"Мокап" - це спеціальний термін, яким користуються в основному дизайнери. У прямому значенні слово мокапозначає макет. З його допомогою професіонал створює тривимірну візуалізацію чого завгодно, наприклад, упаковки або поліграфії. Часто він використовується у рекламі. Простий приклад: мережа швидкого харчування Макдональдс. Апетитний гамбургер на зображенні – не фотографія, а візуальна ідеалізація того, що хочеться купити та з'їсти. Якщо пропонований товар знаходиться всередині середовища, то виглядає краще та вигідніше, ніж звичайний скріншот (знімок).
Що це?
Мокап - це макет, який використовується дизайнерами для того, щоб продемонструвати замовнику продукт або виріб. Наприклад, майбутню обкладинку компакт-диска, фотоальбом, листівку, зміст або зовнішній виглядкниги. Завдяки цьому способу замовник візуально оцінює пропонований спеціалістом дизайн робочому середовищі. Виходить не просто плоска фотографія, а накладений макет на продукт. дозволяє побачити кінцевий результат у реальності. Він спрощує взаємодію замовника та дизайнера. Візуальні макети дозволяють тестувати продукцію на стадії розробки, вносити зміни, виправлення до друку.
Mock up хороший тим, що це нескладна, маловитратна за часом робота, якій можуть навчитися всі без винятку. Для того, щоб досконало опанувати цю техніку, важливо мати уявлення про дизайн, почуття смаку, стилю, заходи, знання про сумісність кольору, вміти працювати в графічних редакторах. Під час освоєння мокапа перегляньте роботи відомих дизайнерів, навчайтеся на чужих прикладах та помилках.

Навіщо він потрібен?
Мокапи потрібні професійним дизайнерам, фрілансерам, художникам, які працюють на замовлення та створюють напрочуд гарні роботи. Пізніше вони презентуються клієнту в кращому вигляді. Мокап створюється з метою продемонструвати історію картинки або напису, який покращує продукт і допомагає покупцям зробити вибір на його користь. Технічно мокапи - PSD-файли з смарт-об'єктами, що редагуються (шари в програмі "Фотошоп", які дозволяють вставити дизайн у потрібне місце). Мокапами можуть бути фотографії. Наприклад: блокнот, що лежить на столі, або візитівка. Мокап можна зробити самостійно, купити чи безкоштовно скачати готовий.

Як його створити?
Мокап – це макет з нуля. Зробити ідеальну роботулегко за допомогою відомої програми "Фотошоп". Наприклад, якщо потрібно або напис на візитку, найкраще користуватися готовими файлами. На спеціальних ресурсах є безліч фотографій з порожніми візитками, що лежать на столі.
Слід відкрити фотографію у Photoshop та файл із готовим написом. Її потрібно грамотно помістити на візитівку так, щоби створювалося відчуття реальності. Для цього використовуються всі доступні інструменти програми. Для такої роботи потрібне початкове знання графічного редактора. Якщо не знаєте, як зробити мокап самостійно, вивчіть теорію і постійно тренуйтеся.
Існує особливий алгоритм самостійного створення мокапа. Бажаєте продемонструвати замовнику напис чи цитату? Приготуйте фотоапарат та предмети для сцени: блокнот, гарне нейтральне тло. Ви ставите правильне освітлення, розташуйте об'єкти та зробіть кілька знімків.

Сфера застосування
Тепер читачі знають, що мокап – це макет візитки, журналу, книги, листівки, на який дизайнер накладає конкретну картинку, фотографію чи напис. Цей процес допомагає візуалізувати роботу (наприклад, зробити напис на картці) і дозволяє замовнику зрозуміти, як виглядатиме результат. Мокап застосовується у створенні сайтів, веб-додатків, поліграфії, рекламних банерів, вивісок, меню та багато іншого. Часто до нього звертаються дизайнери інтер'єрів, коли готують проект приміщення.
Мокап сайту
Створити мокап сайту зі знанням справи можуть лише професійні веб-дизайнери. Причина проста - фахівці не впадають у паніку, якщо замовник вимагатиме доопрацювання будь-яких деталей. Мокап допомагає дизайнеру побачити ідею, розвивати та вдосконалювати її надалі. Веб-каркас – це схематичний план інтернет-сторінки. Спочатку дизайнер малює його від руки на папері. Це потрібно, щоб ефективніше використовувати інструменти графічних редакторів.
Каркас сайту створюється в чорно-білому кольорі, що дозволяє розробнику намітити розташування головних елементів: логотипу, меню, контенту. Після каркасу дизайнер розробляє прототип сайту: колір та стиль. На допомогу приходять одинадцять корисних інструментів. Вони виручать під час створення всіх деталей сайту. Зверніть увагу на програми InVision, UXPin, Marvel App, Gliffy, OmniGraffle, Moqups, Axure, JustinMind, Mockingbird, HotGloo, Mockplus.
Наприклад, Mockplus – простий інструмент дизайнера. Він допомагає створити каркас, перейти від чорно-білого варіанта до кольорового. Цей інструментдозволяє використовувати понад двісті компонентів, які набагато спрощують створення сайту. На допомогу дизайнеру приходять інші програми. З їхньою допомогою легко створювати елементи сайту, опрацьовувати деталі, вчитися. Найпоширеніший і найпростіший спосіб отримати навички - зробити мокап візитки.

Графічний редактор
Photoshop – одна з програм, яка приходить на допомогу дизайнеру при створенні різних проектів та макетів. Мокапи для "Фотошопа" – це готові PSD-файли. Завантажити їх можна на платних, безкоштовних ресурсах або зробити самостійно. Найпростіше знайти готовий мокап та застосувати для демонстрації основної роботи.
Спробуйте напис для буклету або листівки. Придумайте ідею, визначтеся із кольором. Зробіть малюнок від руки на аркуші паперу. Потім втілите задум у графічній програмі.
Легкий та популярний варіант серед новачків – це мокап візитки. Відкрийте завантажений файл, напис та текст. Перейдіть до готового мокапа, натисніть на значок "Смарт-об'єкт" (це має бути зображення виберіть в меню "Редагувати вміст". У відкриється об'єкт, готовий для зміни. Далі активуйте створений напис або текст і перенесіть на поверхню візитки. Напис можете трансформувати, поміняти розмір, вибрати найкраще місце її розташування.

Джерела
Немає нічого складного у створенні мокапів. Вони спрощують основну роботу дизайнера, заощаджують сили та час. Якщо є бажання, створіть власну базу таких файлів та займіться їх продажем. Але для цього знадобиться гарний фотоапарат, навички зйомки, предмети, знання освітлення, почуття добре розвиненого смаку та стилю. Джерелами зображень можуть стати ресурси, які за певну плату продають готові картинки для демонстрації будь-якого дизайну. Якщо немає вільних грошових коштівдля покупки мокапів, дизайнеру пропонується велика кількість безкоштовних джерел. Там легко можна знайти для скачування тисячі красивих картинок на будь-яку тематику.
Мінуси готових мокапів: однотипність, відсутність індивідуальності, шаблонність. Плюси – доступність, краса, мінімалістичність, максимальний реалізм, зручність. Якщо займаєтеся професійно дизайном, обов'язково майте напрацьовану базу мокапів. Вона має наголошувати на стилі автора, вигідно демонструвати предмет продажу, залучати замовника.
Часто нам хочеться показати свої роботи красиво та цікаво, але не завжди це виходить зробити, просто виклавши саму роботу. Набагато цікавіше виглядає подача, де картинки ніби намальовані в альбомі або використовуються на етикетках продуктів, для цього потрібні мокапи.
Мокап (або mock-up англійською) – це спеціальним чином підготовлений файл, у якому можна свій дизайн розміщувати на реальних предметах. Вони потрібні, щоб показати як зображення виглядатиме в реальному житті. Зазвичай це PSD файлзі смарт-об'єктом, на який вставляється картинка з дизайном. Бувають і просто JPEG картинки, які називають мокапами, але працювати з ними складно, потрібно довго спотворювати картинку і вписувати її в оточення.
Смарт-об'єкти – дуже крута штука. Якщо ви хоч раз зменшували картинку у фотошопі, а потім розтягували її на великий розмір, напевно, виходила приблизно така історія, тому що Фотошоп спотворює файли.

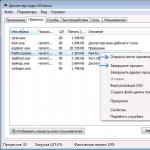
Те саме і з шрифтами і з ефектами. Для того, щоб цього уникнути, варто перетворювати всі елементи на смарт-об'єкти. Щоб створити смарт-об'єкт, відкрийте будь-яке зображення у фотошопі. Далі перетворіть фоновий шар на звичайний (редагований), для цього подвійним клацанняммиші клацніть по ньому і натисніть ОК або створіть дублікат, для цього натисніть комбінацію клавіш Ctrl+J. Потім, клацнувши правою кнопкоюмиші перетвореного/дубльованого шару з контекстного меню виберіть «Перетворити на смарт-об'єкт». Після того як Ви це зробили, на мініатюрі Вашого шару з'явиться невелика іконка, яка означає, що шар є смарт-об'єктом.

По суті смарт-об'єкт – це контейнер, зміни якого не торкаються об'єкта всередині. Можна розтягувати, зменшувати, застосовувати ефекти, не втрачаючи якості картинки або шрифту. За умовчанням до речі всі картинки, які перетягуються до ФШ, стають смарт-об'єктами.
Редагування смарт-об'єктів відбувається як редагування окремого файлу в окремому вікні (створюється тимчасовий файл у форматі .psb, прив'язаний до основного файлу). Зміна та збереження цього файлу призводить до зміни основного зображення.
Користуватись мокапами дуже просто.
- Завантажуємо потрібний PSD, відкриваємо його і шукаємо шар із зразковою назвою "Your design here" або щось подібне.
- Двічі клацаємо на іконці смарт-шару – відкривається нове вікно, куди і потрібно перетягнути свій патерн чи картинку.
- Після цього закриваємо це вікно, вибравши «Так» при питанні чи потрібно зберегти.
Зараз велика кількістьресурсів, де можна знайти мокапи для власних потреб, щоб показати свої роботи в кращому світлі. Ось кілька ресурсів, де можна знайти непогані мокапи безкоштовно.
Насправді мокапи не дуже складно зробити самому, володіючи елементарними навичками роботи у фотошопі. Ось чудове відео, де на прикладі футболки показано, як зробити мокап, послідовність роботи можна перенести замість футболки на будь-який інший предмет.
Показуйте свої роботи красиво – користуйтесь мокапами
| 29.12.2015
Мокап (англ. mockup) – це, по суті, макет продукту, який використовується дизайнерами для наочнішої демонстрації створеного дизайну. Адже можливість поглянути на готову роботу безпосередньо на носії, для якого вона створювалася, краще, ніж бачити цей дизайн просто на моніторі. Так, завдяки мокап-файлам можна красиво показати замовнику, як насправді виглядатиме дизайн його візитки, сайту, додатка і т.д.
Також mockup-шаблони використовуються і самими дизайнерами для того, щоби самостійно оцінити результат своєї праці, подивившись на роботу під іншим ракурсом. Сьогодні ми зібрали для вас декілька сайтів, де можна скачати мокапи безкоштовно.
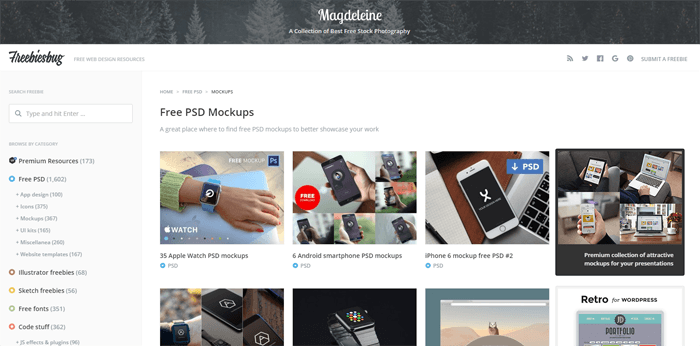
1. Freebiesbug
Freebiesbug.com має велику колекцію не лише mockup-файлів, а й інших ресурсів для веб-розробки. Сайт постійно поповнюється. Тут ви знайдете мокапи iPhone, iPad, Apple Watch, макети смартфонів інших виробників та багато іншого.

2. PSDMockups
Як можна здогадатися з назви, сайт повністю присвячений мокапам. Тут їх море, на будь-які теми - починаючи від макетів смартфонів та книг і закінчуючи макетами аудіокасет та подарункових пакетів. Якщо вам потрібно знайти щось конкретне, скористайтеся пошуком по сайту.

3. PSDCovers
Перетворити 2D-дизайн на 3D-продукт? Просто! 72 сторінки різних макетів у форматі PSD - цей сайт стане в нагоді дизайнерам упаковки. Чашки, книги, банки – тут знайдеться все. Крім цього, є ресурси для айдентики та веб-дизайну.
Ще одна перевага сервісу PSDCovers полягає в тому, що ви завантажуєте не просто mockup-файл, куди вам доведеться самостійно вставляти потрібне зображення з дизайном. Ви завантажуєте Action для програми Adobe Photoshop, що сам вбудовує потрібну картинку в 3D-макет. Ви розберетеся, просто прочитавши інструкцію.

4. Колекція від Prechu
Шикарна колекція, де зібрано понад 1000 мокапів PSD, розсортованих за категоріями. Виберіть потрібну категорію або просто скроліть сторінку вниз, а помітивши симпатичний мокап, натисніть кнопку Download поруч із ним.

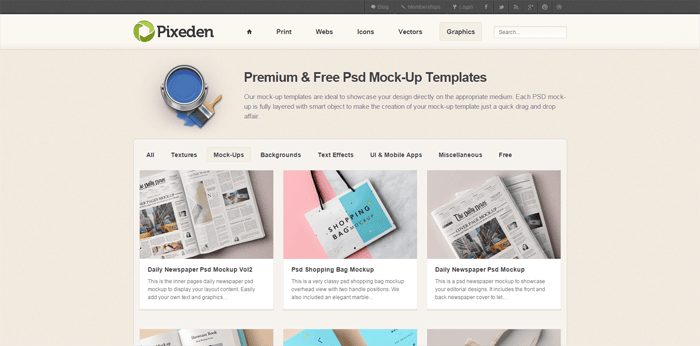
5. Pixeden
34 сторінки якісних мокапів на різну тематику – від футболок до журналів. Основна маса mockup-файлів тут буде корисною розробникам фірмового стилю, проте можна знайти й інші категорії.

6. Mockupworld
Тут також знаходиться безліч якісних і безкоштовних mockup-файлів. На сайті є такі категорії макетів, як Apple Watch, iPhone, iPad, MacBook, iMac, Packaging, Paper & Books, Fashion & Apparel, Signs & Billboards.