آیا دقت کرده اید که کلیک راست بر روی تصاویر در برخی سایت ها به هیچ نتیجه ای منجر نمی شود. به نظر میرسد که دکمه بیحرکت کلیک میکند و مرورگر به آن اهمیتی نمیدهد - «یخ میزند و فکر میکند». در واقعیت، مرورگر به سادگی پس از دریافت چنین دستوری از اسکریپت جاوا اسکریپت صفحه بارگذاری شده، کلیک ها را مسدود می کند.
چگونه دکمه سمت راست را باز کنیدروی یک عکس کلیک کنید و آن را برای مشاهده آفلاین ذخیره کنید؟ در اکثر مرورگرهای اینترنت، این برای "کاوش" در تنظیمات پیشرفته کافی است جاوا اسکریپت.. بنابراین…
اگر تو داری " اپرا»:
1. مسیر "ابزار" -> "تنظیمات عمومی" را دنبال کنید.
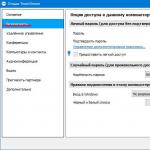
2. در پنجره ای که ظاهر می شود، روی آیتم "Content" متوقف شده و دکمه "Configure JavaScript" را پیدا کنید (شکل 1 را ببینید).
 3. با کلیک بر روی آن، پنجره را فراخوانی کنید تنظیمات دقیقجاوا اسکریپت را بردارید و تیک کادر کنار “Block right button” را بردارید.
3. با کلیک بر روی آن، پنجره را فراخوانی کنید تنظیمات دقیقجاوا اسکریپت را بردارید و تیک کادر کنار “Block right button” را بردارید.
پس از تایید (با کلیک بر روی "Ok")، این دکمه برای فراخوانی منوی زمینه "رایگان" می شود. به هر حال، در " فایرفاکسبرای باز کردن قفل دکمه سمت راست، باید علامت کادر کنار این مورد را بردارید (شکل 2 را ببینید).

در سایر مرورگرهای پیشرفته، مسدود کردن دکمه سمت راست به همان روش حذف می شود - از طریق همان تنظیمات پیشرفته جاوا اسکریپت.
وظیفه: دکمه سمت راست ماوس را در پنجره مرورگر کلیک کنید و خودتان را نشان دهید منوی زمینه.
وقتی در پنجره مرورگر کلیک راست می کنید چه اتفاقی می افتد؟ یک منوی زمینه ظاهر می شود، ظاهرو مجموعه عملکردهای آن به نوع مرورگر و مکانی که در آن کلیک کرده اید بستگی دارد.
اگر بخواهیم منوی زمینه مرورگر را مسدود کنیم و منوی خود را نشان دهیم چه میشود؟ شاید؟ آره. متأسفانه با مرورگرهای متقابل سازگار نیست، اما کد زیر در Gecko، Safari و IE کار خواهد کرد. Opera به طور پیش فرض چنین ویژگی هایی را ارائه نمی دهد.
ابتدا سه DIV رسم می کنیم که در 2 تای آنها منوی زمینه خود را نشان می دهیم و در سومی مرورگر پیش فرض را ترک می کنیم.
همانطور که می بینید، کلیک راست دکمه با استفاده از رویداد گرفته می شود منوی متنی. برای نوشتن کد برای تابع منو، اجزای زیر مورد نیاز است:
- قابلیت اضافه کردن کنترل کننده رویداد. برای پنهان کردن منوی زمینه خود هنگام کلیک کردن در سایر بخشهای سند استفاده میشود.
– تابعی برای تعیین مختصات اشاره گر ماوس. برای تعیین موقعیتی که در آن منوی زمینه را نشان خواهیم داد استفاده می شود.
شما می توانید پنجره بازشو یک منوی استاندارد مرورگر را با بازگرداندن false مسدود کنید.
حالا کد:
// تابعی برای تعیین مختصات اشاره گر ماوس
تابع defPosition(رویداد) (
var x = y = 0 ;
if (document.attachEvent != null) (// اینترنت اکسپلورر& Opera
x = window.event .clientX + (document.documentElement .scrollLeft ? document.documentElement .scrollLeft: document.body .scrollLeft) ;
y = window.event .clientY + (document.documentElement .scrollTop ? document.documentElement .scrollTop : document.body .scrollTop ) ;
) else if (!document.attachEvent && document.addEventListener ) (// Gecko
x = event.clientX + window.scrollX ;
y = event.clientY + window.scrollY ;
) دیگر (
// هیچ کاری نکن
}
بازگشت (x:x، y:y) ;
}
منوی عملکرد (نوع، evt) (
// رویداد منوی زمینه را از ظاهر شدن مسدود کنید
evt = evt || window.event ;
evt.cancelBubble = true;
// منوی زمینه خودمان را نشان دهیم
var menu = document.getElementById ("contextMenuId" );
var html = "" ;
سوئیچ (نوع) (
مورد 1) :
html = "منو برای اولین DIV";
html += "
اولین تابع";
html += "
تابع دوم";
html += "
عملکرد سوم";
زنگ تفريح ؛
مورد (2):
html = "منو برای DIV دوم";
html += "
(خالی)"
;
زنگ تفريح ؛
پیش فرض:
// هیچ چی
زنگ تفريح ؛
}
// اگر چیزی برای نشان دادن وجود دارد، آن را نشان می دهیم
اگر (html) (
menu.innerHTML = html;
menu.style .top = defPosition(evt) .y + "px" ;
menu.style .left = defPosition(evt) .x + "px" ;
menu.style .display = "" ;
}
// پنجره بازشو منوی استاندارد مرورگر را مسدود کنید
بازگشت نادرست ;
}
// وقتی روی دکمه چپ یا راست سند کلیک میکنید، متن متنی را ببندید
// تابعی برای اضافه کردن کنترل کننده رویداد
تابع addHandler (شیء، رویداد، کنترل کننده، useCapture) (
if (object.addEventListener) (
object.addEventListener(رویداد، کنترل کننده، useCapture ? useCapture: false) ;
) else if (object.attachEvent) (
object.attachEvent("روشن" + رویداد، کنترل کننده) ;
) هشدار دیگر ( "افزودن کنترل کننده پشتیبانی نمی شود")
;
}
addHandler(document, "contextmenu" , function () (
}
)
;
addHandler(سند، "کلیک"، تابع () (
document.getElementById("contextMenuId").style.display = "هیچکدام";
}
)
;
که در این درسما به یک ویژگی HTML5 که به ندرت اشاره می شود - منوی زمینه نگاه خواهیم کرد. شاید تا به حال نام این منو را نشنیده باشید، اما در برخی شرایط می تواند بسیار مفید باشد.
ویژگی contextmenu برای چه چیزی ممکن است استفاده شود؟ این به شما اجازه می دهد تا گزینه های مختلفی را به منوی زمینه کلیک راست مرورگر خود تنها با چند خط کد HTML اضافه کنید، حتی زمانی که جاوا اسکریپت غیرفعال است. اگرچه در حال حاضر چنین ابزار مناسبی فقط در فایرفاکس موجود است.
در اینجا نحوه کار آن آمده است:



استفاده از منوی زمینه بسیار ساده تر از آن چیزی است که در نگاه اول به نظر می رسد. شما باید ویژگی contextmenu را اضافه کنید:
سپس منو را ایجاد می کنیم:
ویژگی id باید با ویژگی contextmenu مطابقت داشته باشد. بنابراین، امکان استفاده از منوهای زمینه متفاوت برای بخشهای مختلف صفحه وجود دارد.
سپس آیتم های منو را اضافه می کنیم. ابتدا یک آیتم منو با متن و آیکون وارد می کنیم، سپس یک لینک برای پخش صفحه فعلی در فیس بوک اضافه می کنیم و در نهایت یک لینک برای به روز رسانی صفحه درج می کنیم. این منجر به یک منوی زمینه با سه مورد می شود:
همچنین می توانید زیر منوها را ایجاد کنید:
بسیار جالب و دارایی مفید HTML5. اما، استفاده از آن فقط به مرورگر فایرفاکس محدود می شود.
منوی زمینه منویی است که با کلیک راست روی صفحه ظاهر می شود. معمولاً از چنین منوهایی برای سهولت در انجام اقدامات دلخواه، مانند مرتبسازی پوشهها و فایلها، باز کردن پنجره برنامه جدید یا دسترسی به تنظیمات سیستم استفاده میشود.
برای سالها، اصطلاح «منو زمینه» در درجه اول به برنامههای کاربردی بومی اطلاق میشد. با این حال، اکنون این فرصت را داریم که از آن در برنامه های تحت وب نیز بهره ببریم. یک مثال فایل منیجر در جیمیل است. این منو با استفاده از کد جاوا اسکریپت پیاده سازی می شود:
در آینده، ما قادر خواهیم بود برای سایت های مبتنی بر HTML5 منوهای زمینه ایجاد کنیم. از شما دعوت می کنیم با این روش آشنا شوید.
توسعه منوی زمینه
HTML5 ما را با 2 عنصر جدید معرفی کرد: منو و آیتم منو، و آنها به شما اجازه می دهند منوهای زمینه ایجاد کنید. برای اینکه مرورگر عنصر منو را به عنوان یک "منو زمینه" در نظر بگیرد، باید نوع منو را روی متن تنظیم کنیم و همچنین به آن یک شناسه منحصربفرد بدهیم.
در زیر مثالی وجود دارد که در آن یک منوی زمینه با این ویژگی ها ایجاد می کنیم.
ما همچنین هنوز توانایی اضافه کردن زیر منوها را با انشعاب عنصر منو به شرح زیر داریم:
حال، برای اینکه با کلیک راست، منوی زمینه روی صفحه ظاهر شود، از یک ویژگی جدید HTML به نام contextmenu استفاده می کنیم. این ویژگی برای شناسایی منو با شناسه مشخص شده استفاده می شود. با توجه به مثال بالا، می توانیم منوی زمینه خود را با استفاده از contextmenu=context-menu-id تعریف کنیم.
اگر بخواهیم از منوی زمینه در سراسر صفحه استفاده کنیم، میتوانیم ویژگی را در تگ body تنظیم کنیم. ما همچنین می توانیم آن را به یک عنصر HTML اضافه کنیم تا این منومنحصراً در این عنصر استفاده شد.
اکنون یک منوی زمینه جدید در داخل منو ظاهر می شود سیستم عامل، همانطور که در مثال زیر مشاهده می شود.

اضافه کردن یک نماد
ما مطمئن هستیم که بسیاری از شما منوهای زمینه ای را دیده اید که از نمادها استفاده می کنند. در برخی موارد، یک نماد می تواند کمک بصری خوبی برای کمک به کاربران برای یافتن منو باشد. علاوه بر این، به کاربران این امکان را می دهد که بفهمند منو برای چیست.

همچنین میتوانیم با استفاده از ویژگی icon، یک نماد به منوی زمینه HTML5 اضافه کنیم:
این همان چیزی است که در پنجره مرورگر خواهیم دید.

کارکرد منو
در این مرحله، منوی زمینه جدید ما با کلیک کردن کار نخواهد کرد. با این حال، میتوانیم آن را به راحتی با کمی کد جاوا اسکریپت زنده کنیم. در مثال ما، منوی انتخاب ایمیل نامیده می شود. این منو به کاربران امکان می دهد متن انتخابی را از طریق ایمیل ارسال کنند.
برای اینکه کار کند، اجازه دهید یک ویژگی اضافه کنیم که به کاربران امکان می دهد از کد پشت آن استفاده کنند.
تابع getSelectedText() (
var text = "";
if(window.getSelection) (
text = window.getSelection().toString();
) else if (document.selection && document.selection.type != "Control") (
text = document.selection.createRange().text;
}
متن بازگشتی؛
};
سپس تابع دیگری ایجاد می کنیم، مثلا sendEmail() که کلاینت ایمیل را باز می کند. موضوع ایمیل متن وارد شده از عنوان سند خواهد بود و متن ایمیل با متن انتخاب شده پر می شود.
تابع sendEmail() (
var bodyText = getSelectedText();
window.location.href = "mailto:?subject="+ document.title +"&body="+ bodyText +"";
};
در نهایت، ما این قابلیت را از طریق ویژگی onclick به منوی خود اضافه می کنیم.
ما قبلاً در مورد نحوه استفاده از HTML5 EditableContent به شما گفته ایم که به ما امکان می دهد محتوای وب را مستقیماً در صفحه ویرایش کنیم. ما میتوانیم استفاده کنیم این تابع، آن را به منوی خود به نام "ویرایش محتوا" اضافه کنید.
در نتیجه
ما شخصاً از این بابت بسیار خوشحال بودیم خصوصیت جدید. ما فرصت های زیادی را در آن می بینیم. متأسفانه در زمان نگارش این مطلب، فقط فایرفاکس از این ویژگی پشتیبانی می کرد. امیدواریم به زودی سایر مرورگرها به آن متصل شوند.
میتوانید یک نسخه آزمایشی را در زیر مشاهده کنید (فقط در فایرفاکس کار میکند).
کارکرد تمامی دستگاه ها. در صورت خرابی یا خرابی، همیشه لازم نیست با متخصصان تماس بگیرید، گاهی اوقات هزینه خدمات آنها را با قیمت های نسبتاً بالا پرداخت می کنند. بسیاری از کاستی ها و خطاها را می توان خودتان اصلاح کنید. این نوع خرابی ها و خطاها شامل چه زمانی است دکمه سمت راستماوس منوی زمینه را باز نمی کند. در چنین مواقعی چه باید کرد؟
اول، شما باید دریابید که چرا کار نادرست است، چرا زمینه منوی ویندوز 10. چندین دلیل ممکن برای این وجود دارد:
- درهم ریختگی رجیستری با فایل های قدیمی.
- عدم وجود برنامه های موجود در منوی زمینه، عملکرد ناپایدار آنها.
بیایید در نظر بگیریم که در این موارد چه باید کرد، چگونه می توان وضعیت را هنگامی که منوی زمینه با کلیک راست باز نمی شود، تغییر داد.
اگر منوی زمینه کلیک راست به دلیل شلوغ شدن رجیستری با فایل های قدیمی ظاهر نمی شود، توصیه می کنیم از یک ابزار تمیز کردن استفاده کنید، برای مثال، Glary Utilities. Glary Utilities مجموعهای از اصلاحکنندههای سیستم است، ابزارهایی که به محافظت از تنظیم دقیق، افزایش عملکرد کامپیوتر. با استفاده از این مجموعه میتوانید فایلهای غیرضروری که سیستم را مسدود میکنند، ورودیهای رجیستری که مدتها منسوخ شدهاند، بهینهسازی رم، مدیریت راهاندازی، بهینهسازی حافظه و سایر عملکردهای مفید برای عملکرد خوب رایانهتان حذف کنید. Glary Utilities را می توان به صورت رایگان دانلود کرد.

پس از انجام تنظیمات، دستگاه خود را از آن پاک کنید فایل های غیر ضروریبا استفاده از همین ابزار، رجیستری را تمیز کنید و در نتیجه عملکرد رایانه خود را افزایش دهید.
رفع خطای انجماد
اگر وقتی روی یک فایل یا پوشه کلیک راست میکنید، منوی زمینه روی دسکتاپ کار نمیکند، کامپیوتر یخ میزند، کلید به دستورات پاسخ نمیدهد، میتوانید به دو روش این فریز را برطرف کنید، توصیه میکنیم هر دو را به صورت متوالی انجام دهید. قبل از شروع هر یک از این موارد، باید حقوق سرپرست داشته باشید. شما باید با رجیستری کار کنید، در اینجا باید مراقب باشید اگر این کار را اشتباه انجام دهید، ممکن است سیستم از کار بیفتد. بنابراین، هنگام شروع فرآیند رفع خرابی ها، حتما قبل از حذف هر چیزی، یک نقطه بازیابی سیستم ایجاد کنید.
انجماد «بیصدا» معمولاً توسط یک برنامه ناپایدار، یک برنامه ثابت یا زمانی که پیوندی در منوی زمینه به منبعی ناموجود اشاره میکند، ایجاد میشود.
روش یک
مراحل را به ترتیب دنبال کنید:


- لیستی را که ظاهر می شود برای وجود برنامه هایی که قبلاً حذف کرده اید بررسی کنید.
- اگر برنامه ای در لیست وجود دارد که حذف کرده اید، آن را از رجیستری حذف کنید. قبل از حذف هر کلید رجیستری، توصیه می کنیم یک نسخه بایگانی از آن ایجاد کنید تا در صورت نیاز به بازیابی آن، ذخیره شود.
روش دو
الگوریتم روش دوم، زمانی که منوی زمینه ویندوز 10 باز نمی شود، به صورت زیر خواهد بود.
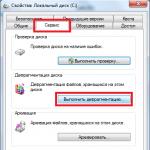
- ویرایشگر رجیستری را همانطور که در مراحل 1-2 روش قبلی توضیح داده شده است باز کنید.
- کلید فرعی HKEY_CLASSES_ROOT را باز کنید،
- در آن چندین زیربخش با نام هایی مانند "name_programm.exe"، "name_programm.dll" مشاهده خواهید کرد. هر کدام را به نوبه خود با کلیک کردن بر روی LMB تا زیر بخش "فرمان" بررسی کنید. همه زیربخش ها باید باز شوند. اگر باز نشد، در سمت راست پنجره برای وجود پارامتر NoOpenWith نگاه کنید. چنین پارامتری وجود ندارد - آن را ایجاد کنید. برای انجام این کار؛ این موارد را دنبال کنید:

- پس از یافتن زیربخش "فرمان"، روی LMB کلیک کنید و وجود پارامتر "(پیش فرض)" را در سمت راست بررسی کنید. پارامتر باید برای یک برنامه یا منبع شبکه ای که در رایانه وجود دارد مشخص شود.
- اگر پارامتر به منبعی اشاره دارد که قبلاً وجود ندارد، کل قسمتی که با نام این منبع یا برنامه شروع می شود باید حذف شود. قبل از حذف، فراموش نکنید که در صورت لزوم یک نسخه بایگانی برای بازیابی ایجاد کنید. با کلیک بر روی نام بخش RMB، سپس روی "حذف" - "بله" کلیک کنید.
پس از تکمیل دو روش، منوی زمینه باید باز شود، رایانه شخصی دیگر با کلیک راست روی یک فایل منجمد نخواهد شد.
کار کردن منوی زمینه کار دشواری نیست، فقط به یاد داشته باشید که هرگونه تلاش برای تغییر رجیستری می تواند منجر به عملکرد ناپایدار رایانه شخصی شود، بنابراین فراموش نکنید که نقاط بازیابی را ایجاد کنید. نسخه های آرشیویبرنامه هایی که باید حذف شوند هنگامی که دکمه سمت راست ماوس منوی زمینه را باز نمی کند، دستورالعمل های بالا را به ترتیب دنبال کنید، همه روش ها را اعمال کنید، خطا اصلاح می شود.