Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».

XML-фид – это структурированная база недвижимости, представленная в формате XML. Это текстовый файл, позволяющий Яндексу обрабатывать и структурировать информацию. Его использование экономит время и облегчает работу специалистам по недвижимости, избавляя их от необходимости самостоятельно добавлять и редактировать информацию в объявлениях.
Что такое XML-фид
В процессе работы, компании, которые предоставляют посреднические услуги между продавцом и покупателем, испытывают необходимость подключения сайта к популярной системе интегратора информации – Яндекс.Недвижимость . Интегратор предназначен для публикации и поиска объявлений о продаже/аренде квартир, домов, земельных участков и коммерческих территорий.
XML-фид необходимо создавать в случае большого количества объектов. Он позволяет работать с множеством объявлений, заметно упрощая задачу сотрудникам. Сегодня практически каждое агентство использует данный инструмент. Он генерируется непосредственно из сайта агентства недвижимости или оффлайн базы в формат XML, после чего объявление поступает на доску недвижимости. Сформировать фид можно несколькими способами:
- Создать веб-ресурс со встроенным модулем XML-выгрузки. Это наиболее надежный и быстрый тип передачи данных. При создании рекомендуем использовать скрипт конструктора сайтов недвижимости CMS Sitebill . Он предлагает пользователям несколько модулей по формированию фида в формате XML Яндекс Недвижимость, ЦИАН, AFY.
- Пользование услугами внешних сервисов. Существует прикладное программное обеспечение CRM, оно позволяет генерировать XLM-фиды из объявлений. Наиболее известные сервисы – ReCRM и JCat .
Данные сервисы позволяют экономить время и содержат оптимальное соотношение необходимых функций. Однако пользование ими требует вложения денежных средств, а чтобы публиковать объявления на популярных досках в интернете, необходимо переносить их из базы сайта на базу сервиса.
Как создать фид
Существует несколько способов создать XML-фид. Первый, и самый простой – найти специалиста. Для самостоятельной работы в интернете есть специальные сервисы-генераторы. Они позволяют в автоматическом режиме формировать XML-файлы для Яндекс.Недвижимости. Процесс работы в них предельно прост: необходимо указать ссылку на веб-ресурс, задать индивидуальные параметры и начать генерацию.
Еще один способ создания фида – ручная настройка. Чтобы облегчить процесс, рекомендуется воспользоваться готовыми примерами от Яндекса и, применяя их, создавать файлы для собственного сайта. Здесь понадобится Excel или другой свободный текстовой редактор, предоставляющий возможность редактирования текста и автоматического создания резервной копии сохраняемых файлов. По завершении работы необходимо сохранить фиды в формате CSV и загрузить готовый результат в Яндекс.
Существует ряд правил, которые необходимо соблюдать при наполнении фида. В частности, он должен содержать только актуальные объявления, присутствующие на веб-ресурсе. При этом каждая категория объявлений должна содержать отдельный набор параметров. Если не выполнять эти правила (некорректно отобразить точность и количество параметров), семантическое соответствие поисковому запросу объявлений понизится, и они займут низкие позиции в результатах поисковой выдачи.
Текст объявления не должен содержать элементы HTML-кода, а в feed указываются параметры, отмеченные рекламодателем для Яндекс.Недвижимости. Важно исключать все настройки веб-ресурса, связанные с географическими координатами, чтобы эта информация не отображалась в объявлениях.
Как редактировать и проверять XML-фид
Экспортные XML-файлы проверяют с помощью валидатора XML-фидов от Яндекса . Инструмент упрощает отладку экспортных файлов и заметно сокращает время попадания в базы партнерских программ. Валидатор позволяет проверить структуру файла, но не его содержимое.
После того как файлы будут загружены, пользователь может посмотреть подробную информацию обо всех объявлениях, узнать, какие ошибки возникли, и что необходимо предпринять. Но на этом проверка XML-фидов не заканчивается. Существуют типы ошибок, которые не могут распознать ни валидатор, ни загрузчик.
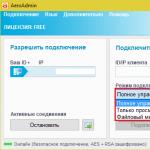
Прежде всего, необходимо обзавестись программой свободного текстового редактора Notepad++ , поскольку обычная электронная таблица Excel не сможет корректно отображать данные. Notepad++ имеет массу преимуществ, главное из которых – возможность увидеть фид таким, как он будет представлен в Яндекс. Здесь необходимо проверить:
- Полноту загруженных данных. Для этого следует выделить случайное объявление с сайта, найти его по IP в выгруженном файле в текстовом редакторе и проверить, насколько содержимое сайта соответствует данным, представленным в самом файле.
- Корректность формата данных. Необходимо проверить, соответствует ли существующий формат основным требованиям к xml фиду на Яндекс. Недвижимость: правильность написания цифр, единиц измерения, текстового наполнения и т. д.
Если в базе данных сайта содержится большое количество объявлений (от нескольких тысяч до десятков, сотен тысяч объявлений) и поэтому XML-файл имеет слишком большой размер, советуем использовать утилит сжатия и восстановления файлов gzip. Это придаст скорость процессу загрузки и защитит от сетевого сбоя.
Всем-всем привет!
Фиды Яндекс.Директ — самая настоящая палочка-выручалочка для больших интернет-магазинов, позволяющая автоматизировать создание объявлений в Директе. А как это сделать — дело техники..
В Интернете существует огромное количество интернет-магазинов с большим ассортиментом на которые нужно гнать трафик, чтобы получать продажи. Однако тут всплывает одна большая-большая проблема — как рекламировать такое количество товарных позиций в Яндекс.Директ? Неужто придется под каждый товар подбирать ключевые слова и писать объявления? Нет! Достаточно воспользоваться тем, что находится ниже и .
Немного истории
В прошлом 2016 году Яндекс выпустили в BETA-версии такие интересные штуки, как динамические объявления и управление фидами. Создавались они для работы с сайтами, содержащими в себе информацию об огромном спектре услуг или товаров. Этими нововведениями Яндекс заметно облегчил жизнь обладателям таких сайтов, которые хотели бы рекламироваться в Директе.
Что такое фид?
Фид — это файл, содержащий в себе информацию о товаре или услуге. Может быть нескольких форматов:
- YML (Yandex Market Language). Специально разработанный формат файла для Яндекс.Маркета;
- И еще парочку непонятных — GZ и TSV;
- Также можно использовать сжатые файлы ZIP.
Все эти форматы используются Директом и Маркетом для получения информации, которая выводится в объявлениях. Из всех вышеперечисленных, наиболее предпочтительны первые два.
Для чего нужен фид?
Как Вы уже поняли, фиды нужны для передачи информации о ассортименте интернет-магазина, но как эту информацию использовать в Директе. Очень просто! Воспользоваться динамическими объявлениями (к). Однако следует помнить, что данная разновидность объявлений, служит исключительно, как дополнение к уже работающим рекламным кампаниям, ведь она еще находится на стадии Beta-тестирования.
Как создать фид?
Для новичков, запускающих РК в системе контекстной рекламы Яндекса, данный вопрос стоит ребром, так как четкой и понятной информации о том, как создать фид — нет. Вот и я, в поисках информации для данного урока, прошерстил массу сайтов, просмотрел несколько видео, но ничего подходящего не нашел, так как видимо создание фида для большинства веб-мастеров не является чем-то сложным.
Пришлось немного покумекать головой, как сразу же пришла в голову светлая мысль — если в Яндекс.Директ можно использовать формат файла YML (XML), а Яндекс.Маркет вещь популярная, значит существует какой-нибудь генератор или шаблон подобных файлов. Я оказался прав и наткнулся на генератор XML-карт сайтов, который может генерировать YML — MySiteMapGenerator.
С его помощью можно очень легко создать файл, как для Яндекс.Маркета, так и для Директа:

Открыв сгенерированный YML-файл, Вы увидите следующее:
Набор кода со всеми данными о товарах, страницы которых проиндексировал YML-генератор. Все вот это вот и называется фидом Яндекс.Директ, а точнее Яндекс.Маркет.
Другие способы создания фида:
- С помощью специальных плагинов для Вашей CMS. Например, для CMS WordPress существует плагин Market Explorer. Если у Вас другая система управления контентом, то ищите;
- С помощью Excel можно создать файл формата CSV, но этот вариант менее предпочтителен, нежели YML (XML).
Что делать с фидом в Яндекс.Директ?
После того, как Вы создали фид, его нужно будет залить на проверку в Яндекс.Директ. Сделать это можно так:

Дополнительную информацию о фидах можно найти в Помощи Яндекса, вот ссылка .
Убедительная просьба: если материал Вам понравился и помог в решении проблемы, поделитесь, пожалуйста ссылкой, в социальных сетях.
До скорой встречи!
Тест по уроку №124
Лимит времени: 0
Навигация (только номера заданий)
0 из 5 заданий окончено
Информация
Проверьте, полученные на уроке, знания!
Вы уже проходили тест ранее. Вы не можете запустить его снова.
Тест загружается...
Вы должны войти или зарегистрироваться для того, чтобы начать тест.
Вы должны закончить следующие тесты, чтобы начать этот:
Результаты
Правильных ответов: 0 из 5
Ваше время:
Время вышло
Вы набрали 0 из 0 баллов (0 )
- С ответом
- С отметкой о просмотре
Задание 1 из 5
1 .
Количество баллов: 1Что такое фид?
Задание 2 из 5
2 .
Количество баллов: 1Выберит формат файла фида, не разрешенного в Яндекс.Директ:
Задание 3 из 5
3 .
Количество баллов: 1Для чего нужен фид?
Здравствуйте, уважаемые читатели блога сайт! В прошлой статье я достаточно подробно описал, и обещал рассказать, как пропустить новостной канал своего блога через Feedburner, который является детищем корпорации Google.
Этот сервис используется практически всеми владельцами вебресурсов, которые технически дают возможность генерировать ленту новостей. В нашем случае это блог, созданный на CMS WordPress. В данной статье я планирую сказать несколько слов о значении названия Фидбернер, а также, естественно, во всех деталях поведать о действиях по созданию и настройке своего канала.
Что такое feed и как добавить свою ленту в Feedburner
Для начала немного о наименовании этого востребованного сервиса. Не вдаваясь в тонкости перевода составляющей feed (которое имеет несколько значений), скажу, что технически фид представляет собой специальный формат представления данных, который был разработан специалистами корпорации Гугл. Соответственно, Feedburner можно перевести как "зажигающий фид" или "поджигатель фида".
Для чего многие тысячи вебмастеров по всему миру "зажигают" новостные ленты для своих вебресурсов? Я уже говорил в статье об РСС, какими преимуществами по сути обладает эта технология. Ну а RSS сервис Feedburner с помощью своего функционала, включая рассылку по e-mail и возможность установки счетчика подписчиков, помогает настроить канал трансляции материалов своего блога практически как вашей душе угодно.
Итак, для того, чтобы добавить свой фид, нужно, прежде всего, зарегистрировать (одновременно вы получаете доступ ко всем его сервисам, включая почту на GMail). Поскольку Фидбернер является одним из продуктов этого гиганта поиска, как я отметил чуть выше, для дальнейших действий нужно перейти вот на эту страницу .
Обращаю ваше внимание на то, что если данная вебстарница не будет переведена автоматически на русский язык, то его придется выбрать вручную, нажав на ссылку «Languages» в верхней панели:

На вновь открывшейся вебстранице следует выбрать нужный язык (в данном случае - русский):

В результате вас перебросит обратно, где уже опции будут на русском языке. Сразу хочу отметить, что уже на протяжении длительного времени часть настроек фида до конца не переведена, это вызывает некоторое неудобство, но что делать, придется приспосабливаться. Далее "зажигаем" свой feed, вписав URL (адрес) RSS ленты своего ресурса:

Вы спросите, откуда взять подобный урл для своего вебресурса. Ну, для блогов, созданных на CMS WordPress, а именно им преимущественно посвящены материалы моего проекта, это совсем просто. Дело в том, что адрес стандартной новостной ленты WP имеет такой вид:
Http://ваш_сайт/feed
То есть, добавляете к URL вашего вебсайта окончание feed, и все в ажуре. Далее жмем на кнопку «next». На следующем шаге нужно внести название фида и его адрес:

Адрес фида будет добавлен вот к такому URL:
Http://feeds.feedburner.com/
Например, для моего блога полный урл ленты, оттранслированной через сервис Feedburner, будет выглядеть таким образом:
Http://feeds.feedburner.com/Goldbusinessnet
Этот URL можно будет использовать в дальнейшем. К примеру, его можно добавить при регистрации своего вебресурса в разнообразных сервисах для продвижения. В том числе тех, которые организуют различные рейтинги сайтов или блогов.
Итак, после того, как укажете название и адрес своего фида, снова щелкаете по кнопке «next» и перемещаетесь на следующую страницу:

Тут получите поздравления по случаю создания своей ленты Фидбернер и сообщение, что для вашего удобства подключена функция BrowserFriendly, которую мы подробнее рассмотрим чуть ниже.
А также включены услуги бесплатной опции StandardStats по предоставлению статистических данных. Не советую пропускать дальнейший шаг, поскольку будут предложены опции по сбору статистики фида, а это немаловажная информация, поэтому снова используйте «next», после чего попадете на вебстранцу, где проставляете все галочки:

Также по желанию можете воспользоваться платной услугой и получать дополнительную статистику, но я думаю, что это пока не нужно, поэтому в очередной раз нажимайте «next». В результате вы перебираетесь непосредственно на страницу управления своим фидом, где присутствуют панель со вкладками «Анализируй», «Оптимизируй», «Публикуй» и «Решай проблемы»:

Естественно, я не буду по косточкам разбирать функционал Feedburner, поскольку это слишком муторно и не стоит затраченного времени. Остановлюсь лишь на тех опциях, которые кажутся мне наиболее важными и могут пригодиться вам с самого начала. Вкладки «Анализируй» и «Решай проблемы» вообще пока рассматривать не будем, поскольку анализировать можно будет только спустя некоторое время после создания канала (статистика изменения числа подписчиков и т.д). Ну а проблем, честно говоря, я вообще не имел с самого начала запуска своего фида.
Настройки оптимизации Фидбернера
Итак, начинаем оптимизацию нашей RSS ленты. Сначала входим в свой аккаунт Feedburner по этой ссылке и нажимаем на название нужного фида (в дальнейшем их может быть несколько):

Для начала откроем вкладку «Оптимизируй», где уже включена по умолчанию (отмечена галочкой) опция BrowserFriendly , которая облегчит жизнь вам и вашим читателям. При выборе этой функции каждый читатель сможет выбрать наиболее подходящий ему способ чтения новостей блога и подписки (о нюансах настройки подписки по e-mail сервиса Feedburner мы поговорим чуть ниже):

В области «Опции внешнего вида» напротив пункта «Тема» из выпадающего меню можно выбрать нужный язык, если автоматически он был определен неправильно - ClearFeed (Russian). Также есть возможность расставить галочки напротив тех кнопок ридеров (читалок) RSS, с помощью которых ваши читатели будут знакомится с новостями вашей ленты. Естественно, лучше все их отметить галочками.
В области «Опции контента» того же Browserfriendly можно указать, что будет отображаться в новостной ленте (публикации с полным содержанием, только заголовки статей или вообще список статей выводиться не будет):

Здесь же в графу «Персональное сообщение» можно внести свой текст, который будет отображаться вверху вашей ленты, пропущенной через Feedburner. В конце обязательно нажмите кнопку «Сохранить» для подтверждения изменений. Теперь попробуем нажать на ссылку «Используйте URL перенаправления вашего фида на вашей основной странице BrowserFriendly», в результате чего откроется форма ввода адреса вашего нового фида.
Эта опция может пригодиться в будущем. Например, в тех случаях, когда вы создали новый канал на Фидбернер (скажем, в результате смены домена) и настроили серверное перенаправление со старого фида на новый, но не желаете терять своих старых подписчиков. Тогда сюда вводите урл нового фида, вследствие чего Feedburner будет отслеживать весь ваш трафик и отображать этот адрес вашим потенциальным подписчикам.
После всех настроек опции BrowserFriendly шапка ленты новостей Фидбернер будет выглядеть примерно так:

С тем, чтобы новостная лента корректно выводилась во всех ридерах (программах для чтения), необходимо воспользоваться пунктом SmartFeed из меню слева вкладки «Оптимизируй» и активировать данную опцию:


Обратите внимание, что можно настроить отображение линков как в непосредственно в RSS-потоке Фидбернер, так и в ленте новостей, которая расположена на сайте. После того, как проставите необходимые галочки и активируете данную функцию, в самом низу появится возможность для вставки RSS ленты на блог WordPress:

Результатом клика по соответствующему пункту выпадающего списка будет дополнительное окно, в котором дан нужный код для Вордпресс и подробная инструкция по его внедрению. Правда, она на английском языке, но разобраться при желании вполне по силам, используя хотя бы тот же переводчик Google:

После всех проделанных действий не забудьте сохранить выбранные настройки. В теле фида установленные вами ссылки (отмеченные галочками) будут располагаться таким образом:

Кроме всех примочек, которые я описал выше, существует еще одна, которая представляется мне весьма важной. Это возможность разместить в шапке вашего канала Фидбернер. Почему это важно? Да потому, что на месте этой картинки вы вполне можете разместить логотип своего сайта или блога, что может сделать ваш бренд более узнаваемым. Для этого существует опция «Feed Image Burner» из все той же вкладки «Оптимизируй»:

Сначала напротив пункта Image Source из выпадающего меню выбираем «Specife custom image URL», затем:
- Specify custom image URL - вписываем полный путь до изображения, расположенного на сервере вашего хостинга;
- Image Title - Тайтл картинки (тот текст, который будет появляться при наведении курсора);
- Link - ссылку на вебстраницу, которая будет открываться при нажатии на изображение (вполне логичным будет гиперссылка на главную страницу вашего ресурса).
После того, как вы активируете опцию Feed Image Burner, в правом верхнем углу вашего канала Feedburner появится заданный логотип:

Подписка по электронной почте
Пожалуй, одна из важнейших функций, которая позволит вашим читателям подписываться на свежие материалы блога по e-mail. А подписчики это "золотой фонд" любого вебресурса. Они являются частью целевой аудитории, и весьма значительной, обеспечивая в том числе доход вашему ресурсу (читайте статьи о и о том, ). Поэтому немедля переходим во вкладку «Публикуй» и выбираем опцию Подписки по электронной почте :


1. Subscription Management — управление подпиской. В первой части этой опции нужно установить русский язык, а затем скопировать предоставленный код и вставить его в нужное место на своем вебресурсе.

Если вставить код без редактирования, то форма будет выглядеть примерно так:
Как видите, даже несмотря на то, что установлен русский язык, надписи в форме на английском, что нас не может устраивать. Кроме того, желательно адаптировать форму под свой дизайн. В принципе, такая форма подойдет для размещения в сайдбаре, где ее помещают многие блоггеры. Однако, все-таки ее нужно откорректировать.
Во-первых, заменим язык на русский, а во-вторых, уберем ссылку на сервис Feedburner, которая нам совсем не нужна. Модифицированный код будет выглядеть тогда следующим образом:
А сама форма подписки приобретет такой вид:
Можно сделать так, чтобы надпись "Введите Ваш e-mail" отображалась внутри бокса ввода адреса электронной почты. Для этого нужно удалить участок кода:
Введите свой e-mail:
и еще один фрагмент:
Заменить на такой:
В результате получаем такой код:
и такую форму подписки:
Однако, подписка в таком виде несколько неудобна для потенциальных подписчиков. Попробуйте в форму выше вписать свой e-mail и сразу поймете, о чем я. Прежде, чем ввести свой текст в поле, придется удалить отображаемую там надпись.
Поэтому еще немного модифицируем полученную форму, добавив атрибут ONFOCUS в состав тега INPUT. Кстати, на блоге есть материал о , можете ознакомиться для лучшего понимания предмета. Итак, добавляем вот такой участок:
Onfocus="if (this.value == "Введите Ваш e-mail") {this.value = "";}"
к тегу INPUT:
В итоге образуется вот такой код:
И, соответственно несколько иная подписная форма:
Теперь при попытке ввода текста, содержащего адрес электронной почты, после первого же клика мышки надпись внутри бокса исчезнет, можете попробовать сами. Вроде бы мелочь, а потенциальным подписчикам дополнительное удобство. Ведь из деталей складывается целое, то бишь успех в продвижении проекта, в том числе наборе подписчиков.
Да, чуть не забыл. Если вы обратили внимание, в составе тега INPUT, отвечающего за отображение надписи "Введите Ваш e-mail", присутствует стилевой класс:
Class="subscribetext" .subscribetext {margin-top:18px;color:#6c6c6c;width:150px;text-align:center;}
Естественно, вы можете адаптировать форму подписки под дизайн своего вебресурса еще более, если обернете ее в , прописав дополнительно . Для редактирования и HTML кода () можно воспользоваться инструментами разработчика, которые имеются во всех популярных браузерах. Ярким примером может служить расширение Firebug ( об этом плагине для Firebox информация со всеми деталями).
Ну и в конце страницы с функцией Subscription Management неплохо бы поставить галочку, которая активирует опцию, в соответствии с которой вас будут предупреждать, когда кто-то из читателей будет отписываться от получения свежих материалов. Это очень важно, поскольку вы получаете информацию о том, насколько полезны ваши публикации читателям и в случае повального отказа от подписок можете оперативно повлиять на ситуацию.
2. Communication Preferences — здесь нужно настроить следующие аспекты:
- Вписать свой адрес электронной почты, который будет лицезреть подписчик в поле "От";
- Заполнить заголовок письма, которое получит ваш читатель для активации подписки;
- Ввести текст самого письма.

Вначале по умолчанию текст темы и тела письма-подтверждения будет на английском языке. Поэтому, для того, чтобы избежать ненужного недопонимания со стороны потенциальных подписчиков, лучше составить свой текст на русском, придерживаясь определенного лекала. Не забудьте включить линк для подтверждения ${confirmlink}. Приведу пример самого письма:
Здравствуйте!. Пожалуйста, кликните по нижеследующей ссылке, чтобы активировать Вашу подписку, иначе Вы не сможете получать обновления: ${confirmlink} Если ссылка выше не является кликабельной или не открывается окно браузера, когда Вы кликаете по ней, скопируйте ее, вставьте в адресную строку браузера и нажмите Enter на клавиатуре. С уважением, Игорь Горнов
3. Email Branding — эта опция позволяет настроить содержание письма, которое будет приходить подписчикам об обновлении материалов вашего блога. Здесь, в общем, все понятно. В поле «URL логотипа» можно вписать путь до изображения на вашем сервере, чтобы ваш бренд был более узнаваемым. Как прописывать адрес картинки, мы уже разобрали чуть выше. отмечу лишь, что размер логотипа не должен превышать 200x200 пикселей. Также существуют ограничения в формате - только JPG, PNG или GIF.

Здесь же можно выбрать размер и цвет шрифта как заголовка, так и текста в теле письма. В процессе редактирования вы тут же увидите, как будет выглядеть письмо в окне предпросмотра. В общем, продумайте хорошенько, от внешнего вида вашей RSS рассылки многое зависит.
4. Delivery Options — последняя опция управления подпиской, которая дает возможность настроить ваш текущий часовой пояс. Также здесь можно определить интервал времени, в течении которого Feedburner будет доставлять подписчикам свежеиспеченные публикации вашего блога.
Настройка счетчика Feedburner
Это один из важнейших аспектов, ради которого стоит воспользоваться услугами сервиса Фидбернер. Установка счетчика на сайт дает возможность мониторить тенденции изменения количества подписчиков, тем самым давая пищу для размышления, насколько популярен ваш вебресурс и что необходимо сделать, чтобы увеличить число ваших верных читателей.
Но, прежде чем перейти к существу вопроса, советую вам воздержаться на первых порах от обнародования числа подписчиков. По крайней мере до тех пор, пока их число не превысит определенную цифру (скажем 500-1000). Это необходимо для того, чтобы не отпугнуть остальных читателей, которых малое число подписчиков может остановить. Хотя, многое зависит от уровня востребованности тематики ресурса и некоторых других составляющих.
В общем, если вы решились, то переходите во вкладку «Публикуй» в раздел «FeedCount» и активируйте данную функцию нажатием на одноименную кнопку. В итоге появится блок с вашим информером (Ваш Chicklet), имеющим дизайн по умолчанию, который можно изменить в любое время. Кроме того, здесь же присутствует готовый код счетчика, который после окончательного редактирования нужно будет скопировать и вставить на свой блог:

В блоке ниже (Стиль Chicklet) находится как раз инструмент редактирования, с помощью которого вы можете придать своему информеру требуемый вид сообразно дизайну вашего проекта. Сначала нужно выбрать вид счетчика (статический или анимированный), отметив соответствующую радиокнопку.
Затем выбрать цвет как для тела счетчика, так и для надписи, щелкнув левой кнопкой мышки по нужному оттенку на цветовой палитре. Результатом оного действия будет появившийся цветовой код в поле «Тело» либо «Текст». В общем, ничего сложного.
Результаты ваших телодвижений будут отображаться в реальном времени на демонстрационном прямоугольнике, расположенном чуть ниже опции «Текст». После всех проведенных действий нажимаете кнопку «Сохранить», находящуюся, как обычно, внизу.
Следующим шагом копируете получившийся код счетчика из окошка «Скопируйте этот HTML». Затем его необходимо внедрить в нужный шаблон WordPress (ссылка на статью об устройстве тем Вордпресс дана выше). Вставленная таким образом картинка с числом подписчиков будет являться ссылки на сервис Feedburner и при клике по ней откроется страница с вашим текущим фидом.
Также прописываем в теге A, который отвечает за образование гиперссылки, атрибуты для закрытия ссылки от индексации и target="_blank", позволяющий открывать страницу в новой вкладке. Обо всем этом уже было сказано чуть выше при описании настроек подписки по e-mail, поэтому не буду повторяться.
Дополнительные действия по оптимизации новостной ленты Фидбернер
На внешний вид вашего фида можно повлиять не только с помощью инструментов собственно Фидбернера, но и другими средствами, о которых я сейчас расскажу.
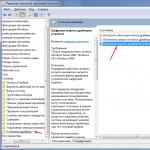
1. Настройка RSS в админке WordPress — есть возможность отредактировать содержание вашего новостного канала. Заходим в административную панель вашего блога в раздел «Настройки» - «Чтение»:

Здесь можно выбрать число элементов, которые будут отображаться в РСС канале. Также можно указать, в каком виде будут присутствовать оные элементы: в виде полных текстов либо их начальных фрагментов (анонсов). Второй вариант, мне кажется, является более предпочтительным именно для владельца ресурса по причине , процветающего на просторах всемирной паутины, в том числе в рунете.
Кроме того, если вы будете публиковать в ленте полную версию статьи, то читателю незачем будет переходить на сайт, и ваш ресурс недосчитается целевой аудитории. Конечно, для посетителей публикование анонсов, а не полных статей, создает определенные неудобства, но ничего не попишешь.
2. Вывод картинок в фиде — при описании настроек Feedburner и при опубликовании скриншотов я забыл упомянуть, что лента фида выводится без изображений, только текстовая информация чистейшей воды. Конечно, это удобно для пользователей и подписчиков. Но, согласитесь, что текст, пусть даже наиполезнейший, гораздо легче читается с сопутствующими изображениями, это свойство восприятия человека.
Внедрить картинки в фид, как вы, наверное, уже догадались, вполне возможно и не представляется сложной задачей. Для ее решения нужно открыть файл FUNCTION.PHP вашей темы WordPress (ссылку на статью о файловом устройстве тем я уже давал чуть выше) и прописать следующую функцию:
Function featuredtoRSS($content) { global $post; if (has_post_thumbnail($post->ID)){ $content = "" . get_the_post_thumbnail($post->ID, "thumbnail", array("style" => "float:left; margin:0 15px 15px 0;")) . "" . $content; } return $content; } add_filter("the_excerpt_rss", "featuredtoRSS"); add_filter("the_content_feed", "featuredtoRSS");
Здесь нужно дать некоторые пояснения. В таком виде код инициирует вывод маленьких миниатюр. Дело в том, что по при загрузке очередного изображения WordPress может генерировать сразу несколько картинок-копий разного размера. Поэтому в ленту RSS можно также вставить подходящие вам по размеру изображения. Чтобы установить нужный размер миниатюры, обратим внимание на строку 4 представленного кода:
$content = "" . get_the_post_thumbnail($post->ID, "thumbnail", array("style" => "float:left; margin:0 15px 15px 0;")) . "" . $content;
Здесь, в зависимости от вашего желания, требуется изменить параметр "thumbnail" функции на следующие:
- medium — если желаете выводить миниатюру среднего размера;
- large — ежели хотите отображать большой размер миниатюры;
- full — для вывода реального (полного) размера картинки;
Возможно, мгновенных изменений на своем канале Feedburner вы не увидите, необходимо время (около суток), чтобы они проявились. Да, обращаю ваше внимание, что при редактировании файла FUNCTION.PHP (да и любых других тоже) обязательно используйте какой-нибудь специализированный наподобие NotePad++ с подсветкой синтаксиса, который позволяет возвращаться на несколько шагов назад и эффективно отслеживать проделанные изменения. По крайней мере, делайте копии редактируемых файлов.
Это, пожалуй, все, о чем я хотел сегодня рассказать. Конечно, еще остались белые пятна непознанного, но тема довольно обширная, поэтому все в одной публикации нет возможности охватить. Надеюсь на вашу признательность, уважаемые читатели, за мои труды и надеюсь, что вы не преминете нажать на кнопочки социальных сетей, расположенные чуть ниже.
В марте Яндекс.Директ закончил тестирование смарт-баннеров и внес в формат несколько дополнений. Обновленные смарт-баннеры быстрее проходят модерацию, в заголовок можно подтянуть любое поле из фида, а креативы теперь получится посмотреть перед сохранением. Кроме того, формат новые типы фидов, в том числе универсальный фид Яндекса. Благодаря ему практически любой бизнес может запустить смарт-баннеры.
Давайте разберемся, как создать кампанию со смарт-баннерами с помощью универсального фида Яндекса.
Что такое фид в Директе
При создании смарт-баннеров или динамических объявлений в Директе нужно подготовить фид — файл, который содержит информацию о товарном ассортименте. На его основе система формируют объявление в соответствии с запросами пользователя. Набор данных о предложении в фиде определяет, какая информация будет показана в объявлении пользователю.

В фид можно добавлять весь ассортимент товаров или услуг рекламодателя или отдельную категорию, которую нужно продвинуть.
Перейдем к созданию кампании в интерфейсе Яндекс.Директа.
Стандартные настройки

Добавьте фид
Создать фид можно в процессе настройки кампании или на странице «Управление фидами».


В Яндекс.Директе есть несколько типов фидов, которые подходят для разных направлений бизнеса:
- розничная торговля — фид Яндекс.Маркета, но также подходит для смарт-баннеров;
- отели;
- автомобили;
- недвижимость;
- авиабилеты;
- другой бизнес.
От типа бизнеса зависит формат документа, набор обязательных элементов и технические требования. Одновременно в Директе можно сохранить до 20 фидов.
После выбора тематики нужно загрузить файл в формате CSV или указать ссылку на его местоположение на сайте. По ссылке файл должен быть доступен по протоколу HTTP, HTTPS или FTP. Размер фида не может превышать 512 Мб.
Также система может автоматически удалять неподходящие UTM-метки из ссылок в фиде, если включить соответствующую опцию при загрузке.

Скачать примеры и шаблоны почти всех типов фидов можно в справочном центре Яндекса .
После загрузки файл будет отправлен на валидацию, которая обычно занимает не больше нескольких часов. Система проверяет наличие обязательных элементов, их корректное название и отсутствие повторов.
В случае успешной проверки статус фида обновится на «Загрузка успешна». Тогда его получится выбрать в списке и добавить в кампанию.

Настройка фида «Другой бизнес»
С помощью фида типа «Другой бизнес» можно загрузить любой из перечисленных ниже:
- универсальный фид Яндекса;
- фид AdWords «Специальный»;
- фид AdWords «Путешествия».
Все файлы должны быть в формате CSV. Файл также может быть загружен в виде архива с расширением.zip или.gz. В первой строке должны быть размещены названия столбцов, в следующих — данные о рекламируемом предложении. Все данные должны быть в кодировке UTF-8. Столбцы разделяются запятыми, поэтому следует избегать их в фиде.
Универсальный фид Яндекса для смарт-баннеров содержит следующие обязательные элементы:
- ID — уникальный идентификатор товара или услуги;
- URL — ссылка на посадочную страницу;
- Image — ссылка на изображение для баннера.
- Рекомендуется также добавлять дополнительные элементы, которые сделают объявление информативнее и привлекательнее:
- Title — название товара или услуги;
- Description — описание;
- Price и Currency — цена и валюта;
- ID2 — второй идентификатор для магазинов с подключенной к Метрике электронной коммерцией;
- Old price — цена без скидки или старая цена.
Скачать шаблон универсального фида Яндекса можно в справке Директа .
Дополнительные настройки фида
После того как фид загрузился и прошел валидацию, в ссылку можно добавить параметры URL, которые будут передавать данные в систему аналитики. Для этого выберите «Добавить параметры к ссылкам».
И еще одна опция: вы можете включить подстановку заголовка из фида в текст баннера, активировав настройку «Подставлять текст из фида в качестве заголовка». Обязательно укажите элемент фида, который должен подтянуться в объявление, например Title.
Создайте креатив
Смарт-баннер создается с помощью конструктора креативов.

Оформление объявления зависит от типа бизнеса. Каждой представленной тематике соответствуют определенные макеты и формат изображений.
Новая функция «Предпросмотр» дает возможность увидеть, правильно ли элементы фида подтянулись в объявление. Для этого из списка загруженных фидов выберите нужный.

Конструктор объявлений позволяет добавить собственное фоновое изображение, логотип организации, кнопку призыва к действию и изменять их цвет.

В некоторых макетах можно включить опцию «Специальное предложение». Она дает возможность добавить на баннер кликабельный текст, и с его помощью привлечь внимание к акции или скидкам. Для этого нужно заполнить поле с текстом спецпредложения, выбрать цветовое оформление и указать ссылку на страницу сайта, где оно расположено.

В фиде может быть много товаров, а предложения могут прокручиваться в форме карусели или мозаики.
После сохранения креатива его нужно добавить в группу баннеров для кампании. Максимум в одной группе может быть 50 баннеров.
Настройте фильтры
После создания баннера нужно задать настройки для группы объявлений. Обязательное условие для смарт-баннеров — настройка фильтров. При помощи фильтра рекламодатель может указать, какие товары из фида будут показаны выбранной аудитории.

Сначала определите аудиторию показа:
- интересовались похожими товарами в сети;
- смотрели товары на моем сайте;
- обе группы.

В смарт-баннере могут быть показаны все или некоторые товары из фида. Чтобы ограничить их число, пропишите условия отбора товаров.
Для смарт-баннеров можно установить до десяти условий и объединить их операторами " И" . В одном условии может быть несколько диапазонов, объединенных оператором " ИЛИ" . Диапазон отбирает товары, которые попадают в указанный интервал.

В одной кампании можно создать несколько групп баннеров, разделить их на категории и показывать пользователям предложение, наиболее соответствующее их интересам.
Если при создании кампании вы выбрали стратегию «Оптимизация количества кликов» или «Оптимизация количества конверсий», придется ограничить CPC.
Заполните остальные поля для группы баннеров: минус-слова, метки, а также проверьте еще раз настройки временного и географического таргетинга.
В заключение
Смарт-баннеры — эффективный способ рекламы в сетях, который помогает рассказать или напомнить аудитории об интересующем ее предложении. Использование фида частично автоматизирует создание кампаний и позволяет массово вносить в них изменения. Это помогает специалистам сэкономить время и контролировать группы объявлений в аккаунте.
В этой статье рассказывается о том, как создать фид данных с разделителем-табуляцией. Если вам удобнее работать в текстовом редакторе, пропустите описанные ниже шаги, но проверьте, соответствует ли ваш фид требованиям, перечисленным внизу страницы.
Фид также можно создать с помощью Google Таблиц. О том, как это сделать, написано . Чтобы создать XML-фид, изучите спецификацию или .
Примеры фидов данных
Вы можете посмотреть примеры фидов в форматах TXT и XLS . Обратите внимание, что файл XLS приведен только в качестве примера. Система не поддерживает фиды в таком формате.
Как создать фид данных
Шаг 1. Откройте программу для работы с электронными таблицами
В программах для работы с электронными таблицами, таких как Microsoft Excel, можно легко создать фид данных и преобразовать его в нужный формат.
Шаг 2. Создайте строку заголовка
В первой строке электронной таблицы укажите названия атрибутов, описывающих товар (по одному в каждом столбце). Чтобы ваши товары появились в Google Покупках, необходимо предоставить информацию о них в строго структурированном виде. В этом вам помогут два типа атрибутов:
- обязательные;
- рекомендуемые.
Товары, для которых не указаны обязательные атрибуты, обработаны не будут. Рекомендуемые атрибуты можно не добавлять. Однако мы советуем сделать это, чтобы ваши товары чаще появлялись в результатах поиска. Ознакомьтесь с примером строки заголовка ниже и узнайте необходимые атрибуты для выбранной целевой страны.
Шаг 3. Укажите сведения о товарах
В строках под заголовком укажите информацию о товарах в соответствии с выбранными атрибутами. Обратите внимание, что каждому товару должна отводиться отдельная строка, а информацию о нем следует распределять по соответствующим столбцам. Например, описание товара должно быть в столбце с заголовком "описание". Если значение атрибута для данного товара отсутствует, не заполняйте ячейку.
Шаг 4. Преобразуйте электронную таблицу
Большинство программ для работы с электронными таблицами позволяют экспортировать данные в текстовый файл с разделителем-табуляцией. Именно такой файл следует отправлять в Google Merchant Center. Создать его можно несколькими способами. Ниже приведены два из них.
- Если вы используете Microsoft Excel , сохраните электронную таблицу как текстовый файл с разделителем-табуляцией (.txt). Для этого нажмите Сохранить как на вкладке Файл . В раскрывающемся меню Тип файла выберите Текстовые файлы (с разделителями табуляции) (*.txt) .
- С помощью Google Таблиц можно загрузить в Merchant Center любую свою таблицу или настроить . Кроме того, вы можете скачать таблицу, выполнив следующие действия: в меню Файл нажмите Скачать как , а затем – TSV (текущий лист) . Чтобы сохранить таблицу как файл с расширением TXT, выберите Сохранить как… в меню Файл своего браузера.
Если вы уже зарегистрировали фид в аккаунте Google Merchant Center, используйте такое же название, как у указанного файла.
Шаг 5. Отправьте фид данных
Убедитесь, что созданный файл соответствует требованиям к формату, приведенным ниже, и .
Требования к формату
- Файл должен содержать обычный текст с разделителем-табуляцией.
- Первой строкой в файле должен быть заголовок, состоящий из названий атрибутов, разделенных символом табуляции.
- Каждый товар должен располагаться в отдельной строке, а значения атрибутов должны разделяться табуляцией.
- В конце строк не должно стоять символа табуляции.
- В атрибутах не должно быть табуляции и переносов строки.
- Для групповых атрибутов, например tax [налог] и shipping [доставка] , вложенные атрибуты следует добавлять через двоеточие.
Если атрибут принимает несколько значений, укажите их через запятую, например синий, зеленый, красный. Если запятая входит в значение атрибута и ее нельзя использовать для разделения, заключайте каждое значение в кавычки.
Обратите внимание, что для некоторых атрибутов, например id [идентификатор] или description [описание] , можно указать только одно значение.
Эта информация оказалась полезной?
Как можно улучшить эту статью?