S-a scris mult despre designul tipurilor, în special despre istoria creării sale. Am citit despre multe tehnici de creare a fonturilor. Dar de unde, mai exact, ar trebui să începem? Dacă ești designer sau ilustrator și această disciplină este nouă pentru tine, atunci de unde ar trebui să începi?
Am găsit informații utile pe care le-am adunat din mai multe surse și am decis să le punem la cap.
1. Începeți cu un scurt
Crearea unui font este o muncă lungă și minuțioasă, așa că este foarte important să înțelegeți clar ce ar trebui să fie acest font.
Elaborarea unui brief va necesita cu siguranță cercetare și gândire. Cum va fi folosit fontul dvs.: va fi necesar pentru un anumit proiect sau pentru uz personal? Există vreo problemă pe care fontul dvs. ar rezolva? Fontul dvs. se va potrivi într-o serie de modele similare? Ce îl face unic?
Există multe opțiuni. Fonturile pot fi create, de exemplu, special pentru texte academice sau pentru postere. Numai când știi cum poate fi folosit fontul tău, atunci ești gata să începi să proiectezi.
2. Alegerea fundamentală
Există o serie de decizii de avut în vedere. Va fi sans serif sau sans serif? Va fi text scris de mână sau mai geometric? Fontul va fi conceput pentru text și potrivit pentru documente lungi? Sau poate va afișa textul într-un stil creativ și va arăta mai bine într-o dimensiune mai mare?
Cheie: Se presupune că proiectarea fonturilor sans serif este mai dificilă pentru începători, deoarece capacitățile acestor fonturi sunt mai specifice.
3. Capcane în stadiile incipiente
Există mai multe capcane:
- Puteți decide să începeți prin computerizarea scrisului de mână, ceea ce poate fi un exercițiu de practică util. Dar, deoarece scrisul de mână este atât de individual, fontul dvs. poate să nu aibă prea mult succes din cauza specificității sale.
- Nu ar trebui să utilizați fonturile existente ca bază. Reluând ușor un font care este deja familiar tuturor, nu veți crea un font mai bun și nu vă veți dezvolta abilitățile.
4. Folosește-ți mâinile
Există o mulțime de materiale despre cum să desenați fonturi folosind programe de calculator, dar vă recomandăm insistent să desenați mai întâi manual. Încercarea de a face acest lucru pe un computer îți va face munca mult mai dificilă.
Încercați să creați forme frumoase ale primelor litere pe hârtie și abia apoi începeți lucrul la calculator. Literele ulterioare pot fi apoi proiectate pe baza formelor existente, în funcție de caracteristicile cheie.
Cheie: Cu mâna, de obicei, puteți desena curbe mai fine și mai precise. Pentru a fi mai convenabil, nu vă fie teamă să rotiți foaia de hârtie așa cum aveți nevoie.
5. Cu ce personaje să începi

Crearea mai întâi de anumite caractere vă poate ajuta să setați stilul fontului. Ei bine, atunci aceste simboluri vor fi folosite ca ghiduri. De obicei, „caracterele de control”, așa cum sunt numite, în latină sunt n și o, iar literele majuscule sunt H și O. Cuvântul adeziune este adesea folosit pentru a ajuta la testarea proporțiilor de bază ale fontului (dar unii scriu acest cuvânt ca adhencion deoarece litera s poate fi foarte insidioasă).
6. Transferați fontul pe computer
Există multe modalități de a transfera un desen pe un computer. Unii recomandă programe de urmărire, dar mulți preferă să facă acest lucru manual, astfel încât să aibă control deplin asupra punctelor și formelor.
Multe programe au nevoie de un design clar și vibrant, așa că, odată ce vă place fontul, trasați-l cu un stilou fin și completați formele cu un marker.
Cheie: Dacă ați procesat fontul desenat așa cum este descris mai sus, atunci puteți pur și simplu să faceți o fotografie a desenului și să lucrați cu el.
7. Selectarea programului

Mulți designeri le place să folosească Adobe Illustrator. Este grozav pentru a desena forme individuale și pentru a experimenta. Dar mai târziu devine evident că nu este potrivit pentru crearea de fonturi. Veți dori să lucrați cu un program care vă permite să lucrați cu spațierea literelor și crearea de cuvinte.
Un program excelent este FontLab Studio, dar noile software-uri precum Glyphs și Robofont câștigă din ce în ce mai multă popularitate. Aceste programe nu sunt ieftine, dar Glyghs are o versiune „mini” în Mac App Store cu unele funcții lipsă, ceea ce nu este grozav deoarece acele caracteristici sunt importante pentru începători.
8. Utilizarea programelor
Nu uitați să poziționați punctele extreme ale formelor literelor (sus, jos, dreapta, stânga) pentru a controla mai bine procesul.
9. Cuvinte
Când ați terminat toate lucrările de netezire a formelor, uitați-vă la cum arată în textul integral. Faceți din obiectiv să analizați cum arată fontul într-o linie, un paragraf și așa mai departe. Și nu așteptați până când ați terminat întregul alfabet.
Unul dintre cele mai populare programe de design de fonturi. Disponibil pe Windows și Mac.
Programul este disponibil pe Windows, are o interfață intuitivă și este perfect pentru începători.
Un alt editor de fonturi puternic de la FontLab, care vă permite să creați fonturi noi sau să le modificați pe cele existente. Disponibil pe Windows și Mac.
Acest program funcționează pe Windows, Mac, Unix/Linux și a fost tradus în multe limbi. De asemenea, vă permite să creați fonturi noi și să le editați pe cele existente.
Editor de fonturi OpenType, disponibil pe Windows și Mac OS X. Destul de simplu și conține un număr suficient de funcții.
Un alt instrument gratuit cu care puteți crea fonturi cu puncte.
Un instrument online de probă gratuită (9 USD pentru fiecare font descărcat) care vă permite să creați fonturi din text scris de mână.
Un alt instrument online (de asemenea, aproape 10 USD pentru descărcare) care vă permite să creați un font din text scris de mână.
Un editor de fonturi gratuit și destul de puternic. Excelent pentru începători și cei care nu doresc să cheltuiască bani pentru achiziționarea de software.
Această aplicație este disponibilă pe iPad și Windows 8. Vă permite să creați un font dintr-o schiță și să editați fonturile existente.
Instrument gratuit pentru o perioadă limitată de timp. Cu el puteți crea fonturi și le puteți descărca.
Un instrument online gratuit care vă permite să creați fonturi TTF și OTF din text scris de mână.
Există o versiune gratuită și premium. Programul rulează pe Windows, Linux, Mac OS X și BSD.
În acest tutorial articol vă voi spune cum să vă creați propriul font pentru un site web folosind pictogramele pe care le-ați creat singur. Tot ce ne trebuie pentru aceasta este un program pentru crearea de grafică vectorială (Adobe Illustrator sau Inkspcape) și acces la Internet! Deci, să începem! Puteți descărca toate imaginile, pictogramele și fontul CSS utilizate pentru aceasta la sfârșitul articolului.
Pentru acest tutorial vom face ceva simplu. Pentru prima pictogramă vom desena o stea obișnuită. Pentru a doua icoană - un vultur cu litera W înăuntru. Este destul de ușor de desenat și puteți crea orice forme și combinații. Am folosit ilustratorul în aceste scopuri.
După ce ați finalizat partea creativă, creația dvs. trebuie să fie salvată în format SVG. Faceți clic pe „Salvare ca” și selectați tipul de fișier ca SVG. Acum puteți continua direct la crearea fontului.


În aceste scopuri, folosim serviciul popular și gratuit IcoMoon.
Primul lucru de făcut este să creați un nou proiect, așa că faceți clic pe meniul din colțul din stânga sus și faceți clic pe „Proiect nou”. Apoi, încărcăm fișierele noastre svg gata făcute după ce facem clic pe butonul „Importați pictograme”. După parcurgerea acestor pași, ar trebui să vedeți o imagine ca aceasta pe monitor:


Acum avem posibilitatea de a schimba codul pentru fiecare pictogramă (în cazul nostru va fi e600 și e601), numele fontului nostru, prefixul CSS și așa mai departe. Toate acestea se fac în „Preferințe”. De asemenea, putem vedea fontul în acțiune făcând clic pe linkul „Activați utilizarea rapidă” - care ne va permite să obținem un link temporar către fontul nostru, precum și opțiunea de a vizualiza codul în CodePen.


După ce ați configurat totul, faceți clic pe butonul „Descărcați” din partea de jos a paginii și descărcați arhiva. În aceste arhive veți găsi fontul dvs. în formatele ttf, eot, svg și woff + o pagină demo cu fontul.

Utilizarea pictogramelor de pe site
Acum, tot ce ne trebuie este să includem fontul CSS folosind @font-face și să specificăm alți parametri (toți sunt scrisi în fișierul css din arhiva pe care ați descărcat-o.
@font-face ( familia de fonturi: "wdm-eagle"; src: url ("//yourwebsitename.com/fonts/wdm-eagle.eot"); , ( font-family: "wdm-eagle"; vorbiți: niciunul; stilul fontului: normal; greutatea fontului: normal; varianta fontului: normal; transformarea textului: niciuna; înălțimea liniei: 1; /* Redare mai bună a fontului =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: tonuri de gri; ) .wdm-star:before ( conținut: "\e600"; ) .wdm-eagle:before ( conținut: "\e601"; )
Acum putem folosi fontul nostru în codul HTML astfel:
Specificarea numelui clasei pentru etichetă primim icoana noastră.
.Am învățat multe lucruri noi despre acest subiect. În special, două moduri de conectare a fonturilor, o caracteristică de lucru cu serviciul Google Fonts și o scară numerică a densității fonturilor, resurse pentru găsirea fonturilor gratuite, complexitatea lucrului cu generatorul FontSquirrel, resurse pentru pictogramele fonturilor. Pentru mine, informațiile s-au dovedit a fi extrem de utile și interesante.
Mai jos vă ofer un scurt rezumat al tuturor întrebărilor care mi s-au părut interesante și noi în practica mea, reluate cu propriile mele cuvinte. Sper că acest material îmi va fi util nu numai mie.
Conectarea fonturilor web folosind @font-face:
- conectarea unui font non-standard folosind o directivă
Directivă
Instruiește browserului să aplice fontul cu numele specificat elementelor paginii selectate.Există mai multe formate de fonturi web. Cele mai comune sunt: EOT, WOFF, OTF sau TTF,
format EOT, care este înțeles de browserele IE până la versiunea 8. De fapt, acest format de font a fost creat și există doar de dragul acestui browser și al versiunilor sale. Pentru a obține un font EOT, aveți nevoie de un software special pentru a converti formatul TTF în OET.
format WOFF(Web Open Font Format) este cel mai bun astăzi pentru utilizare pe Web: cel mai mic și mai ușor, acceptat de toate browserele moderne (inclusiv IE9 și mai recente); acest format a fost creat special pentru Web. De fapt, este o versiune ușoară a formatului TTF sau OTF.
formate OTF(Open Type Font) și TTF (True Type Font) sunt cele mai comune fonturi de computer care sunt utilizate în majoritatea sistemelor de operare (Windows, Macintosh, Linux) și în aplicațiile pentru aceste sisteme. Dar, pe lângă aceasta, astfel de fonturi pot fi folosite cu ușurință pe Internet.
format SVG- acesta nu este nici măcar un format de font, ci un format grafic, o imagine grafică. Particularitatea acestui format este că graficele în acest format sunt create exclusiv folosind vectori, adică formule matematice.
Datorită acestui fapt, imaginile în acest format sunt scalate fără pierderi de calitate - atunci când dimensiunea imaginii crește, computerul trebuie doar să recalculeze punctele vectoriale. Particularitatea acestui format grafic a făcut posibilă utilizarea acestuia pentru a crea „fonturi”. Adică, un font obișnuit este convertit în format SVG, unde fiecare font este de fapt o imagine într-un format SVG scalabil.
De ce au fost necesare asemenea dificultăți? Chestia este că browserele care rulează sistemul de operare Android (un sistem de operare foarte comun pentru dispozitivele mobile) pot afișa doar fonturi web în acest format. De asemenea, browserele pentru iPhone (Safari 4.1 și versiunile anterioare) nu pot recunoaște fonturile web. Acești „incompetenți” primesc imagini sub formă de fonturi - „dacă nu știi cum să mănânci mâncare obișnuită, atunci măcar măcar asta!”
Problemă legală a utilizării fonturilor
Întrebarea poate fi formulată pe scurt în următoarele două propoziții. Toate fonturile sunt împărțite în plătit sau gratuit.
Plătit fonturile sunt împărțite în cele care:
- Poate sa utilizați pe web
- este interzis utilizați pe web
Pentru a evita problemele de a rezolva problema confuză a licențelor fonturilor, puteți utiliza serviciile web Fonturi Google sau TypeKit, care conține toate fonturile, care poate fi folosit pe web. Fonturile de pe aceste servere sunt fie gratuit (Fonturi Google), sau plătit(TypeKit).
Lista finaliștilor surse gratuite de fonturi, care poate fi folosit pe Web:
- https://www.theleagueofmoveabletype.com/)
- FontSquirrel (http://www.fontsquirrel.com/)
- Fonturi Google ( https://www.google.com/fonts)
- Biblioteca deschisă de fonturi (http://openfontlibrary.org/ru)
- Fontex.org (http://fontex.org/)
- Exljbris Font Foundry (http://www.exljbris.com/)
Majoritatea serviciilor web care furnizează fonturi pentru Web le servesc în format OTF sau TTF. Prin urmare, trebuie să convertiți acest font în cele patru formate descrise mai sus, astfel încât numărul maxim de vizitatori ai site-ului să poată vedea conținutul acestui site pe dispozitivele lor. Nu trebuie să căutați un software special pentru a converti. Puteți utiliza generatorul gratuit @font-face situat pe serverul FontSquirrel (http://www.fontsquirrel.com/).
Singura limitare a acestui serviciu este că are propria sa listă neagră, care conține fonturi care sunt interzise de licență pentru utilizare pe Web. Cu alte cuvinte, dacă „aluneci” acest generator cu un font licențiat achiziționat piratat, acesta va refuza să genereze pe acesta din urmă.
Generator
este important și ar trebui să fie: @font-face ( font-family : "PTSans" ; src : url("PTSansRegular.eot") ; src : format ("embedded-opentype") , url("PTSansRegular.woff") format ("woff"), formatul url("PTSansRegular.ttf") ("truetype"), formatul url("PTSansRegular.svg") ("svg"); )- EOT- format numai pentru Internet Explorer 8 și versiuni anterioare
- WOFF- cel mai modern și mai mic font pe care îl înțeleg majoritatea browserelor moderne
- TTF- dimensiunea fontului relativ mare și destul de depășită
- SVG- cel mai mare font ca dimensiune și volum, așa că trebuie plasat chiar în ultima linie. În plus, acest format de font este utilizat numai în browserele cu sistem de operare Android sau browserul Safari 4 ( adică iPhone)
Browserul citește corpul directivei
este non-aleatoriu și verificat empiric pe baza experienței dezvoltatorilor web anteriori. h1 (familie de fonturi: "League Gothic" , Arial , sans-serif ; greutatea fontului : normal ; )Utilizarea corectă a fontului web League Gothic conectat. Aici este indicat mai întâi numele fontului conectat, apoi - fonturi de rezervă despre care se știe că sunt instalate pe sistemul utilizatorului(numele fontului este garantat a fi disponibil în sistem și în familia de fonturi).
Un cititor atent va acorda atenție celei de-a doua rânduri și va spune: acest lucru este inutil, un fel de prostie. De fapt, nu chiar așa. Browserele încearcă întotdeauna să redea anteturile îngroșate în mod implicit. Prin urmare, aici îi spunem browserului să nu facă acest lucru și asta este tot.
Pe lângă litere, fonturile pot consta din pictograme sau imagini. Resurse dedicate subiectului pictogramelor și pictogramelor fonturilor:
Tipuri de fonturi
Când conectați fonturi instalate pe un computer, de obicei nu apar întrebări și nu ne gândim la cum se întâmplă ca atunci când spunem browserului să redeze textul aldine folosind o etichetă
textul este de fapt făcut italic; și cu cursive îndrăznețe prin etichete| 1 | ei puternici |
De fapt, acest lucru nu este adevărat. Sau nu chiar așa. Browserul redă de fapt fontul în modul specificat, dar nu poate face nimic cu fontul în sine. Pur și simplu ia stilul de font specificat de etichetă și îl afișează pe ecran. Cert este că designerii sau companiile de fonturi creează fonturi în acest fel: artistul desenează patru seturi din același font. Adică, un set de caractere este desenat în stil obișnuit (regulat), apoi un set de caractere este desenat în stil italic (italic), apoi un set de caractere în stil aldine (bold) și, în final, un set de caractere îngroșat stil italic (bold italic). Toate aceste patru seturi de caractere sunt de fapt fonturi separate, deși au același nume (Georgia, Tahoma, Helvetica și așa mai departe).
Când browserului i se spune ce stil să folosească, pur și simplu ia fontul cu stilul specificat și îl afișează. De exemplu, fontul Arial are patru stiluri. Dacă se specifică că este necesar un stil bold, atunci browserul folosește stilul bold Arial. Browserul în sine nu poate converti în niciun fel un stil în altul. El poate face un singur lucru - încercați să faceți stilul obișnuit „italic”. Este apelată comanda care îi spune browserului să efectueze o astfel de sarcină
este mult mai complicat și poate fi realizat în două moduri: simplu, pe care IE8 nu îl înțelege (dar toate celelalte browsere o înțeleg) și complex, care va fi disponibil și în IE8.O modalitate ușoară de a conecta un font web
O modalitate simplă este de a adăuga la directivă
iar aceste reguli au un rol diferit, forțează browserul să încarce fontul web cu stilul și greutatea specificate. Pentru a fi mai clar, vom oferi imediat un exemplu de conectare a fontului web PTSans cu patru opțiuni pentru afișarea acestuia: @font-face ( font-family : "PTSans" ; src : url("PTSansRegular.eot") ; src : url("PTSansRegular.eot#iefix") format ("embedded-opentype"), url("PTSansRegular.woff") format ("woff"), url("PTSansRegular.ttf") format ("truetype"), url("PTSansRegular.svg") format (" svg"); greutatea fontului: normal; stil font: normal; ) @font-face (familie de fonturi: "PTSans"; src: url("PTSansItalic.eot"); src: url("PTSansItalic.eot#iefix") format ("embedded-opentype"), url("PTSansItalic") .woff") format ("woff"), url("PTSansItalic.ttf") format ("truetype"), url("PTSansItalic.svg") format ("svg" ); font-weight : normal ; font-style : italic ; ) @font-face (familie de fonturi: "PTSans" ; src : url("PTSansBold.eot") ; src : url("PTSansBold.eot#iefix") format ("embedded-opentype"), url ("PTSansBold.woff") format ("woff"), url("PTSansBold.ttf") format ("truetype"), url("PTSansBold.svg") format ("svg"); font-weight: bold; stil de font: normal ; ) @font-face (familie de fonturi: "PTSans"; src: url("PTSansBoldItalic.eot"); src: format ("embedded-opentype"), url("PTSansBoldItalic.woof") format ("woff"), url("PTSansBoldItalic.ttf") format ("truetype"), url("PTSansBoldItalic.svg") format ("svg" ); font-weight : bold ; font-style : italic ; )Vă voi spune cum înțeleg aceste reguli CSS. Directivă
. Această variabilă este o matrice care este umplută cu valori folosind următoarele reguli:- - încărcați fontul cu greutatea specificată;
- a fost făcut de fiecare dată printr-un apel de funcție separat la elementele paginii selectate: p ( font-family : PTSans ; )
Și apoi etichete HTML
specificați ce stil de font să aplicați elementelor specificate: dolor ets< strong >lorem ipsum dolor etslorem ipsum ipsum dolor ets lorem ipsum< em >dolor ets lorem ipsum dolorets lorem ipsum dolor etsBrowserul va „trage” fontul stilului dorit (bold sau italic sau bold italic) din matricea PTSans și îl va aplica elementelor specificate ale paginii.
Avantajul acestei metode de conectare a unui font web este versatilitatea acestuia. Este suficient să declarați fontul o dată folosind directiva
Și .În locurile în care sunt aplicate etichete
, browserul IE8 va realiza el însuși stiluri din fontul PTSans. Un exemplu de opțiune de conectare a fonturilor web compatibile cu IE8 este prezentat mai jos: @font-face ( font-family : "PTSansRegular" ; src : url("PTSansRegular.eot") ; src : url("PTSansRegular.eot#iefix") format ("embedded-opentype"), url("PTSansRegular.woff") format ("woff"), url("PTSansRegular.ttf") format ("truetype"), url("PTSansRegular.svg") format (" svg"); ) @font-face (familie de fonturi: "PTSansItalic"; src: url("PTSansItalic.eot"; src: url("PTSansItalic.eot#iefix")) format ("embedded-opentype"), url("PTSansItalic . woff") format ("woff"), url("PTSansItalic.ttf") format ("truetype"), url("PTSansItalic.svg") format ("svg" ); ) @font-face (familie de fonturi: "PTSansBold" ; src : url("PTSansBold.eot") ; src : url("PTSansBold.eot#iefix") format ("embedded-opentype"), url("PTSansBold.woff") format ("woff") , format url("PTSansBold.ttf") ("truetype"), url("PTSansBold.svg") format ("svg" ); ) @font-face (familie de fonturi: "PTSansBoldItalic" ; src : url( " PTSansBoldItalic.eot") ; src : url("PTSansBoldItalic.eot#iefix") format ("embedded-opentype"), url("PTSansBoldItalic.woof") format ("woff"), url("PTSansBoldItalic.ttf") format ("truetype"), url("PTSansBoldItalic.svg") format (" svg"); )Observați că nu există reguli
Și , ? Cât de umflate vor fi foile de stil în acest caz! Ce se întâmplă dacă dintr-o dată (Doamne ferește!) trebuie să faci modificări la un astfel de cod? p ( font-family : PTSansRegular ; font-weight : normal ; font-italic : normal ; font-size : 36px ; ) p puternic ( font-family : PTSansBold ; font-weight : bold ; font-italic : normal ; ) p em ( font-family : PTSansItalic ; font-weight : normal ; font-italic : italic ; ) p puternic em ( font-family : PTSansBoldItalic ; font-weight : bold ; font-italic : italic ; )A utiliza sau nu a doua metodă de conectare a fonturilor web este o chestiune de cât de necesar este suportul IE8 pentru un anumit site. Vă rugăm să rețineți că cota IE8 este în scădere și va continua să scadă.
Fonturi Google
Pentru a nu vă deranja să căutați un font, să îl descărcați în format TTF sau OTF, să îl convertiți folosind un generator precum FontSquirrel Generator, să conectați stilurile CSS rezultate la proiect folosind numeroase directive
, al doilea este mai concis folosind directiva - este suficient să o conectați la începutul foilor de stil, astfel încât fonturile selectate să fie aplicate tuturor paginilor HTML.A treia cale Cu ajutorul JavaScript-ului, pe lângă complexitate, nu are alte avantaje față de celelalte două.
Google nu indică greutatea fontului folosind cuvinte cheie.
, iar la scara numerică - de la 100 la 900. Valoarea 400 corespunde fontului Gentium Book Basic cu greutate normală italic: em ( font-family: "Gentium Book Basic", serif; font-weight: 400; font-style: cursiv;)Aceasta se încheie discuția despre fonturile web.
Te-ai săturat de monotonia zilnică a utilizării fonturilor obișnuite? Sau poate aveți idei creative pentru propriul font și stilul său? Dacă da, atunci vrem să vă spunem că, deoarece sunteți suficient de încrezător și creativ, este timpul să începeți să vizitați site-uri gratuite unde vă puteți da viață tuturor ideilor legate de fonturi. Da, așa este, există o mulțime de resurse online pentru designeri grafici, unde vă puteți proiecta și crea propriile fonturi. În viitor, le puteți folosi în propriile proiecte sau le puteți împărtăși altora. Merită remarcat faptul că există o cerere uriașă pentru tipuri noi și interesante de fonturi chiar acum. Crede-mă, lumea grafică are nevoie pur și simplu de dezvoltatori de fonturi talentați, iar dacă ești bun la asta, atunci poți câștiga și bani în plus din asta.
Vă oferim o listă de 10 resurse gratuite cu instrumente care vă ajută să fiți creativ și să creați noi fonturi creative.
Bird Font este un instrument online pentru crearea și editarea graficelor vectoriale. Serviciul oferă setări de import și export pentru Font True Type (TTF), Font încorporat OpenType (EOF) și Grafică vectorială scalabilă (SVG). Pe site puteți explora multe posibilități și instrumente pentru crearea diferitelor imagini vectoriale. Cele mai populare dintre ele sunt orientarea curbei, înlocuirea legăturilor contextuale, kerningul, rotația obiectelor, schimbarea fundalului și multe altele.
Site-ul este conceput special pentru crearea de fonturi și oferă o platformă eficientă pentru designul acestora. Resursa va fi utilă pentru entuziaștii cărora le place să experimenteze cu fonturi și să creeze noi tipuri. Cu FontStruct, puteți crea fonturi folosind diverse forme geometrice, cum ar fi plăci sau plasă de cărămidă. În plus, aici puteți găsi noi tipuri de fonturi gata făcute. Fonturile create cu FontStruct se numesc FontStructions și pot fi instalate sau încărcate într-un fișier True Type Font (.ttp). Ele pot fi folosite și în aplicațiile Photoshop, Mac/Windows sau pe site-uri web și bloguri. Acesta este un site care merită cu adevărat verificat.

Glyphr Studio este un program și un instrument de proiectare și editare a fonturilor care oferă multe caracteristici interesante. Pe Glyphr Studio, vă puteți crea propriile ligaturi și glife de caractere folosind diverse instrumente de editare vectorială, cum ar fi creionul și indicatorul. Unul dintre avantajele sale distinctive ale serviciului este importul codului SVG din Inkscape și Illustrator. Instrumentul oferă modul ecran dublu pentru proiectare și editare ușoară. Printre altele, Glyphr Studio acceptă fișiere cu fonturi precum Font True Type (TTF), Fontul OpenType încorporat (EOF) și fișierele cu fonturi Scalable Vector Graphics (SVG).

Site-ul este un instrument bazat pe browser pentru proiectarea și editarea fonturilor bitmap. Serviciul vă permite să descărcați sau să încărcați fonturi în galeria lor într-un fișier True Type Font.

MyScriptFont este un instrument online grozav pentru a crea fonturi vectoriale bazate pe propriul scris de mână. Tot ce trebuie să faceți este să descărcați șablonul în format PDF sau PNG și apoi să îl imprimați. Apoi, scrieți manual textul în el, scanați-l și încărcați-l pe site (programul acceptă JPG, PNG, PDF și alte formate). De asemenea, puteți utiliza Paint pentru a scrie text. Spre deosebire de alte instrumente similare, MyScriptFont vă permite să vizualizați și să descărcați fontul scris de mână în formatele Open Type și True Type gratuit. Fonturile scrise de mână pot fi folosite în programe de grafică, felicitări, logo-uri, scrisori personale și multe altele.

FontForge este o platformă online pentru crearea de fonturi gratuite. Are o interfață de utilizator ușor de utilizat și un program încorporat pentru compararea diferitelor fonturi. Cu FontForge, puteți crea și edita fonturi într-o varietate de formate, inclusiv PostScript, SVG, True Type, Open Type și multe altele. De asemenea, la dispoziția dumneavoastră este și textul integral al manualului, care ajută la pregătirea profesională în crearea fonturilor.

FontArk este ceea ce caută orice designer de fonturi. Accesul la serviciu este gratuit doar pentru o perioadă limitată de timp, dar de fapt merită să profitați. FontArk este un program bazat pe browser și generator de instrumente de font cu un sistem de grilă fluidă încorporat. Instrumentele de proiectare și editare FontArk sunt ceea ce diferențiază site-ul de contemporanii săi. Oferă utilizatorilor în timp real, mai multe glife, instrumente pentru editarea caracterelor și proiectarea fonturilor, precum și logo-uri. În plus, oferă multe alte funcții și acceptă mai multe limbi.

PaintFont.com este un alt instrument excelent pentru conversia textului scris de mână în fonturi vectoriale. Site-ul are un set extins de caractere gata făcute clasificate în categorii precum ligaturi, matematică și punctuație. Instrumentul oferă glife și simboluri din diferite limbi: japoneză, germană, turcă, ebraică, spaniolă și altele.

Puteți crea fonturi sau le puteți încărca și modifica pe ale dvs. folosind instrumentele personalizate de pe Fontastic. Serviciul oferă mai multe funcții, cum ar fi adăugarea sau modificarea culorilor, adăugarea de umbre, modificarea zoomului și sincronizarea pe mai multe dispozitive. Site-ul conține, de asemenea, o colecție imensă de pictograme vectoriale care pot fi utilizate pentru implementare în oricare dintre proiectele dvs. de design. Ele sunt sortate în mai multe categorii pentru o comoditate completă. 
Acest serviciu poate fi numit un loc ideal pentru designerii profesioniști de fonturi și doar pentru amatori. Serviciul are mai mult de 20 de parametri care vă permit să experimentați cu glife încorporate. Tot aici veți găsi mai multe funcții de editare și design, care vor fi extinse în viitor. 
Încă câteva resurse pe care le-ați putea găsi utile:
FontPunk.com este un instrument online gratuit pentru adăugarea de stiluri și efecte vizuale pentru a crea un font atrăgător din punct de vedere vizual pentru o reclamă, flyer sau site web.
FontConverter.org– convertor gratuit de fișiere de fonturi online.
Font Veveriță este o resursă online gratuită cu o colecție de fonturi web care sunt licențiate pentru utilizare comercială.
Concluzie
Acum știți că să vă proiectați propriile fonturi este foarte ușor dacă aveți resursele potrivite. Pentru amatorii și pasionații de bricolaj, aceste resurse sunt utile pentru învățarea abilităților practice, cum ar fi kerning, ajustarea curbelor, învățarea variațiilor structurale și ambalarea glifelor.
Designul este un ocean vast, care crește în fiecare zi. Noi tipuri de fonturi sunt create în fiecare zi sau prin modificări personalizate la fonturile existente. Fonturile sporesc atractivitatea vizuală a conținutului textual și de aceea designerii caută în mod constant noi stiluri de fonturi pentru a-și face munca cât mai proaspătă și inovatoare posibil.
Există un număr mare de moduri de a găsi fontul potrivit pentru site-ul dvs. web. De exemplu, puteți utiliza servicii cu biblioteci uriașe de fonturi care necesită un abonament plătit.
Dacă aveți un buget limitat sau experimentați cu un proiect mic, puteți utiliza fonturi web gratuite care sunt disponibile public. Găsirea fontului web potrivit pentru site-ul dvs. poate consuma mult timp, așa că vă prezentăm o selecție dintre cele mai bune dintre ele.
1. Montserrat
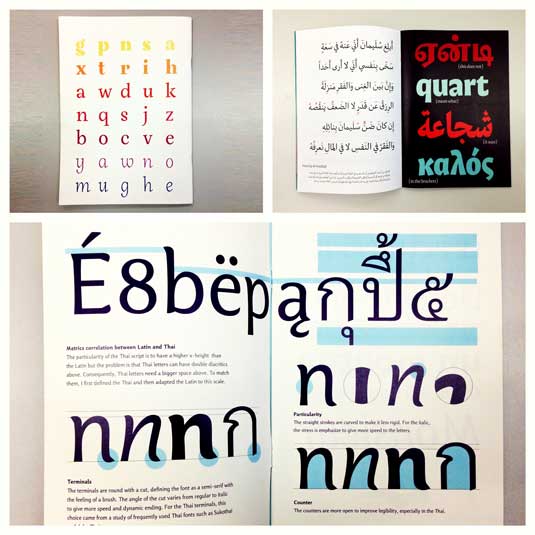
Pe măsură ce tipografia evoluează, se îndepărtează de afișele și semnele urbane de epocă. Creatorul acestui font a încercat să păstreze frumusețea tipografiei afișelor urbane pe care le-a văzut pe străzile din Buenos Aires.
2. Abril Fatface

Abril Fatface face parte dintr-o familie mare de fonturi care vine în 18 stiluri create în scopuri diferite. Acest font are o prezență puternică și elegantă, ceea ce îl face o soluție excelentă pentru a crea titluri atrăgătoare. Cel mai adesea este combinat cu Lato, Open Sans și Droid Sans.
3. Afișarea Playfair

Având în vedere înălțimea x semnificativă și indicele mici ale literelor, Playfair Display este, de asemenea, potrivit pentru scrierea unui titlu, mai ales dacă spațiul este limitat. Se potrivește bine cu Georgia și este adesea folosit cu Oswald, Lato și Arvo.
4. GT Walsheim

Folosit astăzi pe multe bloguri, GT Walsheim este un reprezentant al sans-serifului geometric și face parte din familia Grilli Type. Trebuie să plătiți pentru un set complet de fonturi, dar Grilli Type oferă o probă gratuită a GT Walsheim.
5. Merriweather

Dacă citirea pe ecran este o prioritate pentru proiectul dvs., consultați Merriweather, care a fost creat în acest scop. În plus, acest font este în mod constant îmbunătățit.
6. Josephine Sans

Josefin Sans este inspirat de designul suedez de epocă și prezintă o estetică elegantă, geometrică.
7. Gravitas One

Gravitas One se bazează pe „UK fat face”, un font publicitar îndrăzneț care a apărut în timpul revoluției industriale din Anglia. Acest font arată grozav la scară medie până la mare și este potrivit pentru titluri, titluri și file.
8. Jura

Literele acestui font repetă formele literei Kaya-li. Conține și glife ale alfabetului chirilic și grecesc. Este disponibil în greutăți ușoare, normale, medii și îndrăznețe.
9.Liga gotică

Proiectat inițial de Morris Fuller Benton pentru American Type Founders Company în 1903, League Gothic a găsit o nouă utilizare cu o actualizare și adăugarea de noi glife.
10. fiord

Fjord este un font serif creat inițial pentru cărți tipărite și este deosebit de potrivit pentru a încadra text lung într-un format de tipărire mic. Poate fi folosit pentru a crea o cantitate mare de conținut text pe site, deoarece fontul are o structură clară, serifi proeminente și capete și picioare lungi și elegante.
11. Nemuritoare

Familia de fonturi Amaranth are un design italic non-oblic, cu puțin contrast și curbe vizibile. Toate cele trei stiluri Amaranth se potrivesc bine cu aproape orice alt font. Vă puteți juca cu acest font - experimentați și alegeți cel mai bun.
12. Poli

Acest font cu contrast mediu a fost creat inițial pentru limba indigenă Wayuunaiki, care necesită glife largi. Are tulpini mici și o înălțime x mare, ceea ce îl face deosebit de util în dimensiuni mici.
13. Gentium Basic

Acest font a fost creat ca font multilingvistic, inclusiv litere latine și grecești, precum și suport chirilic și avansat în versiunea Gentium Plus. Gentium Basic și Gentium Book Basic sunt disponibile într-o versiune web gratuită, dar sunt limitate doar la alfabetul latin.
14. Deschide Sans

Open Sans este un reprezentant al grotescurilor umaniste. Acest font este foarte lizibil și se adaptează atât la interfețele web, cât și la cele mobile. Este un font neînclinat, cu un stil simplu de litere, care se caracterizează printr-un aspect neutru, dar suficient de plăcut încât să poată fi folosit într-o varietate de scopuri.
15. Registrul obișnuit

Este un font multifuncțional cu o înălțime x mare, contrast puternic de culoare și serif bine definite care contribuie la lizibilitatea textului. Acest font arată bine atât în tipărire, cât și pe un ecran cu rezoluție scăzută.
16. Signika

Acest font web gratuit este reprezentativ pentru sans serif. Contrastul scăzut și înălțimea x ridicată permit Signika să se afișeze bine pe ecran. Selecția largă de pictograme include simboluri, pictograme și săgeți.
17. Josefin Slab

Creat după canoanele unui font geometric tipic anilor 1930, cu adaos de trăsături scandinave, Josefin Slab are caracteristicile unui font slab și amintește de fontul de mașină de scris. Interesant este că înălțimea sa x este jumătate din înălțimea unei majuscule.
18. forum

După cum sugerează și numele, acesta este un font roman care este bun pentru titlurile cu majuscule, dar potrivit și pentru afișarea textului. Proporțiile elegante ale acestui font amintesc de arhitectura clasică cu arcade semicirculare, cornișe orizontale și coloane verticale.

Numit după unul dintre cele mai faimoase orașe mayașe, Tikal Sans are caracteristici ale glifelor care au fost folosite în scrierea civilizației sud-americane. Creatorul său a ales o înălțime x mare, care conferă fontului un aspect modern și are un efect benefic asupra lizibilității sale, iar o selecție largă de stiluri îi permite să fie utilizat într-o varietate de scopuri.
20. Arvo

Potrivit atât pentru tipărire, cât și pentru web, acest font geometric este disponibil în romană, italic, roman bold și bold italic. Contrastul scăzut al Arvo îi îmbunătățește lizibilitatea pe ecran.
21. Bevan

Bevan a fost creat pe baza fontului tradițional al plăcii din anii 1930. Literele au fost digitizate, primite o nouă formă și optimizate pentru versiunea web. Acesta este unul dintre puținele fonturi super îndrăznețe care sunt potrivite pentru site-uri web.
22. Vechiul Standard TT

Old Standard TT s-a bazat pe fontul serif Modern, care a fost popular la sfârșitul secolului al XIX-lea și începutul secolului al XX-lea și apoi a fost uitat pentru o lungă perioadă de timp. Acest font este potrivit pentru a adăuga stil unui anumit tip de conținut, cum ar fi cercetări științifice sau texte în greacă sau chirilică.
23. Creon

Ideal pentru site-uri web de știri și bloguri, acest font serif împărtășește, de asemenea, caracteristicile unui font slab, dar echilibrul și contrastul scăzut îl fac pe Kreon mult mai personal.
24. Droid Sans

Droid Sans a fost optimizat pentru o lizibilitate maximă chiar și în interfețe mici, cum ar fi meniurile de pe ecranele telefonului mobil. Acesta este un font neutru, non-oblic, cu forme de litere simple și deschise.
25. Italiana

Creatorul acestui font a fost inspirat din caligrafia italiană clasică, așa că fontul va fi foarte util pentru proiectele în care trebuie să adăugați eleganță. Italiana este, de asemenea, potrivită pentru a scrie titluri de știri atât în format tipărit, cât și în format electronic.
26. Vollkorn

Acest font serif detaliat, bogat în caracteristici este foarte popular. Claritatea și soliditatea sa transmit încredere și energie, făcând fontul la fel de eficient în dimensiuni mai mari pentru titluri și titluri, precum și cantități mari de text în formate mai mici.
27. Actor

Acest font are o înălțime x deosebit de mare, ceea ce necesită destul de mult spațiu. Actorul prezintă, de asemenea, un stil de modă veche pentru unele personaje, cum ar fi numerele 6 și 9.
Cu rădăcinile care datează din secolul al XVI-lea, caracterul umanist Garamond a devenit o adevărată icoană tipografică, servind adesea drept bază pentru crearea de fonturi moderne, inclusiv EB Garamond.
31. Ubuntu

Ubuntu Grotesque a fost creat pentru a personaliza textul web atât pe desktop-uri, cât și pe dispozitive mobile. Utilizatorii sunt încurajați să experimenteze cu acest font, să îl modifice și să-l îmbunătățească după cum consideră de cuviință.
32. Rozariu

Rosario este un sans serif umanist clasic, care este perfect pentru stilizarea paragrafelor de text.
33. Roboto Slab

Roboto Slab este unul dintre fonturile din familia Roboto. Versiunea bloc este deosebit de atrăgătoare cu formele geometrice și curbele deschise. Este la fel de potrivit pentru ecranele gadget și versiunile tipărite ale textelor.
34. Oswald

Fontul este o versiune reproiectată a clasicului Alternate Gothic sans serif. Oswald a fost actualizat recent pentru a veni într-o varietate de greutăți, un set de caractere extins și o kerning mai bună.
35. Impas

Stalemate este un font elegant, scris de mână, cu ceva fler vintage. Este potrivit pentru a crea accente și pentru a vă personaliza site-ul web.
36. Text Crimson

Acest font proporțional clasic conceput cu grijă poate fi folosit atât pentru afișarea unor cantități mari de text, cât și pentru scrierea titlurilor.