De flesta administratörer tror att genom att höja en grupp till första plats för en nyckelförfrågan i toppkontakten, kommer de att ta bort det mesta av söktrafiken och intresserade kunder. Ibland händer detta faktiskt, men i 90 % av fallen glömmer gruppägare gruppens högkvalitativa design och även när de befinner sig på första plats låter de heta kunder gå förbi dem.
Varför händer det här?
Anledningen är mycket enkel - dålig design av community-sökteasern. Enkelt uttryckt bör din grupp i sökningen sticka ut från konkurrenterna och matcha input så nära som möjligt Sök fråga. Endast om dessa villkor uppfylls väl kommer du att kunna få en community med hög CTR och stor sannolikhet för efterföljande försäljning.
Hur kan man påverka sökresultatet för en grupp?
Den mest effektiva spaken för att påverka gruppens klickfrekvens är avatar-miniatyrbilden.
Miniatyren spelar en mycket viktig roll i gruppen, eftersom den visas på alla platser där gruppen nämns:
- i gruppens nyhetsflöde
- i kontaktsökmotorn
- på Google och Yandex-sökning
- i länkar från andra gemenskaper
- i nyhetsflödet för VK-användare
Detaljer med så bred täckning kan inte behandlas med förakt. Och när gruppregistrering miniatyrer kräver särskild uppmärksamhet.
Principer för att skapa klickbara miniatyrer.
1) Associativ rad för klienten när du skriver din begäran.
Tänk på vad din potentiella kund förväntar sig att se när du skriver en fråga som du visas för i sökningen. Till exempel, om en ung mamma väljer en baby jumpsuit, förväntar hon sig troligen att se på bilden en bild av en jumpsuit eller en glad baby i en vacker jumpsuit.
2) Färgomfång och kontrast jämfört med konkurrenterna.
När du väljer en bild för din gruppminiatyr, titta på dina konkurrenters miniatyrer. Vilken används? färgschema, tätheten av elementen i bilden, deras logotyper. Huvuduppgiften är att skapa en miniatyr som sticker ut från andra. Till exempel, om huvuddelen av miniatyrerna är gröna, gör dina röda, om alla är tråkiga, gör dina ljusa, om alla är färgglada, gör dina monokromatiska Kom ihåg att huvudmålet är att sticka ut och behålla frågans relevans !
3) Nyckelord i bilden.
Enligt vår erfarenhet, boende nyckelfras på bilden har också en positiv effekt på klickfrekvensen för miniatyren, community-trafiken och den totala effektiviteten främjande av gruppen.
4) Företagets logotyp.
Du kan också placera din logotyp på miniatyrbilden. Den idealiska situationen skulle vara att logotypen överensstämmer med ovanstående principer.
När vi arbetar med våra kunder tar vi alltid hänsyn till alla nyanser, inklusive en högkvalitativ och klickbar gruppminiatyr, samt andra punkter som har en avgörande inverkan på försäljningen av varor genom VK-grupper.
Framgångsrik design av en VKontakte-grupp ska inte bara vara vacker, utan också funktionell och bekväm. Få design att lösa dina marknadsföringsproblem så att gruppen lockar en betalande och köpande publik till varumärket och stannar kvar med det för alltid.
5 steg för hur man skapar en grupp på VKontakte
Omslag
Samhällsomslaget är idag ett viktigt verktyg för att designa en varumärkesgrupp i Contact och marknadsföra den. Du kan ladda ner den i avsnittet "Community Management" genom att gå till fliken "Inställningar". En horisontell bild av hög kvalitet i själva gemenskapshuvudet spelar rollen som företagets huvudsakliga reklambanner på det sociala nätverket. Det sätter stämningen, informerar, förbättrar bilden, uppmanar till riktade åtgärder och säljer samtidigt.
1. Använd illustrationer av hög kvalitet
VKontaktes community-omslag bör vara 1590x400 pixlar i storlek, men det är bättre att ladda upp ett foto 2-3 gånger större i .png-format. På så sätt kan du undvika dålig bildkvalitet.
2. Anpassa bilden för olika enheter
Observera att denna bild kan se annorlunda ut beroende på olika enheter– på mobiltelefoner kommer kanterna att skäras av, så det är bättre att använda hela viktig information plats närmare centrum.
3. Placera en slogan och USP
Låt kunden se din filosofi och fördelar från den första skärmen.
4. Visa produkten/tjänsten, processen eller resultatet av dess användning
På så sätt kommer en potentiell kund omedelbart att veta vad du är specialiserad på och kommer att vara involverad i produkten.

5. Hjälp kunder att kontakta dig omedelbart
Skriv ditt telefonnummer, e-post och andra företagskontakter på bannern. Om geografiskt läge är viktigt för din verksamhet, till exempel, är du i catering- eller horecabranschen, kommer adressen också att vara användbar.
6. Annonsera händelser
Marknadsföring av konserter, förväntade ankomster ny kollektion eller produktlansering, hålla en festival/konferens/klientdag? Berätta för alla som kommer till samhället om detta.
7. Presentera kampanjer och rabatter
Var annars på huvudplattformen kan du berätta för publiken att de just nu kan lägga en beställning från dig till två gånger billigare? Viktigast av allt, glöm inte att ändra illustrationen efter att erbjudandet löper ut.
8. Erbjud dig att vidta en riktad åtgärd

När du laddar community-omslaget placeras två knappar horisontellt i det nedre högra hörnet - Skriv ett meddelande och gå med i gruppen. Rikta en pil mot dem för att ytterligare locka publikens uppmärksamhet. Så om en produkt visas på en banner kan du erbjuda dig att beställa den direkt i meddelanden. Och om den innehåller en sammanfattning av de senaste nyheterna, prenumerera för att alltid få den senaste informationen.
Ladda upp en avatar och välj en miniatyrbild
Vissa märken använder fortfarande inte omslaget, utan föredrar det gamla utseendet på gruppens första skärm, med en kombination av en avatar och ett fäst inlägg som den så kallade "header". I det här fallet är den ena bilden en fortsättning på den andra. Det ser mest imponerande ut när bilden slutar på samma nivå som avataren.
Använder sig av maximal storlek avatar 200x500 pixlar, storleken på bilden i det fästa inlägget måste vara 510x308 pixlar. En utmärkt engagerande teknik är att bifoga en video som laddats upp via en social nätverksspelare, som stilistiskt fortsätter avataren.
Om du använder ett omslag som rubrik kommer avataren alltid att visas som en miniatyrbild.
Regler för att designa en VK-community-avatar-miniatyr
En miniatyr är en liten rund bild som beskärs från en stor avatar, och visas i sökningen efter grupper, i listan över gemenskaper för varje användare och till vänster under omslaget, om det finns en. Här är några designtips.
1. Miniatyren ska vara begriplig för publiken

Du borde inte lägga upp en konstig illustration. Visualisera något som målgruppen i efterhand kommer att associera med varumärket, till exempel en logotyp, en produkt-/tjänstikon, eller kanske varumärkets huvudsakliga marknadsföringskaraktär.
2. Använd endast högkvalitativa fotografier
Det är bättre att ladda upp källan 2-3 gånger större än den önskade storleken, så om de fruktansvärda pixel-"fyrkanterna" som får dig att se dålig ut bättre ljus, kommer det att gå att glömma.
3. Designa dina egna illustrationer
Standardbilder kommer att se billiga och oprofessionella ut och kommer att bli synonymt med användarnas misstro mot varumärket. Gör unika mönster i samma koncept och färger som resten av designen.
4. Bilder som kontrasterar mot bakgrunden på sidan är vad du behöver
När du designar VK-miniatyrer så medryckande, kommer den "runda biten" att sticka ut i flödet bland andra grupper och kommer inte att smälta samman med bakgrunden på sidan.

5. Placera kontakter eller USP för företaget
Beroende på vilket syfte du har med miniatyren, placera den på den. kontaktnummer eller webbadress, information om gratis frakt, en indikation på de flesta lågt pris i ett segment eller aktie.
6. Gör texten stor och läsbar
Det är bättre att inte använda serif- eller kursivtypsnitt - de är för bullriga när de visas på PC-skärmar, mobila enheter och smartphones, vilket skräpar ner utsikten. Se till att texten inte sträcker sig utanför gränserna för den beskurna miniatyrbilden. Detta gör att du kan förmedla budskapet till användaren korrekt och effektivt.
7. Använd anpassade former
Ange till exempel en polygon eller annat geometrisk figur på en vit bakgrund. Skapa en oläst meddelandeeffekt eller en grafisk "online"-ikon.
Utveckla en meny

Menyn är en viktig del av utformningen av en grupp i Contact, vilket gör det lättare för användare att navigera i gruppen – det blir bekvämare för människor att hitta den information de behöver. Varje element och sida skapas i ett speciellt programmeringsspråk - Wiki-markering. Med den kan du göra bilder klickbara och skapa bekväma sidor inom det sociala nätverket som om det vore en webbsida.
Kan användas som meny öppen typ, och stängd. I det första fallet ser användaren omedelbart avsnitten som ingår i den, i det andra föregås de av en förhandsgranskningsbild med inskriptionen "Meny". Menyn kan också visuellt bli en fortsättning på avataren om du använder det gamla community design-alternativet.
Utveckla en produktpresentation
Kom ihåg att användarna alltid ser de tre första objekten när du placerar produkter i din community. Placera de mest populära och mest beställda i dem, ladda upp en presentationsbild i samma stil. Publicera här enhetliga ikoner eller bilder av själva produkterna. Tjänster kan placeras i produkter. I designen, visa processen för att tillhandahålla tjänsten eller dess resultat. Storleken på en sådan bild kommer att vara kvadratisk – 400x400 pixlar.

Postdesign
1. Använd tillgängliga storlekar bilder i full kraft
Den maximala bredden på en bild i en feed är 510 pixlar. Fyrkantiga bilder på 510x510 pixlar och rektangulära bilder på 510x300 pixlar ser mest imponerande ut.
2. Utveckla en anpassad inläggsstil
För att få dina inlägg att se individuella ut, kom med enhetlig stil, teckensnitt och färgschema.

3. Placera kort text på bilden
Du kan till exempel dela upp en bild i 2 delar - text och grafik, eller skriva text samtidigt som du gör bakgrunden mörkare. För att göra texten synlig utan en mörkare bakgrund, skriv den på en bakgrund (ett kontrasterande grafiskt block med en enhetlig färg) eller lägg till en skugga till inskriptionen. Foton med ram ser bra ut.
4. Gör flera mallar för olika ändamål
Använd till exempel en presentationsmall för citat visuell information, för tillkännagivande av material från webbplatsen - en annan, och för tävlingar en tredje.
Använd dessa 100% knep så kommer ditt företag att vara representerat på VKontakte det bästa sättet, och det kommer att vara bekvämt för kunder att interagera med det. Men glöm inte att allt behöver modereras! Titta på ännu fler nya idéer för att designa en VK-community på Tesla Target-byråns tjänstsida.
I den här artikeln skulle jag vilja systematisera all min kunskap om att designa VKontakte-grupper baserat på min erfarenhet av att interagera med kunder och deras preferenser. Dessutom har VKontakte under de senaste sex månaderna gjort många förändringar som många inte ens är medvetna om. Jag ville uppehålla mig vid några av innovationerna mer i detalj, för bland dem finns det verkligen värdefulla och användbara saker. Vi verkar alla ha återhämtat oss från en chock efter omdesignen av VKontakte, och bakom de synliga förändringarna upptäckte vi gruppens multivariata funktion och innehåll. Så nu innebär utformningen av grupper en komplex procedur som inte är begränsad enbart till den grafiska komponenten i form av vackra bilder. Nu måste ägare ta hänsyn till många nyanser av att bygga en gruppstruktur, beroende på ämnet för verksamheten och användarnas bekvämlighet.
Det handlar mest om val. grafisk design av två ömsesidigt uteslutande alternativ, utveckla en intern meny, välja en ingångspunkt till den interna menyn, förstå skillnaden mellan en katalog och en produktvisning, förbereda reklammaterial för att marknadsföra gruppen, med hjälp av användbara applikationer. Men först till kvarn. Först kommer vi att titta på huvudelementen i gruppdesign, sedan går vi vidare till deras interaktion i form av olika kombinationer och sedan kommer vi att prata om några användbara tips och subtiliteter.
1. Horisontellt lock (huvud)
Låt oss börja med ett horisontellt omslag eller rubrik. VKontakte-utvecklare försäkrar oss att omslaget, på grund av sin storlek, ger större manövrerbarhet när det gäller att tillhandahålla och visualisera information. Vanligtvis, förutom vacker bild rubriken innehåller logotypen, medföljande information, kontakter, ett samtal om att gå med i gruppen och webbadressen. Jag har en misstanke om att omslag någon gång kommer att vara det enda möjligt alternativ gruppdesign, så jag skulle rekommendera att byta till dem omedelbart för att undvika force majeure-omdesign senare.




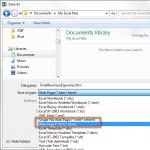
Hur man laddar upp ett omslag
För att ladda ner omslaget måste du gå till Community Management >> Basic Information block >> Community Cover >> Ladda upp. Rekommenderad omslagsstorlek är 1590x400 pixlar. Det kan inte finnas några fungerande knappar i rubriken som kan klickas på - i huvudsak är det en bild och det är det. Idag är omslaget synligt på mobila enheter, och verkar redan vara synligt i applikationer och klienter.

Wiki-fliken Senaste nytt
I det översta blocket under rubriken kan det nu finnas tre flikar: fäst inlägg, information om communityn och wiki-menyn (endast i grupper, det finns ingen sådan flik på offentliga sidor). Tyngdpunkten ligger fortfarande på det fästa inlägget, men även med dess närvaro kommer användaren nu alltid att ha tillgång till information om communityn genom att växla mellan flikar. För att wikimenyfliken ska visas (den kallas från början Senaste nyheterna) måste du gå till Community Management » Avsnitt » Material » Begränsat (eller öppet) » Spara.

2. Vertikal avatar
Låt oss nu rikta uppmärksamheten mot den gamla goda avataren för en grupp som mäter 200x500 pixlar. För nu är det också ett sätt att designa en grupp. Vanligtvis innehåller avataren följande information: logotyp, medföljande text eller slogan, kontakter, samtal för att gå med i gruppen. På mobila enheter är inte hela avataren synlig, bara en del av den är synlig – miniatyren. För att designa en grupp kan du använda antingen en horisontell rubrik (omslag) eller en vertikal banner. Om det finns en rubrik är den vertikala avataren inte synlig. Det kan inte finnas några fungerande knappar på avataren som kan tryckas in - i huvudsak är det en bild och det är det.


3. Miniatyr
För närvarande används en vertikal avatar för att skapa en miniatyrbild, vars minsta storlek är 200x200 pixlar. Miniatyren används i inlägg och inlägg i form av en liten cirkel nära titeln och i form av en större cirkel i vissa urval och community-omnämnanden. I samband med övergången till en rund form har kraven på miniatyrer blivit hårdare. För att texten på miniatyren ska vara fullt läsbar får den visuellt inte sträcka sig utanför cirkelns gränser.

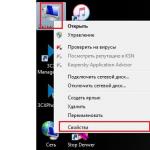
Hur man laddar upp en miniatyrbild
Miniatyren har blivit ett helt självständigt element, och när du använder omslaget (huvudet) i utformningen av gruppen måste du nu göra en separat miniatyr, tänk på. Om gruppen inte har en rubrik (omslag), måste du för att ladda upp en miniatyr klicka på "Ladda upp foto" i avatarblocket (överst till höger). Om designen innehåller en rubrik (omslag), för att ladda upp miniatyren måste du klicka på cirkeln direkt under rubriken och välja "Ladda upp foto" där.

4. Banner
Banner (engelsk banner - flagga, banner) - grafisk bild information, reklam eller marknadsföring. Bannern bifogas som en bild till inlägget och kan endast ha en intern länk. Många är fortfarande övertygade om att flera länkar kan göras från en banner på huvudsidan. Detta är inte sant, bara en länk och det är det. Jag skulle lyfta fram följande typer av banners.
4.1 Informationsbanner
En vanlig typ av banner som innehåller allmän information om ett företag, en grupp, tjänst eller evenemang med en detaljerad lista över förmåner och annat tillhörande material. Används ofta som ett fäst inlägg i en grupp. Storleken på denna banner är 510x307 pixlar. I den här storleken sammanfaller botten av bannern med avataren. Om det inte finns någon koppling till avataren kan du använda vilken storlek som helst. Jag använder till exempel storleken 600x350 pixlar. Det kvadratiska formatet på 510x510 pixlar är också bekvämt och vinner popularitet nu - med denna storlek upptar bannern största möjliga yta i nyhetsflödet.

4.2 Banner för att komma in i den interna menyn
Om vi lägger till den catchy inskriptionen "Öppna meny" till bannern från föregående stycke, kommer vi att få en banner vars huvuduppgift är att fungera som en ingångspunkt till den interna menyn. Ibland skapar de ett lockbete i form av flera knappar på en banner, men detta är en illusion när användaren klickar på den, kommer användaren fortfarande till den interna sidan, och där har varje knapp sin egen länk. Storleken på denna banner är 510x307 pixlar. Med denna storlek sammanfaller botten av bannern med avataren. Om ingången till menyn inte är knuten till avataren, kan du göra bannern i valfri storlek, till och med en smal knapp med inskriptionen "Öppna meny". Huvudsaken är att bannerns bredd är minst 510 pixlar.

4.3 Kort för repost, kampanjer
På senare tid har kort för reposter eller kampanjer blivit särskilt relevanta. Dess uppgift är en uppmaning till specifik handling. I grund och botten är det "Gå med i gruppen, reposta eller gilla och vinn ett pris." Sådana banners används som en del av reklamkampanjer eller marknadsföring både i deras egna grupper och för marknadsföring i andra grupper. Jag brukar använda 600x350 pixlar.

4.4 Banner med gif-animering
Efter VK utvecklare gjort en större storlek för gif-bilder, GIFs stod omedelbart i paritet med informationsbanners. På en GIF-banner kan du till exempel visa bilder på flera föränderliga produkter eller texter - rörelse lockar omedelbart uppmärksamhet. Och när funktionen lades till i juni autorun gif-animationer i nyhetsflödet har GIF-bilder blivit föremål för stor uppmärksamhet av annonsörer och marknadsförare.

5. Avatar+fast bannerdesign
Tills nyligen var denna modulära design, bestående av en avatar och en nålad banner, det mest populära sättet att designa grupper. Mer information om hur du gör denna design beskrivs i lektionen. Med tillkomsten av rubriken (omslaget) kan populariteten för denna design minska något.
Dessutom finns det en möjlighet att VKontakte återigen kommer att ändra några parametrar för blocken och då kommer hela designen att falla av, vilket har hänt två gånger redan. senaste sex månaderna. Så, kära gruppägare, när du väljer en design för din grupp, ta hänsyn till detta faktum. Ja, och en sak till, i mobila enheter är inte all skönheten i en enda bild synlig, eftersom avataren inte visas, utan bara en miniatyrbild, och det fästa inlägget ligger precis nedanför.


6. Intern navigeringsmeny
Menyn i form av aktiva länkar finns på den interna VKontakte-sidan och är skriven med hjälp av wikimarkeringskommandon. Hur man skapar själva innersidan beskrivs i lektionen. Med hjälp av menyn navigerar användaren genom gruppen. Nedan kommer du att titta på typerna av interna menyer, men för tillfället kommer vi att fokusera på flera viktiga punkter.
Ingång pekar till den interna menyn
Jag skulle vilja påpeka en subtil punkt som ofta inte tillmäts betydelse. Ibland beställer kunder en intern meny av mig, men de har absolut ingen aning om hur användaren kommer att komma till denna interna meny. Och du kan komma till det på två sätt: antingen genom en nålad banner (se avsnitt 4.2), eller genom en textlänk i den översta fliken under statusraden (se bilden nedan). Ibland placeras även en textlänk i "Länkar"-blocket i den högra kolumnen i gränssnittet.

Interna menylänkar
Vanligtvis, vid beställning, anger kunder följande menyalternativ: Om oss, Våra produkter (katalog), Leveranssätt, Betalning, Garantier, Recensioner, Kontakter, Kampanjer, Rabatter, Schema, Hur man beställer, Portfölj, Frågor och svar, Info, Beställa. Länkar från menyalternativ kan gå till motsvarande sektioner på den externa webbplatsen. Då öppnas länken automatiskt i ett nytt fönster. De flesta av punkterna leder till interna VKontakte-sidor. I det här fallet öppnas sidan i samma fönster och du måste skapa en länk eller en "Återgå till huvudmenyn"-knapp.
Länkar till album med foton och videor öppnas i ett nytt fönster. Länkar till ämnen med diskussioner (till exempel recensioner), till en dialogruta för att skriva meddelanden, till applikationer (se punkt 10), till urval med hashtags (se punkt 12) öppnas i samma fönster och i detta fall kan du gå tillbaka till menyn endast genom hemsida webbplats eller genom "Tillbaka"-knappen i webbläsaren. Detta är kanske det mest obekväma ögonblicket med sådana länkar.
Redigera menyn
Kunder frågar mig ofta om det är möjligt att redigera den interna menyn. Mitt svar är, om du är en säker användare och är bekant med wiki-markering och redigeringslägen, då kan du redigera. Men om du inte är bekant med allt detta, så absolut inte. I det här fallet kommer du helt enkelt att förstöra alla inställningar.
Jag kommer att citera ord från VKontakte-utvecklarna själva. "Ett enkelt råd kommer att spara dig mycket ansträngning och nerver: arbeta i endast ett läge. Antingen är det visuellt läge eller wiki-markeringsläge. Det är att växla mellan dessa två lägen medan du arbetar med markeringen som ger de flesta problemen: bilder kan bli mindre, olika parametrar kan försvinna. Detta är en av de saker som definitivt kommer att korrigeras i framtiden, men för nu måste vi ha detta faktum i åtanke.”
Mobil lyhördhet
Och en sak till om anpassningsförmåga. För att få den interna menyn att se likadan ut på mobila enheter måste du lägga upp den på tabeller. Då blir bilden styvt fixerad. Annars, när skärmstorleken minskas, tenderar bilderna att flytta sig under varandra, vilket bryter mot den ursprungligen avsedda ordningen.
Här är återigen utvecklarnas ord om anpassningsförmåga. "Wiki-menyn visas i mobila webbläsare, men anpassar sig inte till skärmstorleken, vilket kan göra att bilder ser annorlunda ut än på en dator. Du kan hitta guider online om hur du anpassar wiki-markeringen till Mobil enheter, men inte ens de garanterar 100 % prestanda på alla enheter.”
7. Typer av intern navigeringsmeny
Nedan finns de vanligaste typerna av interna menyer. Det finns enklare och billigare lösningar som har en hög grad av tillförlitlighet. Och det finns mer komplexa och arbetskrävande design när det gäller grafik och layout. Men de ser mer imponerande ut.

7.2 Stor grafisk meny
I det här fallet är en vertikal rad länkar placerad på en stor bakgrundsbild och har en styvt fixerad struktur. Här är lektionen.

7.3 Meny i form av ikoner, brickor
Denna design involverar flera rader och kolumner i form av grafiska ikoner och inskriptioner för dem, eller grafiska flerfärgade eller monokroma brickor.

7.4 Dynamisk meny med navigeringseffekt
En mycket imponerande design som simulerar webbplatsnavigering med effekten av knappklick eller andra markeringar av besökta länkar. En sådan meny är ganska svår att hantera och kräver kunskaper i att kommunicera med wikimarkering, eftersom du också måste redigera information på sidor i wikimarkering. Här är en lektion om detta ämne.