Mycket har skrivits om typdesign, särskilt om historien om dess tillkomst. Vi har läst om många tekniker för att skapa typsnitt. Men exakt var ska vi börja? Om du är designer eller illustratör och denna disciplin är ny för dig, var ska du då börja?
Vi hittade användbar information, som samlades in från många källor, och bestämde sig för att sätta ihop det hela.
1. Börja med en kort
Att skapa ett typsnitt är ett långt och mödosamt jobb, så det är mycket viktigt att ha en tydlig förståelse för vad detta typsnitt ska vara.
Att utveckla en brief kommer säkert att kräva forskning och eftertanke. Hur kommer ditt teckensnitt att användas: kommer det att behövas för ett specifikt projekt eller för personligt bruk? Finns det ett problem som ditt teckensnitt skulle lösa? Kommer ditt teckensnitt att passa in i en mängd liknande mönster? Vad gör den unik?
Det finns många alternativ. Typsnitt kan skapas till exempel specifikt för akademiska texter eller för affischer. Först när du vet hur ditt typsnitt kan användas är du redo att börja designa.
2. Grundläggande val
Det finns ett antal beslut att tänka på. Blir det en sans serif eller sans serif? Kommer det att vara handskriven textbaserad eller mer geometrisk? Kommer typsnittet att vara designat för text och lämpligt för långa dokument? Eller kanske det kommer att visa text i en kreativ stil och se bättre ut i en större storlek?
Ledtråd: Det antas att designen av sans serif-teckensnitt är svårare för nybörjare, eftersom kapaciteten hos sådana typsnitt är mer specifika.
3. Fallgropar i tidiga skeden
Det finns flera fallgropar:
- Du kan välja att börja med att datorisera handstilen, vilket kan vara en användbar övning. Men eftersom handstilen är så individuell, kanske ditt teckensnitt inte har någon större framgång på grund av dess specificitet.
- Du bör inte använda befintliga typsnitt som grund. Genom att omarbeta ett typsnitt som redan är bekant för alla kommer du inte att skapa ett bättre typsnitt och inte utveckla dina färdigheter.
4. Använd händerna
Det finns mycket material om hur man ritar typsnitt med hjälp av datorprogram, men vi rekommenderar starkt att du ritar den för hand först. Att försöka göra detta på en dator kommer att göra ditt jobb mycket svårare.
Testa att skapa vackra former de första bokstäverna på papper, och först därefter börjar datorarbete. Efterföljande bokstäver kan sedan utformas baserat på befintliga former, enligt nyckelfunktioner.
Ledtråd: För hand kan du oftast rita jämnare, mer exakta kurvor. För att göra det bekvämare, var inte rädd för att rotera pappersarket som du behöver.
5. Vilka karaktärer att börja med

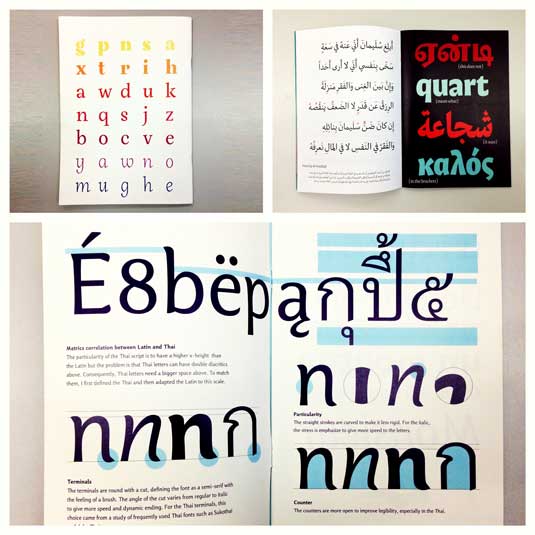
Att skapa specifika tecken först kan hjälpa dig att ställa in stilen på ditt teckensnitt. Tja, då kommer dessa symboler att användas som guider. Typiskt är "kontrolltecken", som de kallas, på latin n och o, och versaler är H och O. Ordet adhesion används ofta för att testa teckensnittets grundläggande proportioner (men vissa skriver detta ord som adhencion eftersom bokstaven s kan vara mycket lömsk).
6. Överför teckensnittet till din dator
Det finns många sätt att överföra en ritning till en dator. Vissa rekommenderar spårningsprogram, men många föredrar att göra detta arbete manuellt för att ha full kontrollöver punkter och former.
Många program behöver en tydlig och levande design, så när du gillar ditt teckensnitt, spåra det med en fin penna och fyll i formerna med en markör.
Ledtråd: Om du bearbetade det ritade teckensnittet enligt beskrivningen ovan, kan du helt enkelt ta ett foto av ritningen och arbeta med den.
7. Programval

Många designers gillar att använda Adobe Illustrator. Det är bra för att rita individuella former och experimentera. Men senare blir det uppenbart att det inte är lämpligt för att skapa typsnitt. Du kommer att vilja arbeta med ett program som låter dig arbeta med bokstavsmellanrum och ordskapande.
Ett utmärkt program är FontLab Studio, men nya program som Glyphs och Robofont blir allt mer populära. Dessa program är inte billiga, men Glyghs har en "mini"-version på Mac App Store med några saknade funktioner vilket inte är bra eftersom dessa funktioner är viktiga för nybörjare.
8. Använda program
Glöm inte att placera de yttersta punkterna på bokstavsformerna (överst, botten, höger, vänster) för att bättre kontrollera processen.
9. Ord
När du är klar med allt arbete med att jämna ut formerna, titta på hur det ser ut i fulltext. Gör det till ett mål att analysera hur teckensnittet ser ut i en rad, ett stycke och så vidare. Och vänta inte tills du har gjort hela alfabetet.
Ett av de mest populära fontdesignprogrammen. Tillgänglig på Windows och Mac.
Programmet är tillgängligt på Windows, har ett intuitivt gränssnitt och är perfekt för nybörjare.
En annan kraftfull redaktör typsnitt från FontLab, så att du kan skapa nya typsnitt eller ändra befintliga. Tillgänglig på Windows och Mac.
Detta program fungerar på Windows, Mac, Unix/Linux och har översatts till många språk. Det låter dig också skapa nya typsnitt och redigera befintliga.
OpenType font editor, tillgänglig på Windows och Mac OS X. Ganska enkel och innehåller ett tillräckligt antal funktioner.
En annan gratis verktyg, som du kan skapa punkttypsnitt med.
Ett gratis testversion ($9 per teckensnittsnedladdning) onlineverktyg som låter dig skapa teckensnitt från handskriven text.
Ett annat onlineverktyg (också nästan $10 att ladda ner) som låter dig skapa ett teckensnitt från handskriven text.
En gratis och ganska kraftfull teckensnittsredigerare. Perfekt för nybörjare och de som inte vill lägga pengar på att köpa mjukvara.
Den här appen finns på iPad och Windows 8. Den låter dig skapa ett typsnitt från en skiss och redigera befintliga typsnitt.
Gratis verktyg under en begränsad tid. Med den kan du skapa typsnitt och ladda ner dem.
Ett gratis onlineverktyg som låter dig skapa TTF- och OTF-teckensnitt från handskriven text.
Det finns en gratis och premiumversion. Programmet körs på Windows, Linux, Mac OS X och BSD.
I den här artikelhandledningen kommer jag att berätta för dig hur du skapar ditt eget typsnitt för en webbplats med hjälp av ikoner som du själv skapat. Allt vi behöver för detta är ett program att skapa vektorgrafik(Adobe Illustrator eller Inkspcape) och internetåtkomst Så låt oss komma igång! Du kan ladda ner alla bilder, ikoner och css-teckensnitt som används för detta i slutet av artikeln.
För den här handledningen kommer vi att göra något enkelt. För den första ikonen kommer vi att rita en vanlig stjärna. För den andra ikonen - en örn med bokstaven W inuti. Det är ganska lätt att rita och du kan skapa alla former och kombinationer. Jag använde illustrator för dessa ändamål.
När du är klar med den kreativa delen måste din skapelse sparas i SVG-format. Klicka på "Spara som" och välj filtypen som SVG. Nu kan du fortsätta direkt till att skapa teckensnittet.


För dessa ändamål använder vi den populära och kostnadsfria tjänsten IcoMoon.
Det första du ska göra är att skapa ett nytt projekt, så klicka på menyn i det övre vänstra hörnet och klicka på "Nytt projekt". Därefter laddar vi våra färdiga svg-filer efter att ha klickat på knappen "Importera ikoner". När du har slutfört dessa steg bör du se en bild som denna på din bildskärm:


Nu har vi möjlighet att ändra koden för varje ikon (i vårt fall kommer det att vara e600 och e601), namnet på vårt teckensnitt, CSS-prefixet och så vidare. Allt detta görs i "Inställningar". Vi kan också se teckensnittet i aktion genom att klicka på länken "Aktivera snabbanvändning" - vilket gör att vi kan få en tillfällig länk till vårt teckensnitt, samt möjligheten att se koden i CodePen.


När du har konfigurerat allt, klicka på knappen "Ladda ner" längst ner på sidan och ladda ner arkivet. I detta arkiv hittar du ditt typsnitt i formaten ttf, eot, svg och woff + en demosida med typsnittet.

Använda ikoner på webbplatsen
Nu behöver vi bara inkludera CSS-teckensnittet med @font-face och ange andra parametrar (de är alla skrivna i css-filen i arkivet som du laddade ner.
@font-face ( font-family: "wdm-eagle"; src: url("//yourwebsitename.com/fonts/wdm-eagle.eot"); , ( font-family: "wdm-eagle"; tala: none; font-style: normal font-variant: 1; -utjämning: gråskala; ) .wdm-star:before ( innehåll: "\e600"; ) .wdm-eagle:before ( innehåll: "\e601"; )
Nu kan vi använda vårt typsnitt i HTML-kod så här:
Ange klassnamnet för taggen vi får vår ikon.
.Jag lärde mig mycket nytt om detta ämne. I synnerhet två sätt att koppla teckensnitt, en funktion för att arbeta med tjänsten Google Fonts och en numerisk skala för teckensnittstäthet, resurser för att hitta gratis typsnitt, krångligheterna med att arbeta med FontSquirrel-generatorn, resurser om teckensnittsikoner. För mig visade sig informationen vara oerhört användbar och intressant.
Nedan ger jag en kort sammanfattning av alla frågor som verkade intressanta och nya för mig i min praktik, återberättade med mina egna ord. Jag hoppas att detta material kommer att vara användbart inte bara för mig.
Ansluta webbteckensnitt med @font-face:
- ansluta ett icke-standardtypsnitt med hjälp av ett direktiv
Direktiv
Instruerar webbläsaren att tillämpa teckensnittet med det angivna namnet på valda sidelement.Det finns flera webbteckensnittsformat. De vanligaste är: EOT, WOFF, OTF eller TTF,
EOT-format, vilket förstås av IE-webbläsare upp till version 8. Egentligen skapades detta teckensnittsformat och existerar endast för den här webbläsarens och dess versioners skull. För att få ett teckensnitt i EOT-format behöver du ett speciellt programvara för att konvertera TTF till OET-format.
WOFF-format(Web Open Font Format) är det bästa idag för användning på webben: det minsta och lättaste, stöds av alla moderna webbläsare (inklusive IE9 och högre); detta format skapades specifikt för webben. Faktum är att det är en lätt version av TTF- eller OTF-formatet.
OTF-format(Open Type Font) och TTF (True Type Font) är de vanligaste datorteckensnitten som används i de flesta operativsystem (Windows, Macintosh, Linux) och i applikationer för dessa system. Men förutom detta kan sådana typsnitt lätt användas på Internet.
SVG-format- det här är inte ens ett teckensnittsformat, utan ett grafikformat, grafisk bild. Det speciella med detta format är att grafik i detta format skapas uteslutande med hjälp av vektorer, det vill säga matematiska formler.
Tack vare detta skalas bilder i detta format utan kvalitetsförlust – när bildstorleken ökar behöver datorn bara räkna om vektorpunkterna. Det speciella med detta grafikformat gjorde det möjligt att använda det för att skapa "teckensnitt". Det vill säga att ett vanligt typsnitt konverteras till SVG-format, där varje typsnitt egentligen är en bild i ett skalbart SVG-format.
Varför var sådana svårigheter nödvändiga? Saken är att webbläsare som kör Android OS (ett mycket vanligt operativsystem för mobila enheter) bara kan visa webbteckensnitt i detta format. Webbläsare för iPhone (Safari 4.1 och lägre) kan inte heller känna igen webbteckensnitt. Dessa "inkompetenta" får bilder i form av typsnitt - "om du inte vet hur man äter vanlig mat, ät åtminstone detta!"
Juridisk fråga om användning av typsnitt
Frågan kan kort formuleras i följande två meningar. Alla typsnitt är indelade i betalas eller gratis.
Betalt teckensnitt är indelade i de som:
- Burk använda på webben
- det är förbjudet använda på webben
För att slippa besväret med att lösa det förvirrande problemet med teckensnittslicenser kan du använda webbtjänster Google Fonts eller TypeKit, som innehåller alla teckensnitt, som kan användas på webben. Typsnitten på dessa servrar är antingen gratis (Google Fonts), eller betalas(TypeKit).
Kort lista gratis teckensnittskällor, som kan användas på webben:
- https://www.theleagueofmoveabletype.com/)
- FontSquirrel (http://www.fontsquirrel.com/)
- Google Fonts ( https://www.google.com/fonts)
- Open Font Library (http://openfontlibrary.org/ru)
- Fontex.org (http://fontex.org/)
- Exljbris Font Foundry (http://www.exljbris.com/)
De flesta webbtjänster som tillhandahåller teckensnitt för webben serverar dem i OTF- eller TTF-format. Därför måste du konvertera detta teckensnitt till de fyra format som beskrivs ovan så att det maximala antalet webbplatsbesökare kan se innehållet på denna webbplats på sina enheter. Du behöver inte leta efter speciell programvara för att konvertera. Du kan använda den kostnadsfria @font-face Generator som finns på FontSquirrel-servern (http://www.fontsquirrel.com/).
Den enda begränsningen för denna tjänst är att den har en egen svartlista, som innehåller teckensnitt som är förbjudna enligt licensen för användning på webben. Med andra ord, om du "slipar" ett licensierat teckensnitt som köpts piratkopierat i denna generator, kommer det att vägra generera det senare.
Generator
är viktigt och bör vara: @font-face ( font-family : "PTSans" ; src : url("PTSansRegular.eot") ; src : format ("embedded-opentype" ), url("PTSansRegular.woff") format ("woff"), url("PTSansRegular.ttf")-format ("truetype"), url("PTSansRegular.svg")-format ("svg" )- EOT- format endast för Internet Explorer 8 och nedan
- WOFF- det modernaste och minsta typsnittet som de flesta förstår moderna webbläsare
- TTF- relativt stor teckenstorlek och ganska föråldrad
- SVG- det största typsnittet i storlek och volym, så det måste placeras på den allra sista raden. Dessutom används detta teckensnittsformat endast i Android OS-webbläsare eller Safari webbläsare 4 (det vill säga iPhone)
Webbläsaren läser huvuddelen av direktivet
är icke-slumpmässigt och empiriskt verifierat baserat på erfarenheter från tidigare webbutvecklare.h1 ( font-family : "League Gothic" , Arial , sans-serif ; font-weight : normal ; ) Korrekt användning av det anslutna League Gothic webbteckensnittet. Här anges namnet på det anslutna teckensnittet först, och sedan - backup-teckensnitt som är kända för att vara installerade på användarens system
En uppmärksam läsare kommer att uppmärksamma den andra raden och säga: det här är onödigt, något slags nonsens. Faktiskt inte riktigt så. Webbläsare försöker alltid göra rubriker feta som standard. Därför säger vi här till webbläsaren att helt enkelt inte göra detta, och det är allt.
Förutom bokstäver kan typsnitt bestå av ikoner eller bilder. Resurser dedikerade till ämnet typsnittsikoner och ikoner:
Typer av typsnitt
När du ansluter teckensnitt installerade på en dator uppstår vanligtvis inga frågor och vi tänker inte på hur det går till när vi säger åt webbläsaren att göra text fet med en tagg
texten är faktiskt kursiv; och med fet kursiv stil genom taggar| 1 | stark em |
Detta är faktiskt inte sant. Eller inte riktigt så. Webbläsaren återger faktiskt teckensnittet på det sätt som anges för det, men den kan inte göra något med själva teckensnittet. Det tar helt enkelt typsnittet som anges av taggen och visar det på skärmen. Faktum är att designers eller typsnittsföretag skapar typsnitt på detta sätt: konstnären ritar fyra uppsättningar av samma typsnitt. Det vill säga, en uppsättning tecken ritas i vanlig stil (vanlig), sedan ritas en uppsättning tecken i kursiv stil (kursiv), sedan en uppsättning tecken i fet stil (fet), och slutligen en uppsättning tecken i fet stil. kursiv stil (fet kursiv stil). Alla dessa fyra teckenuppsättningar är faktiskt separata typsnitt, även om de delar samma namn (Georgia, Tahoma, Helvetica, och så vidare).
När webbläsaren får veta vilken stil den ska använda tar den helt enkelt typsnittet med den angivna stilen och visar den. Till exempel har Arial-teckensnittet fyra stilar. Om det anges att en fet stil krävs, använder webbläsaren Arial fet stil. Webbläsaren själv kan inte konvertera en stil till en annan på något sätt. Han kan bara göra en sak - försök att göra den vanliga "kursiv" stilen. Kommandot som säger åt webbläsaren att utföra en sådan uppgift anropas
är betydligt mer komplicerat och kan göras på två sätt: enkel, vilket IE8 inte förstår (men alla andra webbläsare gör det), och komplex, som kommer att finnas tillgänglig i IE8 också.Ett enkelt sätt att ansluta ett webbteckensnitt
Ett enkelt sätt är att lägga till direktivet
och dessa regler tjänar en annan roll, de tvingar webbläsaren att ladda webbteckensnittet med den angivna stilen och vikten. För att vara tydligare kommer vi omedelbart att ge ett exempel på att koppla ihop PTSans webbteckensnitt med fyra alternativ för dess visning: @font-face ( font-family : "PTSans" ; src : url("PTSansRegular.eot") ; src : url("PTSansRegular.eot#iefix") format ("embedded-opentype"), url("PTSansRegular.woff") format ("woff"), url("PTSansRegular.ttf") format ("truetype"), url("PTSansRegular.svg") format (" svg" );font-weight: normal;
teckensnittsstil: normal;- ) @font-face ( font-family : "PTSans" ; src : url("PTSansItalic.eot") ; src : url("PTSansItalic.eot#iefix") format ("embedded-opentype" ), url("PTSansItalic .woff") format ("woff"), url("PTSansItalic.ttf") format ("truetype"), url("PTSansItalic.svg") format ("svg" ); font-weight : normal ; font-style : kursiv; ("PTSansBold.woff") format ("woff") , url("PTSansBold.ttf") format ("truetype") , url("PTSansBold.svg") format ("svg" font-style : normal ; ) @font-face ( font-family : "PTSans" ; src : url("PTSansBoldItalic.eot") ; src : format ("embedded-opentype" ), url("PTSansBoldItalic.woof") format ("woff") , url("PTSansBoldItalic.ttf") format ("truetype"), url("PTSansBoldItalic.svg") format ("svg" );
- Jag ska berätta hur jag förstår dessa CSS-regler. Direktiv
. Denna variabel är en array som är fylld med värden med hjälp av följande regler:
- ladda typsnittet för den angivna vikten;< strong >gjordes varje gång genom ett separat funktionsanrop till de valda sidelementen: p ( font-family : PTSans ; )Och sedan HTML-taggar< em >ange vilken typsnittsstil som ska tillämpas på de angivna elementen: dolor etslorem ipsum dolor etslorem ipsum ipsum dolor ets lorem ipsum
dolor ets lorem ipsum dolor ets lorem ipsum dolor ets Webbläsaren kommer att "dra" typsnittet för den önskade stilen (fet eller kursivt eller fet kursivt) från PTSans array och tillämpa det på de angivna sidelementen.
Fördeldenna metod
, kommer webbläsaren IE8 själv att göra stilar från PTSans-teckensnittet. Ett exempel på ett IE8-vänligt anslutningsalternativ för webbteckensnitt visas nedan: @font-face ( font-family : "PTSansRegular" ; src : url("PTSansRegular.eot") ; src : url("PTSansRegular.eot#iefix") format ("embedded-opentype"), url("PTSansRegular.woff") format ("woff"), url("PTSansRegular.ttf") format ("truetype"), url("PTSansRegular.svg") format (" svg" ); ) @font-face ( font-family : "PTSansItalic" ; src : url("PTSansItalic.eot") ; src : url("PTSansItalic.eot#iefix") format ("embedded-opentype" ), url("PTSansItalic") .woff") format ("woff"), url("PTSansItalic.ttf") format ("truetype"), url("PTSansItalic.svg") format ("svg" ); ) @font-face ( font-family : "PTSansBold" ; src : url("PTSansBold.eot") ; src : url("PTSansBold.eot#iefix") format ("embedded-opentype") , url("PTSansBold.woff") ), url("PTSansBold.ttf") format ("truetype"), url("PTSansBold.svg") format ("svg" ) @font-face ( font-family : "PTSansBoldItalic" ; src : url( "PTSansBoldItalic .eot" ; src : url("PTSansBoldItalic.eot#iefix")format ("embedded-opentype"), url("PTSansBoldItalic.woof") format ("woff"), url("PTSansBoldItalic.ttf") format ("truetype"), url("PTSansBoldItalic.svg") format (" svg" );
)Observera att det inte finns några regler
Och, ? Hur svulstiga stilmallarna blir i det här fallet! Tänk om du plötsligt (Gud förbjude!) måste göra ändringar i en sådan kod?
p ( font-family : PTSansRegular ; font-weight : normal ; font-italic : normal ; font-size : 36px ; ) p strong ( font-family : PTSansBold ; font-weight : bold ; font-italic : normal ; ) p em ( font-family : PTSansItalic ; font-weight : normal ; font-italic : italic ; ) p strong em ( font-family : PTSansBoldItalic ; font-weight : bold ; font-italic : italic ; )
Att använda eller inte använda den andra metoden för att ansluta webbteckensnitt är en fråga om hur nödvändigt IE8-stöd är för en viss webbplats. Observera att IE8:s andel faller och kommer att fortsätta att falla.Google Fonts För att inte bry dig om att söka efter ett teckensnitt, ladda ner det i TTF- eller OTF-format, konvertera det med en generator som FontSquirrel Generator, koppla de resulterande CSS-stilarna till projektet med hjälp av många direktiv använder JavaScript Förutom komplexitet har den inga andra fördelar jämfört med de andra två.
Google anger inte teckensnittsvikt med nyckelord.
, och i den numeriska skalan - 100 till 900. Värdet 400 motsvarar typsnittet Gentium Book Basic med normal kursiv vikt: em ( font-family: "Gentium Book Basic", serif; font-weight: 400; font-style: kursiv;)Detta avslutar diskussionen om webbteckensnitt.
Är du trött på den dagliga monotonin att använda vanliga typsnitt? Eller kanske du har några kreativa idéer för ditt eget typsnitt och dess stil? Om ja, då vill vi berätta för dig att eftersom du är säker och kreativ nog är det dags att börja besöka gratissidor där du kan förverkliga alla dina typsnittsrelaterade idéer. Ja, det stämmer, det finns gott om resurser online för grafiska designers där du kan designa och designa dina egna typsnitt. I framtiden kan du använda dem i dina egna projekt eller dela dem med andra. Det är värt att notera att det finns en enorm efterfrågan på nya och spännande typer av typsnitt just nu. Tro mig, den grafiska världen behöver helt enkelt talangfulla teckensnittsutvecklare, och är du bra på det så kan du också tjäna extra pengar på det.
Vi erbjuder dig en lista med 10 kostnadsfria resurser med verktyg som hjälper dig att bli kreativ och skapa nya kreativa typsnitt.
Bird Font är ett onlineverktyg för att skapa och redigera vektorgrafik. Tjänsten erbjuder import- och exportinställningar för True Type Font (TTF), Embedded OpenType Font (EOF) och Scalable Vector Graphics (SVG). På sajten kan du utforska många möjligheter och verktyg för att skapa olika vektorbilder. De mest populära bland dem är kurvorientering, kontextuell länkningsersättning, kerning, objektrotation, bakgrundsändring och mycket mer.
Webbplatsen är designad speciellt för att skapa typsnitt och erbjuder en effektiv plattform för deras design. Resursen kommer att vara användbar för entusiaster som gillar att experimentera med typsnitt och skapa nya typer. Med FontStruct kan du skapa typsnitt med olika geometriska former, till exempel, som kakel eller tegelnät. Dessutom kan du här hitta färdiga nya typer av typsnitt. Teckensnitt skapade med FontStruct kallas FontStructions och kan installeras eller laddas in i en True Type Font-fil (.ttp). De kan också användas i Photoshop, Mac/Windows-applikationer eller på webbplatser och bloggar. Det här är en sida som verkligen är värd att kolla in.

Glyfhr Studio är ett teckensnittsdesign och redigeringsprogram, samt ett verktyg som erbjuder många intressanta funktioner. På Glyphr Studio kan du skapa dina egna karaktärsligaturer och glyfer med hjälp av olika vektorredigeringsverktyg som penna och pekare. En av dess karakteristiska fördelar med tjänsten är importen av SVG-kod från Inkscape och Illustrator. Verktyget erbjuder dubbelskärmsläge för bekväm design och redigering. Bland annat stöder Glyphr Studio teckensnittsfiler som True Type Font (TTF), Embedded OpenType Font (EOF) och Scalable Vector Graphics (SVG) teckensnittsfiler.

Webbplatsen är ett webbläsarbaserat verktyg för att designa och redigera bitmappsteckensnitt. Tjänsten låter dig ladda ner eller ladda upp teckensnitt till deras galleri i en True Type Font-fil.

MyScriptFont är ett utmärkt onlineverktyg för att skapa vektorteckensnitt baserat på din egen handstil. Allt du behöver göra är att ladda ner mallen från PDF-format eller PNG och skriv sedan ut det. Skriv sedan texten i den för hand, skanna den och ladda upp den till webbplatsen (programmet stöder JPG-format, PNG, PDF och andra). Du kan också använda Paint för att skriva text. Till skillnad från andra liknande verktyg låter MyScriptFont dig se och ladda ner din handskrivet typsnitt i formaten Open Type och True Type. Handskrivna typsnitt kan användas i grafikprogram, gratulationskort, logotyper, personliga brev med mera.

FontForge är en onlineplattform för att skapa gratis typsnitt. Den är lätt att använda gräns-snittet och ett inbyggt program för att jämföra olika typsnitt. Med FontForge kan du skapa och redigera typsnitt i en mängd olika format, inklusive PostScript, SVG, True Type, Open Type och mer. Även till din tjänst fulltext lärobok till hjälp yrkesutbildning på att skapa typsnitt.

FontArk är vad varje typsnittsdesigner letar efter. Tillgång till tjänsten är gratis under en begränsad tid, men det är faktiskt värt att utnyttja. FontArk är ett webbläsarbaserat program och generation av teckensnittsverktyg med ett inbyggt flytande rutsystem. FontArks design- och redigeringsverktyg är det som skiljer sajten från dess samtida. Den erbjuder användare i realtid, flera glyfer, verktyg för att redigera karaktärer och designa typsnitt, samt logotyper. Dessutom erbjuder den många andra funktioner och stöder flera språk.

PaintFont.com är ett annat bra verktyg för att konvertera handskriven text till vektorteckensnitt. Webbplatsen har en omfattande uppsättning färdiga tecken klassificerade i kategorier som ligaturer, matematik och skiljetecken. Verktyget erbjuder glyfer och symboler från olika språk: japanska, tyska, turkiska, hebreiska, spanska och andra.

Du kan skapa teckensnitt eller ladda upp och ändra dina egna med hjälp av de anpassade verktygen på Fontastic. Tjänsten erbjuder flera funktioner som att lägga till eller ändra färger, lägga till skuggor, ändra zoom och synkronisera över flera enheter. Webbplatsen innehåller också en enorm samling vektorikoner som kan användas för implementering i alla dina designprojekt. De är sorterade i flera kategorier för fullständig bekvämlighet. 
Denna tjänst kan kallas en idealisk plats för professionella teckensnittsdesigners och bara amatörer. Tjänsten har mer än 20 parametrar som gör att du kan experimentera med inbyggda glyfer. Även här hittar du flera redigerings- och designfunktioner, som kommer att utökas i framtiden. 
Några fler resurser som du kan ha nytta av:
FontPunk.com– gratis onlineverktyg för att lägga till stilar och visuella effekter för att skapa ett visuellt tilltalande typsnitt för en annons, flygblad eller webbplats.
FontConverter.org– gratis online-omvandlare teckensnittsfiler.
Font Ekorreär en gratis onlineresurs med en samling webbteckensnitt som är licensierade för kommersiellt bruk.
Slutsats
Nu vet du att det är väldigt enkelt att designa dina egna typsnitt om du har rätt resurser. För gör-det-själv-are och hobbyister är dessa resurser användbara för att lära sig praktiska färdigheter som kerning, justering av kurvor, lära sig strukturella variationer och glyph-paketering.
Design är ett gränslöst hav som växer varje dag. Nya typer av teckensnitt skapas varje dag eller genom att göra anpassade ändringar av befintliga teckensnitt. Teckensnitt förstärker den visuella dragningskraften hos textinnehåll och det är därför designers ständigt letar efter nya teckensnittsstilar för att göra sitt arbete så fräscht och innovativt som möjligt.
Finns enorm mängd sätt att hitta rätt typsnitt för din webbplats. Du kan till exempel använda tjänster med enorma teckensnittsbibliotek som kräver ett betalabonnemang.
Om du har en budget eller experimenterar med ett litet projekt kan du använda gratis webbteckensnitt som är allmänt tillgängliga. Att hitta rätt webbtypsnitt för din webbplats kan vara tidskrävande, så vi presenterar ett urval av de bästa bland dem.
1. Montserrat
När typografin utvecklas, flyttar den sig bort från vintage urbana affischer och skyltar. Skaparen av detta typsnitt försökte bevara skönheten i typografin i de urbana affischer hon såg på gatorna i Buenos Aires.
2. Abril Fatface

Abril Fatface är en del av en stor typsnittsfamilj som finns i 18 stilar skapade för olika ändamål. Detta teckensnitt har en stark, elegant närvaro, vilket gör det till en utmärkt lösning för att skapa iögonfallande rubriker. Det kombineras oftast med Lato, Open Sans och Droid Sans.
3. Playfair display

Med tanke på bokstävernas betydande x-höjd och små nedskrivningar är Playfair Display också lämplig för att skriva en rubrik, speciellt om utrymmet är begränsat. Den passar bra med Georgia och används ofta med Oswald, Lato och Arvo.
4. GT Walsheim

Används på många bloggar idag, GT Walsheim är en representant för geometriska sans serifs och är en del av Grilli Type-familjen. Du måste betala för en hel uppsättning teckensnitt, men Grilli Type erbjuder gratis testversion GT Walsheim.
5. Merriweather

Om läsbarhet på skärmen är en prioritet för ditt projekt, kolla in Merriweather, som skapades för detta ändamål. Dessutom förbättras detta typsnitt ständigt.
6. Josephine Sans

Josefin Sans är inspirerad av svensk vintage design och har en elegant, geometrisk estetik.
7. Gravitas One

Gravitas One är baserad på "UK fat face", ett djärvt reklamtypsnitt som dök upp under den industriella revolutionen i England. Det här teckensnittet ser bra ut i medelstor till stor skala och är lämplig för rubriker, titlar och flikar.
8. Jura

Bokstäverna i detta teckensnitt upprepar formerna för Kaya-li-bokstaven. Den innehåller också kyrilliska glyfer och grekiska alfabetet. Den finns i lätt, normal, medium och fet vikt.
9.League Gothic

Ursprungligen designad av Morris Fuller Benton för American Type Founders Company 1903, fann League Gothic en ny användning med en uppdatering och tillägg av nya glyfer.
10. Fjord

Fjord är ett serif-typsnitt som ursprungligen skapades för tryckta böcker och är särskilt lämpligt för att passa in lång text i ett litet tryck. Det kan användas för att skapa en stor mängd textinnehåll på sajten, eftersom typsnittet har en tydlig struktur, framträdande seriffer och långa, eleganta huvuden och fötter.
11. Amaranth

Teckensnittsfamiljen Amaranth har en icke-sned kursiv design med liten kontrast och märkbara kurvor. Alla tre Amaranth-stilar passar bra med nästan alla andra teckensnitt. Du kan leka med detta typsnitt - experimentera och välj det bästa.
12. Poly

Detta teckensnitt med medelstor kontrast skapades ursprungligen för det inhemska språket Wayuunaiki, som kräver breda glyfer. Den har små stjälkar och en stor x-höjd, vilket gör den särskilt användbar i små storlekar.
13. Gentium Basic

Detta teckensnitt skapades som ett flerspråkigt teckensnitt, inklusive latinska och grekiska bokstäver, samt kyrilliska och avancerade stöd i Gentium Plus-versionen. Gentium Basic och Gentium Book Basic finns i en gratis webbversion, men är endast begränsade till det latinska alfabetet.
14. Öppna Sans

Open Sans är en representant för humanistiska grotesker. Detta teckensnitt är mycket läsbart och passar både för webb och mobila gränssnitt. Det är ett icke-lutande teckensnitt med en enkel bokstäverstil, som kännetecknas av ett neutralt, men tillräckligt behagligt utseende för att det kan användas för en mängd olika ändamål.
15. Ledger Regular

Detta är ett multifunktionellt typsnitt med stor x-höjd, stark färgkontrast, tydligt definierade seriffer, vilket bidrar till textens läsbarhet. Det här typsnittet ser bra ut både i tryck och på en lågupplöst skärm.
16. Signika

Detta gratis webbteckensnitt är representativt för sans serif. Låg kontrast och hög x-höjd gör att Signika kan visa bra på skärmen. Det breda urvalet av ikoner inkluderar symboler, piktogram och pilar.
17. Josefin Slab

Skapat enligt kanonerna för ett geometriskt typsnitt som är typiskt för 1930-talet, med tillägg av skandinaviska drag, har Josefin Slab egenskaperna hos en platttypsnitt och påminner om en skrivmaskinstypsnitt. Intressant nog är dess x-höjd halva höjden av en stor bokstav.
18. Forum

Som namnet antyder är detta ett romerskt typsnitt som är bra för caps lock-rubriker, men även lämpligt för att visa text. De eleganta proportionerna av detta typsnitt påminner om klassisk arkitektur med sina halvcirkelformade bågar, horisontella taklister och vertikala kolumner.

Tikal Sans är uppkallad efter en av de mest kända Maya-städerna och har drag av glyfer som användes för att skriva den sydamerikanska civilisationen. Dess skapare valde en stor x-höjd, vilket ger typsnittet ett modernt utseende och har en gynnsam effekt på dess läsbarhet, och det stora urvalet av stilar gör att det kan användas för en mängd olika ändamål.
20. Arvo

Lämplig för både tryck och webb, detta geometriska skivteckensnitt finns i romersk, kursiv, romersk fet och fet kursiv. Arvos låga kontrast förbättrar dess läsbarhet på skärmen.
21. Bevan

Bevan skapades baserat på 1930-talets traditionella skivtypsnitt. Bokstäverna digitaliserades, fick en ny form och optimerades för webbversionen. Det här är ett av de få superdjärva typsnitten som är lämpliga för webbplatser.
22. Gammal Standard TT

Old Standard TT baserades på det moderna seriffonten, som var populärt i slutet av 1800-talet och början av 1900-talet och sedan glömdes bort i på länge. Detta typsnitt är lämpligt för att lägga till stil till en specifik typ av innehåll, t.ex. vetenskaplig forskning eller texter på grekiska eller kyrilliska.
23. Creon

Perfekt för nyhetswebbplatser och bloggar, det här serif-teckensnittet delar också egenskaperna hos ett skivteckensnitt, men dess balans och låga kontrast gör Kreon betydligt mer personligt.
24. Droid Sans

Droid Sans har optimerats för maximal läsbarhet även i små gränssnitt, som menyer på mobiltelefonskärmar. Detta är ett neutralt, icke-sned teckensnitt med enkla, öppna bokstavsformer.
25. Italiana

Skaparen av detta typsnitt inspirerades av klassisk italiensk kalligrafi, så typsnittet kommer att vara mycket användbart för projekt där du behöver lägga till elegans. Italiana lämpar sig även för att skriva nyhetsrubriker i både tryckt och elektroniskt format.
26. Vollkorn

Detta detaljerade, funktionsrika serif-teckensnitt är mycket populärt. Dess klarhet och soliditet förmedlar självförtroende och energi, vilket gör typsnittet lika effektivt i större storlekar för rubriker och titlar, såväl som stora mängder text i mindre format.
27. Skådespelare

Detta typsnitt har en särskilt stor x-höjd, vilket kräver ganska mycket utrymme. Skådespelaren har också en gammaldags stil för vissa karaktärer, som nummer 6 och 9.
Med rötter som går tillbaka till 1500-talet har det humanistiska typsnittet Garamond blivit en riktig typografisk ikon, som ofta tjänar som grunden för skapandet av moderna typsnitt, inklusive EB Garamond.
31. Ubuntu

Ubuntu Grotesque skapades för att anpassa webbtext på både stationära datorer och mobila enheter. Användare uppmuntras att experimentera med detta teckensnitt, modifiera och förbättra det som de tycker är lämpligt.
32. Rosario

Rosario är en klassisk humanistisk sans serif som är perfekt för att stilisera textstycken.
33. Roboto skiva

Roboto Slab är ett av typsnitten från Roboto-familjen. Blockversionen är särskilt iögonfallande med sina geometriska former och öppna kurvor. Den är lika lämplig för prylskärmar och tryckta versioner av texter.
34. Oswald

Typsnittet är en omarbetad version av den klassiska alternativa gotiken sans serif. Oswald uppdaterades nyligen för att komma i en mängd olika vikter, en utökad karaktärsuppsättning och bättre kerning.
35. Dödläge

Stalemate är ett elegant handskrivet typsnitt med lite vintagestil. Den är lämplig för att skapa accenter och anpassa din webbplats.
36. Crimson text

Detta noggrant designade klassiska proportionella teckensnitt kan användas för att både visa stora mängder text och skriva rubriker.