MODX are oportunitate interesantă- puteți schimba aspectul formularului de editare a resurselor aproape așa cum doriți. Mai mult, puteți face diferite formulare pentru diferite grupuri de utilizatori și chiar pentru diferite resurse. Puteți selecta diferite profiluri de formular pentru o anumită resursă, în funcție de șablonul, părintele sau alte proprietăți.
Și pentru asta nu trebuie să scriem o singură linie de cod!
Să vedem ce poți face, de exemplu, cu formularele:

Mai întâi, să eliminăm elementele inutile din meniul de sus într-un singur element general - „Dezvoltator”. Pentru a face acest lucru, accesați secțiunea „Sistem” -> „Acțiuni”, creați un nou element de meniu în rădăcină și trageți acolo toate elementele inutile: 
Apoi, accesați secțiunea „Securitate” -> „Setări formular” și creați un profil nou, de exemplu, „Manager de conținut”. Apoi faceți clic pe el Click dreapta mouse-ul și selectați „Editare”, accesați fila „Grupuri de utilizatori” și adăugați un grup căruia i se vor aplica noile reguli.
Apoi creăm un nou set de reguli. Există două tipuri de ele - unul pentru forma de creare a unei resurse, al doilea - pentru forma de editare (creare și, respectiv, actualizare). Pot exista mai multe dintre aceste reguli - cel puțin o regulă pentru fiecare resursă.
După ce regula a fost creată, veți vedea pagina de setări - există trei file: informații despre setul de reguli, regiuni, Câmpuri suplimentare.
Prima filă listează câmpurile standard de resurse. Ele pot fi dezactivate sau redenumite. Regiunile sunt file ale unei resurse. Puteți crea o nouă regiune și plasați acolo niște parametri TV, apoi resursa îi va avea nu în fila „Câmpuri suplimentare”, ci într-o filă nouă - pe care o specificați. Aici puteți dezactiva filele standard, de exemplu, „Grupuri de resurse”.
Pe a treia filă indicați locația unui anumit parametru TV.
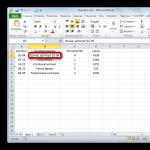
Am făcut o mică foaie de cheat pe regiuni standard: 

Deci, să eliminăm imediat toate filele pentru utilizator, cu excepția primei. Debifați regiunile: modx-page-settings, modx-panel-resource-tv, modx-resource-access-permissions. În continuare, din câmpurile standard vom lăsa doar pagetitle și alias. Scoatem casetele de selectare din restul. Specificați un nume nou pentru câmpul pentru titlul paginii: „Titlul știrilor” și alias: „Adresa paginii”.
După aceasta, accesați fila „Câmpuri suplimentare” și indicați că parametrii TV ar trebui să fie într-una sau alta zonă a formularului (în conformitate cu foaia de cheat).
Tot ce rămâne este să indicați pentru ce resurse se aplică această regulă - în elementul „Șablon” indicăm la ce resurse cu ce șabloane trebuie aplicată regula. Dacă regula este pentru toate șabloanele, atunci nu specificăm nimic. Și mai sunt două elemente: „Câmp limită” și „Valoare limită”. Puteți specifica alte câmpuri aici.
Să subliniem că această regulă se aplică resurselor situate în „Știri” - în elementul „Câmp de limitare” scriem mamă, iar în „Valoare limită” id-ul resursei „Știri”, de exemplu, 22 .
Mai avem o singură pagină pe care nu am refăcut-o încă. Aceasta este pagina Contacte. Aici avem pe lângă informații de contact formularul va fi localizat părere. În MODx există un fragment special pentru crearea unui astfel de formular - eForm. Să vedem mai întâi în ce poate consta un formular de feedback.
1. În primul rând, acesta este formularul în sine cu câmpuri de intrare Nume, adresa postala, Subiecte de mesaje si pe el insusi Mesaje. Pentru a vă proteja împotriva spam-ului, ar trebui să adăugați un captcha - un formular pentru introducerea codului din imaginea generată. De asemenea, este necesar să se permită verificarea corectitudinii informațiilor introduse.
2. Notificarea vizitatorului despre trimiterea unui mesaj.
3. Forma mesajului trimis care va fi trimis prin e-mail.
Creați o bucată cu un șablon de formular de feedback
Înainte de a crea o bucată cu un șablon pentru un formular de feedback, să studiem codul care descrie acest formular în șablonul nostru. Deschideți fișierul în Notepad++ contact.html care se află în folderul C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/. Acestea vor fi liniile cu 135 De 159 inclusiv. După cum puteți vedea, acesta este un container cu id="form_contact", care este locul unde se află formularul nostru. Folosind acest cod ca bază, creăm o nouă bucată form-tplși adăugați substituenții de care avem nevoie:
Părere
[+mesaj de validare+]
Se generează codul care conține apelul pentru fragmentul AjaxForm
Deschidem șablonul care va folosi resursa și introducem codul care va implementa toate acestea.
[[!AjaxForm? &form=`tpl.AjaxForm` &snippet=`FormIt` &hooks=`FormItSaveForm, email` &emailSubject=`Mesajul de testare` &emailTo=` [email protected]` &emailFrom=` [email protected]` &emailTpl=`tpl.email` &validate=`name:minLength=^2^,email:email:required,message:minLength=^10^` &validationErrorMessage=`Formularul conține erori!` &successMessage=`Mesajul trimis cu succes` ] ]
Să ne uităm la parametrii principali:
- &form – este responsabil pentru fragmentul care conține formularul (tpl.AjaxForm).
- &snippet - fragment care procesează formularul (FormIt).
- &hooks – cârlige pe care fragmentul FormIt le va executa după validarea cu succes a formularului (1 - FormItSaveForm , 2 - e-mail). Cârligele sunt scripturi care sunt lansate după ce formularul a trecut validarea. Acestea sunt specificate separate prin virgule și rulează secvenţial unul după altul. Dacă apare o eroare într-una dintre ele, celelalte nu pornesc. În acest tutorial vom folosi 2 cârlige. Cârligul FormItSaveForm este conceput pentru a salva un formular în baza de date. Cârligul de e-mail este conceput pentru a trimite datele formularului prin e-mail.
- &emailSubject , &emailTo , &emailFrom , &emailTpl – parametri ale căror valori sunt utilizate de hook-ul de e-mail. Acestea sunt menite să indice subiectul scrisorii (&emailSubject), adresa de trimitere (&emailTo), antetul De la (&emailFrom) și șablonul scrisorii (&emailTpl).
- &validate – parametru bazat pe valoarea căreia este validat formularul. Valoarea parametrului este o listă de elemente separate prin virgule. Fiecare element constă din numele elementului de formular (care trebuie verificat) și regula (cerințele pentru acesta), separate prin două puncte. De exemplu, validatorul name:minLength=^2^ verifică dacă câmpul nume conține cel puțin 2 caractere. Validatorul email:email:required verifică dacă câmpul de e-mail conține o adresă de e-mail. Regulile de bază pentru crearea validatorilor pot fi găsite pe pagina „FormIt Validators”.
- &validationErrorMessage - conține un mesaj care va fi afișat dacă formularul conține erori.
- &successMessage - mesajul pe care utilizatorul îl va vedea dacă mesajul este trimis cu succes.
Tot ce rămâne este să creați o bucată tpl.email, care va conține șablonul de scrisoare.
Mesaj
De la: [[+nume]]
E-mail: [[+email]]
Telefon: [[+telefon]]
Mesaj: [[+message]]
MODX - Chunk tpl.email
Atenție: Pentru afișarea valorilor câmpurilor de formular se folosesc substituenți.
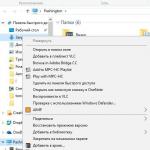
Demonstrarea modului în care funcționează formularul de feedback
Vom demonstra punctele principale atunci când lucrați cu formularul de feedback de pe pagină folosind următoarele imagini.
 MODX - Formularul de feedback nu a fost validat
MODX - Formularul de feedback nu a fost validat