Adaptyvus svetainės išdėstymas leidžia tinklalapiams automatiškai prisitaikyti prie planšetinių kompiuterių ir išmaniųjų telefonų ekranų. Mobiliojo interneto srautas kasmet auga, o norint efektyviai apdoroti šį srautą, reikia pasiūlyti vartotojams reaguojančias svetaines su patogia sąsaja.
Paieškos sistemos naudoja daugybę kriterijų, kad įvertintų svetainės reagavimą į ją žiūrint mobiliuosius įrenginius Oi. „Google“ bando supaprastinti naudojimąsi internetu išmaniųjų telefonų ir planšetinių kompiuterių savininkams, mobiliųjų įrenginių paieškos rezultatuose pažymėdama mobiliesiems įrenginiams pritaikytas svetaines specialiu ženklu „friendly mobile“. „Yandex“ taip pat turi algoritmą, kuris teikia pirmenybę svetainėms su mobiliąja / interaktyvia versija naudotojams, ieškantiems mobiliųjų įrenginių.
Puslapio rodymą mobiliuosiuose įrenginiuose galite patikrinti paslaugose ir.
 Ryžiai. 1. Mobiliosios paieškos rezultatai iš „Yandex“ ir „Google“ su pastaba apie svetainės pritaikymą mobiliesiems įrenginiams. Kas yra prisitaikantis išdėstymas?
Ryžiai. 1. Mobiliosios paieškos rezultatai iš „Yandex“ ir „Google“ su pastaba apie svetainės pritaikymą mobiliesiems įrenginiams. Kas yra prisitaikantis išdėstymas? Prisitaikantis išdėstymas reiškia, kad nėra horizontali juostelė slinkimas ir keičiamos sritys žiūrint bet kuriame įrenginyje, skaitomas tekstas ir didelės spustelėjamų elementų sritys. Naudodami medijos užklausas galite valdyti blokų išdėstymą ir išdėstymą puslapyje, pertvarkydami šabloną taip, kad jis prisitaikytų prie skirtingų įrenginio ekrano dydžių.
Straipsnyje pateikiami pagrindiniai interaktyvios svetainės kūrimo būdai. Interaktyvaus dizaino atveju pagrindinio svetainės sudėtinio rodinio plotis nustatomas % ir gali būti lygus 100 % naršyklės lango pločio arba mažesnis. Tinklelio stulpelių plotis taip pat nurodomas %. IN reaguojantis dizainas Pagrindinio konteinerio ir tinklelio stulpelių plotis nustatomas naudojant px reikšmes.
Uždengtas šią pamoką Adaptyvaus guminio išdėstymo technika puikiai veiks dviejų stulpelių šablone, todėl svetainė bus pritaikoma ir patogi žiūrėti mobiliuosiuose įrenginiuose. Šablone pateikiamas kitoks pagrindinio puslapių turinio išdėstymas; šioje pamokoje bus aptariamas pagrindinio puslapio išdėstymas.
Pagrindinio puslapio išdėstymasPuslapis susideda iš trijų pagrindinių blokų: antraštės (antraštės), pagrindinio turinio ir šoninės juostos įvyniojimo talpyklos ir poraštės (poraštės). Paimkime 768px ir 480px kaip dizaino posūkio taškus.
Pirmajame taške paslėpsime viršutinį meniu ir perkelsime šoninę juostą po konteineriu su įrašais. Antrame taške pakeisime antraštės elementų vietą, atšauksime socialinių tinklų mygtukų pozicionavimą įrašuose ir atšauksime puslapio poraštės stulpelių apvyniojimą.
 Ryžiai. 2. Adaptyvaus išdėstymo pavyzdys 1. Meta žymos ir skyrius
Ryžiai. 2. Adaptyvaus išdėstymo pavyzdys 1. Meta žymos ir skyrius 1) Į skyrių pridėkite reikiamus failus - nuorodą į naudojamus šriftus, jQuery biblioteką, taip pat priedą be prefix (kad nerašytumėte naršyklės ypatybių priešdėlių):
Adaptyvus svetainės išdėstymas
2. Puslapio antraštėPuslapio antraštėje įdėsime šiuos sudėtinio rodinio elementus:
logotipas ;
mygtukas pagrindiniam meniu rodyti/slėpti;
Pagrindinis meniu
L O G O
3. Užblokuokite su straipsnio santraukaStraipsnių skelbimą apvyniosime elementu:
 Dizaino pavasaris
Dizaino pavasaris
Rusų kalba yra labai turtinga žodžių, susijusių su metų laikais ir su jais susijusiais gamtos reiškiniais.
Skaityti toliau ... 4. Šoninė juostaŠoniniame stulpelyje pridėsime kategorijų sąrašą, naujausius įrašus ir naujienlaiškio prenumeratos formą:
Kategorijos
Paskutinės pastabos Prenumeruokite naujienlaiškį 5. PoraštėPuslapio poraštėje patalpinsime informaciją apie autorių teises, socialinių tinklų mygtukus ir el. pašto nuorodą:
Mano tinklaraštis © 2016 m Parašykite raidę $(".nav-toggle").on("click", function())( $("#menu").toggleClass("aktyvus"); ));
6. Bendrieji CSS stiliaiBendrieji stiliai, iš naujo nustatykite naršyklės stilius į numatytuosius:
+ sąrašo stilius: nėra; ) a ( teksto dekoravimas: nėra; kontūras: nėra; ) img ( ekranas: blokas; plotis: 100 %; ) h1, h2, h3, h4, h5, h6 ( šriftų šeima: „Playfair“ Ekranas"; šrifto svoris: normalus; tarpai tarp raidžių: 1 piks.; ) tekstas (šriftų šeima: "Open Sans", arial, sans-serif; šrifto dydis: 14 pikselių; eilutės aukštis: 1; spalva: #373737; background: #f7f7f7; ) /* pridėti srauto valymą visiems sudėtiniams rodiniams, kuriuose yra antrinių elementų */ header:after, .container:after, footer:after, .widget-posts-list li:after, #subscribe:after ( turinys: ""; ekranas: lentelė; aiškus: abu; ) /* stiliaus klasė, kuri valdo tinklelio sudėtinio rodinio plotį */ .container ( paraštė: 0 automatinė; plotis: 100 %; maksimalus plotis: 960 taškų; užpildymas: 0 15 piks. ;)
7. Antraštės ir jos turinio antraštės stiliai (plotis: 100%; fonas: baltas; langelio šešėlis: 3px 3px 1px rgba(0,0,0,.05); užpildas: 15px 0; paraštė-apačia: 30px; pozicija : santykinis; ) /* logotipas */ .logotipas ( ekranas: blokas; plūduriuoti: kairėje; ) .logotipo ilgis ( spalva: balta; ekranas: inline-block; plotis: 30 piks.; aukštis: 30 pikselių; linijos aukštis: 30 pikselių; kraštinė – spindulys: 50 %; paraštė: 5 tšk. 0; teksto lygiavimas: centre; teksto šešėlis: 2 tšk. 2 piks. 1 piks. rgba(0,0,0,.4); .logo span:nth-child (nelyginis) (fonas: #EF5A42; ) .logo span:nth-child(even) ( fonas: #F8B763; ) /* meniu */ #menu ( float: right; ) #menu li ( ekranas: inline-block; margin-right: 30px; ) #meniu a ( spalva: #111; teksto transformavimas: didžiosios raidės; tarpai tarp raidžių: 1 piks.; šrifto svoris: 600; ekranas: blokas; eilutės aukštis: 40 pikselių; ) #meniu a:hover (spalva: #EF5A42; ) #meniu li:paskutinis vaikas ( paraštė-dešinė: 0; ) /* paieškos forma */ #paieškos forma ( plaukimas: dešinėn; paraštė kairėje: 46 piks.; ekranas: inline-block; pozicija: santykinis; ) #paieškosformos įvestis ( plotis: 170 tšk.; slankioji: kairė; kraštinė: nėra; užpildymas kairėje: 10 pikselių; aukštis: 40px; perteklius paslėptas; kontūras: nėra; spalva: #9E9C9C; šrifto stilius: kursyvas; ) #paieškos formos mygtukas ( fonas: skaidrus; aukštis: 40 piks.; kraštinė: nėra; padėtis: absoliuti; dešinė: 10 piks.; spalva: #EF5A42; žymeklis: žymeklis; šrifto dydis: 18 pikselių; ) #paieškosformos įvestis:fokusas (kontūras: 2px vientisas #EBEBE3; ) /* meniu perjungimo mygtukas, rodomas 768 piks. pločio */ .nav-toggle ( ekranas: nėra; padėtis: santykinė; slankioji: dešinė; plotis: 40 piks.; aukštis: 40 piks.; paraštė kairėje: 20 piks.; fonas: #EF5A42; žymeklis: rodyklė; ) .nav-toggle span ( ekranas: blokas; padėtis: absoliutus; viršuje: 19 piks.; kairėje: 8 piks.; dešinėje: 8 piks.; aukštis: 2 piks.; fonas: baltas; ) .nav-toggle span:before , .nav-toggle span:after ( turinys: ""; padėtis: absoliutus; ekranas: blokas; kairėje: 0; plotis: 100 %; aukštis: 2 pikseliai; fonas: baltas; ) .nav-toggle span:before ( viršuje: -10px; ) .nav-toggle span:after ( apačioje: -10px; ) /* klasė, kuri bus įtraukta į viršutinį meniu spustelėjus mygtuką ir parodys paslėptą meniu */ #menu.active ( max- aukštis: 123 pikseliai; ) 8. Stiliai pagrindiniam turinio blokui /* kairysis konteineris */ .posts-list ( margin-bottom: 30px; plotis: 64%; plūdė: kairė; ) /* straipsnio blokas */ .post ( paraštė-apačia: 35 tšk.; ) .post-content p ( eilutės aukštis: 1,5; užpildymas apačioje: 1 em; ) .post-image ( paraštė-apačia: 30 tšk.; ) . kategorija ( paraštės apačia: 15 pikselių; ) .category a ( spalva: #F8B763; teksto transformacija: didžiosios raidės; ) .post-title ( paraštės-apačios: 12 piks.; šrifto dydis: 26 piks.; ) /* blokas su " tęsti" mygtuko skaitymas" ir socialinio tinklo mygtukai */ .post-footer ( kraštinė viršuje: 1 piks. vientisas #EBEBE3; kraštinė apačioje: 1 piks. vientisas #EBEBE3; padėtis: santykinis; paraštė viršuje: 15 piks.; ) .more-link ( padėtis: santykinė ; ekranas: eilutinis blokas; šrifto dydis: 10 pikselių; teksto transformavimas: didžiosios raidės; spalva: balta; eilutės aukštis: 44 pikseliai; užpildymas: 0 22 pikseliai; fonas: #3C3D41; tarpai tarp raidžių: 0. 1em; tarpas: be įvyniojimo; ) .more-link:after ( turinys: ""; ekranas: blokas; padėtis: absoliutus; plotis: 0; aukštis: 0; viršuje: 0; dešinėje: 0; kraštinė: vientisas skaidrus; kraštinės plotis: 22 piks. 18 piks.; kraštinė -kairė spalva: #3C3D41; transformuoti: išverstiX(100%); ) .post-social (pozicija: absoliuti; kairė: automatinė; viršuje: 50%; dešinė: 0; teksto lygiavimas: dešinė; transformuoti: išverstiY(- 50 %); užpildymas: 0; šrifto dydis: 12 pikselių; ) .post-social a ( ekranas: eilutinis blokas; paraštė kairėje: 8 piks.; spalva: #F8B763; plotis: 25 piks.; aukštis: 25 piks.; linijos aukštis: 23 piks.; teksto lygiavimas: centre; kraštinės spindulys: 50 %; kraštinė: 1 tšk. vientisas; ) 9. Šoninio stulpelio stiliai /* dešinysis konteineris */ į šoną (plotis: 33 %; slankioji: dešinėn; ) /* blokas, skirtas valdikliai */ .valdiklis (padding: 20px 15px; fonas: baltas; šrifto dydis: 13px; paraštės-apačios: 30px; langelio šešėlis: 3px 3px 1px rgba(0,0,0,.05); ) .widget- pavadinimas (šrifto dydis: 18 tšk.; užpildymas: 10 tšk.; paraštės apačia: 20 pikselių; teksto lygiavimas: centre; kraštinė: 2 piks. vientisas #F8B763; dėžutės šešėlis: 3 piks. 3 piks. 0 0 #F8B763; ) .widget-category-list li (kraštinė apačia: 1 piks. vientisas #EBEBE3; užpildymas: 10 pikselių 0; spalva: #c6c6c6; šrifto stilius: kursyvas; ) .widget-category-list li:last-child ( border-down: none; ) .widget-category-list li a ( spalva: #626262; margin-right: 6px; font-style: normal; ) .widget- kategorijų sąrašas li a:before ( turinys: "\f105"; ekranas: inline-block; šriftų šeima: "FontAwesome"; paraštės dešinėje: 10 pikselių; spalva: #c6c6c6; ) .widget-posts-list li ( kraštinė -viršuje: 1 piks. vientisas #EBEBE3; užpildymas: 15 piks. 0; ) .widget-posts-list li:nth-child(1) (riba-viršus: nėra; ) .post-image-small (plotis: 30%; slankioji: kairėje; margin-dešinėje: 15 pikselių; ) .widget-post-title ( float: left; ) /* prenumeratos forma */ #subscribe ( pozicija: santykinis; plotis: 100%; užpildymas: 15px 0; ) #subscribe input ( plotis : 100 %; ekranas: blokas; slankusis: kairėn; kraštinė: 2 piks. vientisas #EBEBE3; užpildymas: 0 0 0 10 tšk.; aukštis: 40 pikselių; padėtis: santykinis; kontūras: nėra; spalva: #9E9C9C; šrifto stilius: kursyvas; ) #prenumeratos mygtukas (pamušalas: 0 15px; fonas: skaidrus; aukštis: 40px; kraštinė: nėra; padėtis: absoliuti; dešinė: 0; spalva: #EF5A42; žymeklis: žymeklis; šrifto dydis: 18px; ) #prenumeruoti įvestis: fokusuoti + mygtukas (fonas: #EF5A42; spalva: balta; ) 10. Poraštės stiliaiSvetainės poraštę padalijame į tris vienodus stulpelius:
Poraštė ( padding: 30px 0; fonas: #3C3D41; spalva: balta; ) .footer-col ( plotis: 33.3333333333%; float: left; ) .footer-col a ( spalva: balta; ) .footer-col:passt- vaikas ( text-align: right; ) .social-bar-wrap ( text-align: center; ) .social-bar-wrap a ( užpildymas: 0 7 piks.; šrifto dydis: 18 piks.; )
11. Medijos užklausos @media (maks. plotis: 768 pikseliai) ( /* rodo mygtuką, kad perjungtumėte viršutinį naršymą */ .nav-toggle ( ekranas: blokuoti; ) antraštė ( užpildymas: 10 pikselių 0; ) /* slėpti viršutinį meniu , atšaukti apvyniojimą, išdėstyti jį, perkeliant į svetainės antraštės aukštį */ #menu ( maksimalus aukštis: 0; fonas: baltas; plūduriuoti: nėra; padėtis: absoliutus; perpildymas: paslėptas; viršuje: 63 pikseliai; dešinėje: 0 ; kairė: 0; paraštė : 0; užpildymas: 0; z indeksas: 3; ) /* sąrašo elementus padarykite bloko formos, kad jie būtų vienas po kito */ #menu li ( ekranas: blokas; tekstas- lygiuoti: centre; kraštinė-apačioje: 1px solid # EBEBE3; paraštė-dešinė: 0; ) /* atšaukti kairiojo ir dešiniojo stulpelių apvyniojimą, nustatyti jų plotį į 100 % */ .posts-list, į šalį ( plotis: 100 %) ( float: none; margin: 0 auto 15px; display: table; ) .logo span ( paraštė: 0 2px; ) /* nustatykite meniu į padidintą antraštės aukštį */ #menu ( viršuje: 118px; ) /* padėkite paieškos formą į kairę */ #searchform ( float: left; margin-left: 0; ) /* pašalinkite viršutinę ir apatinę kraštines ir sulygiuokite mygtuką su centru */ .post-footer ( border- viršuje: nėra; kraštinė apačioje: nėra; teksto lygiavimas: centre; ) /* atšaukti socialinės žiniasklaidos mygtukų išdėstymą */ .post-social ( padėtis: statinė; teksto lygiavimas: centre; transformuoti: nėra; paraštės viršuje : 20 piks.; ) .widget- post-title ( šrifto dydis: 1,2 em; ) /* atšaukti puslapio poraštės stulpelių apvyniojimą */ .footer-col ( float: none; margin-bottom: 20px; plotis: 100%; tekstas -lygiuoti: centre; ) . poraštė-col:paskutinis vaikas (teksto lygiavimas: centre; paraštės-apačios: 0; ) ) 12. Mobiliojo meniu scenarijus„jQuery“ kodas, kurį anksčiau įtraukėme į puslapio žymėjimą prieš uždarymo žymą, yra atsakingas už viršutinio meniu rodymą ir slėpimą spustelėjus mygtuką (meniu aukštis pakeičiamas iš nulio į lygų jo turiniui):
$(".nav-toggle").on("click", function())( $("#menu").toggleClass("aktyvus"); ));
Kontaktinis puslapis turi didelę reikšmę, todėl jo dizainui reikia skirti ypatingą dėmesį. Kuo patogesnis kontaktinis puslapis, tuo daugiau galimybių atsiveria svetainės savininkui. Tinkamai sukurtas kontaktinis puslapis gali labai paveikti konversijų rodiklius: jei vartotojas gali lengvai susisiekti su svetainės valdytoju ar administratoriumi, jis turės teigiamą patirtį. Kuo paprastesnis procesas, tuo mažiau laukų ar formų vartotojas turi užpildyti, tuo geriau konvertuoti.
Geras kontaktinis puslapis gali pagerinti svetainę, nes sukuria sąlygas geriems lankytojų ir svetainės savininko santykiams. Nesvarbu, kokia tai svetainė, tai gali būti internetinė parduotuvė, naujienų portalas ar žiniatinklio paslauga – atsiliepimai yra nepaprastai svarbūs.
Nepaisant to, daugelis dizainerių neįvertina tinkamai sukurto kontaktinio puslapio svarbos, sutelkdami dėmesį į pagrindinio turinio puslapių dizainą.
Taip atsitinka, kad vartotojas turi greitai susisiekti su svetainės savininku arba susisiekti su klientų aptarnavimo tarnyba. Tačiau niekas neveikia, net jei naudojate svetainės paiešką. Kartais reikalinga informacija yra svetainėje, tačiau ji yra „paslėpta“, nes dizaineris nepasirūpino tinkama navigacija ir vartotojas tiesiog nemato reikiama nuoroda. Beviltiškas vartotojas yra pasirengęs skambinti telefonu, bet ir jo neranda.

Įmonės ir interneto paslaugos, kurios didelį dėmesį skiria kontaktinių puslapių dizainui, elgiasi itin kruopščiai. Tiesiog todėl, kad šiame puslapyje yra daugiau nei tik kontaktinė informacija: jame yra vartotojui reikalinga informacija ir jis yra interaktyvus. Ir, svarbiausia, geras kontaktinis puslapis skatina vartotoją vėl ir vėl bendrauti su svetaine.
Kontaktų puslapis yra tam tikra bendravimo platforma. Jei svetainės savininkas leidžia klientams išreikšti savo nuomonę, tai jau yra kvietimas į dialogą. Žiniatinklio kūrėjai ir vartotojai gali gauti naudos iš šio bendradarbiavimo, todėl jis turi būti tinkamai sukurtas.
Kaip žinote, dizaino funkcionalumas yra vienas iš pagrindinių veiksnių. Kontaktų puslapyje yra svarbi informacija, tačiau jo nėra per daug, o tai kartais gali lemti klaidingą funkcionalumo įvertinimą. Svetainės savininkas mano, kad jei jis įdėjo adresą puslapyje El. paštas ir telefonas, tada to visiškai pakanka. Kartais jis teisus.

Tačiau dvigubas funkcionalumo patikrinimas gali atnešti daugiau naudos nei pakenkti. Neveikiančios nuorodos arba puslapiai, kuriuose yra per daug informacijos, kenkia įsitraukimui. Svetainės savininkas gali negauti svarbios žinutės, tačiau blogiausia nutiks, jei jis pateiks pasenusią ar netikslią informaciją. Kuriant kontaktų puslapį pirmiausia reikia galvoti apie vartotojus, nes juk šis puslapis yra sukurtas būtent jiems.
VietaBūtina užtikrinti, kad kontaktinis puslapis visada būtų prieinamas vartotojams. Net ir išskirtinio dizaino svetainės išvaizda nieko nereiškia, jei vartotojai negali rasti kontaktinio puslapio. Kartais tenka kurti gana sudėtingas kontaktines formas, todėl instrukcijomis reikia pasirūpinti iš anksto. Naudotojams bus lengviau susisiekti su svetainės savininku, jei jie turės nuoseklų vadovą.
 Dizaineriui, kuriančiam svetainę, svarbu atsiminti du dalykus:
Dizaineriui, kuriančiam svetainę, svarbu atsiminti du dalykus:
- Pirminėje navigacijoje visada turėtų būti kontaktinis puslapis
- Naudotojai turėtų rasti kontaktinį puslapį pirmą kartą apsilankę svetainėje, nesvarbu, į kurį vidinį puslapį jie patenka
Remdamiesi dizainerių sukaupta patirtimi, vartotojai linkę ieškoti kontaktinės informacijos dešinėje puslapio pusėje, todėl prasminga ten patalpinti nuorodą „Susisiekite su mumis“. Tačiau reikia atsiminti, kad ši informacija vartotojui yra antrinė, todėl neturėtumėte padaryti šios svetainės dalies per daug pastebimos ar įkyrios. Geriausiai veikia nuoroda į kontaktų puslapį, esantį viršutiniame dešiniajame puslapio kampe. O blogiausia yra nuoroda išskleidžiamajame meniu, nes vartotojai gali to tiesiog nepastebėti.
Paprastos kontaktų formosKomercinėms svetainėms kontaktinis puslapis yra labai svarbus, tai jau buvo aptarta aukščiau. Nors jis gali būti ne toks gražus kaip kiti svetainės puslapiai, jis turėtų būti paprastas, patogus ir suprantamas. Jei informacija nėra tinkamai struktūrizuota, veikia prastai arba yra klaidinanti, mažai tikėtina, kad svetainės savininkas galės užmegzti ilgalaikius santykius su savo klientais.
Dažnai atsitinka taip, kad vartotojas, norintis palikti žinutę, palieka svetainę, nes negali užpildyti kontaktinės formos. Arba jis nenori, jei tai per ilga ar sudėtinga. Šiuolaikiniai vartotojai nenori gaišti laiko pildydami išsamias formas, todėl verta pagalvoti apie jų supaprastinimą. Kuo paprastesnė forma, tuo geriau, taip pat ir vartotojo patirčiai, todėl reikia sutelkti dėmesį į pagrindinės informacijos rinkimą.
Tiksli formuluotėJei kalbame apie oficialias svetaines, tai visuose puslapiuose, įskaitant kontaktinį puslapį, turite laikytis aiškios ir tikslios kalbos apie naudą, kurią vartotojas gaus tapęs įmonės klientu. Kam tai? Išvalyta nuo visko nereikalinga informacija yra labiausiai efektyviu būdu pritraukti ir išlaikyti dėmesį. Gražiai apibendrinti duomenys turėtų būti glausti, kad žmonės galėtų lengvai rasti tai, ko jiems reikia.

Taip pat nepamirškite apie vizualinį komponentą. IR mes kalbame apie ne tik apie patrauklų kontaktinių formų dizainą. Jei įmonė turi fizinį adresą, galite padėti vartotojams kontaktų puslapyje įdėję žemėlapį. Didžiuosiuose miestuose įsikūrusioms įmonėms labai svarbu paaiškinti vartotojams, kaip jiems bus patogiau patekti į biurą, parduotuvę ar sandėlį.
Kontaktinio puslapio reagavimasBet kokiam internetiniam verslui reagavimas yra viskas. Tai griežta taisyklė, jokių išimčių. Kadangi internetas sparčiai vystosi, o rinkoje atsiranda vis daugiau naujų įrenginių, tai reiškia, kad Kontaktinė informacija turėtų būti pasiekiami, nesvarbu, kokią naršyklę ar įrenginį naudoja asmuo. Šiandien labai lengva pralaimėti varžybose – tereikia neoptimizuoti savo kontaktinio puslapio, kad jis būtų rodomas mobiliuosiuose įrenginiuose.
Neatsiejami komponentaiKas geriau: el. pašto adresas ar kontaktinė forma? Vartotojams reikia paprastus būdus ryšių su jiems reikalingų paslaugų teikėjais, todėl reikia su jais susitikti pusiaukelėje. Galite sutelkti dėmesį į bendravimą el. paštu arba patalpinti kontaktinę formą – kiekvienas būdas turi savo privalumų ir trūkumų.

Kontaktų formos
- Kontaktinė forma neturėtų priversti vartotojų pereiti į kitą puslapį
- Kontaktinė forma nėra skirta kurti sąskaitą arba prisijungti el
- Jei įmanoma, formoje turėtų būti automatinio užbaigimo funkcija
- Kontaktinėje formoje turi būti pranešimų ir pranešimų siuntimo funkcija
- Bendravimas el. paštu turi būti saugus vartotojui
- Patartina išsaugoti visus išsiųstus duomenis, kad galėtumėte juos naudoti ateityje.
- Darbas su gautomis žinutėmis turėtų būti atliekamas sistemingai, taip pat reikia rūpintis atsarginė kopija duomenis
Yra patvirtinimo formos didelę reikšmę kai reikia daugiau sužinoti apie svetainės vartotojus. Be to, patvirtinimo procesas kažkaip nukreipia vartotoją teisinga kryptimi, nes gali atkreipti jo dėmesį į neteisingai įvestus duomenis arba tuščius laukus. Taigi, patvirtinimo forma sutaupo klientų laiko, nes užpildymo proceso pabaigoje asmuo bus tvirtai įsitikinęs, kad jo žinutė bus išsiųsta teisingu adresu.

Telefono numeriai
Daugelis įmonių savo kontaktų puslapyje nenurodo telefono numerių, nes baiminasi, kad nuolatiniai skambučiai netrukdys darbo procesui. Tačiau, kaip ir kortelės atveju, telefono numeriai kontaktų puslapyje didina vartotojų pasitikėjimą prekės ženklu, klientai jaučiasi saugūs, tikėdami, kad susiklostę keblią situaciją galės susisiekti su įmonės darbuotoju ir aptarti problemą. Telefono numeris sumažina atstumą tarp svetainės savininko ir vartotojo; tai taikoma tiek tradicinėms įmonėms, tiek internetinėms paslaugoms, kurios neturi fizinio adreso.
Socialinių tinklų profiliaiSocialinių tinklų mygtukai vis dažniau randami kontaktų puslapiuose. Šis metodas gali žymiai padidinti svetainės galimybes, ypač jei klientų aptarnavimas teikiamas 24 valandas per parą, 7 dienas per savaitę. Daugeliui žmonių yra patogiau susisiekti su įmone per socialinį tinklą, todėl verta pagalvoti apie tokį bendravimo su vartotoju būdą.

Kontaktinio puslapio kūrimas
Tikrai geri kontaktiniai puslapiai rodo aukštą juos sukūrusių dizainerių kvalifikaciją. O svarbiausia dizaino dalis – vizualinis kontaktinio puslapio stilius. Kontaktinių formų atveju tai reiškia didelius laukus, kurie palengvina duomenų pateikimą. Jei forma atrodo gražiai, ji veikia geriau.
Prieš pradėdamas projektuoti, dizaineris turėtų atlikti išsamų visos kliento pateiktos kontaktinės informacijos tyrimą. Visi elementai turi būti gerai organizuoti, be to, jie turi būti harmoningai derinami. Taip pat turėtumėte prisiminti, kad kontaktinis puslapis turi atitikti spalvų schema svetainę, kad vartotojas unikaliai identifikuotų svetainę ir prekės ženklą.

Išvada
Kontaktinis puslapis visada turi būti matomas. Tai taikoma ne tik pagrindiniam puslapiui, bet ir visiems kitiems svetainės puslapiams. Kurdami kontaktinį puslapį turite turėti omenyje, kad vartotojai galės susisiekti su svetainės savininku arba palaikymo komanda tik taip, kaip mato skirtuke „Kontaktai“. Šiuo atveju raktas į sėkmę yra patogumas ir paprastumas. Turime suteikti vartotojams tai, ko jie nori. Jei vartotojas privalo svetainėje įvesti savo asmeninius duomenis, geriausia užduoti pagrindinius klausimus: vardas, pavardė, el. pašto adresas. Kontaktinėje formoje neturėtų būti nereikalingų laukų. Taip pat reikia pasirūpinti kontaktinio puslapio pritaikomumu – jie turi būti rodomi bet kurioje naršyklėje ir bet kuriame įrenginyje. Jei kontaktinis puslapis sukurtas teisingai, svetainės sėkmės tikimybė su vartotojais labai padidėja.
Laba diena draugai! Šioje pamokoje išmokysiu, kaip sukurti kontaktinę formą „WordPress“ naudojant papildinius. Forma Atsiliepimas„WordPress“ tarnauja idealus sprendimas norintiems palaikyti ryšį su savo auditorija arba gauti prašymus elektroniniu paštu užsisakyti kokių nors paslaugų. Išmoksime sukurti iššokančią formą modaliniame lange. Perskaitę šį straipsnį galėsite patys įterpti formą į savo svetaines. Taigi, eime.
Kodėl jums reikia „WordPress“ kontaktinės formos?Galbūt jums kyla klausimas, kodėl man reikia atsiliepimų apie „WordPress“ svetainę formos? Kodėl gi nepridėjus el. pašto adreso prie svetainės, kad žmonės galėtų man tiesiog parašyti?
Tai dažniausiai užduodama pradedančiųjų, kurie bijo į svetainę įtraukti formos kodą be programavimo žinių. Tiesą sakant, kuriant kontaktinę formą „WordPress“ jums nereikia jokio kodo. Šioje pamokoje žingsnis po žingsnio sukursime kontaktinę formą, kad tai galėtų padaryti net pats tobuliausias pradedantysis.
Žemiau pateikiamos 3 pagrindinės priežastys, kodėl geriau naudoti formą nei tiesiog pridėti el. pašto adresą į svetainę.
- – Šlamšto robotai pavydėtinai reguliariai naudoja savo analizatorius, kad atrinktų el. pašto adresus, kuriuose minimas pašto domenas, ir įtrauktų jį į savo duomenų bazę, kad vėliau išsiųstų jums nepageidaujamą korespondenciją. Kita vertus, naudodami „WordPress“ atsiliepimų formą, atsikratysite problemos, kai jūsų pašto dėžutę užvaldo SPAM el.
- Informacijos išsamumas – siųsdami paštą žmonės ne visada siunčia visą jums reikalingą informaciją. Naudodami kontaktinę formą galite nuspręsti, kurių laukų reikia, kad naudotojai galėtų lengviau išsiųsti jums el. laišką (vardas, el. pašto adresas, telefono numeris, komentaras ir kt.).
- Laiko taupymas yra atvirkštinė forma WordPress komunikacijos padės sutaupyti laiko. Be informacijos, kurios paprašėte iš vartotojo ir kurią jis jums atsiųs, išsamumo, taip pat galite nurodyti, kas laukia kitame veiksme, pvz., „Jūsų paraiška bus peržiūrėta per 24 valandas“ arba žiūrėkite vaizdo įrašą. ir daug kitų naudingų dalykų.
Žemiau pateikiamas kontaktinės formos, kurią sukursime šioje mokymo programoje, pavyzdys.

Pradėkime nuo to, ponai.
1 veiksmas: geriausio „WordPress“ kontaktinės formos papildinio pasirinkimasŠiame žingsnyje turime nuspręsti dėl tinkamo formos papildinio pasirinkimo. Jų yra labai daug – tiek nemokamų, tiek mokamų. Šioje pamokoje papasakosiu apie įvairius papildinius, kad turėtumėte platų pasirinkimą. Pirmuoju atveju bus naudojamas WPForms įskiepis.
Žemiau pateikiamos priežastys, kodėl WPForms yra geriausias papildinys Atsiliepimas:
Puiku, jei šių priežasčių pakanka ir aš jus įtikinau, tada judame į priekį.
2 veiksmas: įdiekite „WordPress“ kontaktinės formos papildinįŠiam vadovui naudojame „Lite“ versiją, nes ji nemokama ir paprasta naudoti. Jį galite įdiegti prisijungę prie tinklaraščio ir eidami į Plugins - Add New.

Paieškos juostoje įveskite mūsų papildinio pavadinimą ir spustelėkite Įdiegti dabar.
Įdiegę papildinį įsitikinkite, kad jį suaktyvinote. Tai rodoma čia:

Taigi, sėkmingai suaktyvinus papildinį, laikas sukurti atsiliepimų formą. Norėdami tai padaryti, tinklaraščio administratoriaus skydelyje spustelėkite skirtuką WPForms Menu ir eikite į Pridėti naują.

Tai leis jums atidaryti Wpforms dizainerį, kuriame tiesiog vilkdami ir numesdami reikiamus blokus galėsite sukurti „WordPress“ atsiliepimų kontaktinę formą. IN nemokama versija„Lite“ yra su dviem iš anksto sukurtais šablonais (tuščia ir paprasta forma). Galite juos naudoti kartu, kad sukurtumėte jums reikalingą ir jums patogų. Šiame pavyzdyje mes pasirinkome jums antrą variantą, t. y. paprastą kontaktinę formą. Prie jo pridėsime vardą, el. pašto adresą ir teksto laukelį.

Galite spustelėti kiekvieną lauką ir jį redaguoti. Taip pat galite vilkti ir pertvarkyti formos laukus naudodami pelę.
Jei norite pridėti naują lauką, tiesiog pasirinkite reikiamą iš sąrašo kairėje ir vilkite jį į darbo sritį.

Kai viskas bus padaryta, tiesiog spustelėkite mygtuką Išsaugoti.
4 veiksmas: nustatykite pranešimus ir patvirtinimusSėkmingai sukūrus kontaktinę formą „WordPress“, labai svarbu teisingai sukonfigūruoti pranešimų ir patvirtinimo formas.
Patvirtinimo forma yra tai, ką naudotojai mato pateikę formos užklausą. Tai gali būti padėkos žinutė arba galite nukreipti juos į kitą specialų puslapį.
Pranešimų formos yra pranešimai, kuriuos gaunate, kai gaunate naują užklausą arba el. laišką iš savo „WordPress“ svetainės.
Galite tinkinti abu šiuos laukus WPForms forumo kūrimo įskiepio skiltyje Nustatymai.
Pagal numatytuosius nustatymus mes nenustatėme, kad jis liestų, ir palikome patvirtinimo formos lauką su pranešimu „Dėkojame už užklausą“. Tačiau jūs turite teisę pakeisti jį į kitą tekstą arba nukreipti vartotoją į atskiras puslapis.

Geriausias šio papildinio dalykas yra tai, kad numatytieji nustatymai puikiai tinka pradedantiesiems. Jie neturi sugalvoti, ką daryti ar ką keisti. Viskas labai intuityvu ir paprasta. Kai pateksite į pranešimų nustatymus, visi laukai bus iš anksto užpildyti dinamiškai.

Pranešimai pagal numatytuosius nustatymus siunčiami el. paštu, kurį nurodėte nustatymuose. Jei norite pakeisti pranešimų siuntimo gavėją, taip pat galite jį lengvai pakeisti. Jeigu norite nurodyti kelis elektroninio pašto adresus (nurodyti kableliais), tai prašau, kortas rankoje, kaip sakoma :)
El. pašto temos laukas bus automatiškai užpildytas jūsų formos pavadinimu. Vardo laukas bus paimtas iš vartotojo vardo (jūsų vardo). Kai atsakysite į laišką, jis bus išsiųstas į paštą su kontaktinę formą užpildžiusio vartotojo vardu.
5 veiksmas: „WordPress“ kontaktinės formos įtraukimas į puslapįŠiame žingsnyje, sukūrę ir sukonfigūravę atsiliepimų formą, turite sukurti jai atskirą puslapį „Kontaktai“, kuriame galėsite ją įdėti. Arba sukuriate naują, arba redaguojate esamą puslapį, kuriame galite jį pridėti.
Norėdami įterpti formą į puslapį, naudosime paprastą trumpąjį kodą. Tiesiog spustelėkite mygtuką „Pridėti formą“ ir pasirinkite savo formos pavadinimą, kad įterptumėte ją į puslapį.

Puiku. Dabar išsaugokite puslapį ir atidarykite peržiūrą, kad pamatytumėte pakeitimus.
Maždaug taip atrodys forma: paprastas WordPress puslapis:

Jei norite tiesiog pridėti formą prie puslapio, sveikiname. Visi veiksmai buvo sėkmingai atlikti. Jei norite pridėti jį kaip valdiklį prie šoninės juostos, tęskite toliau.
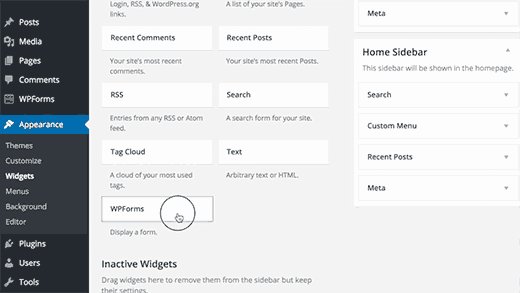
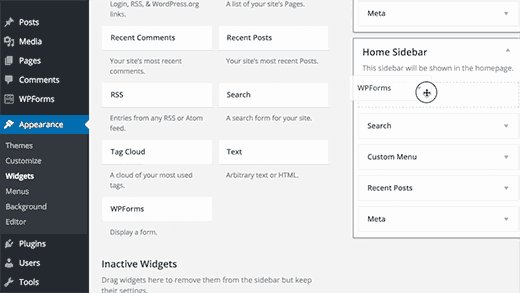
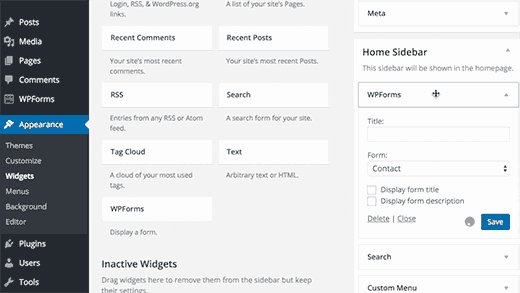
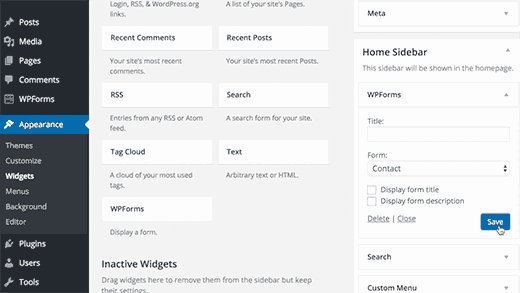
6 veiksmas: „WordPress“ kontaktinės formos įtraukimas į šoninę juostąWPForms papildinys pateikiamas su įtaisytuoju kontaktinės formos valdikliu, kurį galite įtraukti į šoninę juostą ar bet kurią kitą svetainės sritį (pvz., poraštę).
Norėdami tai padaryti, turime eiti į skyrių " Išvaizda» (Išvaizda)-> Valdikliai (valdikliai). Ten kairėje pusėje pamatysite iš anksto įdiegtą formos papildinio valdiklį. Tiesiog paimame jį ir įprastu vilkimu nustatome rodymo tvarką norimoje šoninės juostos srityje.

Kitas veiksmas – nurodyti valdiklio pavadinimą ir išsaugoti. Eikite į svetainę ir pamatysite rezultatą.
Tai užbaigia mūsų WPForms atsiliepimų formos papildinio peržiūrą. Bet specialiai jums parengiau dar vieną vienos apžvalgą nemokamas papildinys, su kuria galime sukurti iššokančią atsiliepimų formą ir visas tas pačias funkcijas kaip ir ankstesnėje. Tai vadinama Kontaktinė forma 7. Jis tikrai labai galingas ir jo koziris yra visiškai NEMOKAMAS!
Jis taip pat gali būti pritaikytas, tai yra, atsiliepimų forma prisitaikys prie jūsų įrenginio ekrano dydžio.
Taigi, tik tuo atveju, kad žinotumėte, jog jie ten yra.
Kaip sukurti atsiliepimo apie kontaktinę formą naudojant 7 kontaktinę formąMes ir toliau suprantame paraiškų iš jūsų svetainės priėmimo formų kūrimo problemą. Turime dar vieną „WordPress“ kontaktinės formos papildinį, vadinamą „Contact Form 7“. Įdiegkime jį savo tinklaraštyje ir suaktyvinkime, kaip žinome.

Jis jau įdiegtas mano svetainėje, o ne šiame tinklaraštyje. Procedūra yra standartinė. Dabar turime eiti į tinklaraščio administratoriaus skydelį ir sukurti naują formą, kurioje bus renkamos programos ir kita Naudinga informacija. Eikite į skyrių „Kontaktinė forma 7“ -> Pridėti naują.

Puiku! Dabar suteikime jam tinkamą pavadinimą, mano atveju tokių kontaktinių formų yra labai daug. Pasirinkime vieną, pvz., „Svetainės reklamos užsakymo forma“

Trumpai papasakosiu, ko mums čia reikia. Visų pirma, turime nuspręsti, kiek formos laukų norime sudaryti. Iš karto pasakysiu, kad nereikia kurti 100 500 laukų ir tai beprasmiška dėl tos paprastos priežasties, kad žmonės uždarys jūsų svetainę ir nepaliks užklausos. Jie turi palengvinti šį žingsnį. Tai yra, jei gerai pagalvoji, ko mums reikia iš žmogaus:
Tai pagrindiniai duomenys, kitus jau galite sužinoti susirašinėjimo metu arba pokalbis telefonu. Logiška? Aš manau, kad taip. Eikime toliau.
Kontaktinės formos laukų kūrimas kontaktinės formos 7 papildinyjeTaigi, mes nusprendėme dėl laukų skaičiaus, dabar turime sukurti šiuos laukus. Mums prieinami šie skirtukai:
- Tekstas (bet koks teksto laukas, pvz., „Vardas“, „Užduoti klausimą“ arba bet koks kitas pavadinimas, kurį rinksite naudodami šį lauką)
- El. paštas (čia skirtas vartotojui įvesti )
- URL (šiame lauke bus įvestas svetainės adresas, kitos reikšmės nepriimtinos ir bus rodoma klaida)
- Tel (telefono numerio laukas mūsų „WordPress“ atsiliepimų formai, priimtinas skaitines reikšmes, tekstas parodys klaidą)
- Skaičius (Skaitmeninis verčių diapazonas, gali būti taikomas, pavyzdžiui, kainai: „kiek norite mokėti už svetainę? Nuo 23 000 iki 120 000 rublių“)
- Data (Nurodykite datą, nuo kokios datos iki kokios datos. Pavyzdys: „Automobilio rezervacija nuo 2016-04-13 iki 2016-04-25“)
- Teksto sritis (teksto sritis, čia galite įvesti tekstą kaip komentarą)
- Išskleidžiamasis meniu. Įdiegta mano tinklaraštyje, galite pamatyti. Kiekvieno straipsnio pabaigoje vartotojams siūlau susikurti paprastą svetainę arba internetinę parduotuvę. Būtent tokią funkciją suteikia ši parinktis.
- Žymieji laukeliai (keli pasirinkimai, pavyzdžiui: svetainė + logotipo kūrimas + reklama + kontekstinė reklama)
- Radijo mygtukai (Pasirinkus vieną prekę, pvz.: „Užsakote arba kontekstinė reklama arba tikslinis“)
- Priėmimas (sutikite su sutarties sąlygomis, t. y. naudotojo informacija, pavyzdžiui, viešu pasiūlymu)
- Viktorina (Viktorina yra trumpų klausimų, kuriuos taip pat galima įterpti į kontaktinę formą, serija).
- reCaptcha (Patvirtinimas, kad nesate robotas ir nesiunčiate šlamšto.) Gera apsauga iš SPAM. Pastaba: ši parinktis veikia, jei prijungėte „Really Simple Captcha“ papildinį.
- Failas (jei norite leisti naudotojams įkelti jums failą, pvz.: „Pridėkite technines specifikacijas svetainės kūrimui“).
- Pateikti (duomenis siųsti el. paštu)
Taigi, mes nusprendėme dėl laukų, jūs taip pat žinote kiekvieno reikšmę. Pradėkime kurti kontaktinę formą „WordPress“.
Toliau pateiktame pavyzdyje naudojau 2 laukus: Vardas, El. pašto adresas. Atitinkamai, jums reikės šių skirtukų:

Spustelėję teksto skirtuką (Tekstas) patenkame į dialogo langą:

Čia turime spustelėti žymės langelį Lauko tipas – būtinas. Tai daroma taip, kad jei vartotojas neįves jame vardo, jis negalės jums atsiųsti paraiškos, atsiras siuntimo klaida, nurodanti, kad ne visi laukai užpildyti teisingai.
Tada pamatysite šio lauko įterpimo trumpąjį kodą ir šalia jo mėlyną mygtuką „Įterpti žymą“. Taip bus pridėtas vienas naujas kontaktinės formos laukas.
Kad nesusipainiotumėte, paryškinau stiliumi. Kodas žemiau:
Pilnas vardas
< div class = "col-md-4" > < label class = "sr-only" >Pilnas vardas< / label >[ tekstas* tekstas - 658 klasė : forma - kontrolinis rezervuota vieta "Jūsų vardas" ] !}< / div > |
O štai ekranas:

Panašią operaciją atliekame ir lauke „El. paštas“. Spustelėjame atitinkamą skirtuką ir patenkame į šį dialogo langą.

Tai visiškai nesiskiria nuo ankstesnio, mes tik kartojame savo veiksmus. Mano el. pašto laukas taip pat turi stilių. Pateikiu žemiau esantį kodą:
Visas el
< div class = "col-md-4" > < label class = "sr-only" >Visas el< / label >[ el. paštas* el. paštas - 447 klasė : forma - kontrolinis rezervuota vieta "Jūsų el. paštas" ] !}< / div > |
O štai ekranas:

Ir galiausiai mygtukas „Pateikti“. Ji yra mano stiliaus.
< div class = "col-md-4" >[ pateikti klasė : btn - butas klasė : stulpelis - xs - 12 "Užsakymas" ]< / div > < / div > |
Svarbi pastaba: Mieli draugai, šiame pavyzdyje naudoju reaguojančius stilius, kad sukurčiau kontaktinę formą „WordPress“, o tai reiškia, kad ji gali būti bet kokio dydžio ekrano.

Viršutiniame dešiniajame kampe pamatysite mygtuką. Jūs tikrai to nepraleisite. 🙂
Dalį darbų atlikome, dabar pereiname prie kito etapo.
El. pašto adreso paraiškoms gauti nustatymasŠiame žingsnyje turime atlikti kai kuriuos nustatymus, kad laiškai būtų siunčiami mums mūsų Pašto dėžutė. Kaip tai pasiekti, papasakosiu žemiau.
Turime spustelėti didelį skirtuką „Rašymas“. Jis bus antras po formos šablono.

Pirmas dalykas, kurį pamatysite, yra jūsų pridėtos žymos. Turime jas įterpti į laiško turinį, jie pakeis duomenis, kuriuos vartotojas įveda iš formos. Manau, kad aiškiai paaiškinau.
Dabar apie laukus:
- Kam (kur bus išsiųsta paraiška, mano atveju tai yra mano el. pašto adresas, galite nurodyti kelis adresus, kur siųsti paraiškas)
- Nuo (laukas Nuo, t. y. reikšmė bus pakeista tuo, kad programa gaunama iš mano studijos svetainės)
- Tema (Siekiama nustatyti, iš kurios formos pateikta paraiška, mūsų atveju tai yra paraiška iš svetainės reklamavimo formos).
- Papildomos antraštės (Papildomos antraštės, jų neliečiame, jos reikalingos teisingam formos pateikimui)
- Žinutės turinys (Pranešimo turinys, čia nurodote, iš ko atėjo laiškas ir kokiu adresu, pvz.: „Nuo: Ivanas“ „Pašto adresas: vasya @ mail. ru“)
- Failų priedai (failo priedai, nelieskite)
Dabar turime sukonfigūruoti pranešimus apie sėkmingą arba nesėkmingą el. pašto siuntimą iš „WordPress“ kontaktinės formos.
Tai bus pranešimai, kurie bus rodomi vartotojui atsakant į jo veiksmus su forma. Pagal numatytuosius nustatymus jie eina į Anglų kalba. Išverčiau jums reikalingiausius dalykus į rusų kalbą. Jų bus daugiau nei pakankamai, o jei ne, tada jums padės Google vertėjas. Taigi pradėkime.

- Sėkmingai išsiuntus žinutę: „Jūsų žinutė sėkmingai išsiųsta. Ačiū."
- Jei iš formos pranešimas išsiųstas neteisingai: „Siunčiant pranešimą įvyko klaida. Bandykite dar kartą vėliau arba susisiekite su svetainės administratoriumi.
- Užpildymo klaida: „Pildymo klaidos. Patikrinkite visus laukus ir pateikite dar kartą.
- Išsiųsti duomenys identifikuojami kaip šiukšlės: „Klaida siunčiant pranešimą. Bandykite dar kartą vėliau arba susisiekite su svetainės administratoriumi.
- Turi būti sutiktos su kai kuriomis sąlygomis: „Norėdami tęsti, sutikite su sąlygomis“.
- Kai kurie laukai turi būti užpildyti: „Prašome užpildyti privalomą lauką“.
- Viršytas simbolių ilgis lauke: „Nurodyta per daug duomenų“.
- Nepakankamas simbolių ilgis lauke: „Nurodyta per mažai duomenų“.
- Neteisingas datos formatas: „Datos formatas neteisingas“.
- Ankstyva data su minimaliu limitu: „Nurodyta data per anksti“.
- Pavėluota data esant didžiausiam limitui: „Nurodyta data per vėlu“.
- Failo atsisiuntimas nepavyko: „Failo atsisiųsti nepavyko“.
- Neleidžiamas failo tipas: "Šis failo tipas neleidžiamas."
- Įkeliamas per didelis failas: "Šis failas per didelis."
- Failo įkėlimas nepavyko dėl PHP klaidos: „Failo įkėlimas nepavyko. Įvyko klaida."
- Siuntėjo įvestas neteisingas numerio formatas: „Skaičiaus formatas neteisingas“.
- Skaičius yra mažesnis už minimalų limitą: „Šis skaičius per mažas“.
- Skaičius didesnis už didžiausią ribą: „Šis skaičius per didelis“.
- Siuntėjas neįvedė teisingo atsakymo į klausimą: „Įvedėte neteisingą atsakymą“.
- Siuntėjo įvestas neteisingas el. pašto adresas: „Neteisingas el.
- Siuntėjo įvestas URL neteisingas: „Neteisingas URL“.
- Siuntėjo įvestas neteisingas telefono numeris: „Neteisingas telefono numeris“.

Labai gerai. Baigėme nustatyti formą, dabar turime ją įterpti į svetainę. Norėdami tai padaryti, naudodami jau žinomą technologiją, eikime į esamą puslapį arba sukurkite naują. Savo pavyzdyje parodysiu esamos formos pavyzdį „WordPress“ svetainės puslapyje.
Kadangi mūsų formoje renkamos svetainės reklamavimo paraiškos, eikime į panašų puslapį.
Norėdami įterpti savo kontaktinę formą, turime nukopijuoti trumpąjį kodą, kurį jai priskyrė papildinys. Jį galima rasti jūsų formos pavadinimu.

Nukopijavę ir įklijuojame į savo puslapį, nuėję į teksto redaktorius(ne vizualiai). Rodoma toliau esančioje ekrano kopijoje:

Išsaugokime savo puslapį ir pažiūrėkime, kas atsiduria naršyklėje:

Super! Dabar pabandykime išsiųsti formą nieko neužpildę. Ir tai mes pamatysime.

Įvyko formos pateikimo klaida, nes vartotojas laukuose nepateikė reikiamų duomenų. Dabar įveskime teisingus duomenis ir pažiūrėkime, ką gausime šiuo atveju. 
Spustelėkite pateikti ir mūsų formoje rašoma taip:

Dabar pažiūrėkime, kaip atrodo mūsų programa. Jie ateina į mano el. Patikrinkime pristatymą:
Įeikime į vidų, kad įsitikintume, ar koduotė ir visi duomenys yra teisingi.

Viskas yra gerai. Forma veikia gerai ir pateikia duomenis. Dabar galime rinkti paraiškas, kurias gausite, kai pradėsite, jei kalbame apie regioninę reklamą.
Taigi, mes jums pasakėme, kaip svetainės puslapyje sukurti kontaktinę formą „WordPress“. Dabar aš jums pasakysiu, kaip sukurti iššokančiąją adaptacinę grįžtamojo ryšio formą, naudojant mūsų kontaktinės formos 7 papildinį.
Iššokančios atsakingos kontaktinės atsiliepimo formos kūrimas „WordPress“.Kad mūsų forma taptų adaptyvi, t.y. „skysti“, prie 7 kontaktinės formos turime prijungti kitą įskiepį, o tiksliau jo priedą – tai vadinasi Bootstrap Contact Form 7. Įdiegiame ir tiesiog aktyvuojame ir viskas – veikia. Su juo nereikia atlikti jokių nustatymų. Nustatykite ir pamirškite.

Kitame veiksme papasakosiu, kokius pakeitimus turime atlikti, kad forma būtų iššokanti ir reaguojanti. Aš padariau panašų įgyvendinimą pagrindinis puslapis savo studijos svetainę. Norėdami tai padaryti, eikime į index.php šabloną, esantį skiltyje „Išvaizda – redaktorius“. Dirbsime tik su kodu, rankiniu būdu.
Mūsų iššokanti forma bus rodoma modaliniame dialogo lange, pavyzdžiui:

Norint pasiekti šį rezultatą, jums reikės šio kodo, aš jį pateiksiu visą fragmentu:
Užsakyti × Uždaryti Palikite užklausą
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >Įsakymas< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >&laikai;< / span > < span class = "sr-only" >Uždaryti< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >Pateikite savo paraišką< / h4 > < / div > |
Autoriaus pastaba: geras kontaktinis puslapis yra būtinas norint palaikyti ryšius su lankytojais. Nesvarbu, ar kalbėtume apie elektroninę prekybą, žurnalus, asmenines svetaines, internetines paslaugas – vartotojai dažniausiai ieško kontaktinio puslapio kaip pirmosios komunikacijos su jumis priemonės. Keista, bet daugelis interneto dizainerių nepaiso nuolankaus kontaktinio puslapio, net laikydami jį vienu iš mažiausiai svarbių svetainės aspektų. Pataisykime tai.
Gero kontaktinio puslapio svarbaKontaktų puslapis dažnai nepastebimas. Kiek svetainių lankėtės norėdami susisiekti ir pateikti skundą dėl produkto ar paslaugos arba užduoti klausimą? O kaip dažnai jums teko kovoti su kontaktine forma?
Geras kontaktinis puslapis yra naudingas bet kokio tipo verslui. Ji gali padidinti klientų pasitenkinimą, padėdamas išspręsti jų problemas. Tai taip pat gali padėti tobulinti jūsų produktus ir paslaugas, nes suteikia aiškią galimybę gauti vertingų atsiliepimų.
Kalbant apie tiesioginius vartotojų atsiliepimus, kiti kanalai gali būti riboti. Televizija, radijas, žurnalai, laikraščiai... visa tai yra vienpusio bendravimo formos. Internetinis bendravimas turėtų būti dvipusis; verslo ir lankytojo dialogas. Iš to naudingos abi šalys, todėl geras kontaktų puslapis yra toks svarbus.
VietaPirmas žingsnis: kur įdėti savo kontaktinę informaciją. Nėra prasmės turėti geriausią kontaktinį puslapį pasaulyje, jei lankytojai jo neranda. Galite jiems padėti, jei laikysitės kai kurių dizaino tradicijų.
Apskritai kontaktinę informaciją galima rasti dviejose vietose:
Pagrindinė naršymo juosta yra puiki vieta nuorodai į kontaktų puslapį. Lankytojai paprastai ieško kontaktinio puslapio dešinėje, nes atrodo, kad tai yra antraeilis elementas. Todėl kaip vieną iš paskutinių svetainės naršymo elementų, tiesiog pamatysite nuorodą į kontaktų puslapį.
Taip pat galime pažvelgti į mažesnę antrinę navigaciją viršutiniame dešiniajame ekrano kampe. Tai taip pat vertinga kontaktinio puslapio pozicija. Beje, kontaktinio puslapio geriau nedėti į išskleidžiamąjį meniu, nes ten lengva jį praleisti.
Poraštė taip pat yra populiari kontaktinės informacijos vieta. Jame gali būti nuoroda į kontaktų puslapį:

...arba svarbiausia kontaktinė informacija:

Sunku nuspėti srautą į jūsų kontaktų puslapį, todėl bent dviejose iš paminėtų vietų įdėję nuorodas gausite gerą draudimą.
Svarbiausia kontaktų puslapyjeDabar esate ramūs, kad jūsų lankytojai galės rasti kelią į kontaktų puslapį, laikas pagalvoti apie tikrąjį turinį. Pradėkime nuo pagrindų ir apsvarstykime informaciją, kurią reikėtų pateikti.
El. pašto/kontaktų forma
El. pašto adresas yra lengviausias būdas bendrauti internete versle. Arba galite naudoti kontaktinę formą, kuri siunčia el. Naudodami formą galite geriau valdyti turinį (būtini laukai) ir tokiu būdu galite apsisaugoti nuo šiukšlių. Šiame straipsnyje mes kalbėsime apie kontaktines formas.

Adresas
Verslas, turintis mūrinę parduotuvę, turėtų nepamiršti nurodyti savo adreso. Jei turite daug parduotuvių, geriausia kiekvienai sukurti atskirą puslapį. Užpildykite konkrečią tos parduotuvės kontaktinę informaciją, darbo valandas, nuorodas ir pan. Tai ne tik naudinga lankytojams, bet ir gali padėti jūsų svetainei atlikti vietines paieškas.
Telefonas
Telefono numerio rodymas sukuria pasitikėjimo jausmą. Tai dažnai vertinama kaip tikros įmonės ženklas ir tikrai padeda internetiniams mažmenininkams.
Daugelis svetainių pradėjo pridėti socialinės žiniasklaidos mygtukus į savo kontaktų puslapį. Nors tai gali būti naudinga ne visoms svetainėms, tai gali būti naudinga kai kuriems lankytojams. papildoma prasmė. Juolab kad vis daugiau įmonių siūlo klientų palaikymą per Twitter (kartais net 24/7).

Papildomai
Nėra universalaus sprendimo, kad būtų geras kontaktų puslapis. Bet kuriai svetainei ar verslui reikalingi tam tikri elementai, kurie kitose svetainėse gali būti nereikalingi.
Kontaktų puslapyje rasite daug papildomos informacijos ar savybių, kurios jums bus naudingos. Tradicinių parduotuvių atveju verta paminėti, tarkime, darbo laiką. Didelės įmonės galėtų naudoti nuorodą į savo tiesioginį pokalbį, o elektroninės prekybos svetainės galėtų sukurti vartotojų pasitikėjimą rodydamos savo PVM mokėtojo kodą.
Patogi informacijaLengvas informacijos naudojimas apsaugos jūsų lankytojus nuo nusivylimo kontaktų puslapiu.
Vietoj vaizdų įtraukite savo informaciją kaip HTML tekstą. HTML tekstas galima nukopijuoti ir įklijuoti, todėl lankytojui bus lengviau išsaugoti jūsų kontaktinius duomenis.
El. pašto adresas turi naudoti nuorodą mailto. Tai suteikia lankytojui galimybę spustelėti jį ir išsiųsti pranešimą, nereikia nukopijuoti pristatymo adreso ir atidaryti pašto klientas. Tačiau šios technikos problema gali būti šiukšlių, renkančių el. pašto adresus, susietus su mailto: nuoroda. Taigi pirmiausia galite nuspręsti juos supainioti naudodami tokią paslaugą kaip mailtoencoder.com.
Šalutinė pastaba: telefonų numerius taip pat reikia spustelėti. Praėjusiais metais paskelbėme nedidelį patarimą, kaip padaryti, kad telefono numerio paspaudimas būtų jautrus. Dėl nedidelio kodo išmanieji telefonai atpažįsta telefonų numerius ir suteikia galimybę jais skambinti. Tai tikrai patogu mobiliojo ryšio vartotojams.
Įmonėms, kurios labai priklauso nuo savo tradicinių parduotuvių, dažnai labai naudingas interaktyvus žemėlapis, leidžiantis vartotojui greitai rasti kelią į mažmeninės prekybos vietose. Parduotuvės adreso rodymas yra gerai, bet dar geriau pridėti interaktyvų žemėlapį.
Ačiū Google žemėlapiaiįklijuokite tai naudingą turtą lengvas kaip pyragas. Tiesiog įveskite savo adresą į „Google“ žemėlapius ir šoninėje juostoje spustelėkite nuorodos piktogramą. Ten yra jums skirtas įterpimo kodas.

Ar žinojote, kad žemėlapį galite pritaikyti sau? Galite redaguoti žemėlapio spalvas, pridėti pasirinktinius žemėlapio žymeklius ir sukurti legendą. Daugiau apie tai galite perskaityti adresu developers.google.com. Taip pat galite apsvarstyti galimybę naudoti alternatyvias paslaugas, pvz., gana patrauklią „Mapbox“.

Kaip lankytojas kontaktų puslapyje iškart atpažinsite adresą. Paieškos sistemos tačiau reikia šiek tiek padėti atpažinti įvairius elementus.
Kontaktų formosDaugelis svetainių savo puslapyje naudoja kontaktinę formą. Tačiau kai kurios formos yra be reikalo sudėtingos ir nepatogios vartotojui.
Kad ir kokia paprasta kontaktinė forma atrodytų, ji iš tikrųjų yra kelių komponentų derinys. Jie visi turi dirbti kartu, kad užtikrintų geriausią įmanomą vartotojo patirtį.
Įvesties laukai
Įvesties laukai, tokie kaip teksto laukai, parinkčių mygtukai (radijo mygtukai), žymimieji langeliai ir kt., leidžia vartotojui įvesti reikalinga informacija.
Svetainės lankytojai dažniau pildo trumpąsias formas, nes reikalauja mažiau pastangų. Įvesties laukų skaičius yra balansas tarp vartotojo patirties ir verslo poreikių. „Hubspot“ išanalizavo daugiau nei 40 000 formų ir ištyrė įvesties laukų skaičiaus padidinimo poveikį. Jų tyrimai rodo, kad turėtumėte naudoti kuo mažiau formos laukų ir būti ypač atsargiems su sudėtingomis teksto sritimis ir išskleidžiamaisiais sąrašais.
Padėkite lankytojams užpildyti laukus tinkamu formatu. Telefono numeriai ir datos gali būti spąstai, ypač tarptautiniams lankytojams. Jums padės HTML5 rezervuotos vietos atributas.

Tada būtinai pažymėkite reikiamus laukus (jie tradiciškai pažymėti žvaigždute *). Saugiausia aiškiai nurodyti privalomus ir neprivalomus laukus.
Galiausiai naudinga paryškinti aktyvų lauką. Jis gali būti nurodytas vos arba labai ryškiai – kaip norite.
Žemiau pateikiamas Jimo Nielseno mokymo programos kontaktinės formos pavyzdys. Privalomiems laukams naudojama raudona žvaigždutė, patariama dėl formatų ir paryškinamas aktyvus laukas.

Formos patvirtinimas
Vidinis patvirtinimas taip pat gali užkirsti kelią kai kurioms kontaktinių formų ligoms. Labai erzina, kad reikia pateikti ir iš naujo pateikti formą, nes įvedėte neteisingus duomenis arba duomenis netinkamu formatu. Kaip jau minėta, geriausia padėti lankytojams parodant reikiamą formatą (pvz., datą, telefono numerį...).

Mygtukai
Nėra kontaktinės formos be pateikimo mygtuko. Tai turėtų būti pačioje pabaigoje. Mygtuko tekstui naudokite „siųsti pranešimą“, o ne „pateikti“, kad primintumėte klientams, ką jie daro.
Įprastas praėjusių metų standartas yra mygtukas „nustatyti iš naujo“ arba „išvalyti formą“. Nedaryk to. Jis bus netyčia paspaustas. Nėra nieko blogiau, kaip įvesti apgalvotą, išsamų pranešimą ir jį pamesti dėl atstatymo mygtuko.
Atsakymas
Lankytojas įvedė savo kontaktinę informaciją, parašė žinutę ir paspaudė mygtuką „siųsti“. Kas dabar? Atėjo žinutė ar ne?
Įtikinkite lankytojus, kad pranešimas išsiųstas sėkmingai, parodydami atitinkamą pranešimą. Patvirtinimo el. laiškas taip pat yra gera idėja.
Tas pats patarimas galioja ir klaidoms. Klaidos rodymas, kai nepavyksta išsiųsti pranešimo, yra būtinybė, kuri gali užkirsti kelią daugeliui ginčų ateityje. Klaidos pranešimas turi būti draugiškas, todėl nerodykite nerimą keliančių klaidų kodų.
Kontaktinio puslapio dizainasYra daug programų, skirtų kontaktinio puslapio dizainui. Techniniai reikalavimai, bet nepamirškime vieno iš svarbiausius momentus: vizualiniai stiliai.
Jei naudojate kontaktinę formą, padarykite laukus didelius, draugiškus ir kviečiančius užpildyti. Balta erdvė ir kamšalas jums pasitarnaus.
Svetainės lankytojai, žiūrėdami tinklalapį, laikosi F formos šablono, todėl kurdami žymėjimą turėkite tai omenyje. Kontaktinių formų atveju geriausia visus laukus išdėstyti vertikaliai, o ne dėti vienas šalia kito. Tai sumažina būtinų lankytojo akių judesių skaičių pildant formą.
Kontaktinis puslapis turi atitikti vizualines svetainės savybes. Nuoseklumas yra tobulumo raktas. Pavyzdžiui, pažiūrėkite į šį kontaktų puslapį, sukurtą taip, kad atrodytų kaip atvirukas.
Ir, kaip ir daugumoje su interneto dizainu susijusių užduočių; kūrybiškumas labai pasiteisina. Neilas Patelis sukūrė savo kontaktinį puslapį kaip infografiką, tris kartus padidindamas kontaktinių užklausų skaičių.
Kontaktinių formų pavyzdžiaiKalbėdami apie geras kontaktų formas, įkvėpimui pažvelkime į šiuos pavyzdžius (spustelėkite paveikslėlį, kad apsilankytumėte atitinkamoje svetainėje):





Prieš kurdami kontaktų puslapį įsitikinkite, kad lankytojai gali jį rasti. Nuoroda į jį iš pagrindinės naršymo skydelio arba poraštės. Atminkite, kad dauguma žmonių kontaktinės informacijos ieško dešinėje ekrano pusėje.
Apsvarstykite, kokią informaciją turite įtraukti. Galimybė siųsti žinutę el. paštu arba kontaktine forma yra būtina. Adresas ir telefono numeris taip pat gali būti naudingi. Papildoma informacija, pvz., nuorodos į profilius socialiniuose tinkluose taip pat reikalingos kai kurių rūšių verslo darbo valandos.
Svarbu interaktyvumas. Taikykite atributą mailto el. pašto adresams ir tel: atributą telefono numeriai(labai naudinga lankytojams iš mobiliųjų įrenginių). Galite įterpti interaktyvų žemėlapį, pvz., „Google Maps“, tačiau atsižvelkite į našumo pasekmes.
Kontaktinės formos naudojimas gali sukurti arba sugadinti kontaktinį puslapį. Klauskite tik būtiniausios informacijos. Galite išvengti galvos skausmo rodydami teisingą įvesties laukų formatą ir naudodami vidinį patvirtinimą. Pateikdami formą nepamirškite parodyti sėkmingo pranešimų pateikimo.

 Vasara
Vasara Ruduo
Ruduo