25 Feb 2017
In this article we will talk about such an important component as setting up WordPress. Let's discuss what first steps you need to take after installing WordPress. Correctly setting up a website on WordPress will affect the promotion of the site in search results. Be sure to study this lesson and make the necessary changes to the settings of your WordPress site.
Wordpress and site addresses are URL links to your site. If you wish, you can set the appearance of the site with a triple w (http://www.site). Please indicate a real e-mail address; all information related to the site will be sent to you. If you do not require user registration on the site, do not check the box next to “Membership”; if required, check it. Set the date and time format and time zone in accordance with the region of your location. After you have entered all the necessary data, do not forget to save the changes.  The next item is “Writing”. Setting up posts on WordPress. Set up a main category; all your articles will be included in it. To do this, open “Posts” ⇒ “Categories” in a new window and rename the existing category called “Uncategorized” to a more suitable name for your site. Publishing via e-mail, don’t change anything here, publishing articles via email is inconvenient, so I don’t recommend publishing via e-mail. Let’s take a closer look at update services; this is really important.
The next item is “Writing”. Setting up posts on WordPress. Set up a main category; all your articles will be included in it. To do this, open “Posts” ⇒ “Categories” in a new window and rename the existing category called “Uncategorized” to a more suitable name for your site. Publishing via e-mail, don’t change anything here, publishing articles via email is inconvenient, so I don’t recommend publishing via e-mail. Let’s take a closer look at update services; this is really important.
How do update services work? When new articles are published, the services specified in the “Update Services” field will automatically receive information about the release of a new entry, which will speed up the indexing of the site. Below are collected necessary services. You need to copy them and paste them into the appropriate field. If you find new services, each address is entered on a new line.
Update services. Full list
Http://rpc.pingomatic.com http://rpc.twingly.com http://api.feedster.com/ping http://api.moreover.com/RPC2 http://api.moreover.com/ ping http://www.blogdigger.com/RPC2 http://www.blogshares.com/rpc.php http://www.blogsnow.com/ping http://www.blogstreet.com/xrbin/xmlrpc. cgi http://bulkfeeds.net/rpc http://www.newsisfree.com/xmlrpctest.php http://ping.blo.gs/ http://ping.feedburner.com http://ping.syndic8. com/xmlrpc.php http://ping.weblogalot.com/rpc.php http://rpc.blogrolling.com/pinger/ http://rpc.technorati.com/rpc/ping http://rpc.weblogs .com/RPC2 http://www.feedsubmitter.com http://blo.gs/ping.php http://www.pingerati.net http://www.pingmyblog.com http://geourl.org/ ping http://ipings.com http://www.weblogalot.com/ping
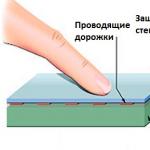
The next item is “Media files”. Here you can adjust the image sizes. There are three sizes: Thumbnail Size, Medium Size and Large Size. When you upload any image to a website via media files, it is created in several versions. The first option is the original file, it is not modified, then if the picture is large, then “Large size”, “Medium size” and “Thumbnail size” are created from it. That is, one loaded image creates four different images with different sizes, which can later be inserted into articles. IN this section You don’t need to change anything, leave everything as default!  The next item is “Permanent links”. WordPress permalink settings are important for SEO optimization of your website. By default, links are numeric value. This is not good for search rankings. Therefore, the permalink needs to be changed to “Post Title”. Make sure to do this. Leave all other settings in this section as default.
The next item is “Permanent links”. WordPress permalink settings are important for SEO optimization of your website. By default, links are numeric value. This is not good for search rankings. Therefore, the permalink needs to be changed to “Post Title”. Make sure to do this. Leave all other settings in this section as default.  These are the basic settings pure WordPress. But the settings don't end there. A good website is impossible without several necessary plugins. In the next lesson we will talk about plugins that must be installed on the site.
These are the basic settings pure WordPress. But the settings don't end there. A good website is impossible without several necessary plugins. In the next lesson we will talk about plugins that must be installed on the site.
Hello, dear friends.
Having completely forgotten about the basic WordPress blog settings, I started publishing more advanced settings. And it was necessary to start with the settings that need to be done immediately after installing the engine on the hosting.
And in this article I will break down the basic WordPress settings that need to be done so that they do not interfere in the future and are not an eyesore.
All these settings are not some kind of rule for you. I'll just show you my settings. But there are some points that you should definitely have. Therefore, I recommend that you carefully familiarize yourself with all the settings so that in the future it will be easier for you to manage the site.
I decided to give you a video tutorial first. Watch it below. If you want to read, there is also detailed text material under the video. But, for a more complete assimilation of the essence, you can’t do without a video.
Now for those who like to read.
We'll start with our profile settings. When registering any site, always for more better work It is recommended to set up a profile with the resource. Also here.
Profile Settings
First I will give a screenshot of the settings, and then I will describe the necessary functions.
- Disable visual editor- in the menu of the page and post editor there is a visual editor, which is enabled by default and when filled out shows all the content as it is. We can disable it and then only a text editor will be displayed, which will allow us to handle exactly source code added material;
This may be required when there are some formatting issues that work only in a text (HTML) editor and when you switch to a visual one, they all disappear or get confused. I use this formatting, so it happens that when I switch to the visual editor, I have to do the formatting again.
If it happens to you similar situation, then I recommend carrying out such formatting moments at the very final stage.
- Color scheme - this setting is individual for everyone. According to your tastes you can choose color scheme to design the WordPress admin panel;
- Hotkeys - You can manage comments using keyboard shortcuts. Everything is written in more detail at the link " Additional information", provided next to the description of the setting. There you can also find out key combinations for formatting, for example, for highlighting a phrase with underlining (ctrl+u);
- Top bar - whether the top admin bar will be displayed when viewing any blog page;
- Name display settings (name) - in this item we configure how our person will be displayed when publishing articles;

This display is selected in the “Display as” item, the options of which are formed from the data entered in these settings (first name, last name, nickname). After entering this data in the "Display as" drop-down list, variations will be available to display the author of the publication.

Choose the option you like.
- Contact settings (contacts) - in these settings I fill in only the working real e-mail address and a link to the profile in social network Google+.
The last item in your profile settings is to change the password for accessing the blog admin panel. If you have a simple password, we urgently change it. We set a very complex and long password, consisting of a random set of upper and lower case characters and numbers (for example, tfh89EW4Kuyl43ferFGrs6uih).

General settings

The settings in this paragraph also largely relate to display.
- Site name - enter the name that will be displayed on the site page in the place where it is provided for in your template. By the way, be sure to read the material about right choice template for WordPress website by ;

- Brief description is the same as the title, only a description;

- WordPress address and website address - no need to change settings. They are automatically set as needed when WordPress installation for hosting;
- Email address - enter your real email address. It will receive various types of notifications if you set them up on your blog. For example, these could be plugins for various types of notifications;
- Membership - you can enable the registration function on the site, then at this point you need to select who the new user will be. If you have a regular blog, then the registration function is completely unnecessary;
- Time zone - select your time zone. Although, I didn't choose anything. It should be substituted automatically, based on the regional settings in the operating system;
- Date format and time format - set a convenient option for displaying the date next to the published material. For me, the standard option is the most familiar;
This setting does not change anything in my display. Apparently the template substitutes its own version. Does anything happen to you when you change different options?
- The first day of the week is naturally Monday;
- Site language - I, of course, choose Russian.
Publishing settings (writing)

- I disabled the emoticon conversion function because this standard function does not work for me. And this is not necessary;
- WordPress should correct incorrect XHTML code automatically - I left the setting enabled, but I can’t comment on its performance, since I haven’t seen the result of its work;
- Main category - at this point you need to select a category in which publications will fall, when adding which you do not select a category. For example, if you forgot to check the box next to the desired category, then it will fall into the “main category”;
- The main recording format - I never experimented with this setting, since there was no need. For a regular site, we leave the standard option.
Reading Settings
These settings are made more for readers, since they determine how readers will see the content of the blog.

- Display on the main page - select the option that is more suitable for your resource;
If this is a simple blog, then of course we select the option “Your latest entries", if you want to create a website, the main page of which should always contain information, for example, about a company, then select the "Static page" option. Then select the page itself to display on the main page.
- Display no more than on pages - if the option to display the latest posts on the main page is selected, then a certain number of announcements will be displayed. It is advisable to split their list into pages. The number of announcements on one page is chosen individually by each person. The standard option of 10 announcements suited me;
By the way, announcements should be broken down into pages using . Therefore, if you don’t have it on your blog, be sure to do it.
- Display the latest in RSS feeds - also left the standard value;
- For each article in the feed, display - select “announcement” so that only the initial part of the material is displayed;
- Visibility for search engines - we don’t check the box, although it doesn’t make much of a difference. Search engines may not take it into account.
Discussion (comment) settings
This is the most extensive section of standard parameters.
- Default settings for the article - I disabled the first 2 settings, as they create an extra load on the blog, and there is no point in them. They try to notify other blogs that we have mentioned them in our articles, and also try to accept similar notifications;
- Other comment settings - the tree comments function must be active. It's on by default, but check if it's active;
- Send me a letter when - I disabled these settings completely, since when actively commenting on the site, the mail will simply be inundated with letters about adding new comments and waiting for their moderation. At the initial stage, when the site is completely new, you can leave these parameters active. I turned them off immediately;
- Comment moderation and blacklist - these 2 fields are used to add comments according to specified parameters to the moderation or blacklist, respectively. For example, we can add the name of an author who constantly spams to the blacklist field and his comments will never be accepted;
- Avatars - these settings are set normally by default. You can only change the avatar display option at your discretion. IMHO, the standard version is the most pleasant to read.
Media settings
When we add media files (images) to our articles, there is an option to select specified values to reduce them to specific sizes. This is very useful when you prefer to add an image of one size for aesthetic purposes.
Here is an example of choosing a size based on the parameters in this paragraph. These dimensions are available in the image editor when you add them to your articles.

If you want to change these sizes to your own, then the “Media File Settings” item is what you need.
Here you set the parameters you need.

There is nothing complicated. Just change the standard sizes to your own.
The checkbox “Place the files I downloaded into folders by month and year” should be active. This is how images on the hosting will be sorted by year and month. Here's what it looks like on the hosting itself.

This sorting option is very convenient. Knowing the publication date of the article, we can easily go to the hosting and download all the images in one fell swoop.
Setting up permalinks
I will not describe this point here, since I devoted very detailed material to this. He explained the importance of this setting and showed how to set up the correct type of links for an article. .
Also, do not forget that truly high-quality website setup on WordPress is only possible by installing the necessary plugins and their correct setting. Therefore, I am giving a list of materials that you simply must study and implement all the features from them.
- "Please comment."
By the way, please write in the comments, is it convenient for you to perceive this format of presenting the material, when I first give a video lesson, and then a text version? Or is it better to have the text first and the video at the end. I will be very grateful.
That's all. Bye.
Best regards, Konstantin Khmelev.
In this article you will learn how to create a website using WordPress. By using step by step guide you will create a high-quality and functional resource suitable for attracting and converting traffic.
Why WordPress – what it is and 5 reasons to use it for a website or blog
WordPress is the most popular content management system (CMS). According to Web Technology Surveys, as of November 2018, this engine powers 32.3% of the total number of existing sites, as well as 59.5% of sites using a CMS. In 2015, WordPress used only 24% of CMS resources. Listed below are the main reasons for the popularity of WordPress.
Free "engine" CMS WordPress spreads across the open license agreement(GNU GPL). You are free to use this product for any purpose, including commercial purposes. Virtually unlimited possibilities using WordPress you can create an online store, personal blog, corporate website, information portal, industry resource, multimedia gallery. Flexible customization of appearance and functionality WordPress website owners have access to paid and free templates, with which you can customize the appearance. And with the help of plugins you can solve technical problems and provide the necessary functionality of the site. Ease of administration You don't need any special knowledge to work with WordPress. The principles of working with the engine are clear on an intuitive level. The ability to create a website and publish the first content within 5 minutes Of course, you will have to spend much more time to turn a template product into something new and interesting. But spend no more than 5 minutes on your first publication.
Well, have you decided to make a website on WordPress? Then proceed to the step-by-step guide.
Step No. 1: how to choose hosting and register a domain
If you have a non-profit project, choose free hosting. For example, you can share photos of cats with the world or keep a diary of a young bodybuilder on the WordPress platform. The site address will look like this: primer.wordpress.com. If you are implementing a commercial project, for example, creating a thematic blog, corporate website, or planning to make money using a resource in any way, choose paid hosting.
To choose a reliable hosting provider, . If you don’t have time for this, use the services of one of the companies listed below:
The choice of domain zone does not affect technical specifications resource or position in search results. However, theoretically, this parameter can influence audience trust. All other things being equal, users are more willing to trust sites with the address vasya-pupkin.ru or vasya-pupkin.com than resources like vasya-pupkin.wordpress.com or vasya-pupkin.blogspot.com. Therefore, for commercial projects, try to choose top-level domains, for example, .com, .info, .org, .net, .ru, .ua, .by, etc. Pay attention to the recently appeared first-level domains, for example, .club, .guru, .ninja, .expert and others.
Step #2: How to Install WordPress Do-It-Yourself
After purchasing hosting and registering a domain name, install WordPress. Please note that some hosting providers offer tariff plans with pre-installed CMS. If you choose one of them, skip straight to the third step of the guide. If you purchased hosting without an installed engine, follow the instructions:
Go to the WordPress website and download the distribution.

Unpack the archive.


How to Russify a WordPress Theme
It is convenient to Russify a theme using the free program Poedit. Download and install it on your computer. Then download the language files of the selected template to your computer. This will require FTP access. It can be obtained using an FTP client, such as FileZilla, and also using plugins, such as File Manager. If you have installed this plugin, follow the algorithm described below.
In the console, select the FileManager – Configuration menu. Set up the configurations as shown in the illustration.

In the FileManager – FileManager menu, select the wp-content – themes folder.

Select the theme folder you want to Russify. In it, open the languages folder.

Download the en.mo and en.po files to your computer. If there are no such files, download the file with the .pot extension to your computer.

Open Poedit and select the “Create new translation” option.

Open the translation file and specify the language code.

Start translating. In the "Source text" field the program displays the text in English. In the “Translation” field you need to add text in Russian.

Save the translation. The program will download to hard drive There are two files on your PC: ru_Ru.mo and ru_RU.po. Use the Upload files function to upload files to the languges folder of your template.

You have Russified the template.
Instead of the Poedit PC program, you can use the Loco Translate plugin. After installing and activating the add-on, the template translation interface appears directly in the site admin panel.

Step #5: Solving Practical Problems Using WordPress Plugins
Plugins are one of the problems for novice WordPress website owners. Having barely registered a resource, newly minted webmasters search Yandex for articles like “100 best plugins for WordPress”. They install dozens of extensions. This negatively affects the development of the resource. It's not a matter of slowing down your site, although too many plugins can cause that problem.
The question is the concentration of attention and effort of the site owner. Instead of creating and publishing quality content, he spends hours searching for plugins, installing them and configuring them. Such a webmaster does not see the forest for the trees: he forgets that plugins are needed to solve specific practical problems.
To successfully develop your site, use plugins with caution. Install extensions only when you want to solve a specific problem. Using plugins you can do the following:
- Ensure site security.
- Fight spam.
- Optimize the resource to the requirements of search engines.
- Increase functionality and improve usability.
How to Use Plugins to Secure a WordPress Site
The site is exposed to two global threats. The first is yourself. The desire for perfection and innovation can force a webmaster to take risky experiments with code and programs that can lead to the loss of information. You can protect yourself from this by using plugins that create backup copies of your site.
The second threat is unauthorized access to the resource. Attackers may try to gain access to your site in order to install malicious code or just steal it.
To regularly back up your site, use one of the following plugins:
To install the selected plugin, go to the “Plugins – Add New” menu. Enter the name of the extension in the search field in the upper right corner and press Enter. You can also download the plugin from the developer's website and install it using the "Download Plugin" function at the top of the admin panel screen.

Click the "Install" button. After installation, activate the plugin. Now configure the settings backup. Select the "Tools - WP DB BackUp" menu. Click Create New Database BackUp. You have created an on-demand backup.

Set up regular creation backup copies on schedule. Go to Sheduler tab, enable automatic creation backups, select the frequency of creating archives.

On the Destination tab, enable automatic saving of the archive to Google Drive or sending by email.

To protect your site from unauthorized access, use the Loginizer Security plugin. The add-on reliably protects the site from brute-force or brute-forcing hacking.

How to fight spam on a WordPress site
Anti-spam plugins are relevant if you use the default system WordPress Commenting. Third-party commenting systems, such as Disqus, protect themselves from spam.
You can protect yourself from spam using plugins, for example, Akismet or Antispam Bee. After installing Antispam Bee the plugin works in background. Usually the default settings are suitable, but if you need to change something, go to the admin menu “Settings – Antispam Bee”.

How to ensure website SEO on WordPress
WordPress is an SEO-friendly CMS by default. But there are tasks without which a site cannot be considered fully compliant with the requirements of search engines. Here they are:
- Creating and updating a site map.
- URL canonicalization.
- Optimization of title pages.
- Automatic generation page meta data.
- Blocking indexing of duplicate content.
- Creating micro-page markup.
To solve these problems, you will install one SEO plugin from three groups: programs for creating a sitemap, programs for technical optimization resources and programs for creating micro markup. To create a sitemap, use one of the following plugins:
- Google XML Sitemaps.
- Simple WP Sitemap.
- Google Sitemap.
Google XML Sitemap. To configure the plugin, go to the “Settings – XML-Sitemap” menu.

Beginner webmasters should leave the default settings. After activation, the plugin created a sitemap, added its address to the robots.txt file and got ready to notify search engines about resource updates.

If you consider yourself an experienced webmaster, you can change the plugin settings. In the section " Additional pages» You can manually include URLs in your sitemap that were not automatically included in your sitemap. In the Article Priority section, determine how content indexing priority is calculated. In the “Change Frequencies” and “Priorities” sections, you can recommend to search robots the types of content that you think are the highest priority.

To technically optimize your resource, use one of the following plugins:
- All in One SEO Pack.
- WordPress SEO by Yoast.
- Platinum SEO Pack.
Install and activate your chosen plugin, for example, All in One SEO Pack. Use the default settings if you are just getting started with WordPress. If you consider yourself an advanced webmaster, you can change some settings of the SEO module. To do this, select the All in One SEO menu in the engine console.

Please note the settings listed below.
In the “Basic Settings” section, uncheck the box next to Use Schema.org Markup. It is better to mark up the page using a separate plugin.

If you use the posts page as the main page, in the “Settings” section home page» specify title, description and keywords. If a static page is used as the main page, check the “Enable” box.

In the “Settings for webmaster” section, enter the resource verification code in the Google webmaster account. To do this, add a new resource to “Webmaster Tools”, select alternative methods verification. Copy the portion of the HTML code shown in the illustration.

Paste it into the “Google Webmaster Tools” field on the plugin settings page.

Save the plugin settings. In the webmasters account, click the “Confirm” button.
To mark up pages, use one of the following plugins:
A combination of WPSSO and WPSSO JSON The first plugin is basic, and the second is an extension. Using the basic solution, you can add Open Graph markup to your site. The second implements Schema.org markup using JSON-LD. WP SEO Structured Data Schema With this plugin, you can add several types of Schema.org markup to your site, including Article, BlogPosting, and Review. The markup is implemented using JSON-LD. Schema App Plugin Using this program, you can add different types of Schema.org markup to your site. It is implemented via JSON-LD. Free version supports basic markup types. You can also implement the markup using the online generator Schema.org JSON-LD Generator.
Install and activate the WPSSO and WPSSO JSON plugins. In the console, on the plugin settings page, in the Essential Settings section, specify information about the site, as well as information for the Open Graph markup. Do not change other settings.

Go to the Schema Markup section. In the Organization Logo Image URL and Organization Banner URL fields, specify the URL of the site logo and banner. These images can be used on the search results page.

Use the drop-down menu to select the base layout type for your blog post page, Static Home Page. You need the following types: Blog and Website respectively.
Select the layout type for publication pages, static pages, and media pages. Article and BlogPosting markup types are suitable for post pages. The choice depends on the format of blog posts.
The BlogPosting markup type is a derivative of Article. In addition to BlogPosting, Article types include the News Article or “News” markup type. That is, BlogPosting contains all the semantic data of the Article markup.
Use the BlogPosting type if you publish short notes, personal observations and impressions. Use the Article type if you publish reviews, analytical articles, or guides. Here’s an example: for publications on the Texterra blog, the Article markup type is suitable, and for Ekaterina Bezymyannaya’s diary in LiveJournal, the BlogPosting type is suitable. For static and media pages, set the markup type to WebPage.

After saving the settings, the plugin will automatically add the selected type of markup to the site pages. Including semantic data will appear on existing pages. You can verify this using Google's structured data inspection tool.

What to do if you publish materials different types: longreads, short notes and news? In this case, it is better to choose the appropriate markup for each publication. Instead of the WPSSO JSON add-on, use the WP SEO Structured Data Schema plugin.
After installing and activating the plugin, an additional section will appear on the post editing page. With it, you can select the type of markup and specify structured data.

The disadvantage of the plugin is the need to mark each publication manually. And the benefits include support for additional markup types, for example, Review, Product and Aggregate Ratings. The free version of WPSSO JSON does not support these types.
How to improve the functionality and usability of a resource
You can and should constantly improve functionality and usability. As noted above, some WordPress site owners are so passionate about this process that they install dozens or even hundreds of plugins. To avoid this mistake, start increasing functionality and improving usability not with plugins, but with identifying the problems and tasks you want to solve.
There are a lot of sites in the world that are created specifically on the WordPress engine, people really like it because it’s simple and easy to use, but we shouldn’t forget about the very important point- about setting up Wordpress.
If this is not done, then very, very undesirable consequences may occur that can ruin the further promotion of the site! Yes, yes, exactly so, so read and never forget about it!
Immediately after we make the following settings: To make it more convenient, I will write down the entire setup process under numbers. So, let's begin!
1. Setting up URL addresses
Setting up addresses is to set all pages of blog posts to the same link structure (permanent links), for example, on my blog it is like this:
Website address/category name/post title
That is, if you open any article on my website, you will be able to see exactly this link structure. In order to set up permalinks, you need to go to the admin panel and in the left column find: Settings? Permanent Links (CNC) ![]() Here is a page with settings, and you can see ready-made options, but we are interested in a custom structure:
Here is a page with settings, and you can see ready-made options, but we are interested in a custom structure:  As you already understood from the picture, in the field: Arbitrary structure, we need to enter this line:
As you already understood from the picture, in the field: Arbitrary structure, we need to enter this line:
/%category%/%postname%.html
In principle, you can set an arbitrary structure of your own choosing. What is this for? And this is necessary so that the address of any old page is well readable - this is the first thing, and secondly, search engines perceive such a link structure better - in particular this applies to Google, I can’t say for sure about Yandex.
Attention: Do not under any circumstances change permalinks when your site is already indexed by search engines! Now save the changes
![]()
2. Elimination of duplicate content
It's no secret that Wordpress creates huge amount duplicate content (these are pages that have the same information, but are available at several different addresses).
For example, from the main page, you can get to any article on my site in the following ways: - through comments - through the author of the article - through the button - Read in full - from the calendar page (the date the post was written) - through the title That is, the same article , may be available at different URLs.
All this can be fixed quite easily! Add a plugin called: - select plugin search and enter its name:
Now we definitely need to configure it! In the admin panel in the section - Tools, select the previously installed plugin:
I'll take a picture of my settings, and you can use it to make your own settings.
(click on the picture - a larger one will open in a new window)
After all the settings for this plugin have been made, click update:
![]()
3.Installing the RusToLat plugin
Https://site/uroki-wordpress/example-article.html
and it should be like this:
https://site/uroki-wordpress/primer-stati.html
This is a serious mistake, since for the first case the following address will be generated:
Ugly, isn't it? To fix to overcome this misunderstanding, we just need a name RusToLat, just on the left in the admin panel select - Add a plugin, write its name and click - Search for plugins.

4. Set of actions
Removing standard records (such as example page);
Creating your own new headings (categories);
Installing a different theme (in other words, replacing the standard template);
Setting up widgets in the side column (add your own, remove unnecessary ones);
5. Removing links from a template
Almost every WordPress template contains external links, in order to find and remove them, we need a wonderful plugin called Tac. Also, as in the third and second cases, it can be found and installed by searching for plugins:
Now, in the - Design section, select our plugin:


6. Create a site map
A site map is a page that contains a list of links to all blog pages. It is needed to increase the speed of indexing, as well as to make it easier for visitors to find the information they need.
You can create a sitemap in just a couple of minutes using the plugin - Google XML Sitemaps. As before, install the plugin:
Now go to the plugin settings, click in the left column on:
Now click - Create. Once created, it will be available at:
http://address of your site/sitemap.xml
If you need to create it again, then find this line:
Well that's it! Wordpress setup is complete! Now you can easily fill your website with unique and useful content! If you have questions, no problem! Leave them in the comments - let's try to solve them together!
Well, goodbye, Sergei was with you.
2 votesHello, dear friends! Congratulations on your decision to have your own website. The first step has been taken. You have already decided on hosting and even the engine - this is great. Now let's get to the fun part - setting up WordPress. In this article I will tell you how to properly produce it from scratch. There's nothing complicated about it.
1. An idiot's dream came true
I’ll distract you a little from analyzing the main issue of the article and share my joy. Today my Yandex Money card arrived in the mail. You can giggle, like, what’s there to be happy about? But keep in mind, I live in a small town in the Far East, civilization comes here late. Here, half the population does not have plastic cards at all, and only one person in twenty knows what it is, at best. Provinces.
The card took 21 days, and today I received an SMS that the card was waiting for me at the post office. Naturally, I didn’t wait for a postal notification, because this is Russian Post :). I went and received this envelope, inside there were instructions and a welcome letter with the card itself.
 Finally got it. Here is the long-awaited envelope.
Finally got it. Here is the long-awaited envelope.  Inside are instructions for using the card and a letter.
Inside are instructions for using the card and a letter.  The card itself is stuck inside the letter.
The card itself is stuck inside the letter.  Congratulations! Myself.
Congratulations! Myself. Some clients pay me with Yandex Money, and I could spend it according to a very limited list, now I can go shopping with it.
Which cards do you prefer to use, and why?
Now to the essence of today's question.

2. Design
Website design is probably the most important thing. After all, people meet people by their clothes, especially on the Internet. A sophisticated audience won't spend a lot of time studying white text on a bright green background, as they did in the shaggy nineties. Now give the viewer quality. You have three ways to resolve this issue.
2.1. You hire a designer
Not long ago I worked on a complete revision of the door website. I was called because the portal did not bring any benefit. They spent 60,000 rubles on its design and nothing. One or two people a month who escaped faster than the Titanic.
The customer initially did not have any wishes, so “professionals from a very cool agency” created another online store, but it was impossible to order or buy through it.
In fact, the store dealt not only with interior doors, but also with entrance doors, automatic gates, fittings and artistic forging. It sounds like a good idea, except for one “but”... the portal did not contain a single text. In addition, some strange photographs from third-party sources were pushed there.
The assortment was divided by manufacturer, we found their websites and simply shoved them onto this one. For some, the categories differed based on color, for others in size, for others they loaded the destination, for others, God knows what.
Together with the unfortunate devil, we endlessly broke our legs and tried to bring it all into some kind of order.
From a conversation with the customer, I found out that essentially they just need a catalog and do not need to provide any information. They hoped that buyers would learn everything from suppliers' websites. I insisted on small texts to help with navigation, as well as a few words about the products.
As a result, the customer once again spent about 120,000 to redesign the site and put it in order. By the way, now a huge number of visitors come there, and sales have really increased.
Working with an applicant takes time and money. Theoretically, it can turn out to be quite good if the customer accurately formulates his desires. In fact, this is a utopia, especially if you are a beginner. The performer must ask intelligent questions and conduct great job, and not immediately issue 10,000 proposals.
If you're just starting out on the Internet, I wouldn't recommend you start by looking for a designer and here's why:
- There is a high chance of falling into the trap of scammers, especially if you do not have enough knowledge. True “specialists” can easily scam you out of a lot of money for nothing. For example, by installing, of which there are a great many on the Internet.

- Over time, you will improve your skills and knowledge in the field of information technology and you will want more, and you will have to pay for it all again. You have virtually no chance of finding a designer who will complement your site for free and realize new desires. Moreover, some specialists deliberately do not follow the rules and GOSTs, but create their own system, hide files so that only they can subsequently work with the engine.
Treat your first site as something of a trial. Don't spend a lot of money on it, otherwise you will regret it later. Weigh any costs and pay for the work of performers only if you are confident in their honesty, professionalism and that you cannot do without them.
I decided to go through the designers for a reason. It hurt. I fight with them regularly.
2.2. Free or paid templates
Let's talk about templates for WordPress. This is what you need! There are a great many of them on the Internet. Most often they are arranged according to specifics: for online stores, business magazines, portals with recipes and other thematic publications. These templates help a beginner completely forget about the design and concentrate on the content.
I don’t recommend choosing free templates. Sooner or later you will definitely come across the same site, it is better to spend a little money, but be sure that only you will get the theme. Imagine, after some time your resource will gain popularity, and somewhere else there will be exactly the same site. It will be extremely unpleasant for you to stumble upon it, plus you will lose a little in the search results positions for the lack of individuality.
I really like the themes on the site. Template Monster . They are made quite well, they support most plugins, which gives ample opportunities for improving the design. The prices are not too bad and technical support can be obtained if problems arise - the developer will help with the installation.
6,000 rubles and you can forget about the visual part of the site forever. Well, or at least until new wishes appear. Changing something won’t be so offensive, the price is 10 times lower than the market price.
Templates for WordPress are all customizable. That is, changing the color of the top header, inserting a different picture or font, creating the desired menu will not be difficult.

For this article, I created a test site for free. If you don’t mind, I’ll tell you about it.

2.3. You can make the design yourself
It will be quite difficult and you may have to stock up on more than one volume from the series “ Commercial Web Design Basics », « CSS Basics », « HTML for Beginners "(you can download them for free using the links), watch dozens of video lessons, and also go through a number of difficulties and failures. But in principle, if you decide to take this step, my respects. Enough strength, courage and perseverance to implement the idea - unrealistic respect!
3. Basic setup - step-by-step instructions
Now: how to set up a website. If you do, most likely everything will already be configured, but check just in case. Setting up is not difficult.
The home page is the most important element of your website. Let’s set it up: to do this, go to “Settings – Reading”:

It is best if your home page displays your latest posts, then readers will pay special attention to the latest publications on your portal. 6 is the optimal number of blog posts.
The RSS feed should also have 6 news items. This increases the chances of gaining popularity.
If you decide to more, then it will be difficult to perceive the main page, and if it is less, then the likelihood that the public will find interesting material will decrease. Don’t think that your audience will wait for your every article like manna from heaven. The times of walking in deserts are long over. People read only what interests them.

For each article in the feed, I recommend displaying “Announcement” rather than “ Full text" This way you will reduce the length of the main page and be able to more accurately calculate which of your publications are the most popular (for this we will then install Yandex Metrica). In addition, people will come to your site from the RSS feed, rather than reading information from third party source. We don't need this.


This is necessary so that comments with excerpts from your own articles do not appear on your blog.

Over time, you will be tormented by these incomprehensible letters. Blogs often receive all sorts of spam, so it’s better to check everything at a clearly designated time, rather than rushing to the site as soon as something new arrives. Most likely, you will only be disappointed.
Under this item you will find a section: “Before a comment appears.”

Hidden at the very bottom of the section is the most important button: “Save changes”. Don't forget to press it.


Now let's talk about plugins. Well, first of all, what is it? To put it simply, now you have a phone or new computer(website), wordpress is the same as windows or android ( operating system), and plugins are additional applications who will help you in your work.
Now you need to install the CNC plugin (human readable URLs). Address of the information page displayed in search bar, popularly called url.
Now on your website it looks extremely unpresentable. Some are written in Cyrillic, and some in Latin. Install the “Rus-to-lat” plugin to fix this.
Go to the plugins section and enter its name in the search bar.

Once found, click the “Install” button.

And activate the plugin.

Have a nice day everyone, subscribe to the newsletter and VKontakte group, and improve the capabilities of your own website.
Good luck to everyone, high positions in search results and big earnings from advertising.