29 octobre 2019 L'entrée a été mise à jour
Youri Nemets
Effets des boutons réseaux sociaux pour chantier
Pensez-vous qu'il est possible de combiner des boutons de médias sociaux et des images ? Pour que les deux soient très beaux et créatifs. Oui, vous pouvez le faire très manière intéressante. Et pas un seul, mais plusieurs. Pour être plus précis, dans cet article, vous trouverez 12 façons de créer des effets sympas pour les boutons de médias sociaux lorsque vous survolez une image. Dans certains cas, il est nécessaire non seulement de survoler, mais également de cliquer avec la souris, ce qui ajoute également de l'interactivité. Une façon inhabituelle de faire ressortir votre site consiste à utiliser de tels effets de survol d'image.
Voir et télécharger les 12 exemples à partir du lien ci-dessous :
Télécharger
Au fait, à propos des effets de survol, il y a quelques autres articles sur le site à ce sujet :
J'ai aimé l'effet - utilisez-le !
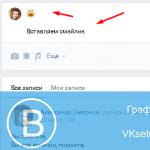
Par exemple, j'ai aimé le premier effet. Survolez l'image ci-dessous pour voir l'effet.
(survolez l'image)
Une façon assez attrayante de mettre en valeur les images les plus importantes à la fois sur le site et sur le site de vente d'une page. Mais, comme je l'ai déjà écrit, il y a beaucoup plus d'effets (12 !).
Étape 1 - HTML
Les icônes que vous voyez sur les boutons des réseaux sociaux utilisent FA (Font Awesome). Ces icônes sont connectées sur une ligne entre les blocs :
| 1 | <lien rel="feuille de style" href= "http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> |
Après avoir téléchargé toutes les sources, vous devez sélectionner l'effet que vous aimez. Mon effet est dans le dossier index.html. Ce fichier contient également tous les styles nécessaires pour créer un effet de survol.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div class="image-effect-fallback"> <div class="couche de partage"> <a href = "#" class = "partager-bouton partager-via-vk" > <je classe = "fa fa vk" > En contact avec</a> <href = "#" classe = "partager-bouton partager-via-facebook"> <je classe = "fa facebook" > Facebook</a> <href = "#" classe = "partager-bouton partager-via-twitter"> <je classe = "fa fa-twitter" > Twitter</a> </div> <div class="image-layer"> <img src = "images/tree.jpg" width = "500" alt = "California surf" > !} </div> </div> |
Toute la structure nécessaire est là. Il ne reste plus qu'à définir des styles en CSS. Par conséquent, nous passons à la 2e et, en même temps, à la dernière étape.
Étape 2 - CSS
Les styles sont dans chaque Fichier HTML entre les blocs . Autrement dit, dans chaque fichier avec des effets différents, dans ce bloc en haut du document, il y a des styles correspondants.
Vous devez prendre ces styles et les mettre dans votre feuille de style :
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | .image-effect-fall-back ( largeur : 500px ; hauteur : 300px ; position : relative ; marge : 0 auto ; -webkit-perspective : 800px ; perspective : 800px ; ) .image-effect-fall-back .image-layer ( position : absolue ; haut : 0 ; gauche : 0 ; hauteur : 300px ; -webkit-transition : 0.6s; transition : 0.6s; z-index : 1 ; ) .image-effect-fall-back :hover .image- layer( -webkit-transform : rotateX(70deg) ; transform : rotateX(70deg) ; overflow : visible ; ) .image-effect-fall-back .image-layer img ( hauteur : 100% ; ) .image-effect-fall -back .image-layer :avant ( contenu : "" ; position : absolue ; haut : 0 ; gauche : 0 ; largeur : 100% ; hauteur : 100% ; arrière-plan : rgba(0 , 0 , 0 , 0.5 ) ; boîte -ombre : 0 0 100px 50px rgba(0 , 0 , 0 , 0.5 ) ; opacité : 0 ; -webkit-transition : tous les 0.5s ; transition : tous les 0.5s ; -webkit-transform : rotateX(114deg) translateZ(-26px ) translateY(110px ) scale(0.75 ) ; transformer : rotateX(114deg) translateZ(-26px ) translateY(110px ) scale(0.75 ) ; -webkit-transform-origin : bas ; -ms-transform-origin : bas ; transform-origin : bas ; ). 100% ; hauteur : 100px ; opacité : 0 ; z-index : 10 ; -webkit-transition : 0.6s; transition : 0.6s; -webkit-transform : rotateX(70deg) ; transform : rotateX(70deg) ; ) .image -effect-fall-back :hover .share-layer ( opacity : 1 ; -webkit-transform : rotateX(0deg) translateY(-70px ) ; transform : rotateX(0deg) translateY(-70px ) ; ) /*styles pour tous les boutons*/.share-button( display : inline-block; text-decoration : none ; color : #ffffff ; padding : 12px ; width : 90px ; border-radius : 2px ; margin : 25px 10px ; ) /*couleur des boutons des réseaux sociaux*/.share-via-vk ( couleur de fond : #4C75A3 ; ) .share-via-facebook ( couleur de fond : #3b5998 ; ) .share-via-twitter ( couleur de fond : #00aced ; ) |
Je vous préviens tout de suite : jQuery est utilisé dans certains des exemples, car là, pour le plein effet, il faut cliquer sur l'image. Il vous suffit de prendre tout le code JS qui est utilisé sur la page avec l'exemple que vous aimez.
Attention! Après avoir collé le code CSS dans votre feuille de style, les boutons peuvent ne pas s'afficher exactement comme indiqué dans l'exemple. Cela peut être dû au fait que votre fichier de style a des styles différents pour les éléments et les classes utilisés dans la démo.
Conclusion
En règle générale, la créativité est toujours la bienvenue. Je pense qu'ici, chacun pourra choisir un effet sur 12 pour lui-même et l'utiliser dans ses propres projets à l'avenir.
- le redimensionnement n'affecte pas la qualité,
- parfaitement affiché sur tous les appareils, y compris ceux avec écran Retina,
- appliquer presque tous les styles applicables au texte, tels que l'arrière-plan, la couleur, les ombres, etc.,
- Facilité de mise en œuvre;
A votre attention des polices avec des icônes de réseaux sociaux.
1. POLICE D'ICÔNE SOCIALE RONDO
Excellentes icônes de police de certains des réseaux sociaux les plus populaires et pas seulement, mais malheureusement, il n'y a pas d'icône pour notre bien-aimé.2. Fontello - générateur de polices d'icônes
Générateur d'icônes, avec un vaste ensemble d'icônes prêtes à l'emploi. L'un des avantages est la possibilité de sélectionner uniquement les icônes nécessaires et de générer une police à partir de celles-ci, ce qui affectera favorablement l'optimisation de la page et la vitesse de chargement d'une telle police. Parmi les avantages, on peut également distinguer la présence d'icônes de réseaux sociaux tels que Vkontakte et Odnoklassniki.
3. Police d'icônes sociales mono
Une solution idéale pour intégrer rapidement des icônes de police dans un projet, il existe déjà un code d'intégration pour CSS, SCSS et Exemple HTML. Le seul inconvénient est le manque de réseaux sociaux russes populaires.
4. Pixeden - Pack d'icônes sociales
De bonnes icônes avec une page de démonstration puissante, vous pouvez voir la beauté d'utiliser des icônes de police et de les styliser avec CSS
Je vous souhaite la bienvenue sur mon blog. Aujourd'hui, je voudrais vous montrer étape par étape comment le faire en html et boutons css réseaux sociaux. Commençons à partir de zéro complet et à la fin nous obtiendrons le résultat souhaité. Vers l'avant!
Styles de balisage et de base
Je viens de mettre un dièse dans les adresses des liens. Bien sûr, lorsqu'il est utilisé dans la réalité, chaque lien doit avoir une adresse de travail vers laquelle la transition aura lieu.
Ajoutons ces styles pour l'instant :
Partager(
largeur : 280px
marge : 0 automatique ;
rembourrage : 10px
arrière-plan : #D3CDEE ;
}
.partagez-moi (
marge droite : 15 px ;
la couleur noire;
transformation de texte : majuscule ;
}
Nous avons légèrement conçu le conteneur pour les liens (tailles, padding, background) et l'inscription.
Icônes de décoration
Social (
affichage : bloc en ligne
largeur : 40px
hauteur : 40px ;
arrière-plan : #bdc3c7 ;
alignement vertical : milieu ;
marge droite : 10 px ;
}
Avec la propriété display: inline-block, nous avons fait en sorte que nos liens soient convertis en éléments de bloc, mais en même temps conservé la capacité de se tenir dans une rangée. Ensuite, spécifiez les dimensions et le retrait à droite afin que les blocs ne s'emboîtent pas.
Bon, alors pourquoi avons-nous besoin de vertical-align: middle ? Cette propriété alignera le texte dans le conteneur afin qu'il soit exactement centré verticalement. Nous définirons également un arrière-plan pour nos cellules afin de les voir visuellement déjà à ce stade. Il y avait une préparation. Il est temps d'ajouter enfin les icônes.
Étape finale
Il ne nous reste plus qu'à placer notre propre icône dans chacun des blocs préparés, qui identifierait tel ou tel réseau social. réseau. Pour ce faire, je propose d'utiliser au maximum le droit chemin- connectez une image sprite et utilisez le positionnement de l'arrière-plan pour tout remettre à sa place.
En bref, nous avons besoin d'une telle image. C'est environ 120/40 pour moi.
Ajoutez les règles suivantes aux styles CSS :
social-vk(
arrière-plan : url(icon.png);
}
.social-fb(
arrière-plan : url(icon.png) -40px 0 ;
}
.social-tw(
arrière-plan : url(icon.png) -78px 0 ;
}
Nous obtenons un bloc entièrement conçu avec des icônes à la sortie.
Comprenez-vous comment nous l'avons obtenu? Si ce n'est pas le cas, je vais vous expliquer. Chaque bloc de liens a une taille de 40 sur 40. Par conséquent, lorsque nous définissons une image d'arrière-plan de 120 sur 40, le bloc ne peut tout simplement pas s'y adapter complètement et, par conséquent, il s'adapte autant que possible.
Par défaut, dans ce cas, les 40 premiers pixels de la largeur et de la hauteur de l'image d'arrière-plan seront pris, mais tout va bien avec la hauteur - l'image s'intègre complètement dans les blocs en hauteur. En conséquence, il ne reste plus qu'à définir la position d'arrière-plan des icônes Facebook et Twitter.
En écrivant en arrière-plan comme ceci : background: url(icon.png) -40px 0 , nous indiquons explicitement que pour le bloc social-fb, l'image d'arrière-plan doit être affichée exactement à partir de la position spécifiée - quarante pixels de largeur vers la gauche et en hauteur sans décalage, car ce n'est pas nécessaire. C'est aussi simple que ça, vraiment.
Que peut-on faire d'autre ?
Peut-être souhaitez-vous encore organiser un bloc de réseaux sociaux. Il y a plusieurs idées. Tout d'abord, vous pouvez ajouter des coins arrondis à toutes les icônes.
Social(
Rayon de bordure : 5px
}
Deuxièmement, vous pouvez leur ajouter un cadre.
Bordure : 3 pixels violet uni ;
Selon le design, le violet nous convient dans ce cas, il me semble. Vous pouvez également arrondir les coins du conteneur de liens lui-même.
Encore une fois, il existe de nombreuses options de conception. Et, bien sûr, vous pouvez facilement changer les couleurs. Dans cet article, je vous propose cette option de conception, mais maintenant vous pouvez facilement le faire à votre façon : jaune, vert, rouge et toutes les autres icônes.
Résultat
Comme vous pouvez le voir, même par vous-même, vous pouvez très facilement ajouter au site boutons sociaux, mais html et css nous y aideront. Au moins visuellement, nous pouvons concevoir nos icônes selon les besoins pour la conception de chaque site spécifique.
Avec cela, je termine l'article-leçon d'aujourd'hui. La prochaine fois nous créerons autre chose avec css
Nous présentons à votre attention le TOP 30 des meilleurs ensembles d'icônes de médias sociaux pour votre site Web, blog, boutique en ligne ou autre ressource Web.
Étant donné que chaque site a son propre style, son orientation et public cible, trouver les bonnes icônes peut être assez difficile.
Cette collection contient les meilleurs jeux d'icônes pour les deux utilisation universelle, et ceux qui s'intègrent parfaitement même dans la conception de site Web la plus unique.
Les icônes sont généralement placées dans le pied de page d'un site Web ou d'un blog.
L'utilisation de jusqu'à 5-6 icônes est encouragée.
Vieux jeu d'icônes de couronne de bouteille
Des icônes stylisées originales sous forme de bouchons de bouteilles seront un excellent ajout à un café, un bar ou une boutique en ligne à thème.
Un dessin d'éléments de haute qualité et un design lumineux attireront sûrement les visiteurs vers la ressource Web pour se familiariser avec vos pages sur les réseaux sociaux.
L'ensemble se compose de 20 icônes, chacune étant conçue comme une image distincte au format PNG.
Timbres de médias sociaux vintage
Les icônes de médias sociaux vintage s'intégreront parfaitement dans le thème d'un site de voyage ou d'un blog sur les attractions mondiales. Ces icônes sont souvent utilisées par les photographes professionnels pour ajouter des liens de médias sociaux à leurs portfolios.
Formats de fichiers - PNG, PSD. La résolution de chaque icône est de 256x256px.

Social en bois
L'ensemble se compose de dix icônes pour les médias sociaux.
En outre, il y a une image pour le flux RSS et l'abonnement par e-mail.
Chacun des documents graphiques L'archive a son propre fichier de ressources, avec lequel vous pouvez éditer vous-même l'image ou l'enregistrer dans un autre format.
Le format par défaut est PNG.

SocialMate
L'ensemble est universel et peut être utilisé sur n'importe quel site Web ou projet Web.
Pour l'édition personnelle des fichiers, un fichier PSD original est joint à chaque élément.
La résolution d'image est de 128x128px, 64x64px et 32x32p.

Icônes sociales vectorielles 3D
Les icônes 3D de Vector sont un ensemble complet d'éléments pour le pied de page de votre site, qui est distribué entièrement gratuitement.
Un design lumineux et mémorable attirera de nouveaux abonnés sur vos pages sur les réseaux sociaux.
Le format de fichier est PNG (plus le document PSD d'origine). Résolution - 256x256px.

Croquis sociaux
Social Sketches est un ensemble gratuit d'icônes d'autocollants originaux pour les liens de médias sociaux cliquables.
L'aspect unique des images attirera l'attention des utilisateurs des ressources.
Définir le contenu :
- 16 icônes ;
- 6 résolutions différentes pour chaque élément (32px, 48px, ainsi que 64px, 128px, 256px et 512px) ;
- Format standard PNG.

socialiser
Socialize est un ensemble de 12 icônes de médias sociaux rondes et soignées. A noter que pour chaque site, plusieurs images sont proposées à la fois.
Ainsi, vous pouvez choisir l'élément le plus approprié au style de votre site ou de votre blog.
Les images de type vectoriel sont enregistrées au format SVG.

Somacro
Somacro est 45 icônes de qualité pour tous les médias sociaux populaires, y compris, Facebook , Twitter, Steam, ainsi que les systèmes de paiement Paypal, Webmoney.
Un grand nombre d'icônes vous permettront de concevoir les pieds de page d'une grande boutique en ligne ou d'un site personnel dans le même style.
La résolution du fichier est de 500 × 500 pixels. Chaque image est disponible encadrée ou non, totalisant 90 fichiers différents.

Icônes de médias sociaux d'ampoule
Bulb Icons est un pack d'icônes populaire pour les ressources à thème scientifique.
Le design intéressant de chaque image s'intégrera parfaitement dans le bloc sur la science, faits intéressants, La technologie.
Fig.9 
Icônes transparentes des médias sociaux
L'icône va bien avec n'importe quel site, quel que soit son design et son thème.
Ensemble approprié pour les amateurs de minimalisme.
La seule chose est que les images peuvent se confondre avec un arrière-plan trop clair.
Tailles disponibles : 48, 56, 72, 96, 128, 256 et 512 px. Le nombre d'images dans l'archive est de 40.

Icônes plates circulaires prêtes pour la rétine
Chaque image a un brillant Schéma de couleur et affiche le style de chacun des réseaux sociaux.
L'ensemble contient 65 images uniques pour des sites Web, des programmes populaires, des terrains de jeux et d'autres outils.

Autocollants d'icônes de médias sociaux
Les icônes lumineuses pour les sites Web de Vectezy deviendront excellent outil pour attirer les utilisateurs pages sociales votre entreprise.
Les images peuvent être utilisées indépendamment de la conception générale des pages Web.
Ils auront fière allure sur les fonds sombres et clairs.

Icônes de médias sociaux ombragées
L'ensemble Shaded Social Media Icons contient 40 images à effet d'ombre.
Le design lumineux est parfait pour une utilisation sur des sites avec un design léger.
L'archive peut être téléchargée en deux variantes.
Le premier a License gratuite, le second - contient le code source et est vendu 3 $.
Les résolutions disponibles sont 48, 56, 72, 96, 128 et 256 px. Format-PNG.

Icônes de lignes simples
Toutes les images sont disponibles en blanc uniquement, l'ensemble doit donc être utilisé sur les pieds de page avec un fond sombre.
Non seulement les icônes des sites populaires sont disponibles, mais aussi des images pour les systèmes de paiement, le Wi-Fi et bien d'autres.

Iconmonstr
Iconmonstr est une ressource entière où le développeur publie régulièrement ses icônes de site uniques.
Parmi plus de 500 images, vous trouverez des icônes en noir et blanc pour n'importe quel site ou outil.
Tous les fichiers peuvent être téléchargés gratuitement.
De plus, sur la page des ressources, vous pouvez sélectionner votre résolution et votre format de fichier préférés.

Jeu d'icônes d'ombre portée des médias sociaux
Le jeu d'icônes Social Media Long Shadow contient 35 fichiers pour différents réseaux sociaux. Chaque icône a la forme d'un carré, est réalisée dans les couleurs de la ressource désignée et convient parfaitement aux sites de toutes orientations.
L'archive ne contient que des fichiers PNG.

Icônes sociales de conception matérielle
8 icônes vectorielles au format SVF vous permettront non seulement d'ajouter des liens cliquables attractifs vers votre site, mais également d'apporter vos propres ajustements au fichier. Vous pouvez modifier la résolution, ajouter une ombre, modifier la couleur, régler la transparence, etc.
Les images sont disponibles pour Instagram, YouTube Facebook, Pinterest, Linkedin, Skype, Google+.

Picons sociaux
Picons Social est un pack d'icônes de médias sociaux professionnel avec plus de 60 images différentes.
Toutes les images sont réalisées au format noir et blanc et ont un design agréable et "léger".
Idéal pour une utilisation universelle sur des sites au design léger.
Plusieurs formats pour chaque icône sont disponibles dans l'archive à la fois :
- .PSD ;
- .EPS ;
- .PDF;
- .PNG ;
- .EMF.

Icônes de médias sociaux circulaires et rondes
16 icônes de médias sociaux seront un excellent ajout à votre site Web.
Un design lumineux mettra magnifiquement en valeur le champ des liens vers des pages d'autres ressources.
La taille de chaque image est de 58px et 40px.
En outre, il existe des sources pour l'édition dans Photoshop.

Icônes de médias sociaux minimalistes plats
L'archive contient 85 icônes minimalistes sans volume pour les réseaux sociaux.
Chaque image a 4 différents styles, qui vous permet de choisir le meilleur design qui s'intégrera au design de la page Web.
Les icônes ont deux formats à la fois - PNG et SVG.
Versions couleur et noir et blanc disponibles.

Icônes de médias sociaux hexagonaux
Cet ensemble d'icônes est réalisé sous la forme d'hexagones.
Le développeur a remis le jeu de couleurs de chaque réseau social.
Sur le site Web du développeur, vous pouvez télécharger chaque icône séparément, après avoir sélectionné son format et sa résolution.
Un total de 32 modèles uniques sont disponibles.

Pack de vecteur d'icône de médias sociaux plats
Il existe des icônes pour l'hébergement vidéo, RSS, les systèmes de paiement, les sections du site de blogueur.
En outre, l'ensemble contient des icônes pour HTML5, CSS.
Le format de fichier est Png. Résolution - 58 pixels.

Icônes avancées de médias sociaux plats
Chaque icône a un effet d'ombre et est faite de couleurs vives.
Les tailles disponibles sont 72, 96, 128, 256 et 512 px.
Chaque élément est disponible dans le design pour les couleurs claires et foncées du site.

Icônes de médias sociaux de style iOS
Téléchargez l'archive à partir du site du développeur et obtenez le code source pour l'édition de contenu personnel.
Les formats disponibles sont .EPS et .AI.

Icônes sociales plates grunge
De magnifiques icônes de style grunge sont Le Meilleur Choix pour le site d'un studio de danse, d'un gymnase, d'un portail musical, d'une maison de disques, ainsi que d'autres organisations et ressources dont le style est fait dans une direction urbaine.
Chaque fichier est disponible au format PSD.

Icônes géométriques des médias sociaux
Des icônes gratuites pour les médias sociaux, conçues dans un style géométrique, seront un bon ajout pour un magasin de cosmétiques, une parfumerie, un blog.
La palette de couleurs standard des icônes est réalisée en demi-teintes claires.
En outre, vous pouvez choisir des options de style plus claires ou plus sombres.
Tous sont disponibles dans une seule archive.

Icônes de médias sociaux Rogie
Un ensemble d'icônes d'un illustrateur Web bien connu mettra l'accent sur l'individualité d'une ressource Web et attirera encore plus d'abonnés sur vos médias sociaux.
Toutes les images sont faites séparément en couleur et en noir et blanc.
Images de terrains de jeux disponibles, stockage en ligne et les réseaux sociaux.

Icônes Adobe Muse
Les icônes vectorielles d'Adobe sont l'une des meilleures options pour les conceptions de pied de page minimalistes.
L'ensemble contient 60 images de sites populaires, mobiles systèmes d'exploitation, le stockage en nuage, les systèmes de paiement et d'autres ressources Web populaires.

120 icônes de médias sociaux dessinées à la main
Téléchargez cet ensemble et vous obtiendrez 120 icônes de médias sociaux uniques dessinées à la main.
Chaque image a un design réussi et un dessin clair des lignes.

Il s'intégrera bien dans la conception d'un site web sur le thème du bricolage ou de toute autre ressource dédiée à la créativité.
Les formats disponibles sont PNG et SVG.
Bonjour, chers lecteurs du site blog. Vous pouvez, bien sûr, utiliser un plugin pour cette tâche, mais ce n'est pas si difficile de le faire soi-même, et il y en aura moins, d'autant plus que j'en travaille déjà pas mal (voir l'article au lien fourni). J'ai pris les icônes des réseaux sociaux dont j'ai déjà parlé en détail (j'espère que Dimox ne s'y opposera pas).
Et je l'ai également considéré comme approprié pour le courrier électronique.
Créez un sprite à partir des boutons et insérez le code Html dans le site
Après tout groupes souhaités et les pages de réseaux sociaux que vous avez créées, ce qui signifie que vous avez reçu tous les liens nécessaires, vous pouvez être déconcerté en ajoutant des boutons au site. Vous pouvez, bien sûr, conformément à mon article sur, choisir une icône appropriée pour chaque réseau social et, si nécessaire, réduire sa taille à la taille requise dans et.
Mais ce n'est pas la meilleure voie. Pourquoi? Eh bien, parce que pour charger chaque image du réseau social, une demande distincte sera faite à votre serveur. Si vous avez une douzaine d'icônes, cela signifie dix requêtes, ce qui ne créera en aucun cas une charge supplémentaire sur le serveur et . Une telle extravagance ne nous convient pas, d'autant plus qu'elle l'est depuis longtemps.
J'ai décidé de ne pas réinventer la roue (créer un sprite), mais d'utiliser celui qui crée le constructeur Share42 (le lien vers la description de son utilisation est donné un peu plus haut). Dans celui-ci, vous pouvez sélectionner les réseaux sociaux dont vous avez besoin des icônes, et avec le code, vous recevrez un sprite CSS, c'est-à-dire physiquement un fichier graphique, qui contiendra toutes les icônes de réseaux sociaux dont vous avez besoin et les abonnements au flux RSS (et e-mail, si nécessaire).
J'ai choisi quatre réseaux principaux et quelques icônes pour les abonnements aux nouvelles avec des tailles d'icônes de 24 par 24 , donc mon sprite ressemble à ceci ( , cependant, il s'est toujours faufilé là-bas, mais cela n'a pas d'importance):
Nous avons maintenant tous les ingrédients - des liens vers des groupes ou des pages de réseaux sociaux et des icônes pour les afficher sur le site. Il ne reste plus qu'à préparer tout cela correctement, c'est-à-dire se réconcilier. Mon blog est propulsé par WordPress, je vais donc coller le code du bouton dans l'un des fichiers . Dans mon cas, il s'appelle sidebar.php. Code HTML cela se traduit par un très simple:
Eh bien, le plus intéressant. Avec de l'aide, nous déterminons quelle zone de notre sprite sera affichée à cet endroit particulier en arrière-plan (dans notre cas, cet arrière-plan est placé sous un lien hypertexte). Il faut beaucoup de temps pour expliquer comment cela se produit, alors lisez l'article sur le lien et tout deviendra clair (il y a aussi des exemples illustratifs). Si vous êtes trop paresseux, expérimentez simplement les nombres, qui, comme vous l'avez peut-être remarqué, ne sont pas en vain un multiple de 24.
Oui, téléchargez le fichier sprite via FTP sur votre site et spécifiez le chemin d'accès en arrière-plan (). C'est tout. Si cela ne fonctionne pas, lisez plus attentivement les documents sur les liens ci-dessus, et si rien ne fonctionne du tout, décrivez votre situation dans les commentaires (en détail - pour insérer le code, n'oubliez pas de le joindre à balises PHP entre crochets).
Bonne chance à toi! A bientôt sur le site des pages du blog
Vous pourriez être intéressé