Всім привіт, друзі! Декілька тижнів тому я писав, і . Сьогодні ми продовжимо використовувати соціальні мережі для просування сайту. У цьому пості я напишу, як встановлюється на сайт кнопка мені подобається вконтакті та кнопка мені подобається facebook.
Як встановити кнопку «Мені подобається» від ВконтактеДля того, щоб ви на своєму сайті побачили гарну кнопочку від вконтакті, потрібно зробити всього три кроки:
Як бачите, кнопка встановлюється мені подобається на сайт дуже швидко. А тепер про все по порядку.
1. Перейдіть спочатку ось сюдита підключіть свій сайт, якщо його там немає. Для цього заповніть кілька полів. Ось як це зроблено в мене:


2. Тепер потрібно налаштувати зовнішній вигляд кнопки. Внизу ви завжди можете побачити, що у вас вийшло. Я, наприклад, вибрав кнопку із мініатюрним лічильником. Назви кнопки мені подобається. А висоту так і залишив 22 px.


3. Після того, як ви налаштували зовнішній вигляд кнопки, потрібно скопіювати код і вставити на свій сайт. Для початку скопіюйте першу частину коду 

і вставте його в header.php перед тегом /head (якщо сайт на движку wordpress). Після цього скопіюйте другу частину коду 

Після вставки другої частини коду, ви повинні побачити на своєму сайті кнопку вконтакті «Мені подобається». Якщо виникли якісь проблеми, то пишіть у коментарях, постараюся допомогти: smile:.
Як встановити кнопку «Мені подобається» від FacebookДля початку перейдіть вод сюди. Якщо ви не авторизовані, зробіть це. Тепер на цій сторінці нам потрібно спочатку заповнити деякі поля. Хоча вони на англійською, але нічого страшного, розберемося: smile:.
- URL to Like – . Залишаємо це поле пустимо, оскільки хочемо встановити кнопку на всі сторінки;
- Height – висота. Можна нічого не ставити, за промовчанням висота кнопки нормальна;
- Layout – тут потрібно вказати зовнішній вигляд кнопки. Я вибрав останній варіант button_count, на мою думку, він найкращий. Можете спробувати вибрати інший варіант та подивитися, як він виглядає. Якщо box_count або standard вам подобається більше, будь ласка, ставте той, який подобається.
- Show Friends" Faces – показувати. Я прибрав галочку, оскільки не хочу показувати аватари.
- Width – ширина. Я нічого не ставив, якщо ширина кнопки вас не влаштовує, можете її вказати.
- Color Scheme – колірна схема. Залишив за промовчанням light (світлий).
- Action Type. Якщо вибрати like, напис на кнопці буде «подобається». А якщо recommend, то "я рекомендую". Я вибрав перший варіант like (подобається).
- Include Send Button — Увімкнути кнопку «Надіслати». Мені вона не потрібна, тож я галочку прибрав.
Після заповнення всіх полів у мене вийшло вод так:


Тепер натисніть на кнопку Get code для того, щоб отримати код.


Першу частину коду потрібно розмістити у файл footer.php перед тегом /body . А другу частину у те місце, де ви хочете бачити кнопку «Мені подобається» від Facebook на своєму сайті. Можете розмістити після коду кнопки «Мені подобається» від Вконтакте файл single.php.
На цьому маю все. Як вам стаття? 😉
Вбив кілька днів, поки розібрався до кінця з усіма наворотами кнопок "мені подобається" від вконтакте та facebook. Як бути з динамічним контентом? Як змінювати текст посту на стіну?
Про фейсбук в іншій статті напишу докладно, принципи там інші. Поки що хочу зупинитися на популярній кнопці “Мені подобається” від Вконтакте.
Зараз вона вже дуже відрізняється від перших прототипів, які були просто посиланнями на сторінки-обробники контакту, і від тих, що вже були з лічильниками.
В даний час кнопка "мені подобається" є частиною АПІ вконтакті, просто підключається з позначкою only widgets, якщо не помиляюся, і є віджетом, що використовує основне API Vkontakte.
Отже, ми можемо сміливо використовувати всі можливості цього Апі, часто прибравши обмеження "тільки віджети" при підключенні. Що цікаво, донедавна, не було інформації щодо можливостей функції VK.Widgets.Like() , тому доводилося мучитися самому. Але тепер нам усі пояснюють на спеціальній сторінцідокументації по віджету-кнопці "Мені подобається".

Отже, щоб підключити кнопку мені подобається необхідно перейти на сайті ВК “розробникам”->”Віджети та сторонні сайти”->”Мені подобається”. У разі потреби підключити сайт та вибрати параметри кнопки.
VK.init((apiId: 2887573, тількиWidgets: true));
Ми підключили скрипти АПІ та ініціалізацію додатка для роботи з самим API вконтакті і саме в жанному випадку - віджетом "мені подобається".
У потрібному місці сторінки ми вставляємо код кнопки віджету:
Потім, у потрібний момент, наприклад, по document ready, ми відображаємо кнопку:
VK.Widgets.Like("profprogru_vk_like", (type: "button"));
Тепер у нас є кнопка з лічильником. Але нам цього замало, так?
Як зробити кнопку "Мені подобається" Вконтакте для сайту з динамічним контентом де змінюється урл сторінкиабо просто кілька кнопок з різними посиланнями? Принцип один, доопрацюємо код:
VK.Widgets.Like("profprogru_vk_like", (type: "button", pageTitle: "Довільний текст", pageDescription: "Спливаючий текст",pageUrl:"тут посилання на сторінку"),666);
Тепер пояснюю, що ми оновлюємо кнопку. У фігурних дужках параметри віджету “мені подобається”, тип: кнопка з лічильником, текст посту вконтакті, текст вікна, що спливає, посилання на сторінку і 666 – це унікальний ідентифікатор посилання для підрахунку лайків. Тобто. ми можемо встановити кілька кнопок “Мені подобається” з різними ідентифікаторами та одним посиланням, або взагалі кілька абсолютно різним кнопок “Мені подобається” з різними посиланнями та відображенням.
Сподіваюся, інформація не була марною.
Вітання! Сьогодні я розповім Вам, як швидко створити програму та вставити кнопку "Мені подобається" від соціальної мережібез зайвих плагінів.
Може Ви помітили, я днями прикрутив цю кнопочку у себе після постів. "Нарешті" я написав не даремно, тому що були проблеми з підключенням даної кнопки до API ВКонтакте, в результаті чого я отримував напис "Open API security breach" і прогрес-бар, що нескінченно бігає. Як виявилося, вся справа була в банальному написанні адреси сайту в налаштуваннях Open API в самому ВКонтакті (про це я напишу трохи нижче).
Отже, давайте прикрутимо кнопку "Мені подобається".
Для початку зайдемо через свій профіль у ВК (обов'язково через свій, тому що нам потрібно буде створювати додаток). Далі переходимо на сторінку створення віджету і бачимо таку форму:

Перше поле "Сайт/додаток" - тут ми відразу ж зможемо створити програму без зайвих рухів тіла, але Ви знаєте, я так поклацав і воно створюється якось через *опу криво.
Створення та налаштування програми
Так що краще зробимо зайві рухи тіла і йдемо на сторінку створення програми, вписуємо будь-яку назву у відповідне поле, далі вибираємо тип: "Веб-сайт", і заповнюємо поле з описом, але це не обов'язково. Далі тиснемо "Перейти до завантаження програми" і вводимо каптчу.
Всі! Додаток створено і перед нами форма з його налаштуванням:
Перша вкладка "Інформація", вона у Вас зараз активна, можете завантажити іконку для програми, вписати дані, вибрати групу.
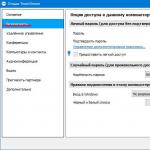
Наступна вкладка "Налаштування", вона найважливіша! Зверніть увагу, в самому верху жирним виділено ID номер Вашої програми (він і коннектить Вашу кнопку), далі йде "Захищений ключ", його не чіпайте.

Адреса сайту: http://yoursite.com/ (адреса до якої Ви підключаєте Open API. Якщо використовувати цю програму на іншому сайті або на локалхості, працювати не буде. Додаток повністю прив'язується до адреси сайту, яка тут вказана.)
Зайвий слеш в налаштуваннях адрес і Ваша кнопка не законнектиться, буде виводити помилку "Open API security breach".
Все, зберігаєте зміни, інші вкладки можете не налаштовувати.
Налаштування та вставка кнопки
Повертаємося до форми створення кнопки і ось тут уже в полі "Сайт/додаток" у списку, що випадає, має з'явитися Ваш додаток, вибираємо його.
Наступний пункт "Варіанти кнопки" - вибираємо, яка Вам найбільше підходить під дизайн, внизу під формою відразу наводиться наочний приклад кнопки. на Наразііснує 4 види кнопки:
- Кнопка з текстовим лічильником
- Кнопка з мініатюрним лічильником
- Мініатюрна кнопка
- Мініатюрна кнопка, лічильник зверху
Тип кнопки вибрали, тепер пункт "Назва кнопки ", поки є 2 варіанти (вибирайте будь-який сподобався):
- Мені подобається
- Це цікаво
Ну і, нарешті, ми прийшли до поля "Код для вставки". Коли Ви вибрали у першому полі свою програму, його ID автоматично вставляється в код. Цей код потрібно вставити у двох місцях Вашого сайту, розробники спеціально його прокоментували, але я про всяк випадок також поясню.
Перший шматок коду:
VK.init((apiId: ID__ВАШОГО_ДОДАТКУ, onlyWidgets: true));
потрібно вставити всередині тега:
А другий шматок:
VK.Widgets.Like("vk_like", (type: "button"));
потрібно вставити там місці сайту, де має відображатися кнопка.
Мій код не вставляйте, я його навів як приклад, тим більше у мене не ті налаштування кнопки і не вказано ID.
А так все Ваша кнопка готова!
Обтікання кнопки
Як Ви помітили, кнопка міститься в div з айдішиніком "vk_like", де прописаний стиль її відображення. І в цьому стилі розробники втулили правило:
Clear: both;
Як ми знаємо, це правило скасовує обтікання елемента з правого та лівого країв, тобто якщо Ви хочете, щоб Ваша кнопочка була в ряд з іншими кнопками соц. мереж, можете і не мріяти, вона гордо стоятиме на новому рядку. Щоб цього уникнути і повернути кнопку в ряд, замініть:
Так ми скасовуємо скасування (:-D) обтікання елемента, а "!important" підвищує пріоритет вашого стилю, тобто Ваше правило в очах браузера буде головним.
Ну, начебто все сказав, що хотів)))) Сподіваюся, що Ви всі зрозуміли і у Вас вдалося вставити кнопку!
А якщо Вам до вставки кнопки ще довго, тому що свого сайту поки що немає, то, можливо, створення сайтів Чебоксари Вам у цьому допоможе.
Як додати кнопку Контакту «Мені подобається» на свій блогОтже, щоби встановити собі на блог ось таку кнопочку

створюємо , потім переходимо по , підключаємо новий сайт і вибираємо потрібний варіант кнопки:

Ось цей код потрібно вставити всередині тега (у файлі header.php):
VK.init((apiId: #######, onlyWidgets: true));
Не забудьте замість знаків ###### вставити свої номери!
А ось цей код вставте в місце, де Ви хочете розмістити свою кнопку:
VK.Widgets.Like("vk_like", (type: "button"));
Як бачите, я розмістив кнопку після кожної статті на блозі (файл single.php).
Як додати кнопку Facebook Like ButtonЗ віджетом для Вконтакте.Ру ми розібралися, тепер потрібно встановити віджет для фейсбуку.
![]()
Переходимо на , бачимо таке вікно:

URL to Like – залишаємо це поле порожнім
Layout Style – стиль лічильника (я вибрав стандартний).
Width – ширина кнопки. Підберіть її під свій дизайн (я обрав 450рх).
Verb to display – яке слово відображатиметься на кнопці: Like (Подобається) або Recommend (Рекомендувати). Я зупинився на першому варіанті.
Font (шрифт) та Color Scheme ( Схема кольорів) Вибирайте на свій смак.
Після того, як Ви зробили потрібні налаштування, натискаємо на кнопку Get Code:
З'явиться таке вікно:

Нас цікавить код із верхнього поля iframe. Копіюємо цей код у місце, де Ви бажаєте бачити кнопку «I like».
Тепер дуже важливий момент! Якщо у Вас блог на WordPress, то після
http://www.facebook.com/plugins/like.php?href=
потрібно вставити
У мене цей код виглядає так: