტიკალურად. ეს ამცირებს ვიზიტორის საჭირო თვალის მოძრაობების რაოდენობას ფორმის შევსებისას.
საკონტაქტო გვერდი უნდა შეესაბამებოდეს საიტის ვიზუალურ მახასიათებლებს. თანმიმდევრულობა არის საუკეთესოობის გასაღები. მაგალითად, შეხედეთ ამ საკონტაქტო გვერდს, რომელიც შექმნილია ღია ბარათის სახით.
და, როგორც უმეტეს ვებ დიზაინთან დაკავშირებულ ამოცანებს; კრეატიულობა დიდ დროს იხდის. ნილ პატელმა შექმნა თავისი საკონტაქტო გვერდი, როგორც ინფოგრაფიკა, რამაც გააამმაგა საკონტაქტო მოთხოვნების რაოდენობა.
საკონტაქტო ფორმების მაგალითებიკარგ საკონტაქტო ფორმებზე საუბრისას, მოდით შევხედოთ ამ მაგალითებს შთაგონებისთვის (დააწკაპუნეთ სურათზე, რომ ეწვიოთ შესაბამის საიტს):





სანამ შექმნით თქვენს საკონტაქტო გვერდს, დარწმუნდით, რომ თქვენს ვიზიტორებს შეუძლიათ მისი პოვნა. დაუკავშირდით მას თქვენი მთავარი ნავიგაციიდან ან ქვედა კოლონტიტულიდან. გახსოვდეთ, რომ ადამიანების უმეტესობა ეძებს საკონტაქტო ინფორმაციას ეკრანის მარჯვენა მხარეს.
იფიქრეთ იმაზე, თუ რა ინფორმაცია გჭირდებათ. ელ.ფოსტის ან საკონტაქტო ფორმის საშუალებით შეტყობინების გაგზავნის შესაძლებლობა აუცილებელია. ასევე შეიძლება სასარგებლო იყოს მისამართი და ტელეფონის ნომერი. დამატებითი ინფორმაცია, როგორიცაა პროფილების ბმულები სოციალურ ქსელებშიასევე საჭიროა სამუშაო საათები ზოგიერთი ტიპის ბიზნესისთვის.
ინტერაქტიულობა მნიშვნელოვანია. გამოიყენეთ mailto ატრიბუტი ელფოსტის მისამართებისთვის და tel: ატრიბუტი for ტელეფონის ნომრები(ძალიან სასარგებლოა ვიზიტორებისთვის მობილური მოწყობილობებიდან). შეგიძლიათ ჩასვათ ინტერაქტიული რუკა, როგორიცაა Google Maps, მაგრამ გაითვალისწინეთ შესრულების შედეგები.
საკონტაქტო ფორმის გამოყენებადობამ შეიძლება შექმნას ან დაარღვიოს საკონტაქტო გვერდი. მოითხოვეთ მხოლოდ ყველაზე საჭირო ინფორმაცია. თქვენ შეგიძლიათ თავიდან აიცილოთ თავის ტკივილი შეყვანის ველების სწორი ფორმატის ჩვენებით და შიდა ვალიდაციის გამოყენებით. ფორმის გაგზავნისას არ დაგავიწყდეთ შეტყობინებების წარმატებით გაგზავნის ჩვენება.

 ზაფხული
ზაფხული შემოდგომა
შემოდგომა