Data Saver - расширение для браузера Google Chrome. Расширение «Экономия трафика» (Data Saver) разработано корпорацией Google.
Увы, далеко не всегда скорость интернета радует пользователей. По итогу, так и хочется закричать на очередную медленно загружающуюся страницу «Не спи, скорее». А пользователи мобильного интернета с лимитом мегабайтов в сутки наверняка мечтают о том, чтобы открывающийся сайт весил поменьше, чтобы за те же деньги получить больше информации. Скачать Data Saver можно по ссылке внизу статьи.
Спасение и от медленного интернета, и от чрезмерного расхода трафика есть. И, как ни странно, с помощью одного и того же расширения для браузера — Data Saver. Эта хитрая программа, разработанная специалистами из Google, за раз решит все ваши проблемы посредством сжатия данных.
Нужно только скачать Data Saver бесплатно на русском языке с официального Интернет-магазина Chrome (ссылка в конце обзора) и начать использование новых возможностей.
Ключевые особенности
Итак, что же делает Data Saver? При заходе на ту или иную страницу он сжимает данные, находящиеся на ней, пропуская всю информацию через сервера Google. Делается все это в считанные мгновения, однако позволяет сократить потребление трафика примерно на 10-20%, и в то же время ускорить открытие страницы (ведь теперь необходимо обрабатывать меньше информации).
Кстати, благодаря такому подходу, вы сможете открывать сайты, заблокированные в вашем регионе – сигнал идет не напрямую, а значит, ваше реальное местоположение зашифровано.
Происходит все это автоматически, пользователю не придется каждый раз запускать расширение.
Нажав на значок Data Saver, который будет расположен справа от адресной строки, вы сможете просмотреть информацию о расходе трафика. Причем не только в виде сухих цифр, но и подробного графика. Внизу будет строка «Экономия» — в мегабайтах и процентах. Вы сможете узнать, сколько трафика вы сберегли за час, день, неделю, месяц. Статистика Data Saver будет самая подробная.
Увы, Data Saver работает далеко не всегда. В частности, расширение не запускается в режиме Инкогнито и защищенном протоколе HTTPS.
Плюсы и минусы расширения
- Сокращает потребление трафика.
- Ускоряет работу браузера.
- Позволяет заходить на заблокированные сайты.
- Не работает в режиме «инкогнито».
С какими браузерами совместимо
Google Chrome и большинство браузеров на основе Chrome
Как установить расширение
Для установки расширения Data Saver (Экономия трафика) в браузер Google Chrome войдите в интернет-магазин Chrome. В поле поиска введите название. Среди найденных расширений выберите нужное. От вас потребуется согласие на установку расширения в Google Chrome. Также вы можете сразу скачать расширение ниже по соответствующей ссылке.
Работа расширения
Расширение не требует дополнительных настроек. После установки вы увидите иконку справа вверху. Через некоторое время можно будет посмотреть данные о расходе трафика. Как это сделать? Нажимаем на иконку расширения на браузере и откроется график с расходом. Можно нажать на ссылку — подробнее и получить подробную информацию (за 1 или 3 часа, 1 или 7 дней, а также 30 и 60 дней). Можно посмотреть на конкретных сайтах статистику. Расширение учитывает весь трафик и тот, который Data Saver (Экономия трафика) она не сжимает на сайтах HTTPS.
Как отключить
Настройки — Дополнительные инструменты — Расширения. Снимаем галку — Включено. Все — расширение отключено.
Заключение
Data Saver — сокращает трафик, получаемый при загрузке страниц, с помощью серверов Google. Не работает с HTTPS-запросами и в режиме инкогнито. Сокращает трафик, получаемый при загрузке страниц, с помощью серверов Google. Не работает с HTTPS-запросами и в режиме инкогнито. Реальная возможность сэкономить трафик!
Когда расширение включено, серверы Google сжимают данные перед загрузкой веб-страниц в Chrome (кроме данных, загружаемых по протоколу HTTPS и в режиме инкогнито). Чтобы просмотреть данные о трафике, нажмите «Подробнее». На открывшейся странице вы узнаете, как тип подключения влияет на степень сжатия данных при посещении веб-страниц.
Функцию сокращения трафика также можно включить в настройках Chrome на вашем устройстве Android.
Не у всех пользователей есть возможность подключить широкополосный безлимитный доступ в сеть Интернет. Именно поэтому приходится прибегать к различным уловкам по экономии входящего трафика. Браузер Chrome имеет удобную функцию по сжатию трафика, позволяющую сократить потребление до 50%. В этом материале мы расскажем как использовать эту функцию на iPhone, iPad и Mac.
Вконтакте
Как сократить потребление трафика вдвое в браузере Chrome для Mac?
2 . Перейдите на страничку скачивания специального расширения «Экономия трафика (бета)» . Несмотря на то, что дополнение находится на стадии бета-тестирования, оно работает стабильно и без нареканий.
 3
. Нажмите кнопку «Установить»
, а затем согласитесь с условиями, тапнув по «Добавить»
.
3
. Нажмите кнопку «Установить»
, а затем согласитесь с условиями, тапнув по «Добавить»
.
4 . Для запуска приложения нажмите по иконке программы, появившейся справа от адресной строки.
 5
. В адресной строке браузера вставьте следующий путь и нажмите Return
(Enter):
5
. В адресной строке браузера вставьте следующий путь и нажмите Return
(Enter):
chrome://flags/#data-reduction-proxy-lo-fi
6 . Найдите в списке пункт «Включить режим экономии трафика Lo-Fi» и активируйте его нажатием кнопки «Включить» .

Внимание: страницы, посещаемые по безопасному протоколу HTTPS, не поддаются сжатию. Они направляются непосредственно на устройство в обход прокси-серверов Google, на которых происходит сжатие.
Чтобы загружать оригинальные качественные изображения на странице браузера просто кликните по ним правой клавишей мыши и нажмите «Загрузить изображение» .
Как отключить экономию трафика в браузере Chrome для Mac?
1 . На панели инструментов найдите иконку «Экономия трафика (бета)» и нажмите на неё.
2 . Щёлкните по «Отключить режим экономии трафика» .
Как удалить расширение из браузера Chrome для Mac?
1 . Нажмите правой клавишей по иконке «Экономия трафика (бета)» , расположенной на панели инструментов.
2 . Выберите меню «Удалить из Chrome» .
3 . Подтвердите действие нажатием кнопки «Удалить» .
Как сократить потребление трафика вдвое в браузере Chrome для iPhone, iPod touch и iPad?
2 . Нажмите на кнопку с многоточием → «Настройки» .

3 . Перейдите в меню «Контроль трафика» вкладки «Дополнительно» .

4 . Перейдите в раздел «Экономия трафика» .

5 . Активируйте тумблер и нажмите «Готово» .
Режим «Экономия трафика » использует технологию безопасного просмотра от Google, которая защищает ваше устройство от вредоносных программ и фишинговых атак. Метод работы прост - на любом сомнительном ресурсе будет отображаться предупреждение об опасности. Вы можете пропустить это сообщение и посетить сайт в обход предупреждения.
Чтобы загружать оригинальные изображения просто сделайте долгий тап по картинке и нажмите «Загрузить изображение» .
Как отключить экономию трафика в браузере Chrome для iOS?
1 . Перейдите в Меню → Настройки .
2 . Перейдите в раздел «Экономия трафика» .
3 . Меню «Экономия трафика» → Отключить . По окончании настройки нажмите кнопку «Готово» .
Какие ограничения имеет режим «Экономия трафика»?
- некоторые веб-сайты не смогут определить ваше месторасположение;
- некоторые изображения могут выглядеть нечётко;
- некоторые веб-сайты не будут отображаться вовсе;
- количество сжатого трафика зависит только от типа контента на странице.
В повседневной работе я люблю использовать браузер в качестве плеера, привязывая его к левой стороне экрана, а VS Code оставляя пространство справа, благо новые версии Windows отлично управляют привязкой окон. К сожалению, даже экранного пространства 27-дюймового монитора катастрофически мало для всех "хотелок", поэтому всё больше хочется купить второй монитор.
Основной мой браузер это Vivaldi и он хорош всем, кроме того, что по умолчанию в нём используются совершенно отвратительные, толстые скроллбары прямиком из прошлого. Экрана и так мало, а тут ещё скроллбары толщиной в 15 пикселей. К счастью, поправить эту проблему проще простого и даже не придётся прибегать к магазину расширений Google Chrome.
Можно установить современные скроллбары прямо из браузера, включив специальный флаг в экспериментальных настройках.

Для этого вводим в строке поиска vivaldi://flags
и находим через поиск "Overlay Scrollbars". После этого переводим его в состояние Enabled. После перезапуска браузера вы увидите действительно современный скроллбар, который появляется только при использовании прокрутки, а в остальное время скрыт.
А ещё хочу порекомендовать малоизвестное расширение для браузеров Chrome от самого Google, которое позволяет откреплять видео с Ютуба и смотреть его даже на рабочем столе как в миниплеере или как это происходит в MacOS с видео.
P.S.: К сожалению, разработчики Chromium в новых версиях браузера по неизвестной причине убрали из флагов включение этих скроллбаров, поэтому положение могут спасти старые добрые расширения для Chrome, однако они работают далеко не во всех местах.
24 июня 2019 г.
У меня в личной жизни внезапно образовалось достаточное количество свободного времени и наблюдая крайне печальное состояние промышленности в Российской Федерации, я решил осуществить свою давнюю мечту - овладеть профессией веб-разработчика
, дабы в будущем иметь возможность заниматься фрилансом
. Тесно соприкоснувшись с темой веб-разработки, я понял что просто не будет и интернет за эти десять лет (именно тогда я полноценно пытался самообучаться дизайну и вёрстке сайтов) прошёл невероятный путь.
"Миллениалы" придумали новые модные названия для веб-разработчиков: фронтендер и бэкендер. Фронтендер верстает сайт из макета, который нарисовал ему профессиональный дизайнер, добавляет различные нехитрые скрипты на javascript (так что программировать уметь надо) и возможно прикручивает вёрстку в CMS. Бэкендер же отвечает за движок сайта и работу с базами данных, а также он задирает нос и считает себя настоящим программистом, а не как эти "формошлёпы". Если ещё 5 лет назад можно было научиться верстать на HTML5 и выучить CSS, чтобы гордо называться верстальщиком, то сейчас это базовые навыки с которыми не найти работу ни в одной веб-студии, потому что сама по себе вёрстка мало кому нужна. Стек технологий, необходимых для современной разработки сайтов, невероятно разросся и верстальщик теперь немного программист, а программист при необходимости может сам верстать с макета и делать интерфейс. А вот в наше время можно было "нарезать" сайт и сверстать на таблицах...

Вот краткая выжимка знаний и советов, которые я постиг за месяц упорного домашнего обучения:
- теперь самый популярный редактор кода, который покрывает 90% задач всех фронтендеров. Atom популярностью не пользуется из-за своей глючности и медлительности, на Sublime Text сидят только старые веб-разработчики, которые просто привыкли к этому "блокноту" за годы использования.
- Без ненавистного Adobe Photoshop при работе с макетами никуда. Это де факто стандарт в отрасли. Да, появились очень классные альтернативы, вроде платных онлайн-сервисов Avocode, Zeppelin или Figma, но они больше рассчитаны на быструю разработку мобильных интерфейсов, а не на макеты сайтов. И хотя они декларируют поддержку psd , с мало-мальски сложными макетами однозначно будут проблемы. Не говоря уже о том, что они неправильно читают параметры текстовых слоёв и не отображают/отключают наложенные эффекты. Ребята, которые создали Sketch для Mac OS, профукали огромнейший рынок, не желая переносить свой продукт в web или на Windows. Где достать "Фотошоп"? К сожалению, ценовая политика компании Adobe оставляет мало вариантов для таких новичков как я. Хотя для студентов они дают скидки и длительные триальные сроки.
- Интернет у нас теперь очень даже векторный и гипертекстовой, так что формат векторной графики SVG используется повсеместно. Хорошим тоном будет в связке с Photoshop иметь на компьютере открытый редактор векторной графики Inkscape , чтобы открывать и редактировать такие файлы. Ну или пару стрелочек нарисовать, если ничто прекрасное вам не чуждо.
- Профессиональное обучение на онлайн-курсах стоит достаточно дорого: от 12000 - 20000 рублей и выше, про продвинутый уровень знаний (за который обычно платят компании, а не сам программист) я вообще молчу. Вы можете сказать, что я скачаю на торрентах любые лекции (и это так, они там есть), любые книжки и буду учиться сам. На курсах вы платите не за сами лекции (вместо них можете прочитать кучу статей по теме бесплатно), а за работу наставников с вами, за работу над ошибками и оценку ваших реальных знаний. Я никого не призывают бежать и записываться на какие-либо курсы, но обучаясь самостоятельно, некоторых знаний вы не получите. Не говоря уже о возможности по незнанию получить "неправильные знания и натренировать плохие практики".
- Человеческий мозг способен адекватно воспринимать новую информацию не более 4 часов, затем начинается резкое падение эффективности.
- Без практики ваши знания ничего не стоят. 80% вашего обучения должна занимать практика, а 20% изучение теории и лекций. Именно это самая ценная вещь на онлайн-курсах, которую вы не скачаете на торрентах: там вас будут всячески пинать, давать и проверять домашние задания, указывать где подтянуть знания.
- Будьте готовы к тому, что каждые 2 года меняются технологии разработки сайтов: отмирают старые браузеры, появляются новые фреймворки и методы вёрстки. Будьте готовы учить новое. Эх, а ведь я реально помню те времена, когда страницы верстали таблицами и только-только переходили на "дивы". А сейчас на верстающих только "дивами" будут смотреть косо - сейчас в моде флексбоксы.
- В интернете имеется множество бесплатных шаблонов в psd, которые вы можете скачать, сверстать и сделать из них портфолио. И конечно же Chrome DevTools (который открывается по F12) и аналогичный инструмент разработчика в Firefox это классные штуки: постоянно смотрите код сайтов, которые вас заинтересовали, чтобы понять как сделана та или иная вещь, или где верстальщики облажались (частенько встречаются детские ошибки).

Страница начинающего разработчика - На биржах фрилансеров новичку работу найти крайне трудно. Как я уже и говорил, просто вёрстку заказывают редко, а если заказывают, то эти простенькие заказы перехватывают мастера, которые естественно сделают её очень быстро и качественно. Имеются биржи для совершенных новичков типа Work-Zilla , но если вы почитаете отзывы, то там будет масса негативных. Кроме того эта биржа дерёт 15% с выполненного заказа, накладывает ограничение на вывод денег и требует оплаты подписки каждый месяц. А ещё обнуляет вам рейтинг со временем. В общем, там вы в прямом смысле будете работать за еду на неадекватных заказчиков, которые хотят полноценный сайт за 1000 рублей. Раньше был иностранный Upwork , но он теперь платный, да и туда не пробиться из-за индусов.
- Я выучил крутые понятия: семантическая вёрстка, адаптивная вёрстка, флексбокс, гриды, pixel perfect, кроссбраузерность. Без реальных знаний этих вещей с вами даже не будут разговаривать как с верстальщиком.
- Вы удивитесь, но Internet Explorer ещё не помер. 11-я версия этого "замечательного" браузера, который похоронили сами создатели из Microsoft, ещё жива и входит в понятие, которое называется "кроссбраузерность" (а иногда требуется обеспечить соответствие макета и работу сайта в китайских мобильных браузерах и Opera Mini, где не работает половина современных технологий веба). И IE 11 обязательно поломает вам вёрстку, потому что он отличается от браузеров на Chromium и Gecko (Firefox).

Начав верстать, вам очень скоро захочется установить второй монитор. Это рабочая необходимость - Soft Skills работают как и раньше (со времён неандертальцев). А именно: умение общаться с заказчиком, рекламировать себя, искать клиентов там, где не додумаются ваши многочисленные конкуренты - всё это поможет вам найти работу и получать стабильный доход. Ну или поможет просить денег на еду около церкви с помощью "продающих текстов" на картонке (грустная шутка).
- Вся актуальная и самая качественная информация по технологиям HTML и CSS только на английском языке, так что базовый английский это необходимость (если честно, ещё не встречал разработчика, который не понимал бы английский от слова совсем - некоторые на этапе обучения пользуются онлайн-словарями, профессионалы учат с репетиторами). Эту информацию часто (плохо) переводят и выкладывают на платформу блогов Medium, а потом воруют всякие ютуберы, которых я смотреть не рекомендую (годных среди русскоязычных блоггеров-разработчиков по тематике фронтенда не очень много). Ах да, никогда не смотрите видеоролики Гоши Дударя - это такой Тимур Сидельников от мира программирования. Фрилансеры очень любят вести каналы на Ютубе, так как это отличная реклама их навыков, но вот учат ли они правильным вещам... это большой вопрос. За многие вещи, которые они запросто показывают в своих видео, вас обругают тимлиды в веб-студиях.
- В провинции работы для веб-разработчиков крайне мало и ниша занята давно работающими веб-студиями разного калибра (видел студию из одного человека и из трёх человек, которые умеют натягивать дизайн на Wordpress и максимум работать с jQuery).
- Кстати, если вы научитесь "натягивать дизайн" на Wordpress, ModX, Joomla и другие популярные CMS, то возможно не умрёте с голода, потому что спрос на такую работу очень большой. Доля сайтов на Wordpress в мире постоянно падает, но их всё равно около 40%.
- Подавляющее большинство веб-разработчиков (как и пользователей) сидят на Windows и не имеют крутых мониторов 4K, так что Retina и вёрстка для Safari это мало кому нужная экзотика. Зато доля пользователей, которые заходят на сайт с мобильных устройств, может быть больше 60%, поэтому ваш сайт обязан правильно работать и хорошо выглядеть на смартфонах и планшетах.
- Время! Некоторые считают, что вёрстку можно досконально изучить за 2 месяца и ещё до полугода потратить на изучение основа javascript, средств автоматизации и популярного фреймворка. В любом случае это безумие считать, что вот сейчас вы быстренько выучитесь и пойдёте зарабатывать своими знаниями деньги. Объём материала для получения статуса "джуниор веб-разработчик" - 2000 часов лекций и практики.
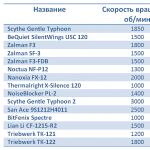
- Профессиональные программисты обожают механические клавиатуры, но как же они громко стучат ночью (у меня cherry mx black)! Берите клавиатуру на cherry mx red , чтобы было хоть немного потише. Не знаю насколько можно верить всяким топам клавиатур в интернете, но чаще всего в качестве первой механической клавиатуры советуют Cooler Master Storm QuickFire Rapid . Правда это не очень крутой бренд среди клавиатур и отсутствие цифрового блока напрягает (а фронтендерам надо вводить цифры часто), но это довольно старая модель клавиатуры и её можно найти в России по цене 4500 рублей . Впрочем за 5000 рублей уже можно подобрать себе нормальную клавиатуру на понравившихся переключателях.
Путь фронтендера очень сложен и тернист, знания устаревают и требуют обновления почти каждый год (с выходом новой версии используемого фреймворка). Но лично мне это занятие нравится и было бы круто, если бы полученные мной знания ещё и оплачивались, позволив сменить мою нынешнюю профессию на новую. Дорогу осилит идущий.
10 июня 2019 г.
На проходящей выставке E3 анонсировано очень много хороших игр, но моё внимание привлёк анонс Microsoft Flight Simulator
. Мёртвый король гражданских авиационных авиасимуляторов возвращается, чтобы пнуть X-plane
и Prepar3D
. Очень хотелось бы видеть триумфальное возвращение и надежды на это есть, даже после провальной Microsoft Flight
, который был хоть и красивой, но совершенно бесполезной игрой для любителей симуляторов. Страшно представить, но полноценная номерная симуляторная часть серии (MS FS X - "десятка") выходила в 2006 году - около 13 лет назад.

Нет никаких подробностей про игру, но по трейлеру видно, что это крутейший графический движок, обеспечивающий невероятную степень детализации симуляции игрового мира. Впрочем подозреваю, что по традиции большая часть мира будет плоской и процедурно сгенерированной, а США иметь прекрасно детализированные аэропорты и города. Очень надеюсь, что в Microsoft понимают, что без сообщества моддеров у их игры нет будущего, и они откроют API для создания миссий, карт и самолётов. У многих людей на этом сейчас бизнес построен и качественный проработанный сценарий аэропорта или самолёт для предыдущей версии симулятора может стоить под 100$ и их охотно покупают. Если в Microsoft хотят на этом зарабатывать, ну что же - организуйте продажу аддонов для игры через свой магазин, берите процент. Это будет лучше, чем выпускать "мёртвую" игру в которой ничего нельзя поменять и впаривать пользователям бесконечные платные DLC (путь некоторых железнодорожных симуляторов).
 |
| Скриншот из 10-й версии с модами |
Симулятор выйдет в 2020 году.
9 июня 2019 г.

С выпуском предпоследнего обновления Windows 10 и драйверов Nvidia меня постигла отвратительная железная проблема, которую просто нереально выловить и починить - кратковременное отключение монитора на 2-3 секунды при работе от кабеля displayport. Как потом я убедился, проблема была не столько в кривых драйверах Windows от "горячелюбимой" Nvidia, сколько железной проблемы самой видеокарты 2014 года выпуска, китайского кабеля с Aliespress и современного монитора от Dell за 35000 рублей (что довольно обидно).
Начав гуглить проблему, я понял что нас таких страдальцев по всему интернету тысячи (гуглите по запросу "nvidia displayport blackscreen problem")! На форумах Nvidia и Dell люди пытаются решить проблему разными шаманскими действиями от переустановки "винды", правки реестра до разборки компьютера и замены блока питания. Я даже обновил bios своей видеокарты на стандартный, найдя в закромах интернета файл с bios для GPU, которого уже давно нет на сайте производителя (может он стесняется своих продуктов?). Проблема уходит на один день или два, а затем экран снова начинает коварно отключаться во время игры или при работе с браузером Chrome как у меня. Работать, постоянно ожидания выключения монитора, крайне некомфортно психологически (лично у меня непроизвольное вырывается ругань и начинает дергаться глаз от этого).
Я перепробовал почти всё из предложенного в интернете: перетыкал кабель в другой слот - помогает на некоторое время, но проблема возвращалась снова и снова! Кроме того, зайдя в BIOS и узрев как там дёргается и выключается экран, я понял, что это проблема исключительно видеокарты и китайского displayport-кабеля
, а вовсе не операционной системы. Таким образом для себя эту очень неприятную проблему с выключением монитора я решил радикально - отказался от использования кабеля displayport и подключил монитор Dell с разрешение 2K по HDMI
. Да, hdmi-кабель тоже китайский на 100% и куплен за 400 рублей в ближайшем магазине (когда как кабель displayport обошёлся мне дороже), но он хотя бы проще и работает без сбоев. Я не профессиональный дизайнер, которому нужен кабель с поддержкой специфических цветовых пространств и не геймер с монитором 4K 144 Гц, а обычный пользователь компьютера, которому надо, чтобы монитор не отключался внезапно! А если вам нужен всё-таки кабель displayport, то наверное стоит озаботиться покупкой специального дорогого vesa-сертифицированного кабеля, но боюсь стоить он будет не 600 рублей.
Пока я доподлинно не знаю, кто же виноват в сложившейся проблеме: производитель видеокарты, неизвестной производитель кабеля displayport (в его защиту скажу, что полгода он проработал идеально без нареканий) или я, когда чистил компьютер от пыли и случайно что-то задел. А может никто особо не виноват, потому что в 2014 году Nvidia для своих видеокарт делала поддержку displayport версии 1.3 и 1.4, не имея официально принятой спецификации и сделали её в итоге немножко неправильно, а когда в 2018 году появились кабели и мониторы, для которых нужны кабели dp новых версий (мониторы высокого разрешения и частоты обновления экрана), они стали править это перепрошивкой.
Nvidia даже выпустила специальную утилиту , которая пытается патчить BIOS видеокарт с этой проблемой. Но я опять же не понимаю, почему проблема никак не проявляла себя до этого, но проявилась в последнее время?
Припоминая все косяки и неприятности, что доставили мне видеокарты Nvidia
(три из них просто сгорели, две последние выдавали синий экран смерти в играх, кидалово с 4 Гб памяти, которые на самом деле всего 3,5), я задумываюсь о переходе в стан AMD
. Да, видеокарты "красных" не всегда блещут производительностью, разработчики игр редко оптимизируют свои игры под них, некоторые из карт довольно горячие, но асболютно все купленные у меня карты от AMD живы до сих пор и работают прекрасно.

 |
| Xiaomi Mi Band 3 |
На Ютубе есть большое количество видеороликов со сравнениями Honor Band 4 и Mi Band 3, но большинство обзорщиков приходит к мысли, что Honor Band 4 естественно лучше. В плюсах у фитнес-браслета Xiaomi только цена: его можно взять за 1800 рублей с доставкой из Китая. Я брал Honor Band 4 за 2200 рублей у магазина, который имеет склад в России, поэтому мне его привезли всего за неделю с курьером. Не вздумайте брать Honor Band 4 у официального российского магазина Huawei : они совсем обнаглели и дерут 4500 рублей за это популярное устройство. Считаю, что 1000-2000 рублей это та сумма, которую можно отдать за фитнес-браслет и это не слишком сильно ударит по кошельку.
Сделан Huawei Honor Band 4 отлично, к сборке никаких претензий нет. Я решил перестраховаться и наклеил на защитное стекло плёнку, которую прислал китайский продавец в комплекте (две маленьких полоски стоили мне дополнительных 100 рублей к конечной цене). С включением и обновлением устройства я разобрался сразу и без всяких инструкций. Это не так сложно, если на устройстве всего одна кнопка (ну и сенсорный экран, конечно же). Для сопряжения я использовал фирменное приложение Huawei Здоровье , которое обнаружило с помощью включенного bluetooth браслет и предложило его обновить, после чего 20 минут заливало новую прошивку (сделать это было крайне необходимо, потому что на старой прошивке браслет работал так себе). В процессе подключение приложение честно созналось, что будет отправлять данные на сервера КНР.
Управление браслетом осуществляется путём перелистывания экранов и нажатия на экран. Чтобы остановить или прервать тренировку нужно нажать кнопку меню на браслете в течении 3 секунд. Браслет умеет постоянно измерять пульс, а также следить за сном, но лично мне неудобно спать с ним, а есть люди, которые не снимают его круглосуточно и даже в душе, благо он влагозащищённый. Ещё одна проблема с браслетом (да и часами, для человека, который бросил их носить) это то, что ты постоянно с непривычки задеваешь им всякие вещи, двери, стол и прочее.
Естественно браслет отлично дружит с вашим телефоном и тот может вам присылать на браслет уведомления (довольно сильная вибрация), смс, сообщения от программ типа Twitter, погоду и прочее. Кроме того вы имеете возможность включить разблокировку телефона браслетом, когда они рядом, а браслет имеет функцию "Где мой телефон?", после включения которой телефон начинает орать по английски женским голосом "Я здесь!". Ещё одна прикольная возможность это переключение музыкальных треков в телефоне поворотом запястья с браслетом. Сам браслет не имеет возможности отслеживать координаты по GPS (для этого нужны устройства типа Huawei Band 3 Pro , которые стоят подороже - цены начинаются с 2800 рублей ), но если вы бегаете вместе с телефоном, то приложение "Здоровье" умеет привязывать ваши координаты к карте и сохранять треки. Лично я бы бегать с телефоном не стал, а вот для велосипедистов и туристов самое то.
И у Huawei, и Xiaomi имеются облегчённые бюджетные версии своих фитнес-браслетов, которые брать не стоит. По цене они дешевле на 1000 рублей, зато не умеют измерять пульс . У Honor имеется версия Honor Band 4 Running Edition, который умеет только считать шаги. Лично для меня (человека с излишним весом) постоянное измерение пульса важно. Да и для обычных бегунов при тренировке важно не держать пульс высоким, чтобы избежать боли в мышцах.
Таким образом, цены на фитнес-браслеты сейчас упали до приемлемого психологического уровня. Надеюсь кого-то такая покупка мотивирует на ежедневные занятия спортом.
Сейчас довольно большую популярность набирает Яндекс-браузер, эта популярность лично мне не понятна, ведь он мало чем отличается от Хрома. Могу я это объяснить лишь тем, что множество людей в рунете пользуются поисковой системой Яндекс заодно оттуда и браузер качают, который во всю рекламируется на самом поисковике. Но в данной статье речь пойдет не о маркетинговой политике Яндекса, а о такой интересной функции как режим турбо в Яндекс браузере .
Что это за режим? Само слово «турбо» намекает нам на то, что что-то у нас начнет работать быстрее, что скорость увеличится. И это действительно так, режим турбо заставит ваш Интернет работать быстрее, если он у Вас медленный. Допустим, скорость вашего Интернет-соединения 128 кбит/сек, странички, естественно грузятся не так быстро, как хотелось бы. Яндекс браузер со включенным режимом турбо будет работать быстрее, потому что информация будет обрабатываться серверами Яндекса, а те элементы страницы, которые требуют большой скорости и трафика вообще не грузятся.
Таким образом, при режиме турбо мы не только увеличиваем скорость просмотра страниц, но еще и экономим трафик.
Прежде чем перейти от теории к практике хочется уточнить еще пару моментов. Во-первых, режим турбо не работает с протоколом https , во-вторых, если у вас безлимитный высокоскоростной Интернет, то режим турбо лучше вообще отключить, потому что экономить вам нечего, а с видео и аудио онлайн могут возникнуть проблемы, потому что браузер будет их блокировать.
Как включить режим турбо в Яндекс браузере ?
Жмем на кнопку меню, которая у нас в виде шестеренки в правом верхнем углу:

У нас вкладка с настройками, листаем в самый низ и нажимаем на ссылку «Показать дополнительные настройки» .

Листаем настройки вниз и ищем раздел «Турбо» . И смотрим, что по умолчанию у нас переключатель находится в положении «Автоматически включать на медленном соединении» . Если поставить переключатель в положение «Всегда включен» , то вы сразу включите режим турбо.

Смотрим в правый верхний угол браузера и видим, что в адресной строке у нас появился значок ракеты, если на него нажать, то мы увидим надпись, что «Режим «Турбо» включен» . Если нажать на кнопочку «Настроить» , то мы снова попадем в настройки.

Давайте теперь попробуем зайти на YouTube и посмотреть какой-нибудь ролик. У нас ничего не получится, вместо ролика мы видим надпись на сером фоне «Содержимое скрыто для экономии трафика» .

Чтобы содержимое у нас начало отображаться снова кликаем на значок ракеты. Мне пишут, что я уже сэкономил 191 КБ. Чтобы подгрузился ролик необходимо нажать на кнопку «Показать все» .

Чтобы отключить режим турбо в Яндекс браузере достаточно точно также зайти в те же настройки и переставить переключатель в положение «Выключен» .
Смотрим видео по теме:
Оценить статью:
Вебмастер. Высшее образование по специальности "Защита информации".. Автор большинства статей и уроков компьютерной грамотности
Похожие записи
Обсуждение: 7 комментариев
Нет в настройках режима "ТУРБО". Польза от статьи "0"
Ответить
Сейчас мобильный интернет стоит относительно недорого, но это не повод разбрасываться им налево и направо. Полный безлимит по-прежнему влетает в копеечку, и многие операторы, кстати, уже отказываются от подобной роскоши.
Большинство доступных тарифов являются условно-безлимитными, то есть дают определённое и довольно ограниченное количество трафика на день или месяц. Если превысить лимит, то скорость упадёт до уровня dial-up-модема и пользоваться интернетом станет невозможно.
Возможно, вы не укладываетесь в предоставляемый по тарифу объём или опасно приближаетесь к лимиту. Быть может, вы хотите сохранять некоторый запас трафика, чтобы воспользоваться им при острой необходимости. В любом случае уметь беречь мегабайты полезно, и сейчас мы расскажем, как это делать.
Избавьтесь от приложений-вредителей
Увеличенный расход трафика далеко не всегда связан с вашими аппетитами. Зачастую виновата неоправданная прожорливость отдельных приложений. Такие подлецы сидят в фоне и что-то постоянно передают-отправляют. Найти их можно с помощью стандартного инструмента, который встроен в любую актуальную версию Android.
- Зайдите в настройки Android.
- Выберите «Передачу данных».
- Выберите «Передачу мобильных данных».

Здесь вы увидите общий график расхода мобильного трафика, а под ним - рейтинг самых прожорливых жителей системы.


Чтобы умерить пыл отдельного приложения, тапните по нему и отключите фоновый режим. После этого хитрец не сможет принимать и отправлять данные в фоне.
Проблема в том, что для выявления мерзавцев надо понимать, каким является нормальный расход интернета для того или иного приложения. Очевидно, что браузер, потоковые сервисы музыки и видео, а также карты способны есть сотни мегабайт, а вот офлайн-ориентированным и работающим с малым количеством данных в этом списке делать нечего.
Настройте предупреждение и лимит трафика
- Зайдите в настройки Android.
- Выберите «Передачу данных».
- Выберите «Платёжный цикл».
Платёжный цикл - это дата, когда списывается абонентская плата. Обычно в этот же день даётся новый пакет интернета. Укажите его, чтобы система знала дату обнуления счётчика трафика.
- Включите «Настройку предупреждения».
- Выберите «Предупреждения».
- Укажите количество трафика, при достижении которого система сообщит вам об этом.


При желании жёстко ограничить расход трафика включите «Установить лимит трафика» и укажите значение, при достижении которого система отключит мобильный интернет.


Отключите обновление приложений через мобильную сеть
- Зайдите в настройки магазина приложений Google Play.
- Выберите «Автообновление приложений».
- Выберите вариант «Только через Wi-Fi».


Включите экономию трафика в Android
- Зайдите в настройки Android.
- Выберите «Передачу данных».
- Выберите «Экономию трафика».
После включения режима экономии трафика система запретит фоновый обмен данными для большинства приложений, что заметно сократит общее потребление трафика. Чтобы разрешить обмен данными в фоне для отдельных приложений в режиме экономии, тапните по соответствующему пункту.


Экономьте трафик с помощью Opera Max
Фактически приложение Opera Max делает то же самое, что и встроенный в Android режим экономии трафика, то есть блокирует фоновые данные, но выглядит при этом чуть приятнее и нагляднее.
Включите экономию трафика в отдельных приложениях
Любой нормальный разработчик, если его приложение работает с потенциально большими объёмами данных, позволяет оптимизировать расход трафика с помощью настроек. Например, почти все инструменты от Google умеют беречь драгоценные мегабайты мобильного интернета.
Google Chrome
- Зайдите в настройки Google Chrome.
- Выберите «Экономию трафика».


Помимо Google Chrome, режим экономии трафика предусмотрен в браузере Opera.
YouTube
- Зайдите в настройки YouTube.
- Выберите «Общие».
- Включите режим «Экономия трафика».


Google Карты
- Зайдите в настройки «Google Карт».
- Включите «Только по Wi-Fi» и перейдите по ссылке «Ваши офлайн-карты».


Офлайн-карты позволяют экономить сотни мегабайт трафика. Обязательно скачайте область своего проживания и не забывайте добавлять области, которые планируете посетить в ближайшее время.
- Нажмите «Другая область».
- С помощью жестов перемещения и масштабирования выберите область для скачивания и нажмите «Скачать».
- Нажмите на значок-шестерёнку в правом верхнем углу меню «Скачанные области».
- Выберите «Настройки скачивания» и укажите «Только Wi-Fi».


Google Пресса
- Зайдите в настройки «Google Прессы».
- Выберите «Режим экономии трафика» и укажите «Вкл».
- В разделе «Скачивание» включите режим «Только через Wi-Fi».


Google Фото
- Зайдите в настройки «Google Фото».
- Найдите раздел «Использовать мобильный интернет» и отключите опцию для фото и видео.


Google Музыка
- Зайдите в настройки «Google Музыки».
- В разделе «Воспроизведение» понизьте качество при передаче по мобильной сети.
- В разделе «Скачивание» разрешите скачивать музыку только по Wi-Fi.


При необходимости разрешите воспроизведение музыки только по Wi-Fi.
«Google Музыка» умеет сохранять альбомы для прослушивания офлайн. Вы можете скачать музыку на устройство при наличии Wi-Fi и воспроизводить её без подключения к интернету.
- Перейдите к списку альбомов исполнителя.
- Нажмите на значок вертикального троеточия в правом нижнем углу альбома и в появившемся меню выберите «Скачать».


Google Фильмы
- Зайдите в настройки «Google Фильмов».
- В разделе «Потоковая передача по мобильной сети» включите «Показывать предупреждение» и «Ограничить качество».
- В разделе «Загрузки» выберите «Сеть» и укажите «Только через Wi-Fi».


Следите за тарифами и опциями своего оператора связи
Зачастую человек переплачивает за связь просто потому, что сидит на устаревшем тарифе. Поинтересуйтесь, что новенького появилось у вашего оператора. Вполне возможно, вы сможете получить больше интернета за меньшие деньги.